本文主要是介绍HTML5+CSS期末考核大作业:个人主页网站设计——明星杨洋(7页)带轮播特效 web期末作业设计网页 学生DW网页设计作业成品,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
HTML5期末大作业:个人主页网站设计——明星杨洋(7页)带轮播特效 HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品
常见网页设计作业题材有
个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目,A+水平作业, 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
1.临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手? 网页要求的总数量太多?
2.没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
3.原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
作品介绍
1.网页作品简介 :HTML期末大学生网页设计作业 A+水平 ,喜欢的可以下载,文章页支持手机PC响应式布局。总共7个页面。
2.网页作品编辑:此作品为学生期末大作业网页设计题材,代码为简单学生水平 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm、 Notepad++ 等任意HTML软件编辑修改网页)。
3.网页作品布局:网页布局整体为响应式布局、LOGO、导航、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
4.网页作品技术:使用DIV+CSS制作网页, 背景图、音乐、视频、flash、鼠标经过及选中导航变色效果、下划线 、等。 表单提交、评论留言,并使用JavaScript制作了表单判断(提交时表单不能为空)。
文章目录
- HTML5期末大作业:个人主页网站设计——明星杨洋(7页)带轮播特效 HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品
- 作品介绍
- 一、作品展示
- 1.首页
- 2.基本信息
- 3.演艺经历
- 4.社会活动
- 5. 主要作品
- 二、文件目录
- 三、代码实现
- 四、web前端(学习资料)
- 五、👇🏻👇🏻👇🏻更多源码👇🏻👇🏻👇🏻
一、作品展示
1.首页

2.基本信息

3.演艺经历

4.社会活动

5. 主要作品

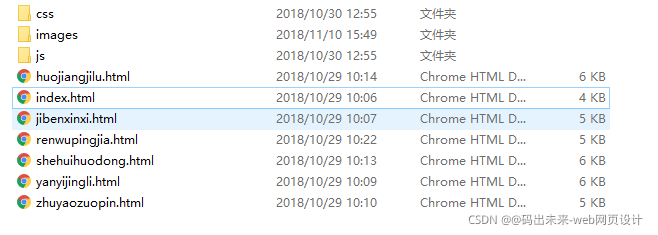
二、文件目录

三、代码实现
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" style="overflow:auto;overflow-x:hidden;">
<head>
<title>明星--杨洋</title>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<link rel="stylesheet" type="text/css" href="css/lrtk.css" />
<link rel="stylesheet" type="text/css" href="css/css.css" />
<script type="text/javascript" src="js/pptBox.js"></script>
</head>
<body><div class="clear"></div>
<!--end of head-->
<div class="nav"><ul><li><a href="index.html">首页 </a></li><li><a href="jibenxinxi.html">基本信息</a></li><li><a href="yanyijingli.html">演艺经历</a></li><li><a href="zhuyaozuopin.html">主要作品</a></li><li><a href="shehuihuodong.html">社会活动</a></li><li><a href="huojiangjilu.html">获奖记录</a></li><li><a href="renwupingjia.html">人物评价</a></li></ul>
</div>
<!--end of nav-->
<div class="clear"></div>
<div class="main"><div class="clear"></div><div class="banner"><div id="xxx" > <script>var box =new PPTBox();box.width = 980; //宽度box.height =515;//高度box.autoplayer = 3;//自动播放间隔时间//box.add({"url":"图片地址","title":"悬浮标题","href":"链接地址"})box.add({"url":"images/q1.jpg","href":"#","title":"z赵丽颖1"})box.add({"url":"images/q2.jpg","href":"#","title":"赵丽颖2"})box.add({"url":"images/q3.jpg","href":"#","title":"赵丽颖3"})box.add({"url":"images/q4.jpg","href":"#","title":"赵丽颖4"})box.add({"url":"images/q5.jpg","href":"#","title":"赵丽颖5"})box.show();</script> </div></div><!-----------end banner------------><h2>人物简介</h2><h2></h2><p><br /><br />杨洋 <br />杨洋,1991年9月9日出生于上海,籍贯安徽合肥,毕业于中国人民解放军艺术学院2003级舞蹈系,中国内地影视男演员。2007年,因在李少红版《红楼梦》中饰演少年贾宝玉而踏入影视圈。2010年,他凭借该剧获得BQ红人榜年度最佳新人奖。2011年,杨洋参演个人首部电影《建党伟业》。2015年,因主演青春电影《左耳》和冒险剧《盗墓笔记》而获得更多关注;同年,其主演的青春励志剧《旋风少女》取得全国同时段电 ... >>></p>
<p></p><p></p><h2>人物照片浏览</h2><div class="main_list"><ul><li><a href="#"><img src="images/q1.jpg" /></a></li><li><a href="#"><img src="images/q2.jpg" /></a></li><li><a href="#"><img src="images/q3.jpg" /></a></li><li><a href="#"><img src="images/q4.jpg" /></a></li><li><a href="#"><img src="images/q5.jpg" /></a></li><li><a href="#"><img src="images/q6.jpg" /></a></li><li><a href="#"><img src="images/q7.jpg" /></a></li><li><a href="#"><img src="images/q8.jpg" /></a></li><li><a href="#"><img src="images/q9.jpg" /></a></li><li><a href="#"><img src="images/q10.jpg" /></a></li><li><a href="#"><img src="images/q11.jpg" /></a></li><li><a href="#"><img src="images/q12.jpg" /></a></li></ul></div><div class="clear"></div>
</div>
<!--end of main--><div class="clear"></div>
<div class="foot"><p> 明星杨洋 版权所有</p></div>
<!--end of foot-->
</body>
</html>四、web前端(学习资料)
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

五、👇🏻👇🏻👇🏻更多源码👇🏻👇🏻👇🏻
这篇关于HTML5+CSS期末考核大作业:个人主页网站设计——明星杨洋(7页)带轮播特效 web期末作业设计网页 学生DW网页设计作业成品的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









