本文主要是介绍iphonex html兼容,iphone x全屏导航自适配页面,css兼容iphone x,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
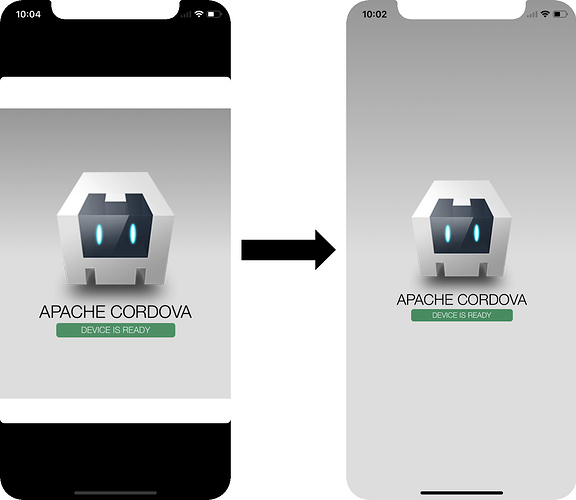
iphonex在webview全屏的时候,导航栏会被 iphone的toolbar 遮住,网上的 兼容方案很多,一般css加两行代码即可。padding-top: constant(safe-area-inset-top);
padding-top: env(safe-area-inset-top);
或者媒体查询也行,@media only screen
and (device-width : 375px)
and (device-height : 812px)
and (-webkit-device-pixel-ratio : 3) {
//适配iphone x 的代码。
}
html 全屏覆盖
Add viewport-fit=cover to index.html:
content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height, viewport-fit=cover">

这篇关于iphonex html兼容,iphone x全屏导航自适配页面,css兼容iphone x的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






