 

iPhoneX的正面几乎都是屏幕,除了一块齐刘海(sensor housing)来放置前置摄像头和一些传感器。为了让全屏的网页在iPhoneX上有比较好的浏览效果,必须保证布局的内容不被iPhneX的四角的圆角屏幕以及刘海遮挡,除此之外,还要尽量避免让有交互的区域固定在嘴巴上(home indicator)。
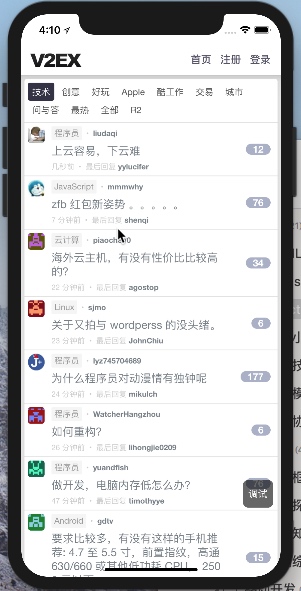
如下图所示在iPhoneX全屏模式下打开v2ex社区,其导航头被状态栏遮住,体验不是很好。 

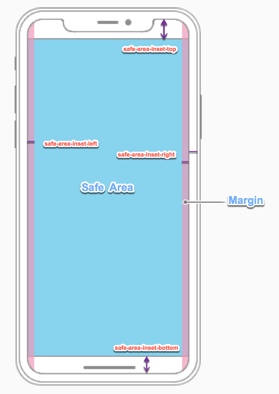
为了让UI布局完全处于可见区域,苹果提出了一种安全区的概念(Safe Area),如下图所示,苹果建议开发者把布局限制在安全区内。要想网页在iPhoneX上的内容处于安全区,当然有两种方案,一种是通过js实现,检测设备类型,如果是iPhoneX就设置不同的样式,但是这种方案需要写js代码,还会产生重新重绘或回流,性能比较差。最好的方案当然是直接通过CSS控制。 

幸运的是,苹果给出了很好的解决方案。ios11支持viewport-fit属性,用于设置网页在可视窗口的布局方式,可设置三个值:
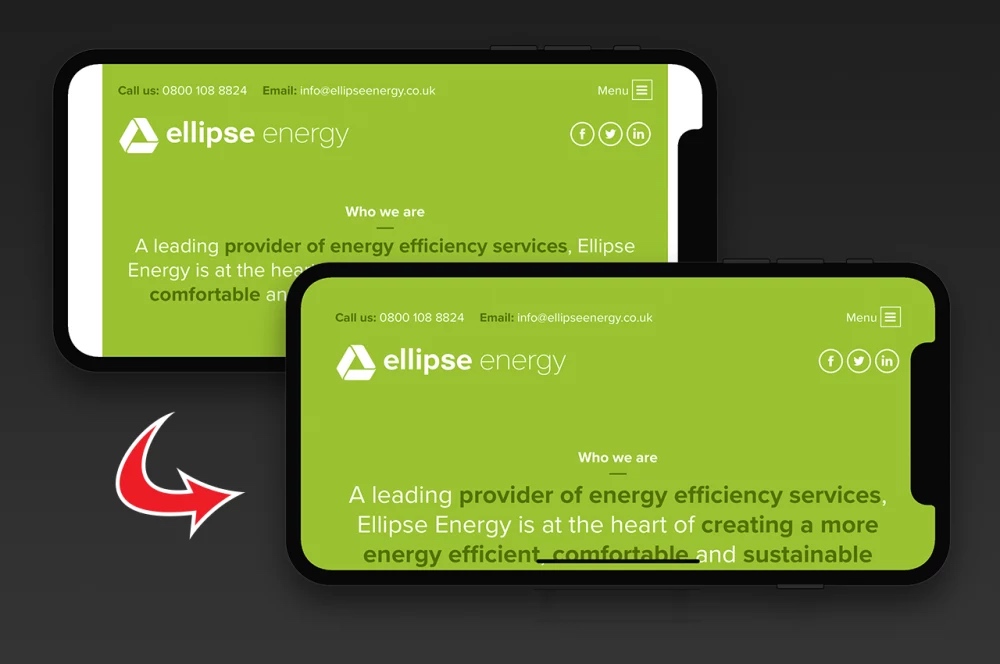
- contain: 可视窗口完全包含网页内容(如下上图)
- cover:网页内容完全覆盖可视窗口(如下下图)
- auto:默认值,跟 contain 表现一致(默认)
 

参考:viewport-fit-descriptor
<meta name="viewport" content="width=device-width, initial-scale=1.0, viewport-fit=cover">
当网页设置viewport-fit=cover时,ios11 WebKit内核支持如下的一些预定义的常量safe-area-inset-*
safe-area-inset-left:安全区左边距
safe-area-inset-right:安全区右边距
safe-area-inset-top:安全区顶部边距
safe-area-inset-bottom:安全区底部边距
这些预定义常量可以应用在margin、padding、top、left、width、height等可以设置尺寸的样式属性上,我们只需要把它当成一个已知的常量看待,甚至可以参与calc()函数的计算。使用时需要结合env函数。
如:
padding: env(safe-area-inset-top) env(safe-area-inset-right) env(safe-area-inset-bottom) env(safe-area-inset-left);
注意
- 只有当
viewport-fit-cover时env函数才会起作用的。对于不支持env的浏览器,浏览器将会忽略它。 - 另外还需要说明的是ios11刚发布时并不支持标准的
env的函数,而是constant函数,在ios11.2时constant函数被移除,换成了标准的env函数,实际上影响的用户应该很少,换了新手机的人当然喜欢升级系统了。如果不放心的话可以同时添加两条css语句,因为浏览器对于不支持的css的语句会直接忽略,但是要最好把constant函数语句放在前面。 - 在非iPhoneX的ios11设备上上面的值为0,不会影响网页在其他设备上的布局。
有了上面的基础,我们可以轻易给v2ex的网站适配一下iPhoneX
:给meta标签添加viewport-fit=cover,body标签的padding设置
padding: env(safe-area-inset-top) env(safe-area-inset-right) env(safe-area-inset-bottom) env(safe-area-inset-left);
 

参考资料
Designing Websites for iPhone X
Removing the White Bars in Safari on iPhone X


