本文主要是介绍用Tkinter打造GUI开发工具(31)带滑轨框架SbrFrame组件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
用Tkinter打造GUI开发工具(31)带滑轨框架SbrFrame组件
前面我们介绍了可视化设计的技术和方法.
假如用户屏幕太小,想设计一个 4K的大布局图,怎么办呢?
这就需要使用带滑轨框架htk.SbrFrame组件.
htk.SbrFrame(root,width=640, height=480,width2=640*2, height2=480*2,vb=True,hb=True,bg='#0F0F0F',**kw)
其中(width,height)是可视区,(width2,height2)是滑动Frame大小。
这个框架使用方法如下:
#启天★中文Visual Python3交互式教学软件cp.py
#开发: 独狼
#QQ:2775205
#QQ群:647866213
import tkinter as tk #导入Tkinter
import tkinter.ttk as ttk #导入Tkinter.ttk
import tkinter.tix as Tix #导入Tkinter.tix
from tkinter import messagebox, filedialog, simpledialog, colorchooser
from tkinter.constants import *
import pickle
import PIL
import HP_g as g
import HP_tk2 as htk
import HP_web as hweb
from HP_robot import *
import HP_table as htb
import sys
import time
import json
import pandas as pd...
tabControl2 = ttk.Notebook(m4)
tab1a = tk.Frame(tabControl2,bd=0,background='black')
tabControl2.add(tab1a, text='可视设计')
#下面是带滑轨Frame
mm4=htk.SbrFrame(tab1a,int((g.winw-300)/2),1200,int((g.winw-300)/2),1200,bg='#0A0A0A')
mm4.pack(fill=tk.BOTH, expand=1)
top=htk.resizewidget(mm4.frame,1200,1200,line=False,bg2='black') #建立可调部件区域
f1=tk.Frame(top) #布局区域
f1.place(x=0, y=0, #坐标起点(0,0)width=400, #部件相对于窗口的宽度height=400, #部件相对于窗口的高度bordermode=tk.OUTSIDE #部件边框模式) #使用place方法的相对位置
top.setwidget(f1) #加入可调部件
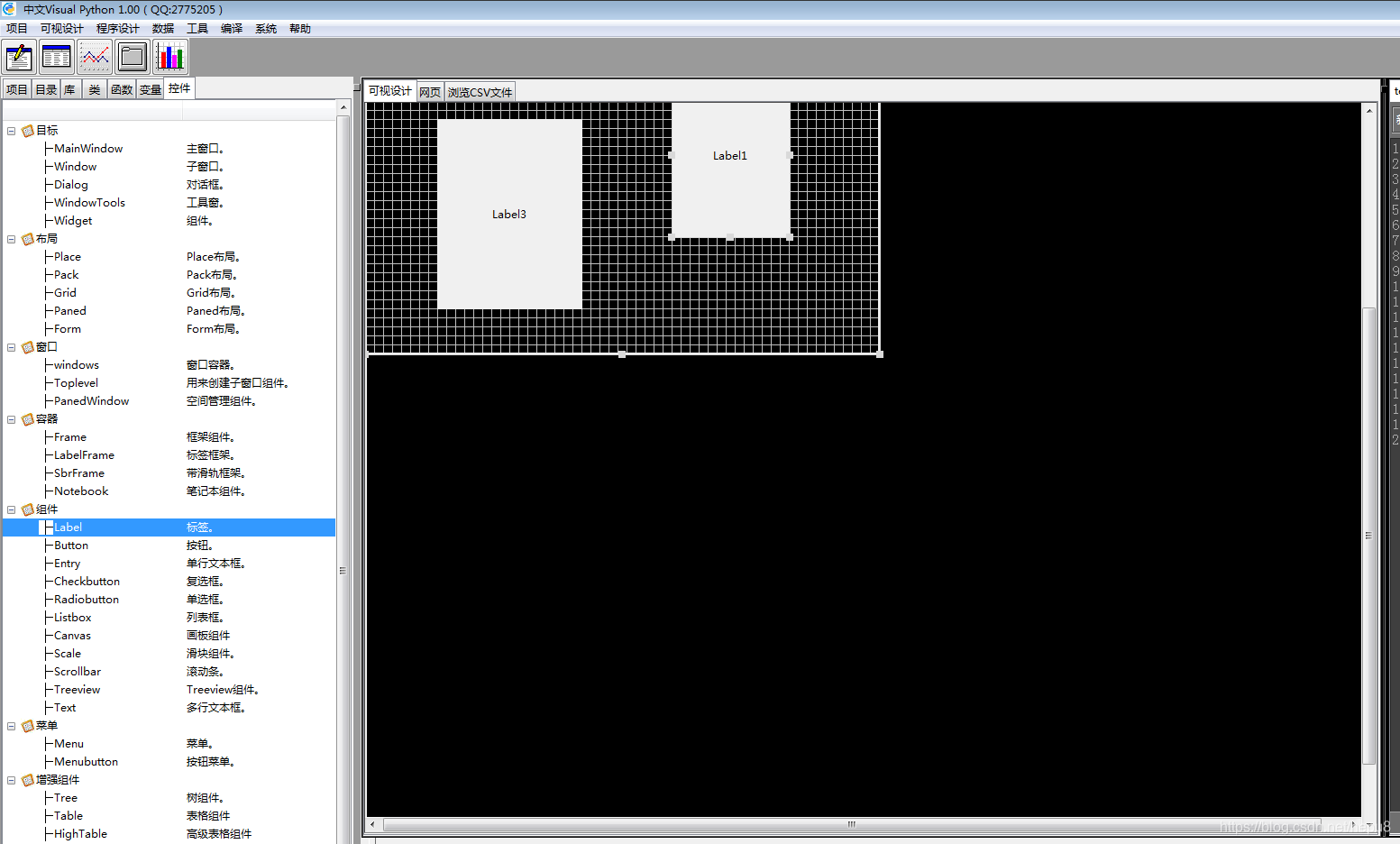
运行效果如下。

可视化布局设计区,就采用了滑动Frame,因此可以设计很大的布局图。

这是滑动后的结果,上面放置的控件被遮挡住了。可以改变布局图边缘大小。
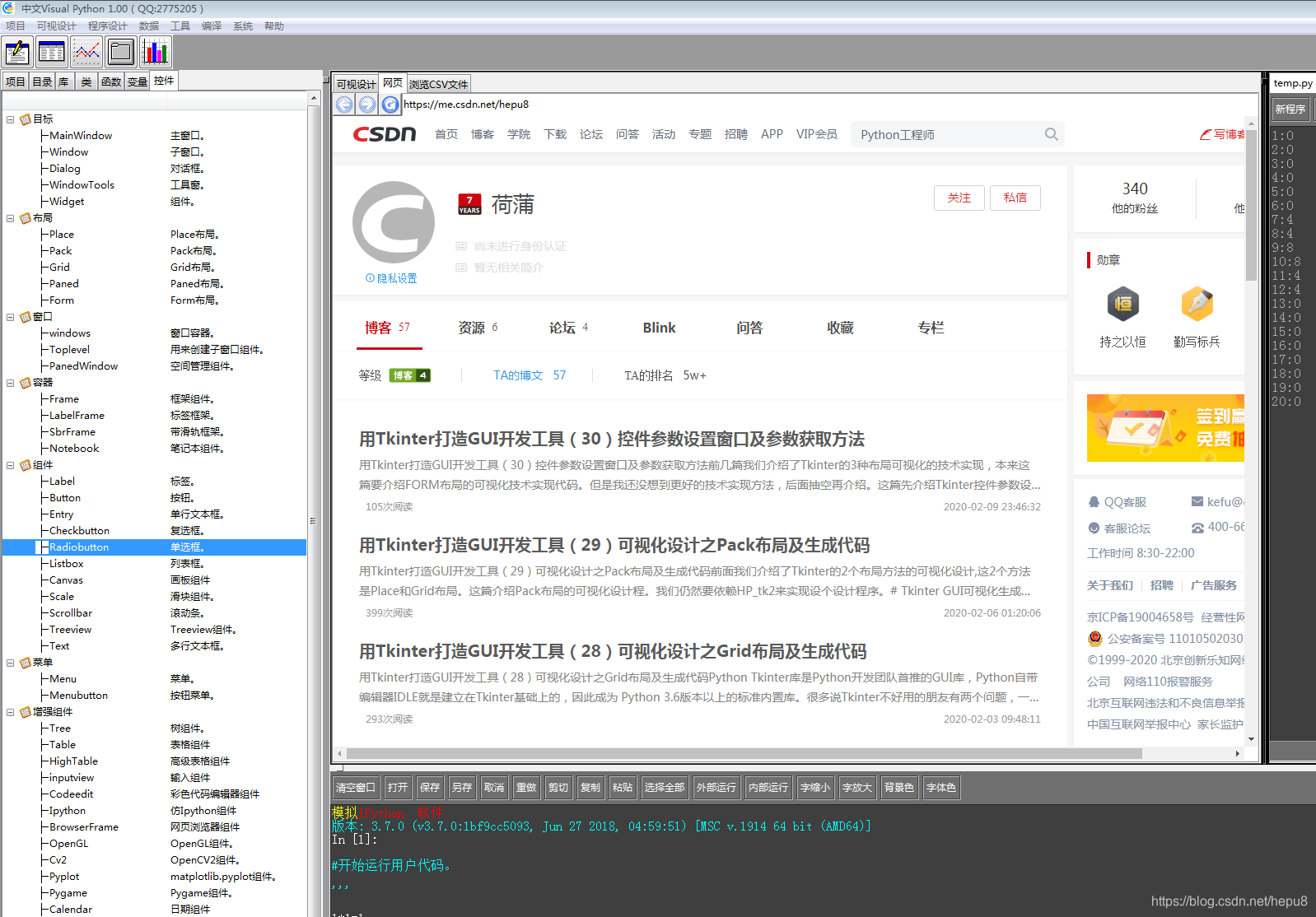
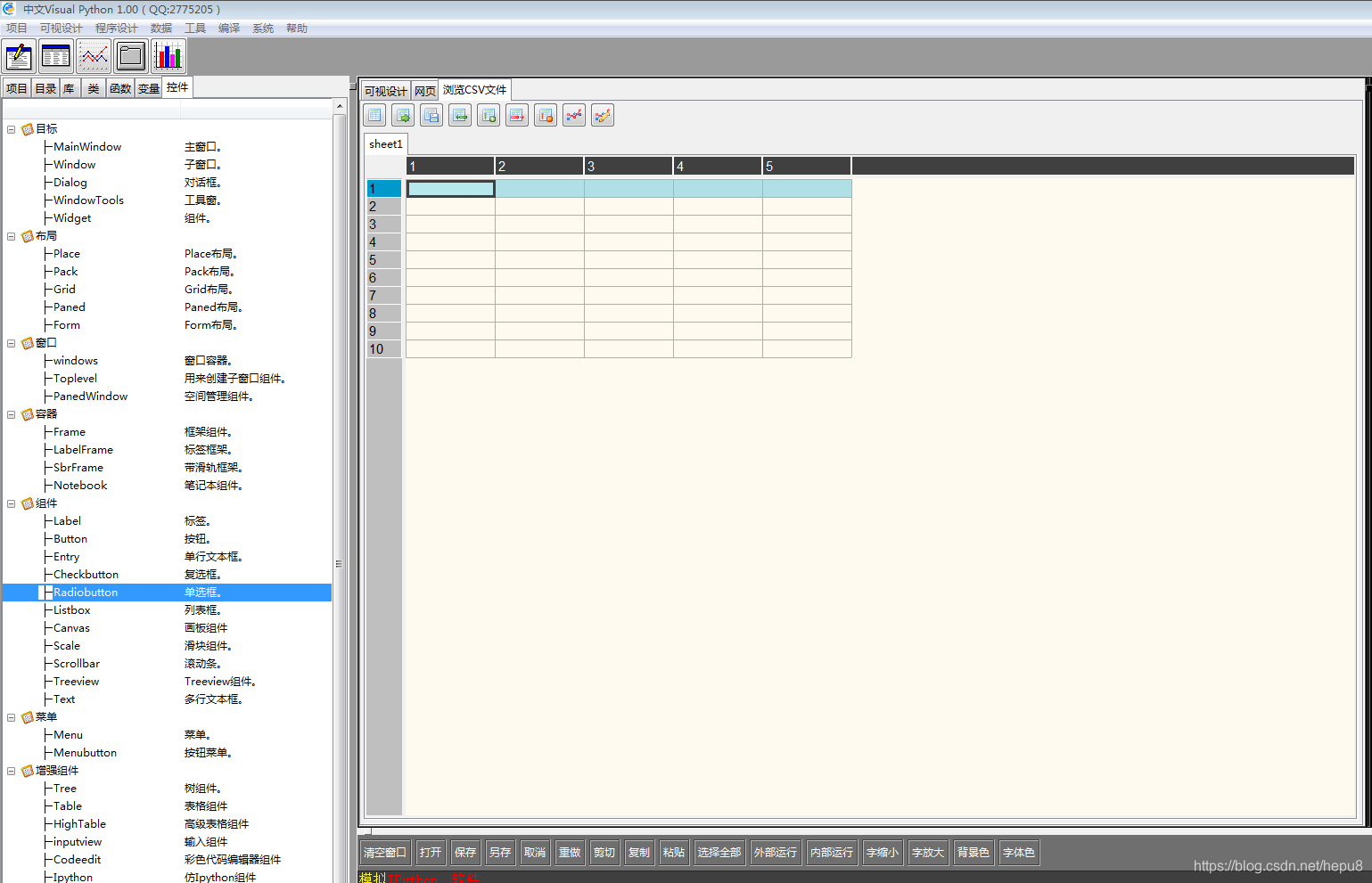
HP_htk2高级模块还提供了在Tkinter窗口中放置浏览网页控件,OpenGL控件,表格控件等等。

这些增强控件,都能够用于用户的GUI程序设计。下面给出这些演示图片。


从这些演示中,可以看到Tkinter是一个非常不错的GUI图形库。我相信,我的软件设计完成,Python将是一个非常容易设计Window应用的语言,不要忘记,我们的中文Visual Python是一个跨操作系统的软件。
中文Visual Python简称CVP是纯代码设计工具。CVP就是HP_tk2的增强模块基础上建立的,除了支持HP_tk的优秀模块外,另外增加了新的增强模块。
下面给出CVP的布局代码段,也许能给读者提供一些编程思路。
#启天★中文Visual Python3交互式教学软件cvp.py
#开发: 独狼
#QQ:2775205
#QQ群:647866213
import tkinter as tk #导入Tkinter
import tkinter.ttk as ttk #导入Tkinter.ttk
import tkinter.tix as Tix #导入Tkinter.tix
from tkinter import messagebox, filedialog, simpledialog, colorchooser
from tkinter.constants import *
import pickle
import PIL
import HP_g as g
import HP_tk2 as htk
import sys
import time
import json
import pandas as pd# 数据初始化
g.ver='1.00' #软件版本
g.title='中文Visual Python '+g.ver+' ( QQ:2775205 )' #软件标题
g.ico='ico/cp64.ico' #软件图标
g.state="zoomed" #窗口最大化。#建立应用窗口
root=htk.MainWindow(title=g.title,x=0,y=0,w=1920, h=1280,picture='',zoom=True,center=True,bg='black')
root.iconbitmap(g.ico) #设置应用程序图标
root.SetCenter() #移动到屏幕中央
g.root=root
root.state(g.state) #窗口最大化。g.screenwidth = root.winfo_screenwidth() #获取屏幕宽度(单位:像素)
g.screenheight = root.winfo_screenheight() #获取屏幕高度(单位:像素)g.winw= root.winfo_width() #获取窗口宽度(单位:像素)
g.winh = root.winfo_height() #获取窗口高度(单位:像素)
g.winx=root.x
g.winy=root.yroot.update()#建立菜单
menus = [['项目',['新项目','打开项目','保存项目','另存项目','关闭项目','退出']],\['可视设计',['主窗口','子窗口','组件','-','pack布局','grid布局','place布局','form布局','全选']],\['程序设计',['新建','打开','保存','另存为','关闭','-','运行','编译']],\['数据',['连接行情服务器','断开行情服务器','下载股票代码表','下载财务数据',\'下载板块数据']],\['工具',['绘图','表格']],\['编译',['编译为pyc','编译为exe','-','反编pyc','反编exe']],\['系统',['系统设置','系统设置']],\['帮助',['关于软件','退出']]]mainmenu=htk.windowMenu(root,menus,bg='black') #窗口菜单
g.mainmenu=mainmenu
png= PIL.ImageTk.PhotoImage(PIL.Image.open('ico/16x16/3.ICO'))
#mainmenu.set('文件','打开',image=png)
mainmenu.set('项目','新项目',command=newapp)
mainmenu.set('项目','打开项目',command=loadcvp)
mainmenu.set('项目','另存项目',command=savecvp)
mainmenu.set('项目','关闭项目',command=closeapp)
#建立工具栏
toolsbar=htk.ToolsBar3(root,5,bg='#9A9A9A') #创建工具栏
toolsbar.pack(side=tk.TOP, fill=tk.X) #把工具栏放到窗口顶部
png0= PIL.ImageTk.PhotoImage(PIL.Image.open('ico/program.ico'))
png1= PIL.ImageTk.PhotoImage(PIL.Image.open('ico/Table.ico'))
png2= PIL.ImageTk.PhotoImage(PIL.Image.open('ico/GRAPH01.ICO'))
png3= PIL.ImageTk.PhotoImage(PIL.Image.open('ico/FOLDER06.ICO'))
png4= PIL.ImageTk.PhotoImage(PIL.Image.open('ico/GRAPH07.ICO'))
#改变工具栏的图标
toolsbar.config(0,image=png0)
toolsbar.config(1,image=png1)
toolsbar.config(2,image=png2)
toolsbar.config(3,image=png3)
toolsbar.config(4,image=png4)wtoolsbar=htk.WinTools(root,n=4,title='代码工具箱',x=g.screenwidth-200,y=90)
png801= PIL.ImageTk.PhotoImage(PIL.Image.open('ico/program.ico'))
wtoolsbar.tools.config(0,image=png801)#创建状态栏
status=htk.StatusBar(root) #建立状态栏
status.pack(side=tk.BOTTOM, fill=tk.X)
status.clear() #清空状态栏信息
status.text(0,'状态栏') #在状态栏0输出信息
status.text(1,'超越自我!') #在状态栏2输出信息
status.text(2,'人生苦短,学习中文Pyhthon !') #在状态栏2输出信息
status.text(3,'设计:天启、独狼')
status.text(4,'版权所有!')
status.text(5,'侵权必究!')
status.config(1,color='red') #改变状态栏2信息颜色
status.config(0,color='blue') #改变状态栏0信息颜色
status.config(3,width=14) #改变状态栏3宽度...
widgets = {"目标":{"MainWindow":['主窗口。','','',''],\"Window":['子窗口。','','',''],\"Dialog":['对话框。','','',''],\"WindowTools":['工具窗。','','',''],\"Widget":['组件。','','','']}, \"布局":{"Place":['Place布局。','','',''],\"Pack":['Pack布局。','','',''],\"Grid":['Grid布局。','','',''],\"Paned":['Paned布局。','','',''],\"Form":['Form布局。','','','']}, \"窗口":{"windows":['窗口容器。','','',''],\"Toplevel":['用来创建子窗口组件。','','',''],\"PanedWindow":['空间管理组件。','','','']}, \"容器":{"Frame":['框架组件。','','',''],\"LabelFrame":['标签框架。','','',''],\"SbrFrame":['带滑轨框架。','','',''],\"Notebook":['笔记本组件。','','','']}, \"组件":{"Label":['标签。','','',''],\"Button":['按钮。','','',''],\"Entry":['单行文本框。','','',''],\"Checkbutton":['复选框。','','',''],\"Radiobutton":['单选框。','','',''],\"Listbox":['列表框。','','',''],\"Canvas":['画板组件','','',''],\"Scale":['滑块组件。','','',''],\"Scrollbar":['滚动条。','','',''],\"Treeview":['Treeview组件。','','',''],\"Text":['多行文本框。','','','']}, \"菜单":{"Menu":['菜单。','','',''],\"Menubutton":['按钮菜单。','','','']}, \"增强组件":{"Tree":['树组件。','','',''],\"Table":['表格组件','','',''],\"HighTable":['高级表格组件','','',''],\"inputview":['输入组件','','',''],\"Codeedit":['彩色代码编辑器组件','','',''],\"Ipython":['仿Ipython组件','','',''],\"BrowserFrame":['网页浏览器组件','','',''],\"OpenGL":['OpenGL组件。','','',''],\"Cv2":['OpenCV2组件。','','',''],\"Pyplot":['matplotlib.pyplot组件。','','',''],\"Pygame":['Pygame组件。','','',''],\"Calendar":['日期组件','','','']},\"对话窗":{"messagebox":['messagebox','','',''],\"askokcance":['askokcance','','',''],\"showinfo":['','','',''],\"showwarning":['','','',''],\"showerror":['','','',''], \"askquestion":['','','',''], \"askyesno":['','','',''], \"askyesnocancel":['','','','']}, \"文件对话窗":{"filedialog":['','','',''],\"askdirectory":['','','',''],\"askopenfile":['','','',''],\"askopenfiles":['','','',''], \"askopenfilename":['','','',''], \"askopenfilenames":['','','',''], \"asksaveasfile":['','','',''], \"asksaveasfilename":['','','','']}, \"简单对话窗":{"simpledialog":['','','',''],\"askinteger":['','','',''],\"askfloat":['','','',''], \"askstring(title":['','','',''], \"showwarning":['','','','']}}t6 = htk.Tree(tab6,col=[1,2,3],width=200)
t6.load_dict(widgets)
t6.pack(expand = 1, fill = tk.BOTH)...
tabControl2 = ttk.Notebook(m4)
tab1a = tk.Frame(tabControl2,bd=0,background='black')
tabControl2.add(tab1a, text='可视设计') # Make second tab visible
mm4=htk.SbrFrame(tab1a,int((g.winw-300)/2),1200,int((g.winw-300)/2),1200,bg='#0A0A0A')
mm4.pack(fill=tk.BOTH, expand=1)top=htk.resizewidget(mm4.frame,1200,1200,line=False,bg2='black') #建立可调部件区域
f1=tk.Frame(top) #布局区域
f1.place(x=0, y=0, #坐标起点(0,0)width=400, #部件相对于窗口的宽度height=400, #部件相对于窗口的高度bordermode=tk.OUTSIDE #部件边框模式) #使用place方法的相对位置
top.setwidget(f1) #加入可调部件
tab2a = tk.Frame(tabControl2,bd=0,background='black')
tabControl2.add(tab2a, text='网页') # Make second tab visible
tabControl2.pack(fill=tk.BOTH, expand=1)web=hweb.MainFrame(tab2a)
web.pack(fill=tk.BOTH, expand=1)tab2c = tk.Frame(tabControl2)
tabControl2.add(tab2c, text='浏览CSV文件')
frc=htb.HighTable(tab2c)
frc.pack(fill=tk.BOTH, expand=1)...
tabControl3 = ttk.Notebook(m5)
tab3a = tk.Frame(tabControl3,bd=0,background='black')
tabControl3.add(tab3a, text='temp.py') # Make second tab visible
ucode=htk.Codeedit(tab3a,fontsize=12) #代码编辑框tab3b = tk.Frame(tabControl3,bd=0,background='black')
tabControl3.add(tab3b, text='temp2.py') # Make second tab visible
ucode2=htk.Codeedit(tab3b,fontsize=12) #代码编辑框2
tabControl3.pack(fill=tk.BOTH, expand=1)m2.paneconfig(t2,heigh=g.winh-400)
#T3是右下画面
t3=tk.Frame(m2,bg='yellow',heigh=300)
m2.add(t3)
umess=htk.Ipython(t3,fontsize=12) #信息输出框
m2.paneconfig(t3,heigh=400)
htk.ttmsg=umess.textPad #绑定信息输出变量,
ucode.outmess=htk.ttmsg #设置代码输出信息框
ucode2.outmess=htk.ttmsg #设置代码输出信息框#下面1分钟定时器显示走动时钟,需要使用多线程运行.
global timer
def fun_timer2():def fun_timer():global timerdt=time.strftime(' %Y-%m-%d %H:%M:%S',time.localtime(time.time()))status.text(1,dt) #在状态栏2输出信息timer = threading.Timer(1, fun_timer)timer.start() timer = threading.Timer(1, fun_timer)timer.start()htk.thread_it(fun_timer2()) #下面是程序终止前需要运行的程序,主要是关闭线程,释放占用资源.
def udestroy():global timertimer.cancel()root.udestroy=udestroyroot.mainloop() #开启tk主循环这篇关于用Tkinter打造GUI开发工具(31)带滑轨框架SbrFrame组件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









