涂鸦板专题
【html本地工具】html+JS实现一个超好看的绘画板/涂鸦板,带画笔、矩形、圆形、直线、文本、橡皮擦,有撤销、恢复、保存功能
前言 大家好,这里是符华,今天我们来用纯html+js实现一个绘画板,需要有以下几个功能: 画笔工具 自由画笔矩形圆形直线文本输入 画笔和橡皮擦调整大小粗细调整画笔颜色橡皮擦保存为图片撤销恢复(反撤销) 实现上面这些功能的话,那这个绘画板还是挺完善的了。 最终效果 废话不多说,我们先来看看最终的效果 效果一(有背景图片): 效果二(无背景图片): 怎么样,是不是害挺好看的�
iOS开发-------涂鸦板(UIBezierPath 贝赛尔曲线)与 MVC初尝试
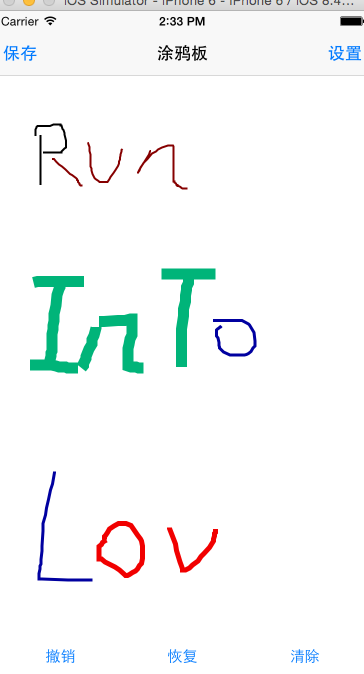
涂鸦板,顾名思义就是能够在上面画点东西,贝赛尔曲线(UIBezierPath),也可以叫做贝赛尔路径。因为path的直译就是路径,看起来很高大上,之前楼主也确实这么认为的,很高大上,细细了解,其实也不难,毕竟难的东西苹果都给我们封装好了。初次用MVC模式来些iOS的东西,错误难免,请包涵,首先来看一下效果吧 首先写一点测试的字,楼主写字不好看,如图一, 然后点击两下撤销,