本文主要是介绍iOS开发-------涂鸦板(UIBezierPath 贝赛尔曲线)与 MVC初尝试,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
涂鸦板,顾名思义就是能够在上面画点东西,贝赛尔曲线(UIBezierPath),也可以叫做贝赛尔路径。因为path的直译就是路径,看起来很高大上,之前楼主也确实这么认为的,很高大上,细细了解,其实也不难,毕竟难的东西苹果都给我们封装好了。初次用MVC模式来些iOS的东西,错误难免,请包涵,首先来看一下效果吧
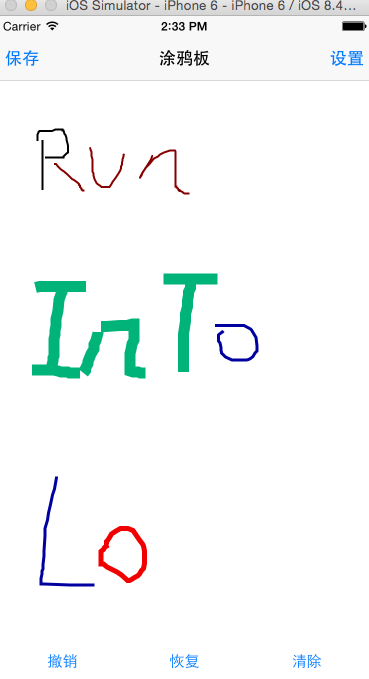
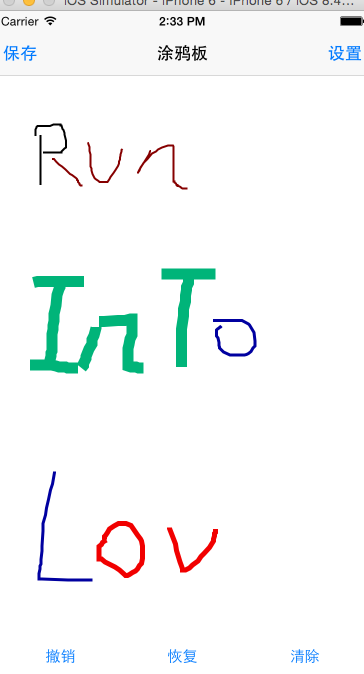
首先写一点测试的字,楼主写字不好看,如图一, 然后点击两下撤销,那么如图二, 然后点击恢复一下,如图三,当点击clear的时候,全屏就清除了。
如果想用MVC,逻辑很重要,首先来屡屡逻辑
ViewController的直系下属:
LineManager:完成对基础模型Line的管理,负责Line的增删改
TouchEvents:一个响应触摸的View,捕捉触摸点,汇报给VC,让LineManager为线添加轨迹点
RenderView:只接触是没用的,还需要显示的,根据LineManager汇报的Line的数组来绘制轨迹
ButtonView:下面的按钮是掌管按钮功能的,通过汇报VC点击按钮tag值,让LineManager进行相应的操作
SettingManager:负责记录修改后的相关属性,并只在VC中进行读取操作
MySettingViewController的直系下属
SettingView:负责响应修改的相应,反馈给SettingVC,并将数据存到SettingManager中
SettingManager:完成记录修改后的数据
Line
首先完成模型,Line,能够想到的属性如下
//
// Line.h
// 涂鸦板
//
// Created by YueWen on 15/9/24.
// Copyright (c) 2015年 YueWen. All rights reserved.
//#import <Foundation/Foundation.h>
#import <UIKit/UIKit.h>@interface Line : NSObject/*** 线的颜色* 默认是红色*/
@property(nonatomic,strong)UIColor * lineColor;/*** 线的宽度* 默认宽度是2.0*/
@property(nonatomic,assign)NSInteger width;/*** 存储路径点的数组,不能随意修改,所以设置为readOnly*/
@property(nonatomic,strong,readonly)NSArray * points;/*** 贝赛尔曲线*/
@property(nonatomic,strong,readonly)UIBezierPath * path;/*** 添加点** @param point 添加的点*/
-(void)addPoint:(CGPoint)point;@end
/*** 延展中点的数组*/
@property(nonatomic,strong)NSMutableArray * mPoints;实现相关的方法
- (instancetype)init
{self = [super init];if (self) {//初始化数组self.mPoints = [NSMutableArray array];//默认为红色self.lineColor = [UIColor redColor];//默认大小为2.0self.width = 2.0;}return self;
}/*** 为线中添加点** @param point 添加的点*/
-(void)addPoint:(CGPoint)point
{//转成NSValue类型的对象NSValue * value = [NSValue valueWithCGPoint:point];//添加到数组[self.mPoints addObject:value];
}/*** 重写点数组的get方法** @return 返回点的数组*/
-(NSArray *)points
{return [NSArray arrayWithArray:self.mPoints];
}/*** 重写 贝赛尔曲线的get方法** @return 返回线的贝赛尔曲线*/
-(UIBezierPath *)path
{//创建一个贝赛尔曲线UIBezierPath * pathTemp = [UIBezierPath bezierPath];//首先移动到第一个点[pathTemp moveToPoint:[self.mPoints[0] CGPointValue]];for (int i = 1 ;i < self.mPoints.count; i++){//转成普通的点CGPoint point = [self.mPoints[i] CGPointValue];//贝赛尔曲线添加点[pathTemp addLineToPoint:point];}return pathTemp;
}TouchEventsView
typedef void(^TouchBeginEventsBlock)(CGPoint point);
typedef void(^TouchMoveEventsBlock)(CGPoint point);
typedef void(^TouchEndEventsBlock)(CGPoint point);在touchEventsView.m的文件中,依旧声明三个属性,并在头文件中声明三个赋值方法(当然还可以在头文件中声明属性,直接赋值)
/*声明block的赋值方法*/
-(void)touchBeginEventsBlockHandle:(TouchBeginEventsBlock)b;-(void)touchMoveEventsBlockHandle:(TouchMoveEventsBlock)b;-(void)touchEndEventsBlockHandle:(TouchEndEventsBlock)b;延展的属性声明
@property(nonatomic,strong)TouchBeginEventsBlock touchBeginEvents;
@property(nonatomic,strong)TouchMoveEventsBlock touchMoveEvents;
@property(nonatomic,strong)TouchEndEventsBlock touchEndEvents;实现赋值方法
-(void)touchBeginEventsBlockHandle:(TouchBeginEventsBlock)b
{self.touchBeginEvents = b;
}-(void)touchMoveEventsBlockHandle:(TouchMoveEventsBlock)b
{self.touchMoveEvents = b;
}-(void)touchEndEventsBlockHandle:(TouchEndEventsBlock)b
{self.touchEndEvents = b;
}最后实现的方法就是触摸事件,只要是继承与UIView的类都可以实现方法
//开始触摸
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{//捕获点CGPoint point = [[touches anyObject] locationInVi这篇关于iOS开发-------涂鸦板(UIBezierPath 贝赛尔曲线)与 MVC初尝试的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!