动态变化专题
Javascript实现文字呼吸大小动态变化效果
简单实现html+javascript文字呼吸大小动态变化效果,使用setTimeout()方法。 html代码如下: <!DOCTYPE><html lang="zh-cn"><head><meta charset="utf-8"><title>字体变大变小</title></head><body><div style="margin: 100px 0 0 -100px;
如何用pyecharts工具制作动态变化柱状图
## # 导入柱状图的包# from pyecharts.charts import Bar## # 创建一个柱状图# bar1 = Bar()# bar1.add_xaxis(["中国", "美国", "英国"])# bar1.add_yaxis("1900年GDP总量", [10, 20, 30])## # 生成图# bar1.render()## # 导入时间图的包
UIView 子view跟随父view动态变化
- (void)viewDidLoad {[super viewDidLoad];CGRect frame = [[UIScreen mainScreen] bounds];UIView *view1 = [[UIView alloc]init];view1.frame = CGRectMake(100, 100, 100, 100);view1.backgroundColor = [UICo
根据表格该列数据的长度动态变化该列的宽度;
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、代码 前言 在使用elementui的表格将数据展示出来时,我们想根据表格该列数据的长度动态变化该列的宽度; 1.看了一下elementui文档有一个 width 的属性,可用它来修改对应列。 2.那么我们需要拿到该列的所有数据去比较那个数据最长,且求出该数据的长度 一、代码 <template><e
Matlab产生动态变化的字符串,便于将数据批量存入表格
记录一下。 在使用Matlab跑程序的时候,需要将最后的结果存入表格,例如: xlswrite('xxx.xls',result, 'a1:i1'); 此处只保存一行,所以 ‘result’ 是个一维向量。 上述代码只能适用于跑一次程序的情况。下次跑的时候,我们需要改为: xlswrite('xxx.xls',result, ‘a2:i2’); 即存入表格的下一行,从而避免第一行数据被
如何实现对节点尺寸动态变化的有效监测与检测
前言 近来有需求要做分页,听起来可能有点Low。 所以我要把Low的事情做得有点逼格。 分页本身没啥,但是数据量起来了,比如十万。 要是不做点处理, 那你的页面估计爽得很,机器也爽得很。 放心,我不会让你这么爽。 大量数据展现方案 比较流行的当然是虚拟滚动(无限滚动)。 始终展示的是有限的固定节点。外层创建滚动层。 一句话,就是反复利用固定节点展现数据。 其中还有两个点 何时需要加载
Javascript实现文字呼吸大小动态变化效果
简单实现html+javascript文字呼吸大小动态变化效果,使用setTimeout()方法。 html代码如下: <!DOCTYPE><html lang="zh-cn"><head><meta charset="utf-8"><title>字体变大变小</title></head><body><div style="margin: 100px 0 0 -100px;
html字体大小动态变化,会呼吸的字体
目标: 使用css3实现字体大小动态的改变,顺便实现字体的渐变效果。 代码 <!DOCTYPE html><html><head><meta charset="utf-8"><title>会呼吸的字体</title></head><style>#bigbox{text-align: center;}.font1{animation:bian 5s infinite;-webkit-
323192-14-9,Cell-Tracker Orange CMTMR,能够在实验中持续追踪细胞的动态变化
您好,欢迎来到新研之家 文章关键词:Cell-Tracker Orange CMTMR,活细胞示踪探针(橙色),323192-14-9 一、基本信息 产品简介:Cell Tracker Orange CMTMR is widely used for labeling and tracking cells in order to observe and track their dynamic
使用JS实现数值动态变化动画效果
更多文章可关注我的个人博客:https://seven777777.github.io/myblog/ 本文主要回顾整理一下之前(大概一年前,😂,这一年实在比较忙 )写的一个页面动画。 之前其实写了两种方案,最终使用的如下的方案: 不过本篇文章会将两种方案都整理出来,方便日后有同样的需求时可以快速复用,同时也可以给正在实现这个需求的同学们一些参考! 话不多说,开整! 一、滚动
使用iframe嵌套页面,在点击父页面的链接时,子页面动态变化
使用iframe嵌套页面,在点击父页面的链接时,(1)不会刷新;(2)可以刷新。原因不详(1)self.parent.frames["frameId"].document.location.href = url;(2)window.self.parent.document.getElementById("frameId").src = url;
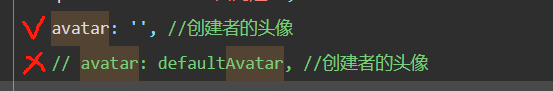
【BUG】微信小程序image不会随着url动态变化
问题描述: 第一次打开界面,显示的是默认头像而不是用户头像,似乎image里面的src只要第一次有值就不会再更新了 解决 不要给src里面的变量设置初始值,而是直接赋空值
用Python绘制动态变化的曲线
文章目录 椭圆绘图系统绘制双曲线抛物线 源码地址:Python动态绘制圆锥曲线,并封装成类 后续:Python高级动态绘图系统:复杂曲线的轨迹演示 无论从什么角度来说,圆锥曲线都非常适合动态演示,尤其是其中优美的几何关系,更能在动态变化中得到淋漓尽致的表现。三种圆锥曲线的方程分别如下 椭圆双曲线抛物线 x 2 a + y 2 b = 1 \frac{x^2}{a}+\frac{
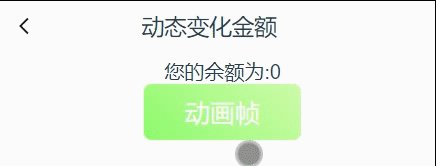
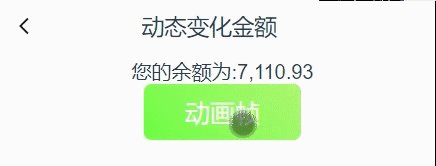
vue实现数字金额动态变化效果
目录 1 前言2 数字动态滚动2.1 计时器实现2.2 动画帧实现 3 总结 1 前言 在某些场景中,要求我们能够动态与用户进行交互,如页面加载一个数字的时候,动态改变一个固定地数字,然后将数字展现在页面上,如当前的积分或者余额等;以达到提高与用户交互体验的效果。下面我们就在vue中使用两种方法来实现数字动态滚动效果。 2 数字动态滚动 2.1 计时器实现 先上效果
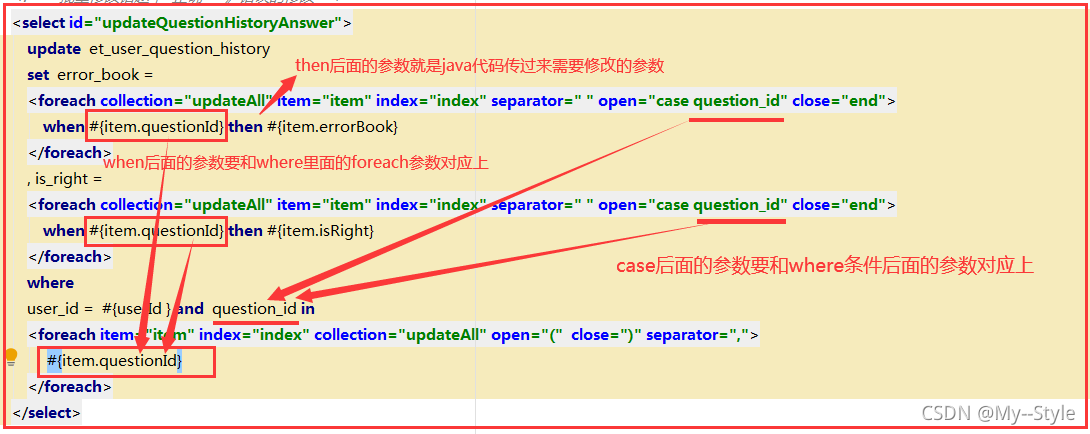
mybatis通过<foreach>拼接sql批量更新数据(where条件和更新对应字段都是动态变化处理的)条件和更新字段都是通过java代码传过来的
xml代码如下: <select id="updateQuestionHistoryAnswer">update et_user_question_historyset error_book =<foreach collection="updateAll" item="item" index="index" separator=" " open="case question_id"
Android 仿京东头部滚动头像动态变化
UI出了一个新需求,仿京东头部滚动,头像需要动态变化,先来看下京东的是什么效果 我们知道什么效果以后,接下来就想想怎么实现吧,Android常规吸顶折叠布局是由CoordinatorLayout+AppBarLayout+CollapsingToolbarLayout组成的,那么头部固定的布局从外面写一个固定的就行了,通过透明度来控制渐隐渐现,随之滑动放大缩小并且移动的头像需
python实现:蚁群算法进行火灾人员疏散路径规划时,疏散人员的速度动态变化
鱼弦:CSDN内容合伙人、CSDN新星导师、51CTO(Top红人+专家博主) 、github开源爱好者(go-zero源码二次开发、游戏后端架构 https://github.com/Peakchen) 蚁群算法(Ant Colony Optimization,ACO)是一种基于模拟蚂蚁觅食行为的启发式优化算法。下面是关于Python实现蚁群算法进行火灾人员疏散路径规划时,疏散
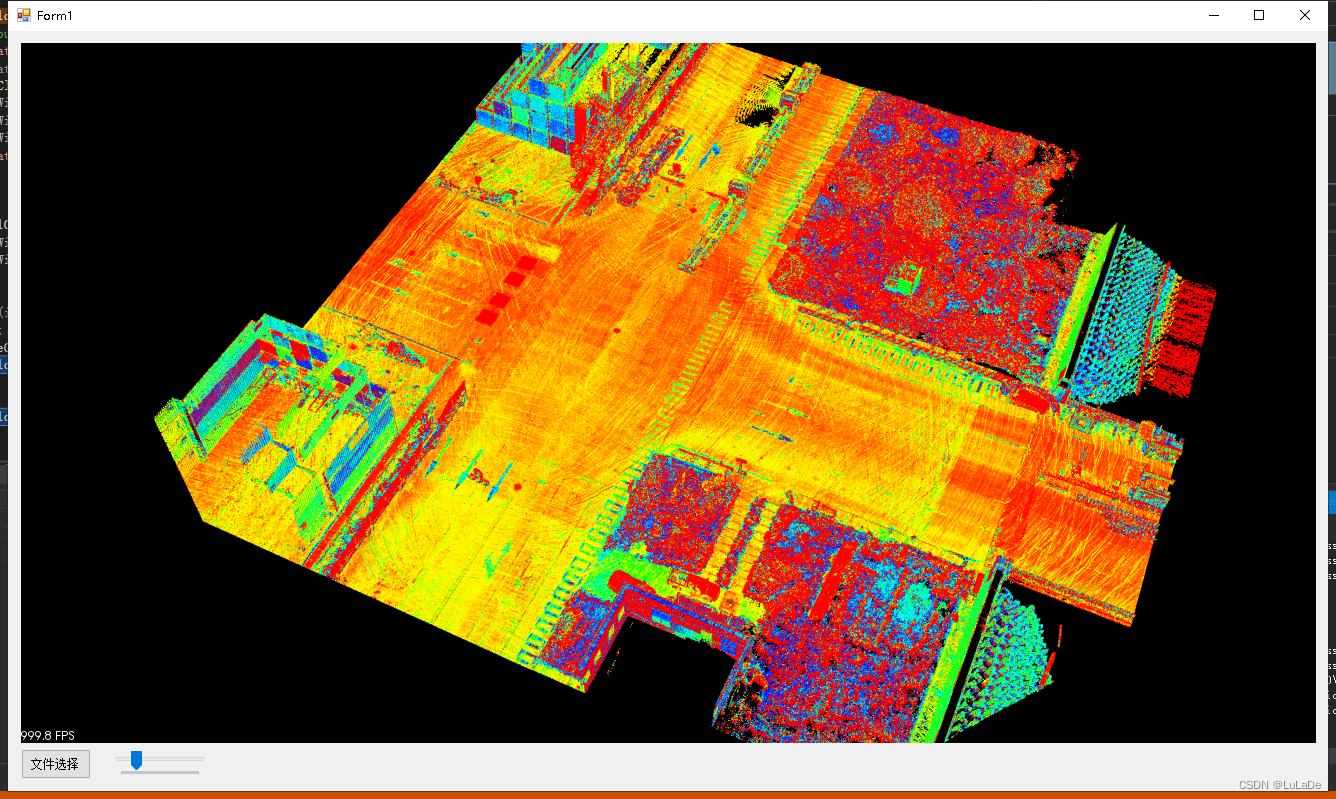
c#前端实现对pcl点云颜色根据强度特征动态变化突出指定对象
前言 本文主要介绍如何使用c# winform对点云颜色根据点云强度信息对显示的点云颜色进行动态调整。 目的是根据强度信息采用不同的颜色特征突出不同的物体。 一、点云强度是什么? 点云强度又可以叫做反射率, 通常常见的点云格式包括:以pcl为例 (pcl::PointXYZ) \(pcl::PointXYZI) \(pcl::PointXY
android 动态表单_微信迎来 7.0.4 全面更新!朋友圈仅一月可见,小程序桌面和视频动态变化大...
5 月 5 日,微信终于更新到了 7.0.4 for iOS 版本。 相比之前每月一两次的更新频率,这次更新比以往时候来得更晚一些,距离 7.0.3 for iOS 的发布已经过去了三个月,而 7.0.4 for Android 也在 1 个月前就已经上线了。那么,这次微信更新带来了什么新变化呢?经过对比,我们发现主要表现在以下几处: 「视频动态」功能更新「小程序桌面」改版「零钱通」正式升级上线