本文主要是介绍【卡通渲染】 解读Unity Chan,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
啃了《unity shader 入门精要》的非真实渲染之后,对卡通渲染感兴趣了,下载了unity官网上的unit酱,看了他的衣服和皮肤的shader,虽说不复杂,但我的水平还需要慢慢理解。。。不懂的地方百度后发现冯乐乐竟然16年的时候也解读过这个渲染,哈哈,我算走对路了吗,话不多说,女神的帖子链接:https://blog.csdn.net/candycat1992/article/details/51050591
她解读的很细致了,但是东西要变成自己的要自己嚼过后吐出来 才算真正吸收了,以下仅是个人理解,如有错误的地方感谢指正~~
颜色
衰减的光照颜色:combinedColor
// Falloff. Convert the angle between the normal and the camera direction into a lookup for the gradient
//衰减。将法线和相机方向之间的角度转换为梯度查找// 【漫反射系数 】n•v(实际上是n•l,这里用v代替了l)float_t normalDotEye = dot( normalVec, i.eyeDir.xyz );//【截取漫反射系数】clamp函数,截取0.02到0.98之间的漫反射系数绝对值取反float_t falloffU = clamp( 1.0 - abs( normalDotEye ), 0.02, 0.98 );//【采样衰减纹理】用截取的漫反射系数做X轴采样衰减纹理,乘以衰减度float4_t falloffSamplerColor = FALLOFF_POWER * tex2D( _FalloffSampler, float2( falloffU, 0.25f ) );//【阴影颜色】原贴图的平方作为阴影,就是加深了的原贴图颜色float3_t shadowColor = diffSamplerColor.rgb * diffSamplerColor.rgb;//【C=混合了阴影的原贴图】用采样后的梯度贴图的R通道 插值 原贴图 和 阴影颜色float3_t combinedColor = lerp( diffSamplerColor.rgb, shadowColor, falloffSamplerColor.r );//【C=有阴影,有衰减度的原贴图】带阴影的原贴图 *(1+带透明度的衰减纹理)combinedColor *= ( 1.0 + falloffSamplerColor.rgb * falloffSamplerColor.a );高光:specularColor
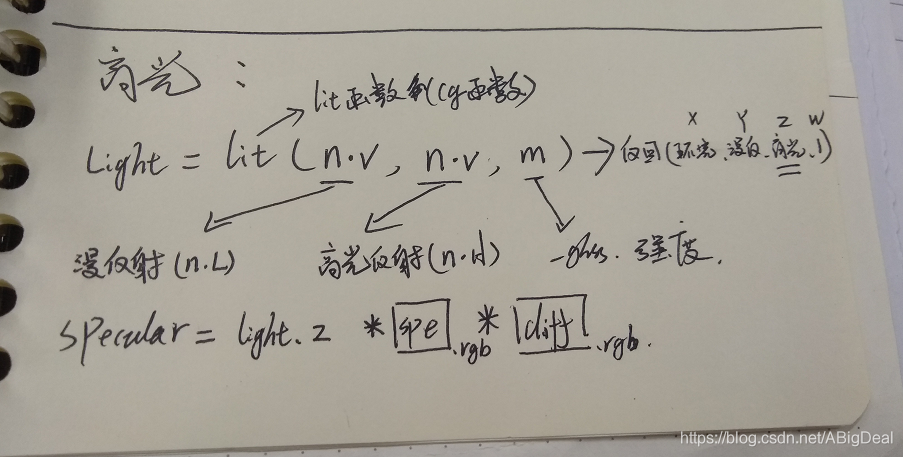
// Specular 高光反射// Use the eye vector as the light vector 用视角方向作为光向量 v->l//【采样高光反射贴图】float4_t reflectionMaskColor = tex2D( _SpecularReflectionSampler, i.uv.xy );//【采样 原贴图】float4_t diffSamplerColor = tex2D( _MainTex, i.uv.xy );//【高光反射系数】 n•v(实际上应该是 n•h)float_t specularDot = dot( normalVec, i.eyeDir.xyz );// 【漫反射系数】 n•v(实际上是n•l,这里用v代替了l)float_t normalDotEye = dot( normalVec, i.eyeDir.xyz );// 【计算各个光照系数】。为了得到高光反射光照 lit(n • l, n • h, m) 返回一个光照向量(环境,漫反射,高光,1)float4_t lighting = lit( normalDotEye, specularDot, _SpecularPower );//【高光反射颜色】和原贴图颜色相乘即可得到最后的高光反射颜色float3_t specularColor = saturate( lighting.z ) * reflectionMaskColor.rgb * diffSamplerColor.rgb;//【C=带阴影,衰减度,高光的原贴图】combinedColor += specularColor;反射 :reflection
// Reflection 反射//【反射方向】reflect(i,n)函数 入射光线:视线,法线,返回反射方向(这里输出的是 .xzy)float3_t reflectVector = reflect( -i.eyeDir.xyz, normalVec ).xzy;//这里取了反射方向的xy,其实就是把贴图放倒了一样,具体原因。。。不清楚
//对于坐标加1乘以0.5就是把范围[-1,1]转换到[0,1]
//【坐标映射】float2_t sphereMapCoords &这篇关于【卡通渲染】 解读Unity Chan的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!