本文主要是介绍ThreeJS-VR看房(二十五),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
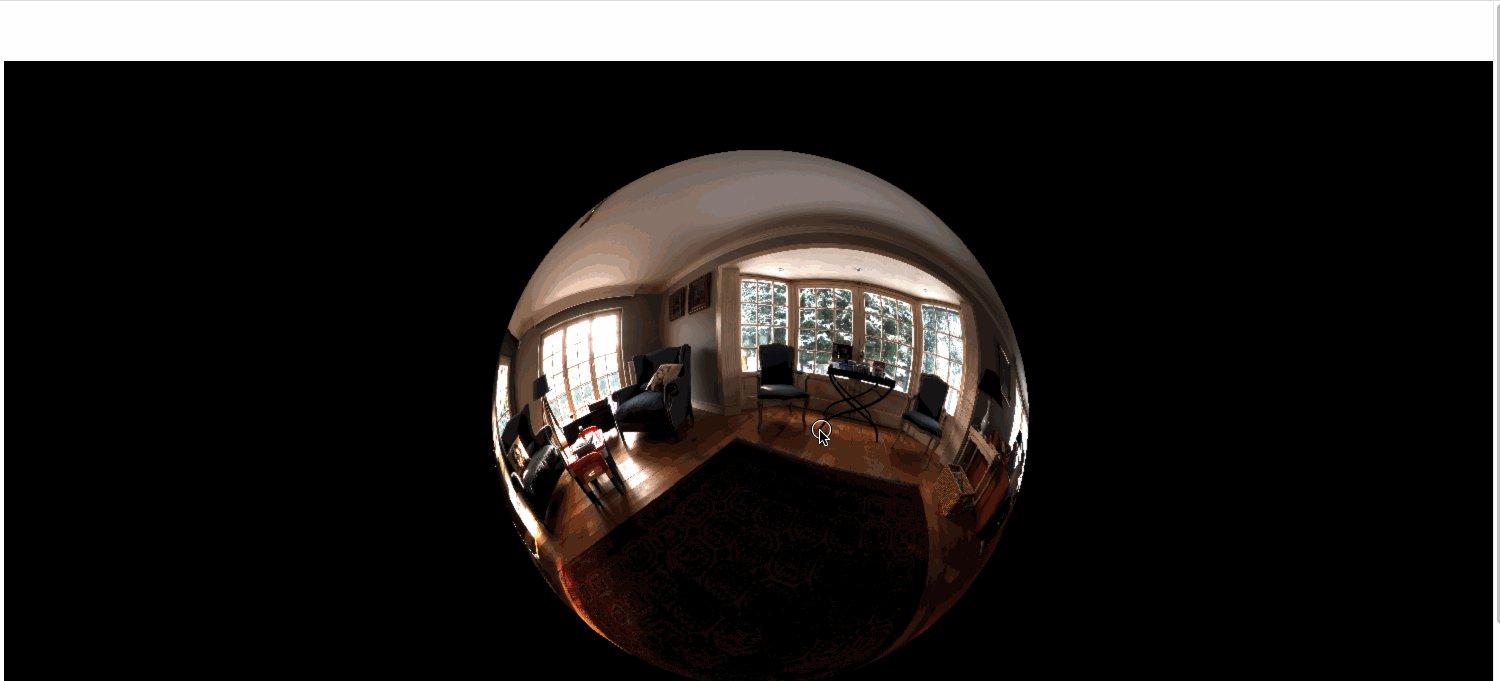
效果图:

素材:
六面图
https://www.aliyundrive.com/s/ana5vocK53x
点击链接保存,或者复制本段内容,打开「阿里云盘」APP ,无需下载极速在线查看,视频原画倍速播放。
hdr文件
链接: https://pan.baidu.com/s/1r9OUJWb_hPcJhG7erNIUhg
提取码: 6c6z
复制这段内容后打开百度网盘手机App,操作更方便哦
VR看房案例一
关键代码:
//创建一个半径为1,经纬度分段数位20的球
const boxBufferGeometry = new THREE.BoxBufferGeometry(5, 5, 5);
//纹理加载器
let textureLoader = new THREE.TextureLoader();
const pngs = [
'4_l.jpg',
'4_r.jpg',
'4_u.jpg',
'4_d.jpg',
'4_b.jpg',
'4_f.jpg'
];
let materials = [];
pngs.forEach((item, index) => {
let cubeTextureLoader = textureLoader.load(`three/VR/${item}`);
if(index == 3 || index == 2){
cubeTextureLoader.rotation= Math.PI;
cubeTextureLoader.center = new THREE.Vector2(0.5,0.5)
}
materials.push(new THREE.MeshStandardMaterial({map: cubeTextureLoader}))
})
完整代码:
<template>
<div id="three_div"></div>
</template>
<script>
import * as THREE from "three";
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";
export default {
name: "HOME",
components: {
// vueQr,
// glHome,
},
data() {
return {};
},
mounted() {
//使用控制器控制3D拖动旋转OrbitControls
//控制3D物体移动//1.创建场景
const scene = new THREE.Scene();
console.log(scene);//2.创建相机
const camera = new THREE.PerspectiveCamera(
75,
window.innerWidth / window.innerHeight,
0.1,
1000
);
//设置相机位置
camera.position.set(0, 0, 10);
//将相机添加到场景
scene.add(camera);
//添加物体
//创建一个半径为1,经纬度分段数位20的球
const boxBufferGeometry = new THREE.BoxBufferGeometry(5, 5, 5);
//纹理加载器
let textureLoader = new THREE.TextureLoader();
const pngs = [
'4_l.jpg',
'4_r.jpg',
'4_u.jpg',
'4_d.jpg',
'4_b.jpg',
'4_f.jpg'
];
let materials = [];
pngs.forEach((item, index) => {
let cubeTextureLoader = textureLoader.load(`three/VR/${item}`);
if(index == 3 || index == 2){
cubeTextureLoader.rotation= Math.PI;
cubeTextureLoader.center = new THREE.Vector2(0.5,0.5)
}
materials.push(new THREE.MeshStandardMaterial({map: cubeTextureLoader}))
})
//根据几何体和材质创建物体
const mesh = new THREE.Mesh(boxBufferGeometry, materials);
mesh.geometry.scale(1,1,-1)
//将物体加入到场景
scene.add(mesh);
//添加坐标轴辅助器
// const axesHepler = new THREE.AxesHelper(5);
// scene.add(axesHepler);
//标准材质需要借助灯光//添加周围环境灯光(由物体发出的灯光)参数(灯色,强度0-1)
const light = new THREE.AmbientLight(0xFFFFFF, 1);
scene.add(light);
//初始化渲染器
const render = new THREE.WebGLRenderer();
//设置渲染器的尺寸
render.setSize(window.innerWidth, window.innerHeight);
//使用渲染器,通过相机将场景渲染进来//创建轨道控制器,可以拖动,控制的是摄像头
const controls = new OrbitControls(camera, render.domElement);
//设置控制阻尼,让控制器有更真实的效果
controls.enableDamping = true;//将webgl渲染的canvas内容添加到body上
document.getElementById("three_div").appendChild(render.domElement);//渲染下一帧的时候就会调用回调函数
let renderFun = () => {
//更新阻尼数据
controls.update();
//需要重新绘制canvas画布
render.render(scene, camera);
//监听屏幕刷新(60HZ,120HZ),每次刷新触发一次requestAnimationFrame回调函数
//但是requestAnimationFrame的回调函数注册生命只有一次,因此需要循环注册,才能达到一直调用的效果
window.requestAnimationFrame(renderFun);
};
// window.requestAnimationFrame(renderFun);
renderFun();//画布全屏
window.addEventListener("dblclick", () => {
if (document.fullscreenElement) {
document.exitFullscreen();
} else {
//document.documentElement.requestFullscreen();
render.domElement.requestFullscreen();
}
});//监听画面变化,更新渲染画面,(自适应的大小)
window.addEventListener("resize", () => {
//更新摄像机的宽高比
camera.aspect = window.innerWidth / window.innerHeight;
//更新摄像机的投影矩阵
camera.updateProjectionMatrix();
//更新渲染器宽度和高度
render.setSize(window.innerWidth, window.innerHeight);
//设置渲染器的像素比
render.setPixelRatio(window.devicePixelRatio);
console.log("画面变化了");
});
},
methods: {
paush(animate) {
animate.pause();
},
},
};
</script>
<style scoped lang="scss">
</style>
效果图:

VR看房案例二
关键代码:
//创建一个半径为1,经纬度分段数位20的球
const boxBufferGeometry = new THREE.SphereBufferGeometry(5, 50, 50);
//纹理加载器
let rgbeLoader = new RGBELoader();
rgbeLoader.load('three/VR/Living.hdr', loader => {
//纹理加载器加载图片
const material = new THREE.MeshStandardMaterial({
map: loader
});
//根据几何体和材质创建物体
const mesh = new THREE.Mesh(boxBufferGeometry, material);
mesh.geometry.scale(1,1,-1);
//将物体加入到场景
scene.add(mesh);
})
完整代码:
<template>
<div id="three_div"></div>
</template>
<script>
import * as THREE from "three";
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";
import {RGBELoader} from "three/examples/jsm/loaders/RGBELoader"
export default {
name: "HOME",
components: {
// vueQr,
// glHome,
},
data() {
return {};
},
mounted() {
//使用控制器控制3D拖动旋转OrbitControls
//控制3D物体移动//1.创建场景
const scene = new THREE.Scene();
console.log(scene);//2.创建相机
const camera = new THREE.PerspectiveCamera(
75,
window.innerWidth / window.innerHeight,
0.1,
1000
);
//设置相机位置
camera.position.set(0, 0, 10);
//将相机添加到场景
scene.add(camera);
//添加物体
//创建一个半径为1,经纬度分段数位20的球
const boxBufferGeometry = new THREE.SphereBufferGeometry(5, 50, 50);
//纹理加载器
let rgbeLoader = new RGBELoader();
rgbeLoader.load('three/VR/Living.hdr', loader => {
//纹理加载器加载图片
const material = new THREE.MeshStandardMaterial({
map: loader
});
//根据几何体和材质创建物体
const mesh = new THREE.Mesh(boxBufferGeometry, material);
mesh.geometry.scale(1,1,-1);
//将物体加入到场景
scene.add(mesh);
})
//添加坐标轴辅助器
// const axesHepler = new THREE.AxesHelper(5);
// scene.add(axesHepler);
//标准材质需要借助灯光//添加周围环境灯光(由物体发出的灯光)参数(灯色,强度0-1)
const light = new THREE.AmbientLight(0xFFFFFF, 1);
scene.add(light);
//初始化渲染器
const render = new THREE.WebGLRenderer();
//设置渲染器的尺寸
render.setSize(window.innerWidth, window.innerHeight);
//使用渲染器,通过相机将场景渲染进来//创建轨道控制器,可以拖动,控制的是摄像头
const controls = new OrbitControls(camera, render.domElement);
//设置控制阻尼,让控制器有更真实的效果
controls.enableDamping = true;//将webgl渲染的canvas内容添加到body上
document.getElementById("three_div").appendChild(render.domElement);//渲染下一帧的时候就会调用回调函数
let renderFun = () => {
//更新阻尼数据
controls.update();
//需要重新绘制canvas画布
render.render(scene, camera);
//监听屏幕刷新(60HZ,120HZ),每次刷新触发一次requestAnimationFrame回调函数
//但是requestAnimationFrame的回调函数注册生命只有一次,因此需要循环注册,才能达到一直调用的效果
window.requestAnimationFrame(renderFun);
};
// window.requestAnimationFrame(renderFun);
renderFun();//画布全屏
window.addEventListener("dblclick", () => {
if (document.fullscreenElement) {
document.exitFullscreen();
} else {
//document.documentElement.requestFullscreen();
render.domElement.requestFullscreen();
}
});//监听画面变化,更新渲染画面,(自适应的大小)
window.addEventListener("resize", () => {
//更新摄像机的宽高比
camera.aspect = window.innerWidth / window.innerHeight;
//更新摄像机的投影矩阵
camera.updateProjectionMatrix();
//更新渲染器宽度和高度
render.setSize(window.innerWidth, window.innerHeight);
//设置渲染器的像素比
render.setPixelRatio(window.devicePixelRatio);
console.log("画面变化了");
});
},
methods: {
paush(animate) {
animate.pause();
},
},
};
</script>
<style scoped lang="scss">
</style>
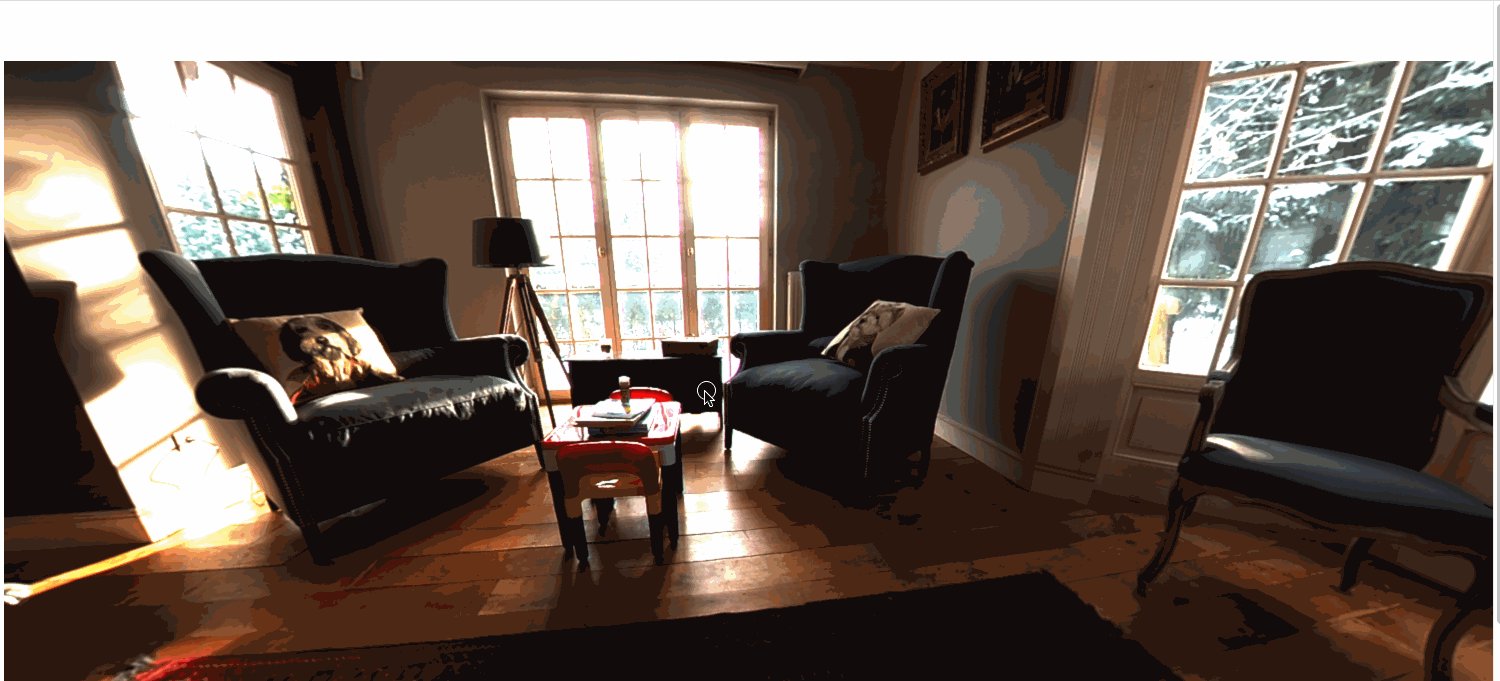
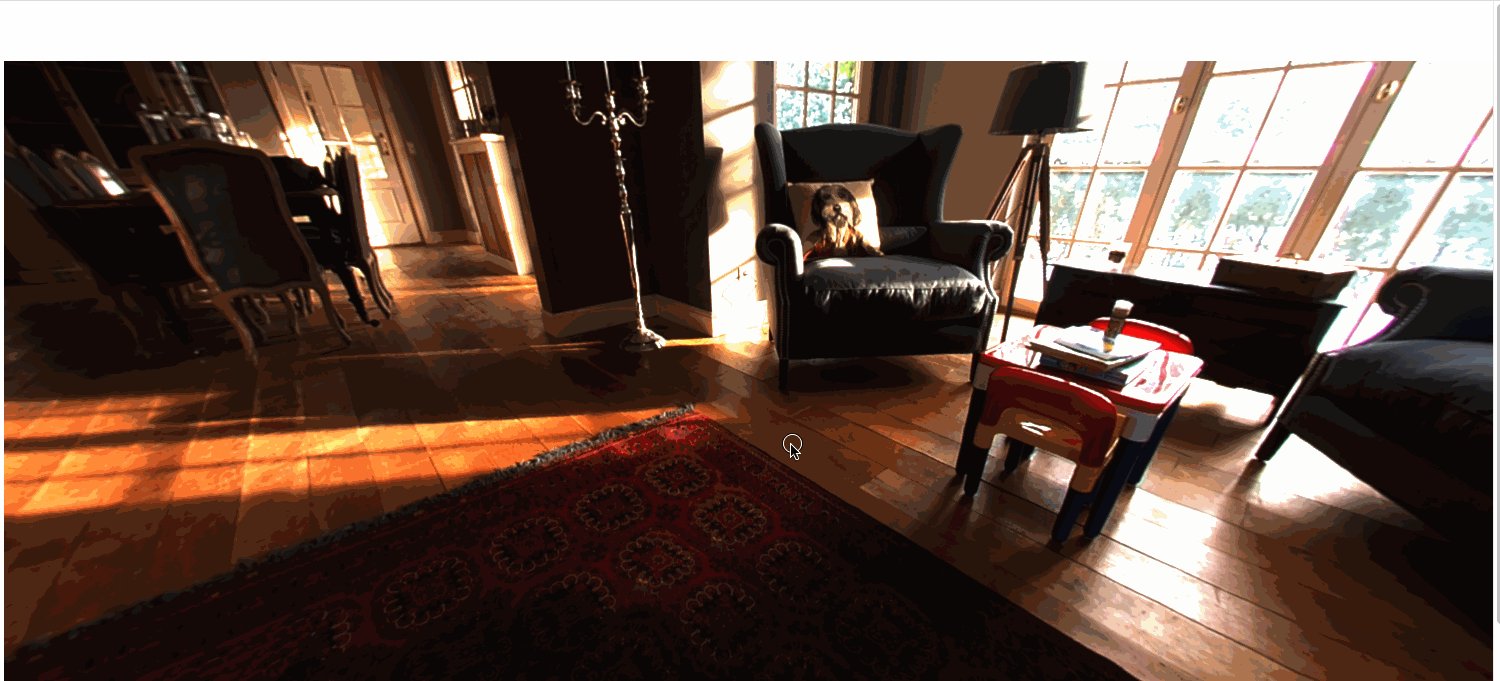
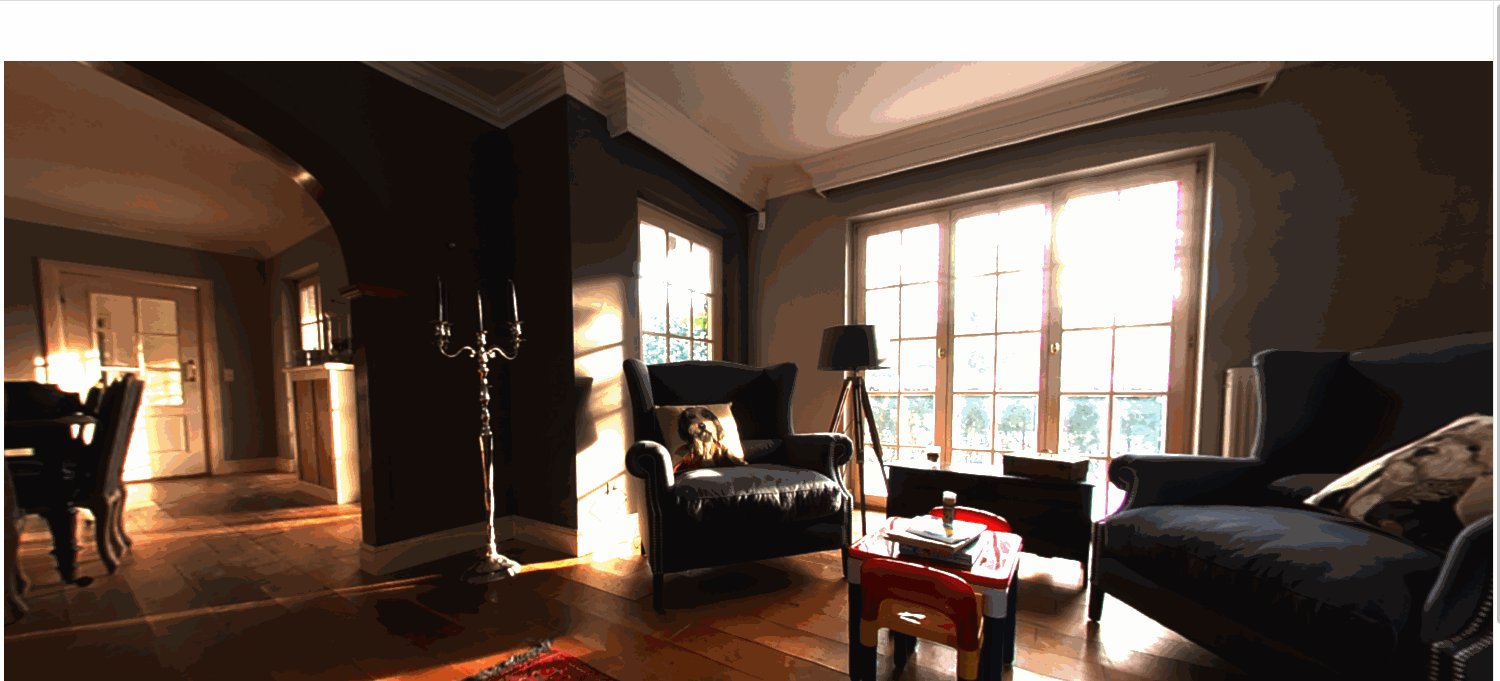
效果图:

这篇关于ThreeJS-VR看房(二十五)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







