开发工具专题
浅谈NODE的NPM命令和合约测试开发工具HARDHAT
$ npm install yarn -g # 将模块yarn全局安装 $ npm install moduleName # 安装模块到项目目录下 默认跟加参数 --save 一样 会在package文件的dependencies节点写入依赖。 $ npm install -g moduleName # -g 的意思是将模块安装到全局,具体安装到磁盘哪个位置,要看 npm root -g
【开发工具】开发过程中,怎么通过Easy JavaDoc快速生成注释。
文章目录 引言什么是Easy JavaDoc?Easy JavaDoc用来干什么?如何使用Easy JavaDoc?安装Easy JavaDoc配置Easy JavaDoc使用Easy JavaDoc生成注释 Easy JavaDoc与IDEA自带注释的区别IDEA自带注释Easy JavaDoc Easy JavaDoc的优缺点优点缺点 步骤 1:打开设置步骤 2:找到Easy JavaD
开发工具_idea中将本地项目分享至svn
文章目录 前言一、环境说明二、操作步骤1.登录svn服务器创建项目目录2.idea项目分享和上传代码3.提交代码 总结 前言 在idea中将项目分享至svn。 一、环境说明 IDEA 版本 :2019.3 二、操作步骤 1.登录svn服务器创建项目目录 如考虑将项目datatransfer分享至svn,则需要先在svn服务器创建svn目录,并记录下访
Android开发工具下载(历程分享亲测)
强烈建议想在Android平台开发与修改的朋友学习一下这位老师的博客 http://blog.csdn.net/mr_raptor/article/category/799879 AndroidDevTools简介 Android Dev Tools官网地址:www.androiddevtools.cn 收集整理Android开发所需的Android SDK、开发中用到的工具
【Web开发工具】基于Windows系统下的WebStorm安装教程
目录 安装WebStorm1.官网下载WebStorm2.选择安装位置3.关闭应用 下载并解压工具下载地址解压执行Done输入Code 安装WebStorm 1.官网下载WebStorm 我自己的网盘链接: https://pan.baidu.com/s/17PJu8Kf_fdX3gi588ubTqQ?pwd=6666 2.选择安装位置 下一步下一步就行,记得更改安装位置
【Unity 开发工具】vscode
https://www.bilibili.com/read/cv26989970/?from=readlist&spm_id_from=333.976.0.0 注意 unity包管理工具更新到最新 安装7和7以下版本的dotnet
如何使用小乌龟清除认证缓存、还原版本、定位及常用开发工具集成
😀前言 本篇博文是关于如何使用小乌龟清除认证缓存、还原版本、定位及常用开发工具集成,希望你能够喜欢 🏠个人主页:晨犀主页 🧑个人简介:大家好,我是晨犀,希望我的文章可以帮助到大家,您的满意是我的动力😉😉 💕欢迎大家:这里是CSDN,我总结知识的地方,欢迎来到我的博客,感谢大家的观看🥰 如果文章有什么需要改进的地方还请大佬不吝赐教 先在此感谢啦😊 文章目录 如何清除
大模型开发工具——PyTorch 简介
PyTorch 是一个广泛使用的开源机器学习框架,由 Facebook 的人工智能研究实验室 FAIR(Facebook AI Research)开发,并得到了社区的广泛支持。PyTorch 提供了灵活的 API 和强大的 GPU 加速功能,使得研究人员和开发者能够构建复杂的深度学习模型,并且能够很容易地从研究原型过渡到生产环境。 PyTorch 的特点 动态计算图: PyTorch 支持动
Ubuntu 12.04系统交叉编译开发工具的安装(arm-linux-gcc-4.4.3都一样)
在韦东山《Linux开发使用手册》光盘中的tool目录下找到交叉编译的工具包arm-linux-gcc-4.4.3.tar.gz,安装步骤: 1、解压交叉编译开发工具包 sudo tar xvzf arm-linux-gcc-4.4.3.tar.gz -C / 解压工具链到根目录,这里的解压目录可以任意指定。系统中会增加目录/opt/FriendlyARM/toolsc
uni-app 微信小程序开发安装配置 HbuilderX 微信小程序开发工具
安装HbuilderX 官网下载: https://www.dcloud.io/hbuilderx.html 编译器用来编写小程序代码 微信小程序开发工具 官网下载:https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html 用于小程序的页面调试 创建项目 HbuilderX创建项目 结构如
Shopify接口开发工具shopify-sdk踩坑
背景: 先介绍一下shopify-sdk,它使用java语言开发,是用来做shopify接口二次开发的。做过Shopify独立站的都知道,shopify店铺有管理后台去给管理员增删改查商品和订单等数据,这些数据其实都是可以通过shopify提供的Rest API进行查询的,甚至还可以通过这些接口把商品数据同步给shopify后台。我之前就有同步shopify后台数据到本地的诉求,开搞之前当然是
idea开发工具中的快递定位按钮如何显示出来
1.误操作隐藏了快递定位按钮; 2.选中项目文件,点击小齿轮的下拉按钮,把Autoscroll from Source前面的对勾取消即可恢复。
3 Python开发工具:VSCode+插件
本文是 Python 系列教程第 3 篇,完整系列请查看 Python 专栏。 Visual Studio Code的安装非常简单,就不放这里增加文章篇幅了。 相比PyCharm,VSCode更加轻量,启动速度快。并且搭配Python插件就能实现和Pycharm一样的代码提示、高亮效果。 1 安装插件 安装插件也非常简单,打开VSCode->拓展->搜python->install
virtualbox上安装centos6.5以及安装Java,redis,hadoop等等常用开发工具
source /etc/profile配置文件生效 增强工具 yum -y install gcc gcc-c++ autoconf libjpeg libjpeg-devel libpng libpng-devel freetype freetype-devel libxml2 libxml2-devel zlib zlib-devel glibc glibc-devel glib2
如何将开发工具设置成滚动鼠标改变字体大小
就在刚刚与温州那边技术开会,温州那边技术提出:字体太小,代码看不清,需要将字体放大。然后让我将IDE设置成按住键盘的Ctrl+滚动鼠标,可以放大字体大小。。。顿时间的小小尴尬。下面我来记录一下究竟是怎么操作的: 一、phpstormIDE开发工具设置 1、打开phpstormIDE开发工具,找到File栏,找到Settings栏 2、点击settings栏
Python开发工具:PyCharm
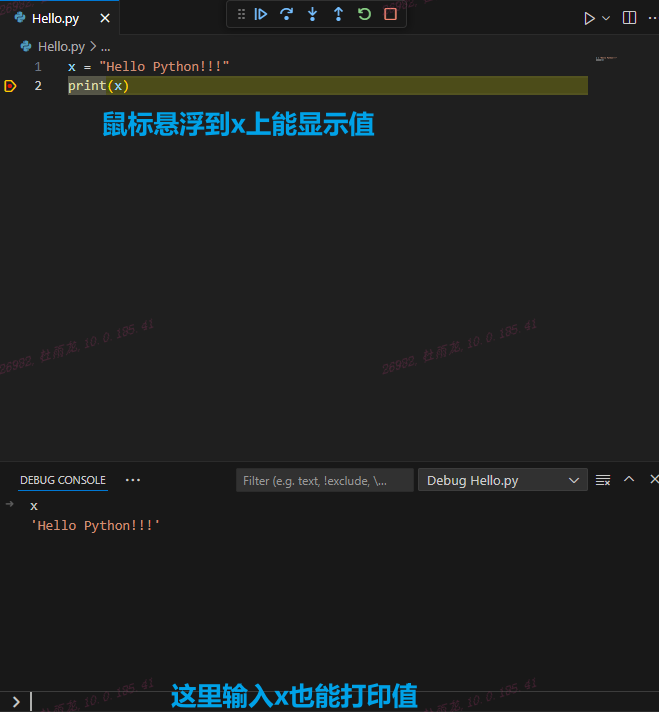
本文是 Python 系列教程第 2 篇,完整系列请查看 Python 专栏。 1 安装 官网下载地址https://www.jetbrains.com.cn/pycharm/,文件比较大(约861MB)请耐心等待 双击exe安装 安装成功后会有一个30天的试用期,激活教程见先插个眼,有空更新激活教程 2 创建第一个项目 图中这句话的意思是PyCharm将在项目的.v
软件开发工具(五)——开发与发展
软件开发工具(五)—开发与发展 从前面我们从理论和技术方面了解了软件开发工具,现在我们一起总结总结生活中实 际的、使用者与购买这较多讨论,比如首先是购买商品化的软件开发工具还是自己研发 专用的工具呢?他的历史发展、现在的发展方向并结合Eclipse工作台来详细了解。 一、使用与开发
软件开发工具 (四)——技术
软件开发工具 (四)—技术 软件开发工具发展利用了计算机技术及其他科学领域的许多技术,涉及面很广,又 软件开发工具本身种类繁多,差别相当的大。 在本节中,首先应当了解一体化的软件开发工具的基本功能与一般结构,同时也是对 单项软件开发 工具概括和全面的了解。对于软件开发工具来说,总控和人机界面处于整
软件开发工具(三)——理论与开发过程
软件开发工具(三)——理论与开发过程 我们的软件开发工具就是为了更好帮助人们开发软件,这也是一项不小的项目或工 程,怎么让开发过程达到更加的高效和快速呢?这就需要有一定的科学——组织管理科 学。开发过程中,人们肯定会遇到不少的困难,在计算机发展的过程中提倡了结过婚程 序设计方法、软件工程方法、
软件开发工具(一)——概论
软件开发工具(一)——概论 软件开发工具是计算机技术发展下的一个产物 ,大概的浏览了一下课本,大体的 内容和信息开发管理相似,和我们实践的机房收费系统整个过程的百分之六七十都相 当,非常的能产生共鸣。 本书分为两部分,前半部分是主要以理论基础为主,后半部分主要是以Eclipse为媒 介
【开发工具】判断请求源是 手机 or PC
import javax.servlet.http.HttpServletRequest;public class HttpMobileVerify {public static boolean isMobileDevice(HttpServletRequest request){/*** android : 所有android设备* mac os : iphone ipad* windows
Linux:开发工具(2)
一、Linux编译器-gcc/g++使用 1.1 为什么我们可以用C/C++做开发呢? 无论是在windows、还是Linux中,C++的开发环境不仅仅指的是vs、gcc、g++,更重要的是语言本身的头文件(函数的声明)和库文件(函数的实现)。所以我们在安装这些软件的时候,同时也选择了相关的开发包,会同步下载对应的头文件和库文件。 所以任何一款编译型语言的使用,都
如何在java 开发工具IDEA 中进行jdk版本切换
java 工具IDEA 中jdk版本切换 [出现问题]: idea中引入的jdk版本是11,由于11中有些包和8中有区别,需要切换回jdk8 如图:出现ideaJ中引入的是jdk11 [解决方法]: 步骤一、首先在idea中右键选择preferences,查看maven中runner是否是jdk8,不是的话先调整,如图: 步骤二、如果runner是jdk1.8没有问题的话做下