iphonex专题
iOS iPhoneX-WebView适配问题
前言: iOS11之后引入了安全区域的概念,对此的影响主要表现在scrollview的子类,但是在适配安全区域的时候发现了一些不科学的现象。 安全区域适配 if (@available(ios 11.0,*)) { UIScrollView.appearance.contentInsetAdjustmentBehavior = UIScrollViewContentInse
iOS iPhoneX 适配
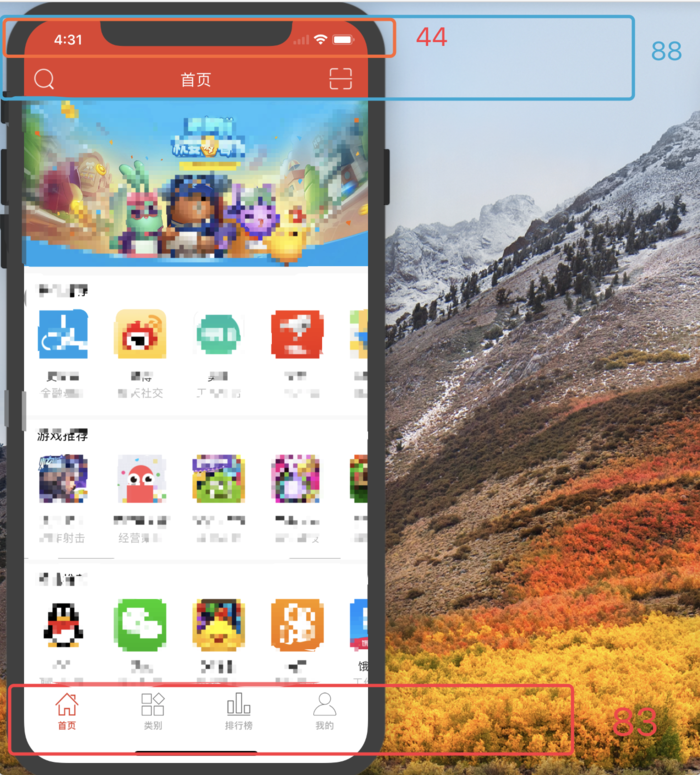
问题一:适配 1.首先简单定义一下IPoneX #define ISIPHONEX (ScreenHeight == 812.0f) ? YES : NO 2.简单了解下IPhoneX 导航栏 状态栏 tabar高度 1.导航栏高度 88 非非IPoneX手机为64 2.状态栏高度44 非IPoneX手机为20 3.tabar高度83 非IPhoneX手机为49 如下图所示;
微信小程序 iPhoneX底部安全区域(底部小黑条)适配
先看图: 借用一下网上的图,来详细解释下: 自定义tabbar,代码实现 tabbar采用定位,使用 top值 来决定tabbar显示 onLoad: function () {var statusH = wx.getSystemInfoSync().statusBarHeight; // 状态栏高度var safetop = wx.getSystemInfoSync().saf
iphoneX 适配(底部导航栏被黑线遮挡)
描述问题现象:iphoneX以上型号的手机 底部导航栏被黑线遮挡 影响用户体验 解决过程: <div id="app" :class="{ isIphoneX: isIphoneX }"></div> data() {return {isIphoneX :true}} mounted(){if (/iphone/gi.test(navigator.userAgent) &&((scr
cordova项目适配iPhoneX
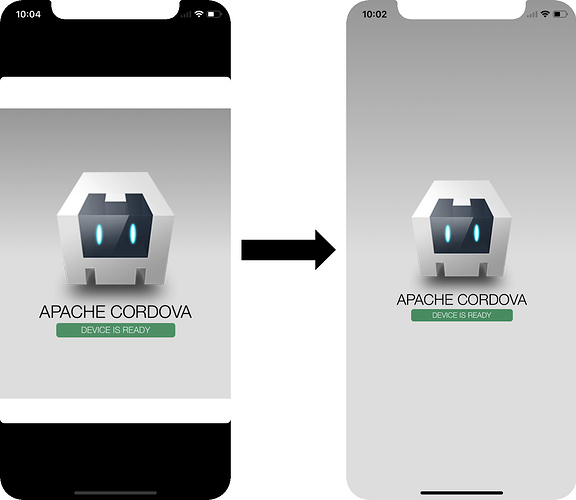
最烦的就是手机端的各种适配了,哈哈 更新Cordova插件 首先确认使用的cordova插件有是否包含针对iPhone X的release,例如cordova-plugin-splashscreen, cordova-plugin-statusbar等. 在项目目录下打开终端,输入命令: cordova plugin remove cordova-plugin-splashscreen//
微信小程序适配iphoneX,XR,12的底部安全区域(底部小黑条)
问题描述: 在项目页面开发过程中,有些页面的按钮是需要固定在页面底部的(比如电商项目的确认订单页);如果直接设置bottom:0,那么在iphonex,xr,12等机型,就会出现下面左图的问题,按钮区域距离底部太近了,用户体验就会很差,按钮也不好点击。 解决思路: 为了适配所有的手机机型,我们需要获取到底部小黑条的高度,给固定在底部的view设置padding-bottom,增加高度;(有些
css适配iphoneX
css适配iphoneX 前言 iPhoneX 取消了物理按键,改成底部小黑条,这一改动导致网页出现了比较尴尬的屏幕适配问题。对于网页而言,顶部(刘海部位)的适配问题浏览器已经做了处理,所以我们只需要关注底部与小黑条的适配问题即可(即常见的吸底导航、返回顶部等各种相对底部 fixed 定位的元素)。 以下是处理前后效果图: 前置知识 安全区域 安全区域指的是一个可视窗口范围,处于安
钉钉应用中H5开发适配iphonex
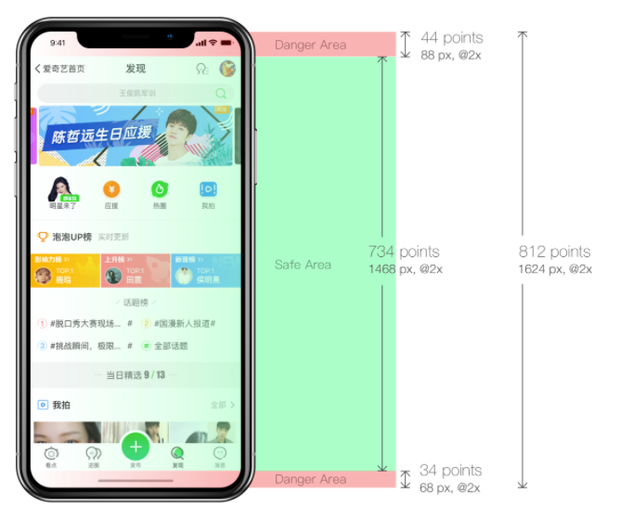
钉钉容器中开发H5应用时适配iphonex 首先要了解iphonex屏幕尺寸的一些知识,可以参考H5页面WebView在Iphonex的适配,有了对iphonex屏幕的基本认识后,适配就相对简单一些了. 盗图一张: bottom部分fixed定位,底部会造成镂空,此时我们在viewport中加入viewport-fit=cover,html和body设置高度100%,可以将bottom部分下
iphoneX 适配问题
iphoneX 适配问题 iphonex的上下都会设置安全距离,如果前端页面没有设置的话会造成镂空和定位不准的问题,此时需要设置viewport并搭配媒体查询来设置样式,具体操作如下 <meta name="viewport" content="width=device-width, initial-scale=1.0,viewport-fit=cover"> 注意viewport
iPhoneX安全区域(Safe Area)底部小黑条在微信小程序和H5的屏幕适配
最近写小程序时,遇到了 iPhoneX 底部小黑线与内容重叠的问题,实际上是iPhoneX安全区域的适配问题,了解清楚这个问题花了挺多时间的,也实操出了结果,忍不住来总结总结。 本文目录 前言 · 内容与小黑线重叠情况说明 1.安全区域含义 2.微信小程序适配iPhoneX底部小黑条(Home Indicator) (1)适配方案一:使用已知底部小黑条高度34px/
简析在React Native中如何适配iPhoneX
一、介绍 iPhone X 发布也有一段时间了,独特的 "齐刘海",以及 "小嘴巴" 带给了苹果粉们无限的遐想,同时也带来众多的吐槽。 前几天,招商银行公众号在微信推送了一条消息,11月招商银行App要发布最新版本,完美适配iPhoneX,是国内第一家银行App适配iPhoneX。感兴趣的朋友可以去下载体验一下。作为App开发者,此时你的心情是欣喜若狂,还是一万个XXX奔腾而过。欣喜
iOS 11 IPhoneX 适配不得不说的一些事儿
iPhoneX的适配你需要注意: 准备工作:safeArea 安全区: 苹果ba ba 设计的iPhoneX 去掉了home 键, 增加了faceID 功能,增强了相机功能,然后头部就有了刘海(左右两侧显示 原来status信息。home键去了加了个Home Indicator(将硬件换成视图,来增大屏幕,官方不建议这些区域有其他app处理),为避免操作的不流畅, 然后就有了安全区的概念(竖屏
iOS调试——适配iOS11,iPhoneX问题及解决办法
iPhoneX: 问题 1.app上下各有空间,未全屏 解决办法:UI给新图后,新增 launchimg启动图 。图片尺寸:1125 * 2436 2.问题:使用MJRefresh,下拉刷新UI错误 解决办法: 方法一:如果多个页面用tableview,建议使用 baseTableView,继承。baseTableView实现下列方法 OC: if (@ava
微信小程序适配iphonex iphone11底部tabbar
需求:由于iphonex及之后的机型底部有一根横线,导致tabbar比原来提升了一段高度。根据底部tabbar提升的高度,计算出页面需要在底部给整个tabbar留出的位置高度。 PS:微信开发者工具iphonex与实际真机测试效果不同,底部并没有底部提升。 iphone11截图 app.js调用 wx.getSystemInfo接口获取页面信息,判断底部提升高度。 官网文档:获取系统信息 如图
ionic 适配iPhoneX
网上搜索了很多适配的文章,后面总结如下: 在index.html里面加入这一行 <meta name="viewport" content="initial-scale=1, width=device-width, height=device-height, maximum-scale=1, minimum-scale=1, user-scalable=no, viewport-fit=cov
RDVTabBarController iPhoneX适配
最近在做新项目然后尝试用 Vue 开发,学新技术学得不亦乐乎。但iPhone X马上可以预购了,数了数手头上的项目,有四个原生的App 需要适配,真的不能再拖了,终于鼓起勇气收拾这个摊子。 适配过程中发现用的RDVTabBarController第三方库是个大问题。 忽略商品内容吧,但必须解释一下,我们不是一家专门卖卫生巾的公司!!!懒得给页面打码了…… 由于四个项目都对RDVTabBa
H5小游戏iphoneX(安全区、刘海)屏幕适配
全屏H5网页和小游戏解决方法 1、方法及其简单,只需在html文件的头部viewport行加入viewport-fit=cover即可。 截图展示如下(因没有H5网页项目,这里暂用cocoscreator代替,但解决方式是一样的。): 可复制粘贴代码如下: <meta name="viewport" content="width=device-width, initial-scale=1.0
三星广告火了,iphoneX“刘海”被疯狂嘲讽!
随着iPhoneX 的发布,苹果一扫之前的颓势,狠狠地大赚了一笔! 在iPhoneX发售的带动下,目前苹果的股价已经涨到了168.07美元。截止当地时间11月3日,苹果的股价一度达到了174.1美元,成为首家市值达到9000亿美元的美国公司。 作为苹果公司的CEO,库克的身价自然也就水涨船高 据《时代》报道,在iphoneX发售的数天,库克的资产净值增加了3400万美元,上周五,库克净资产达到
iOS11 iPhoneX适配指南
参考资料: App界面适配iOS11(包括iPhoneX的奇葩尺寸) 有关iOS11和iPhoneX的适配问题 适配iOS11&iPhoneX的一些坑 判断iPhoneX swift 判断iPhoneX extension UIDevice {//是否iPhoneXpublic class func isIphoneX() -> Bool {if UIScreen.main.bou
CSS 在全屏iphonex(刘海屏)中的适配
iphonex 已经上线有一段时间了,作为业界刘海屏幕第一款机型,导致全屏不能正常的全屏显示了,,所以需要对 iphonx 适配,下面就详细说说如何适配 先看一张适配前后的图: iphonex 提供的 meta 头 <meta name="viewport" content="viewport-fit=contain"><meta name="viewport" con
苹果也得为它打工 iPhoneX大卖 它将入账143亿美元
一个月以后(11月3日)苹果公司今年的重磅产品iPhone X就将开始正式发售。除了苹果本身希望靠iPhone X赚得巨额利润外,苹果在智能手机市场上的主要竞争对手三星也在期盼iPhone X能大卖——据《华尔街日报》报道,苹果每卖出一部iPhone X,三星将收入110美元。也就是说,苹果每卖出一部iPhone X,其超过10%的营收都要划入三星的账上。 市场分析公司Counterpoint预
Unity拍照功能在iPhoneX上的坑
最近在做一个项目有需要用到拍照功能 , 使用的是Unity提供的方法实现的 , 在其他手机机上这句代码都没有问题 ,但在iPhone X上就不灵了 ,不知道是不是个例, 这里做一下记录 , 希望Unity官方下个版本会修复这个问题 . 问题的提现是在系统弹出申请摄像头权限时, 点击允许授权 , 但是并没有真正拿到摄像头权限, 这是把应用退出后再次进入就可以了 .我的解决方法是直接去掉这个句判断
微信小程序中position:fixed;bottom:0,在iphoneX中被遮住的问题
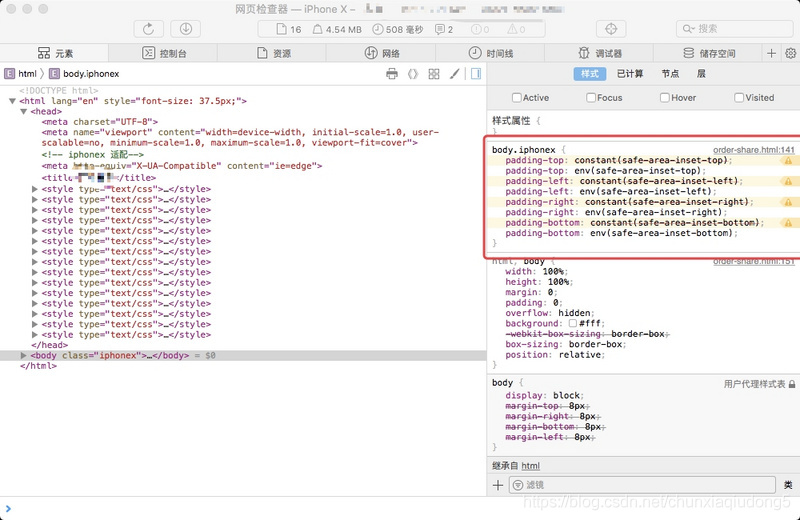
问题的描述: env() 和 constant() iOS11 新增特性,Webkit 的一个 CSS 函数,用于设定安全区域与边界的距离,有四个预定义的变量: safe-area-inset-left:安全区域距离左边边界距离 safe-area-inset-right:安全区域距离右边边界距离 safe-area-inset-top:安全区域距离顶部边界距离 safe-area-inse
iphonex html兼容,iphone x全屏导航自适配页面,css兼容iphone x
iphonex在webview全屏的时候,导航栏会被 iphone的toolbar 遮住,网上的 兼容方案很多,一般css加两行代码即可。padding-top: constant(safe-area-inset-top); padding-top: env(safe-area-inset-top); 或者媒体查询也行,@media only screen and (device-width :
iphoneX 适配(底部导航栏被黑线遮挡)
描述问题现象:iphoneX以上型号的手机 底部导航栏被黑线遮挡 影响用户体验 解决过程: <div id="app" :class="{ isIphoneX: isIphoneX }"></div> data() {return {isIphoneX :true}} mounted(){if (/iphone/gi.test(navigator.userAgent) &&((scr
iPhoneX理发指南
 iPhoneX的正面几乎都是屏幕,除了一块齐刘海(sensor housing)来放置前置摄像头和一些传感器。为了让全屏的网页在iPhoneX上有比较好的浏览效果,必须保证布局的内容不被iPhneX的四角的圆角屏幕以及刘海遮挡,除此之外,还要尽量避免让有交互的区域固定在嘴巴上(home indicator)。 如下图所示在iPhoneX全屏模式下打开v2ex社区,其导航头被状态栏遮住,体验不