本文主要是介绍c#前端实现对pcl点云颜色根据强度特征动态变化突出指定对象,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
本文主要介绍如何使用c# winform对点云颜色根据点云强度信息对显示的点云颜色进行动态调整。
目的是根据强度信息采用不同的颜色特征突出不同的物体。
一、点云强度是什么?
点云强度又可以叫做反射率,
通常常见的点云格式包括:以pcl为例
(pcl::PointXYZ) \(pcl::PointXYZI) \(pcl::PointXYZL) \(pcl::PointXYZRGBA) \(pcl::PointXYZRGB) \(pcl::PointXYZRGBL) \(pcl::PointXYZHSV) \ (pcl::PointNormal) \(pcl::PointXYZRGBNormal) \(pcl::PointXYZINormal) \(pcl::PointXYZLNormal)
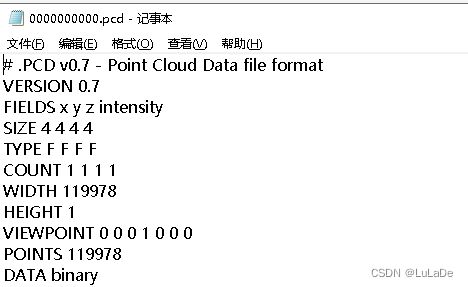
那么再以上的几种格式中,出现一种我们发现 pcl::PointXYZI、pcl::PointXYZINormal中出现了一个I,这里代表的就是点云的强度值,其对应的就是下图XYZI格式中的intensity 信息,下图也是标准的PCD点云保存的头部文件格式类型。

那么,根据点云的强度信息,我们可以对点云中获得些什么样的信息呢?
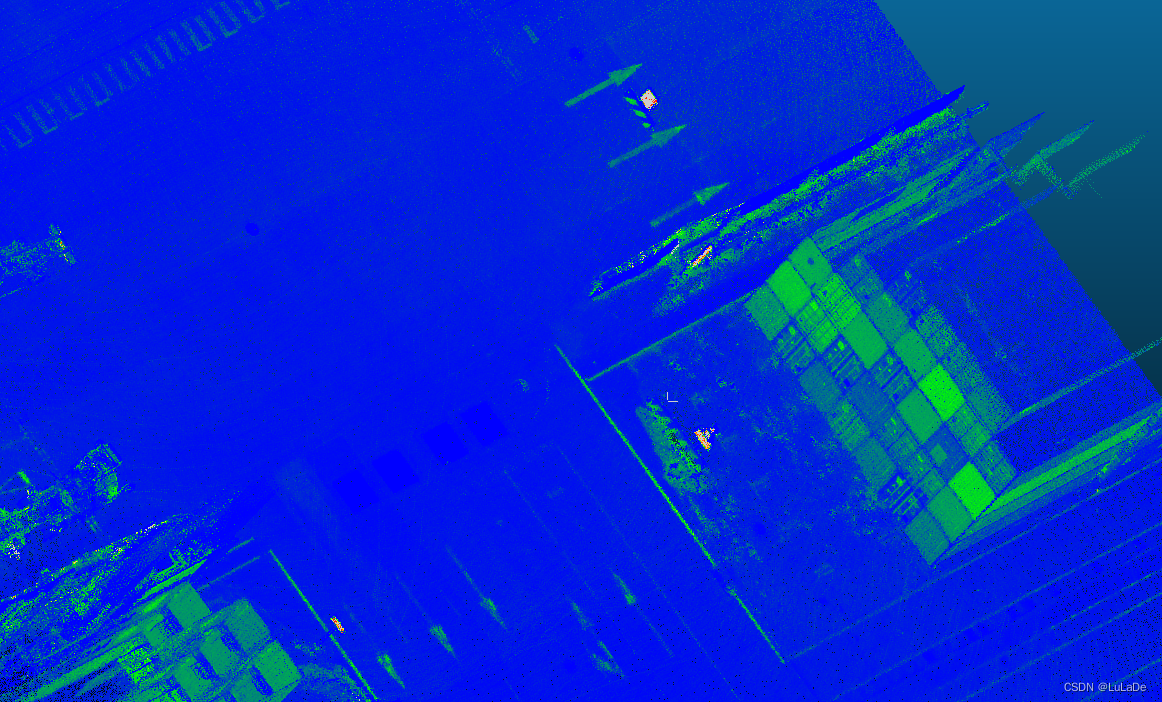
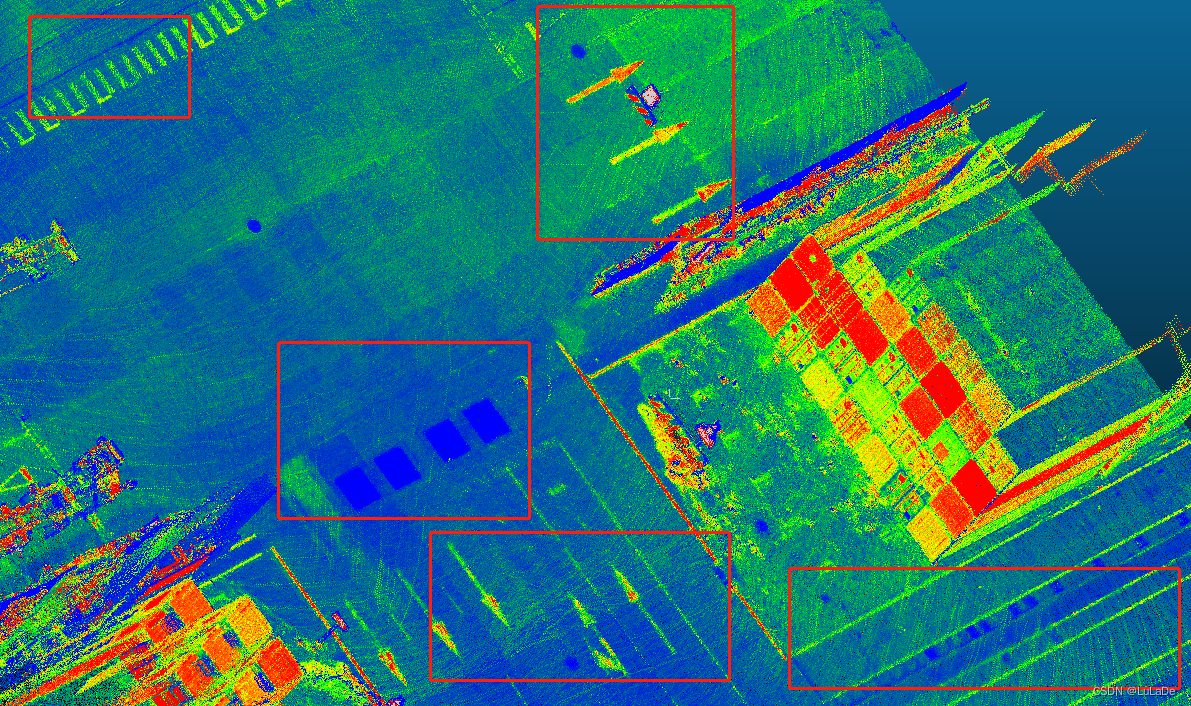
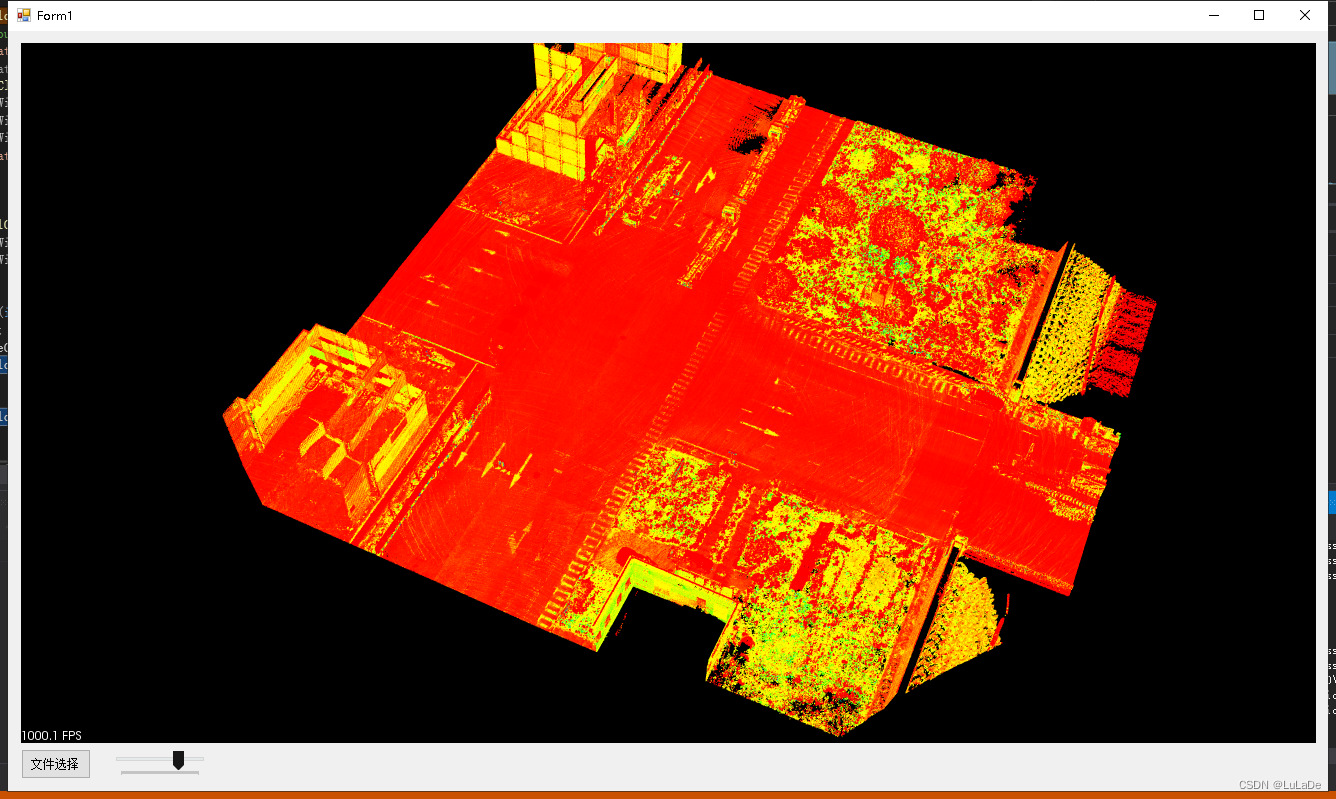
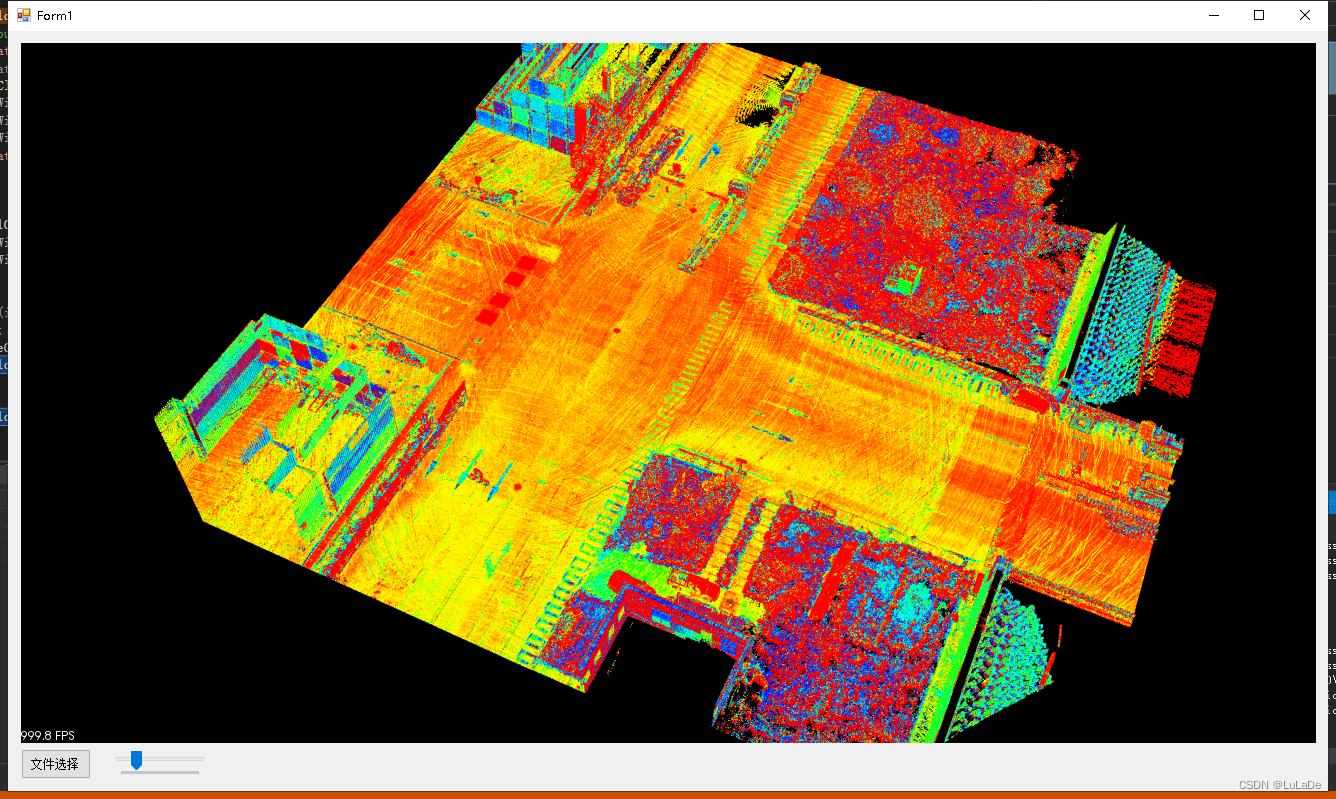
如下图所示,我们可以通过调节强度值来突出一些点云物体的轮廓和边界(比如红色矩形框内的信息)。有利与对指定物体或指定对象的观测或提取。


那么我们怎么根据点云的强度信息对点云进行对比度增强呢,或者说根据强度信息提取自定的物体。
二、使用步骤
1.c#+winform系统界面搭建
首先,要做到手动的对点云强度信息进行修改,就需要先搭建一个可以显示点云的工具。具体的搭建过程可参考博客c#界面中显示PCL点云数据
或者也可下载VS工程源码c#窗体界面中显示点云图像源码
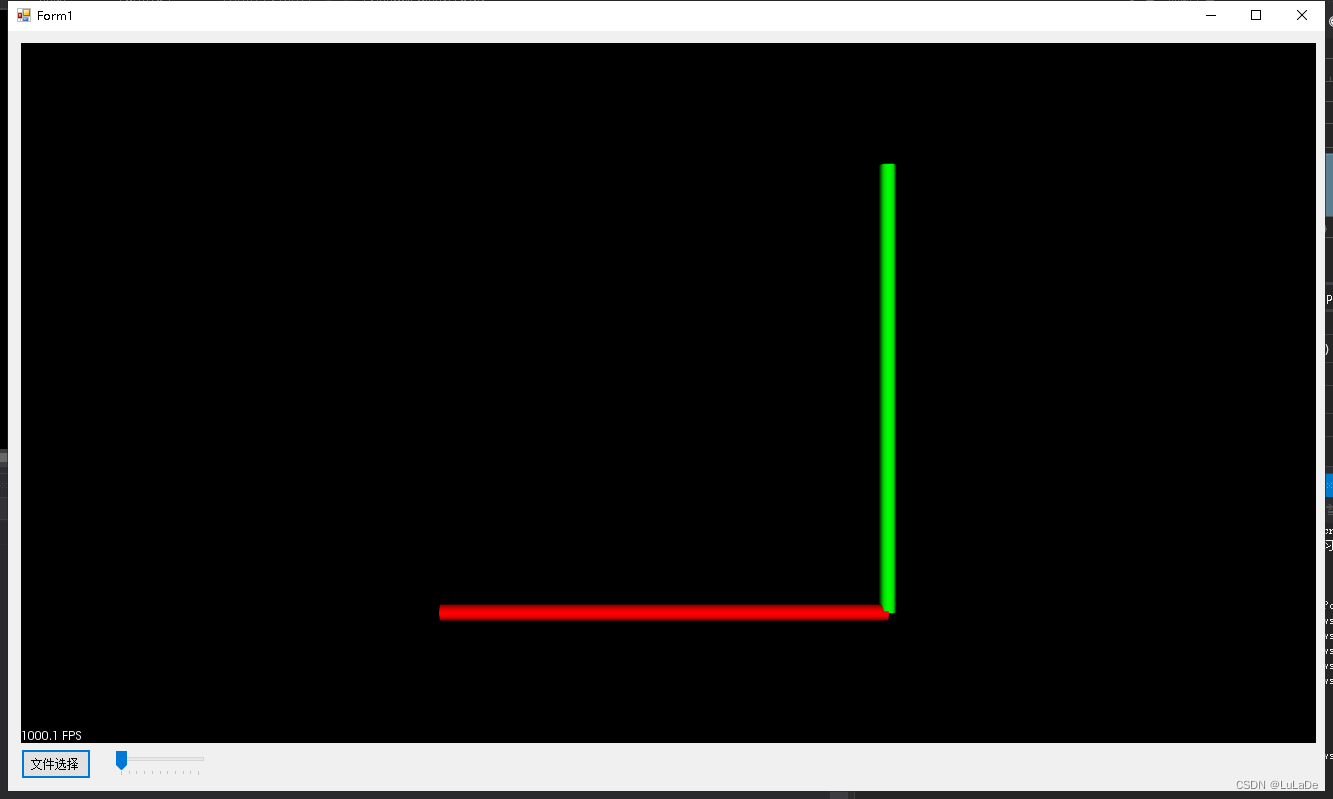
此处我们搭建一个如下的界面(包括ImageBox 按钮、滑动块)

然后我们再C++代码中通过获取滑动块的数值对点云的强度值范围进行调整。
此处我们将点云中强度超过滑动块数值的点的intensity设置为0.
for (int i = 0; i < NewTypeCloud->size(); i++) {if (NewTypeCloud->points[i].intensity > model) {inputCloud->points[i].intensity = 0;}else {inputCloud->points[i].intensity = NewTypeCloud->points[i].intensity;}
}
然后再根据点云的强度信息对点云进行可视化
pcl::visualization::PointCloudColorHandlerGenericField<PointT> fildColor(Input_cloud, "intensity"); // 按照x字段进行渲染
input_viewer->addPointCloud<PointT>(Input_cloud, fildColor, "Input_RGB"); // 显示点云,其中fildColor为颜色显示
}
input_viewer->setPointCloudRenderingProperties(pcl::visualization::PCL_VISUALIZER_POINT_SIZE, ShowSize,"Input_RGB");
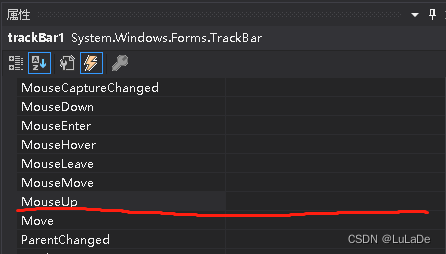
注意,要实现对点云强度信息的动态调整,需要设置滑动块的属性,设置鼠标在该控件上的释放属性

效果如下


这篇关于c#前端实现对pcl点云颜色根据强度特征动态变化突出指定对象的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



