本文主要是介绍axure 8 表格合并_Axure版PRD产品需求文档(教程+下载),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

今天给教大家用axure做一个产品需求文档(PRD)模板,其中包括目录,版本修订记录,产品概述,功能说明,全局说明,非功能性说明。该原型模板使用简单,交互完善,直接修改文字即可。
axure版源文件预览地址: https://www.pmdaniu.com/storages/119631/a183401ac0e0832551c169eb80e8b154-69620/start.html#g=1&p=prd%E9%9C%80%E6%B1%82%E6%96%87%E6%A1%A3%EF%BC%88%E5%B8%A6%E7%9B%AE%E5%BD%95%EF%BC%89&c=1
word版源文件预览地址:https://www.axureshop.com/wp-content/uploads/2020/05/130606812365.pdf
制作方法
1. 目录
我们制作一个左侧菜单作为目录,具体制作方法可以参考我之前的文章:AXURE教程:三级菜单和标签的交互使用

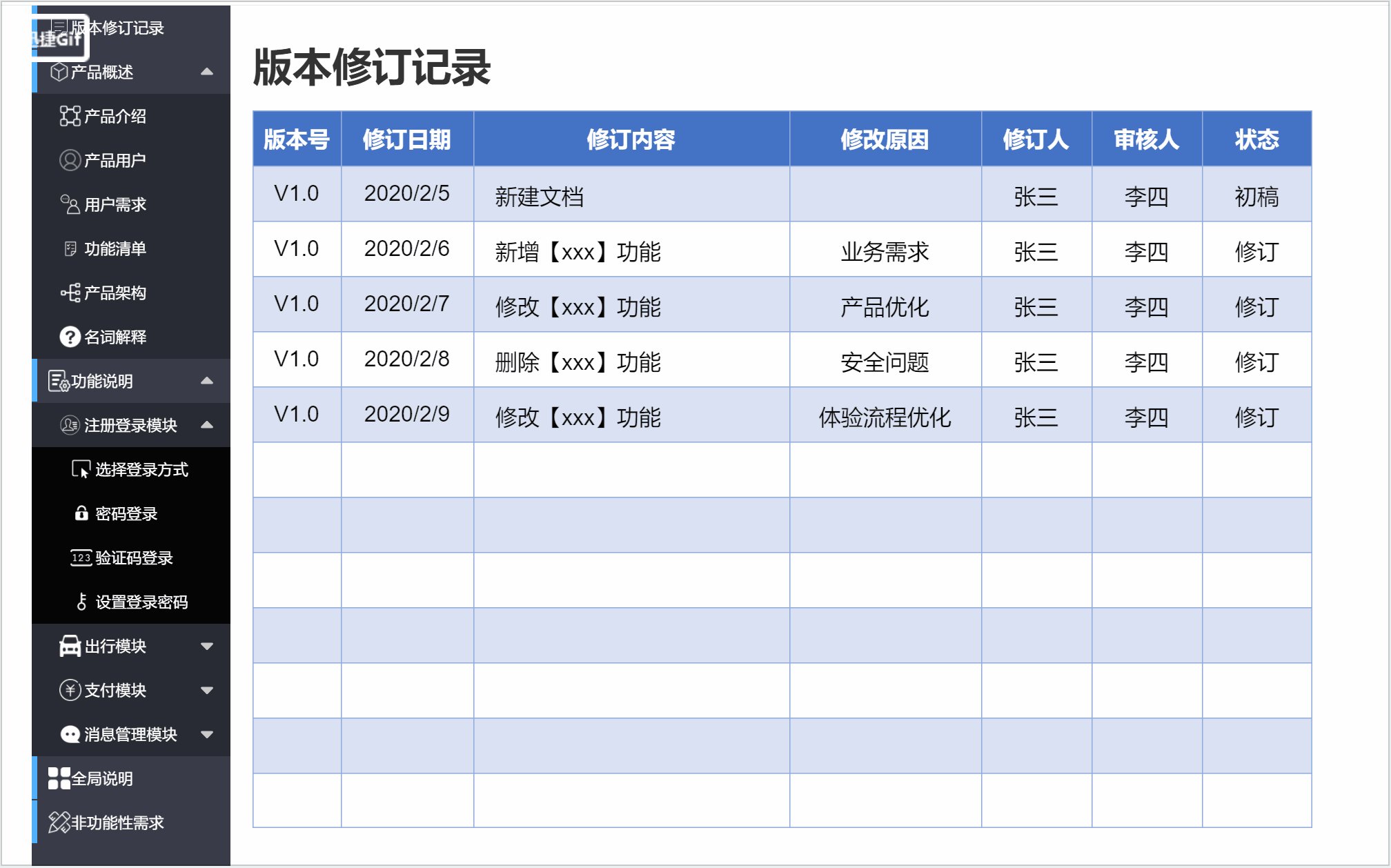
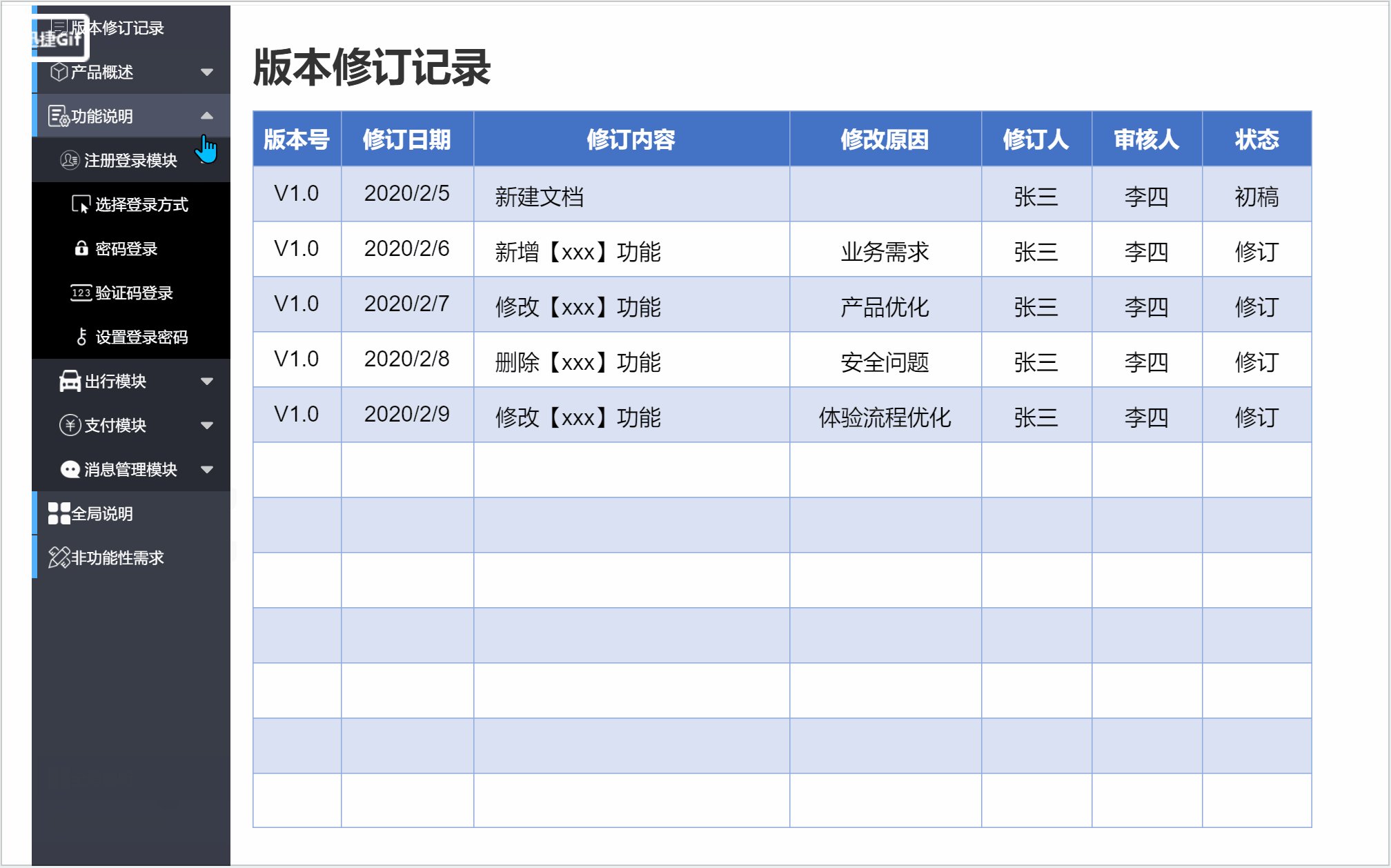
2. 版本修订记录
版本修订记录包括版本号、修订日期、修订内容、、修订人、审核人和状态。
制作方法简单,只需要用axure自带的表格原件,样式修改的好看一点即可。

3. 产品概述
这部分主要是介绍产品的背景、功能、价值、架构,以及解决了用户哪些痛点,以及产品是如何解决这些痛点的。
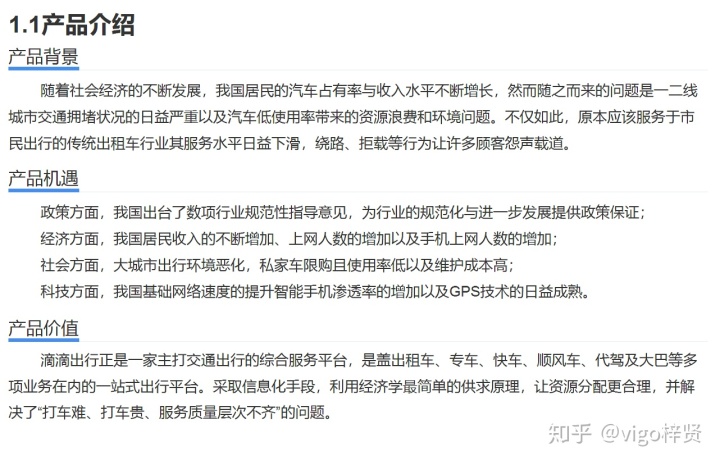
(1)产品介绍
这部分内容可以简单的介绍一下产品的背景、机遇和价值。
这部分制作也简单,只需要做文本标签即可。

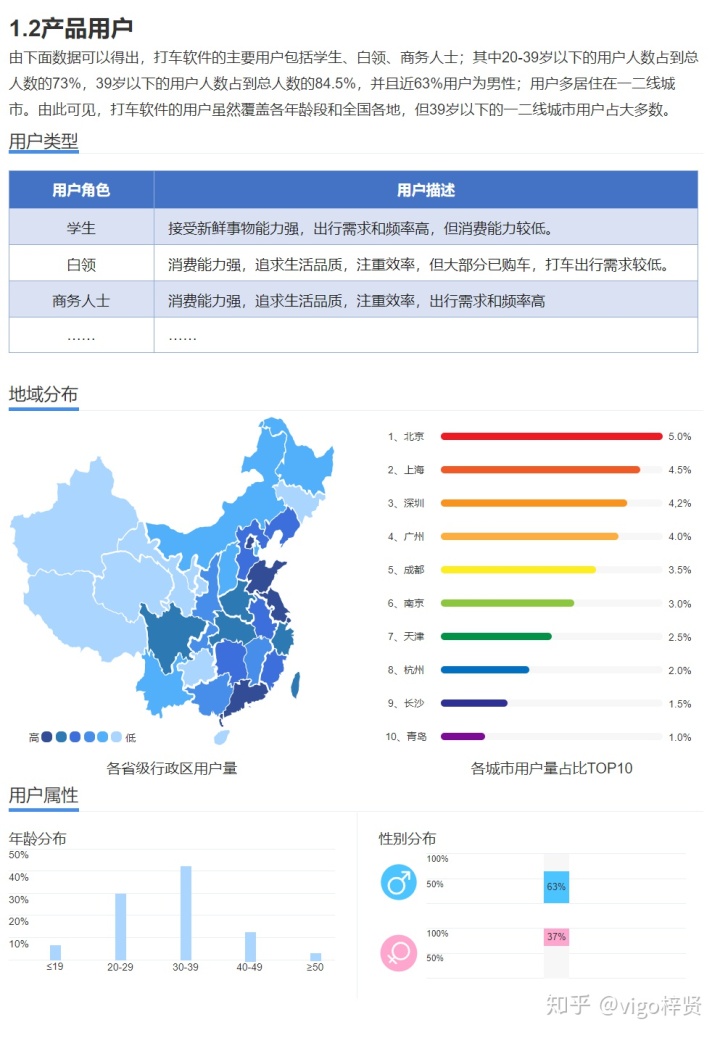
(2)产品用户
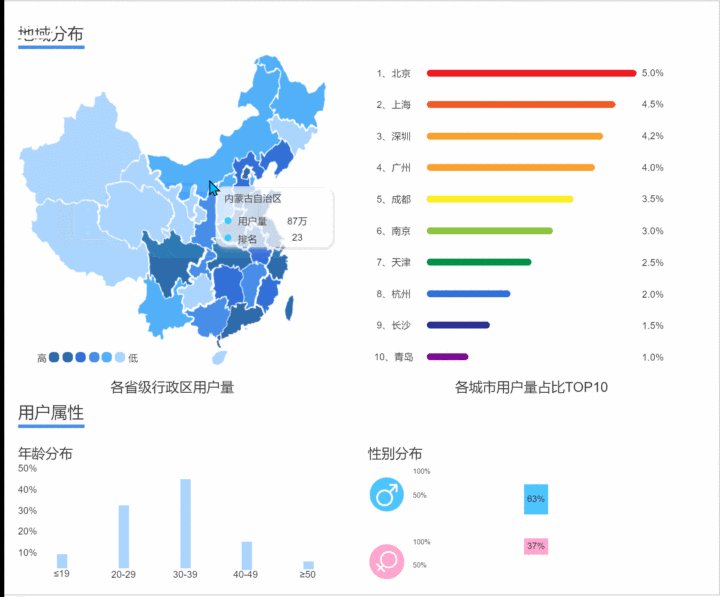
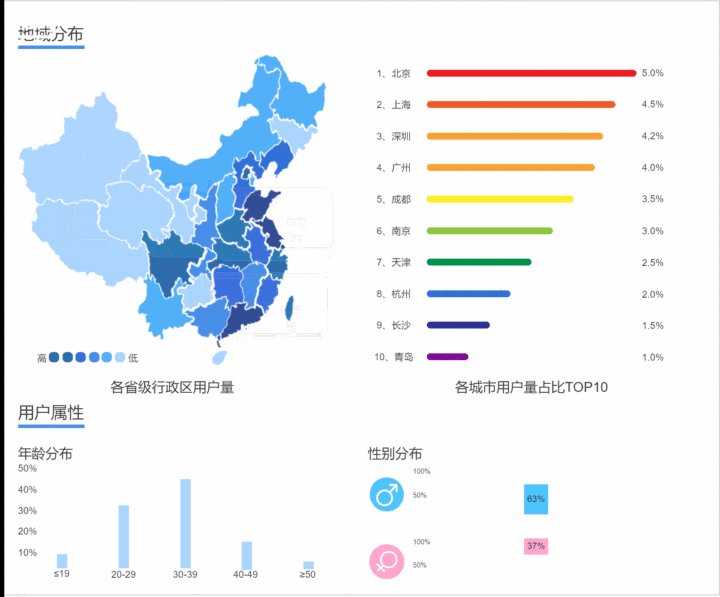
这部分主要介绍一下,该产品的目标用户。主要可以从以下方面介绍,包括用户类型,用户的地区、性别和年龄分布。
用户类型:用axure自带表格即可制作。
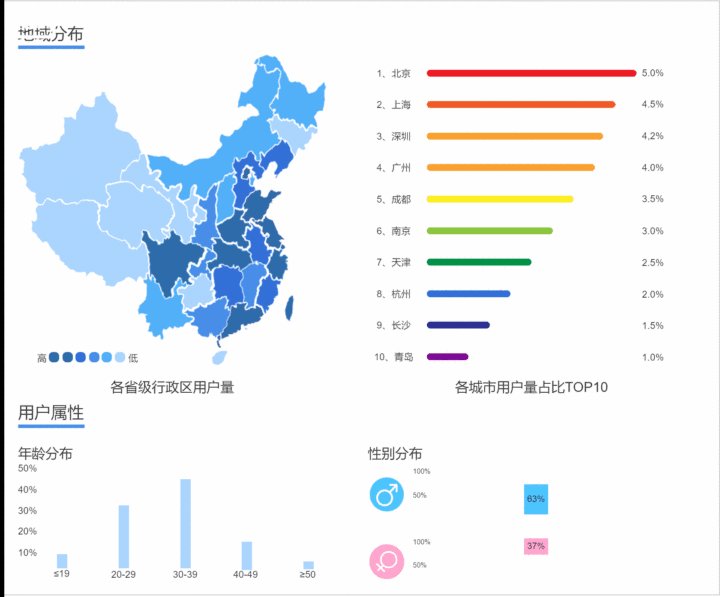
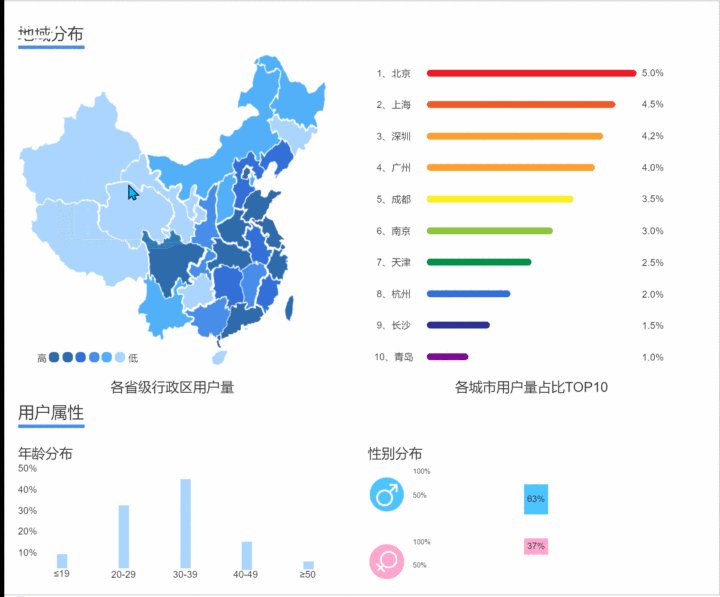
地区、性别、年龄分布建议使用可视化视图来做,这样的效果更佳清晰。具体可以参考我之前的文章 Axure教程:可视化视图

制作完成后可视化视效果:

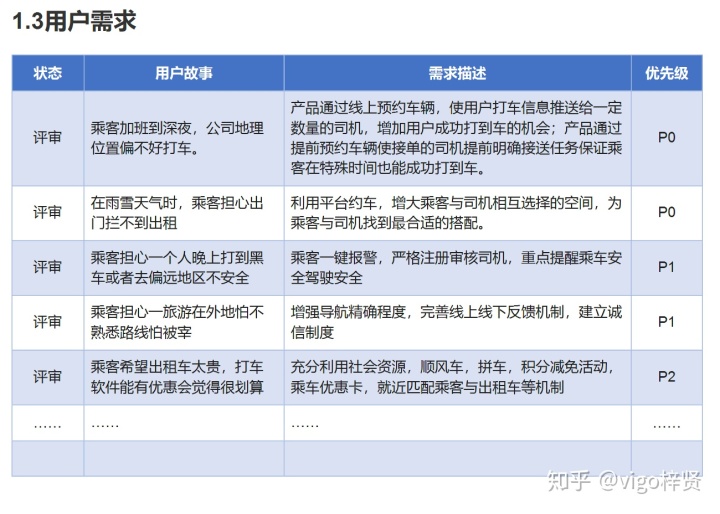
(3)用户需求
用户需求的话需要记录用户故事和需求描述,以及该需求的状态和优先级。和上边一样只需要用表格制作即可。

(4)功能清单
功能清单是为了满足用户提出的需求所具备的功能列表。清单主要包货功能模块、功能点、功能描述和优先级。
制作方法和上边一样只需要用表格制作即可。

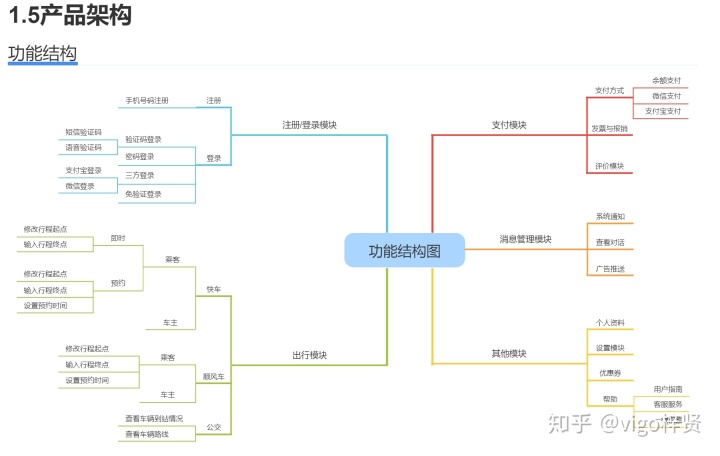
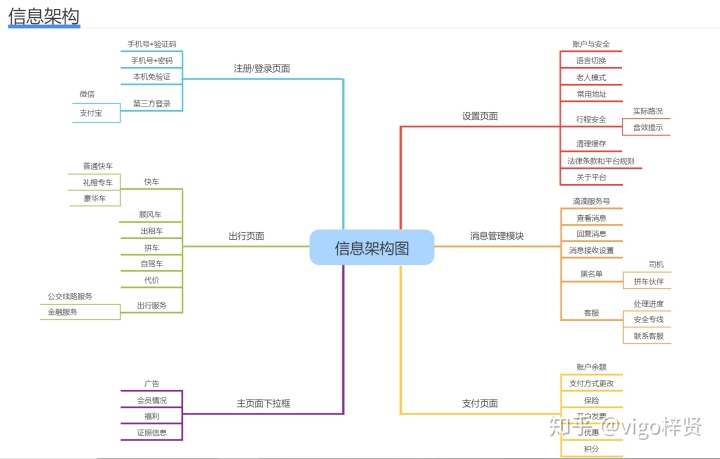
(5)产品架构图
产品架构图主要包括功能机构图和信息架构图。
我们需要用文本框+连线,需要一点心思才能做出好看的样式。原件里的大家可以直接使用,只需改动文字即可。


(6)名词解释
名词解释是对专有名词的解释,为了让阅读prd的人更容易理解。
同样的制作方法我用表格制作即可。

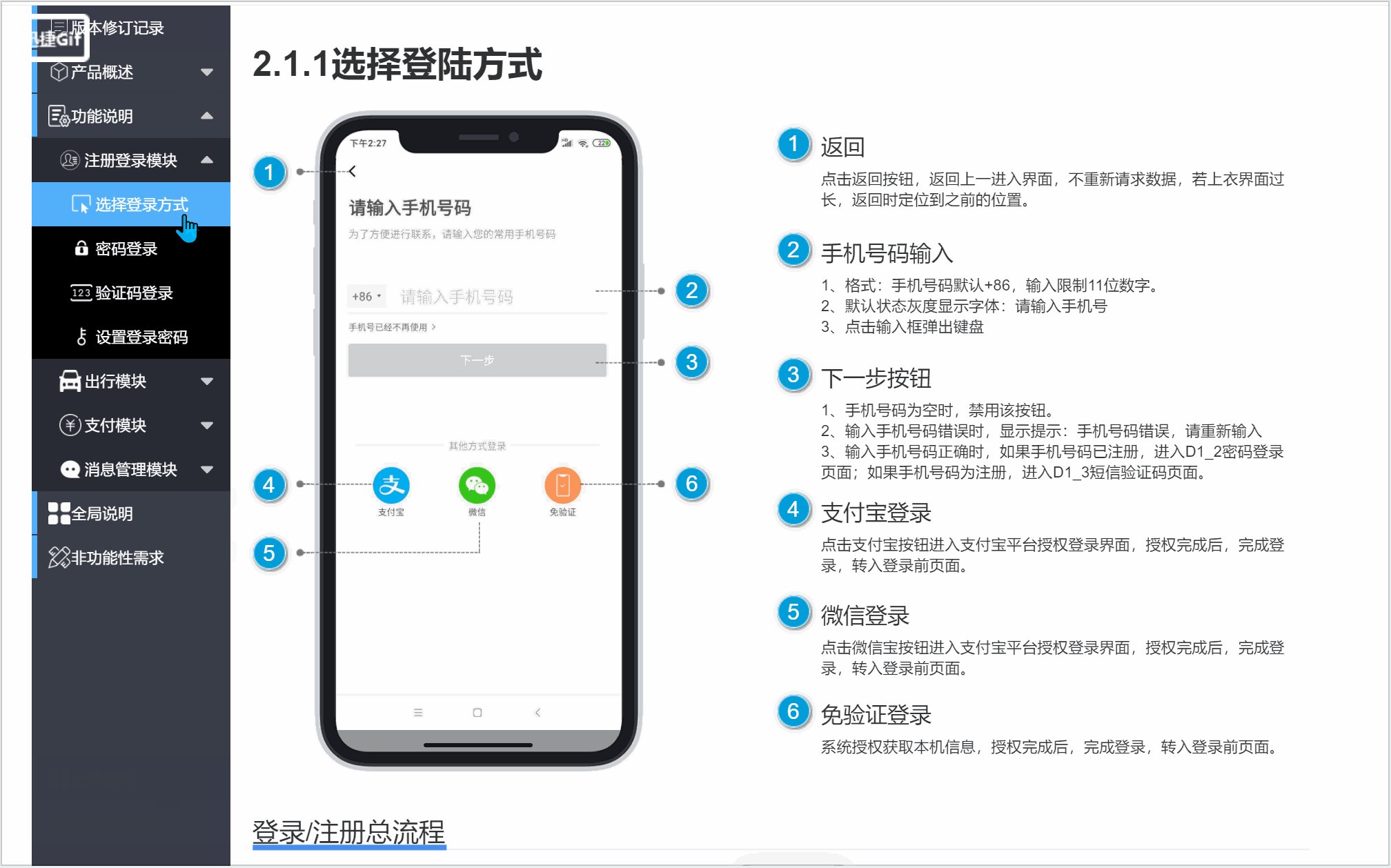
4. 功能说明
这部分是对功能清单的功能点详细的说明,需要包含功能说明,原型图,流程图等。
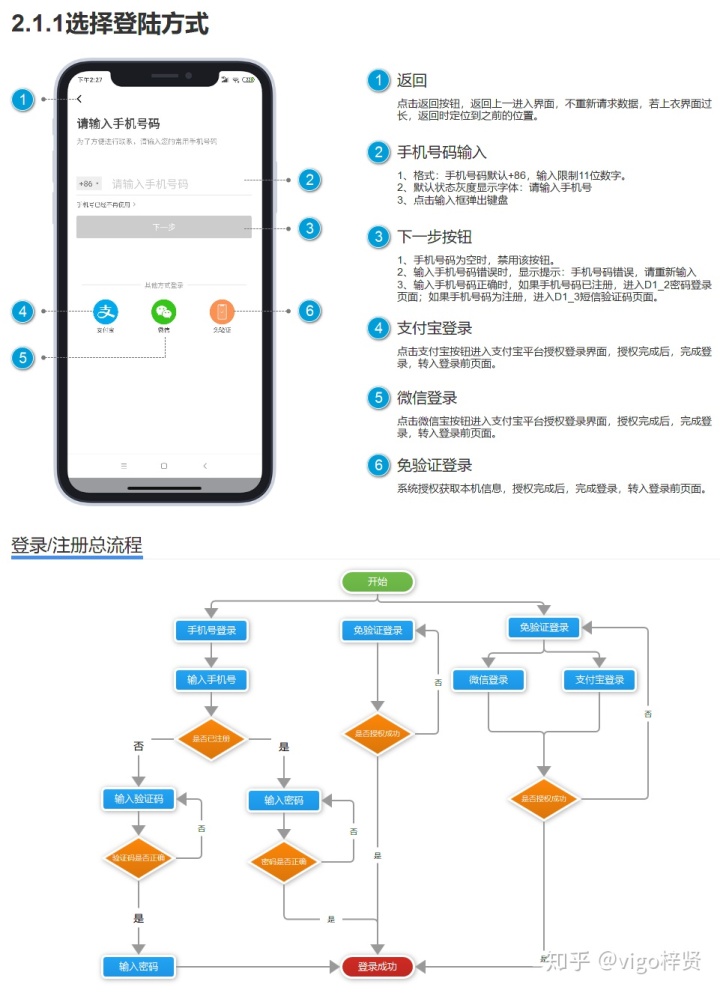
(1)原型
这里摆上你们自己制作好的原型就好的,建议有交互效果的,这样开发一目了然。由于时间的原型,作者这个文档就没有做出交互。
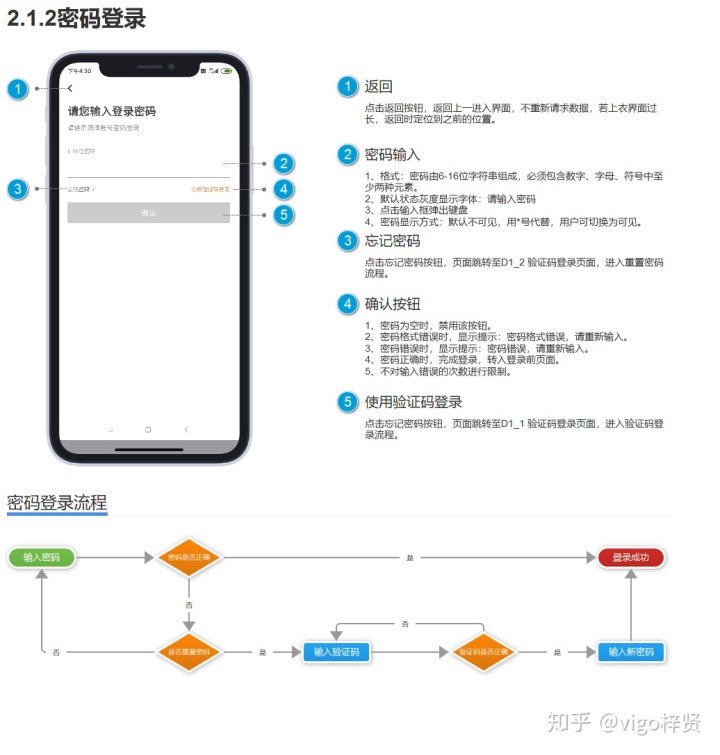
(2)功能说明
每个功能点建议大家要标明出来,然后在右侧详细说明。
(3)流程图
这个看需要,可要可不要,如果逻辑较复杂的建议加上,大家直接用axure的图形和连线制作即可。
下面作者以某打车软件的功能点展开。











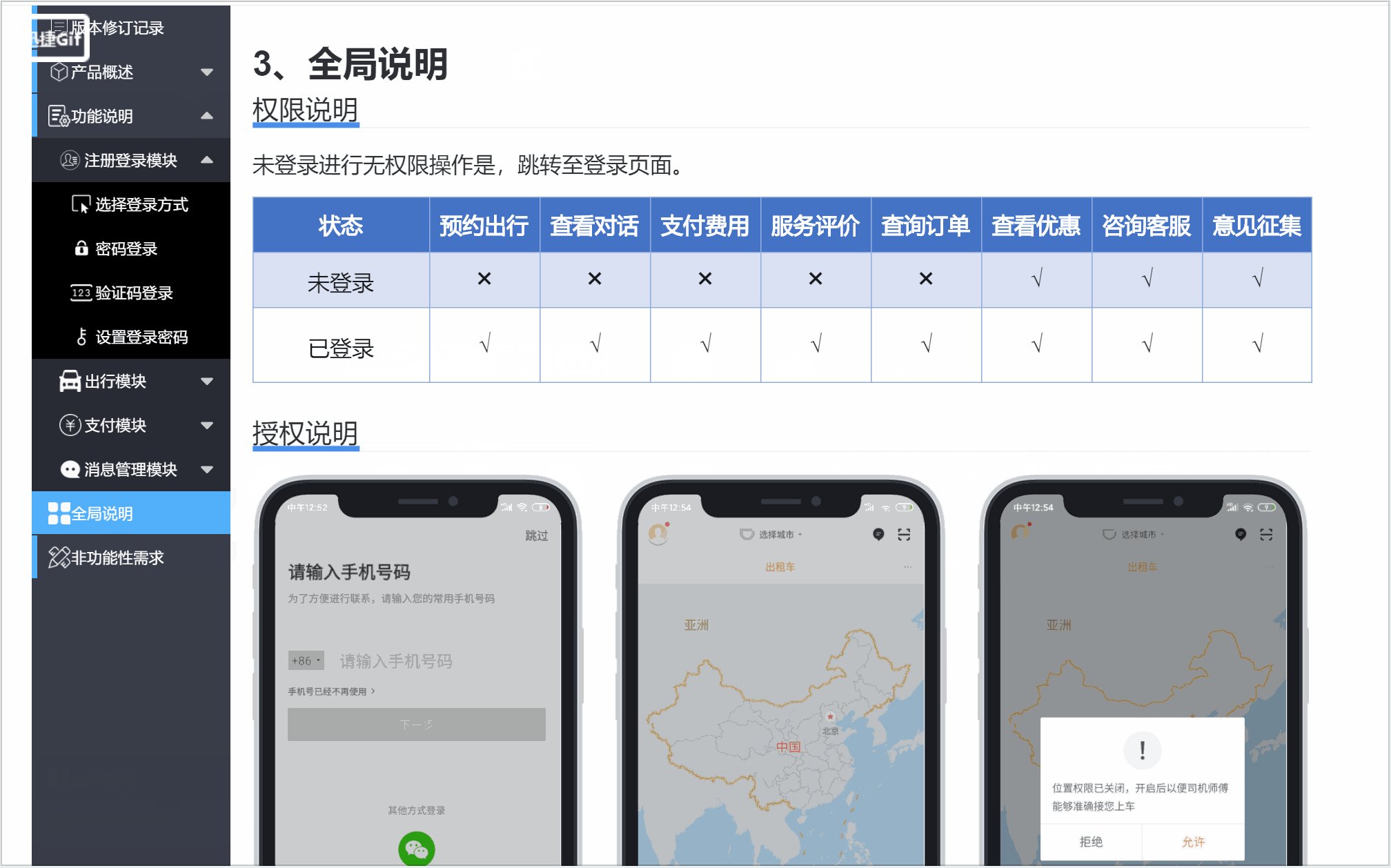
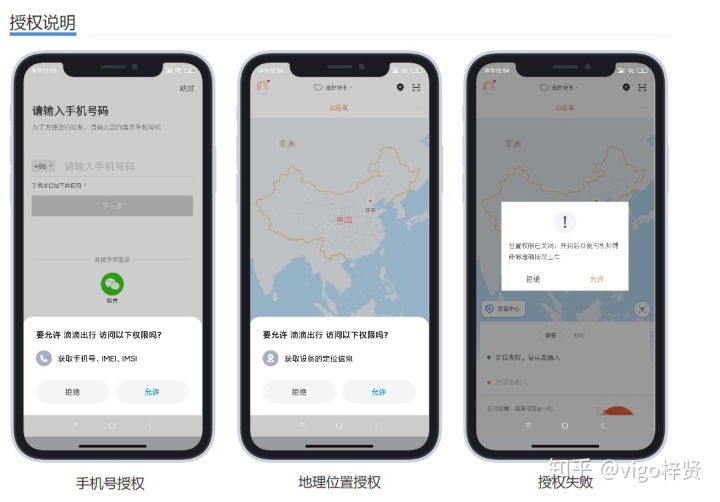
5. 全局说明
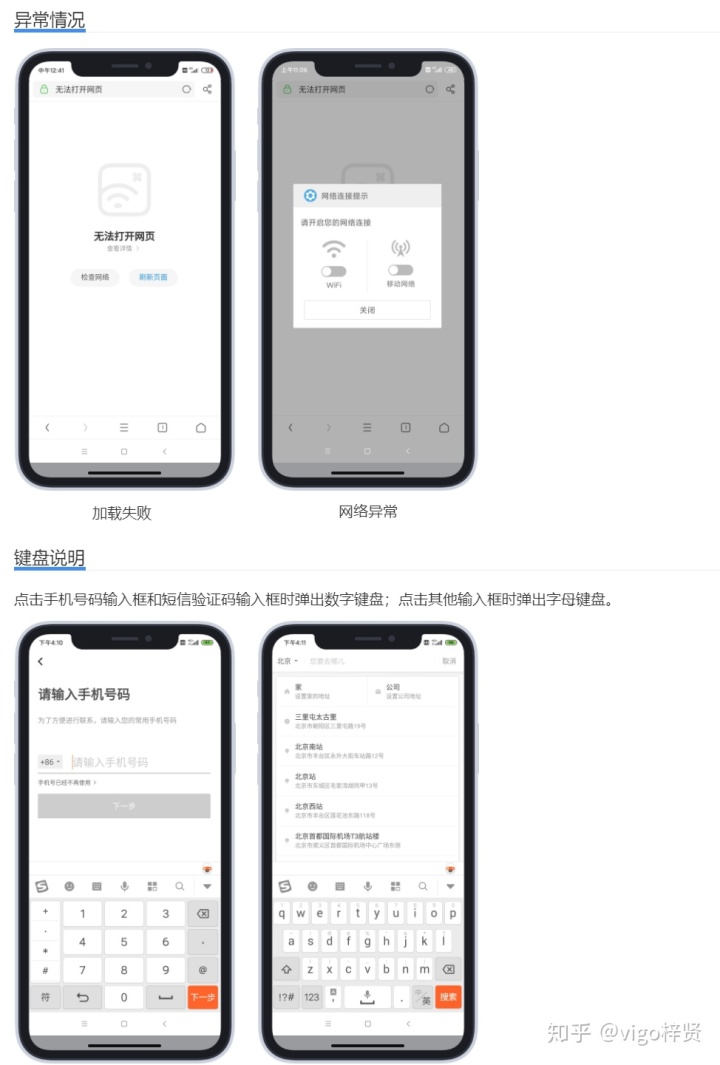
全局说明包括:权限说明、授权说明、异常情况、键盘说明、字段规则等等。有的文档把字段规则放到上面的功能里面,也是可以的,大家可以根据公司习惯修改。
权限说明主要是对角色权限进行划分,我们简单用表格制作即可。

授权说明、异常情况、键盘说明,可以用demo来展示。


字段规则,是对输入输出项规则的秒速,包括字段名称,是否为必填项,数据类型,字段长度,提示文字和备注规则等等。
我们也是简单的用表格来完成即可。

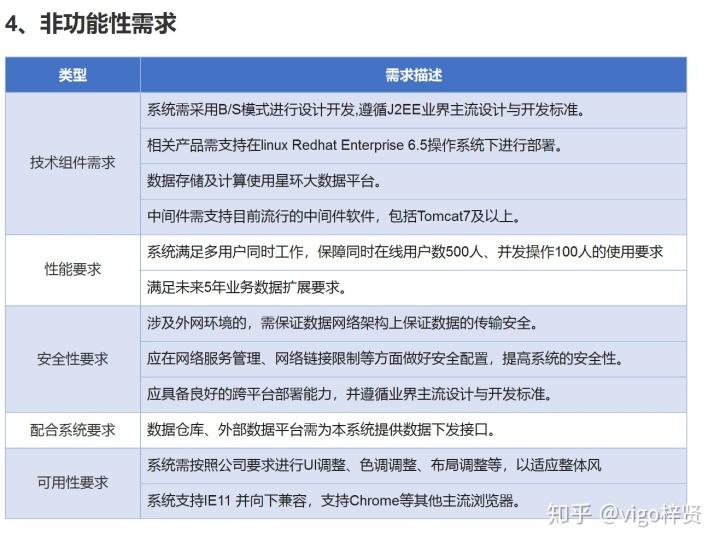
6. 非功能性需求
这部分是对产品非功能性需求的说明,包括技术组件需求、性能需求、安全需求、系统要求、可用性需求等等。
我们也是简单的用表格来制作即可。

今天的分享到这里就结束了,喜欢原型或者有疑问的小伙伴们都可以添加作者微信(522073109)进行交流哦
这篇关于axure 8 表格合并_Axure版PRD产品需求文档(教程+下载)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






