本文主要是介绍UE5发布Android屏幕适配实践(Blueprint),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
之前发了一个文章UE5屏幕适配,后续做项目中又遇到问题,对DPI Scale又有了理解,所以又写了这篇文章。https://mp.csdn.net/mp_blog/creation/editor/133337134![]() https://mp.csdn.net/mp_blog/creation/editor/133337134
https://mp.csdn.net/mp_blog/creation/editor/133337134
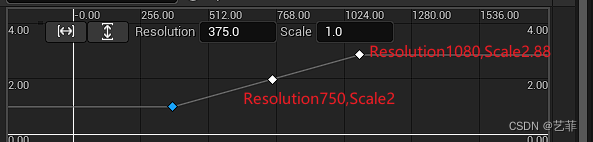
DPI Scale Rule使用Shortest Side,如果设置Resolution=375,Scale=1,那么我们适配的范围应该是大于这个值,如下图所示,那么我们要适配的屏幕的分辨率在这个范围内,ui会自动的缩放。

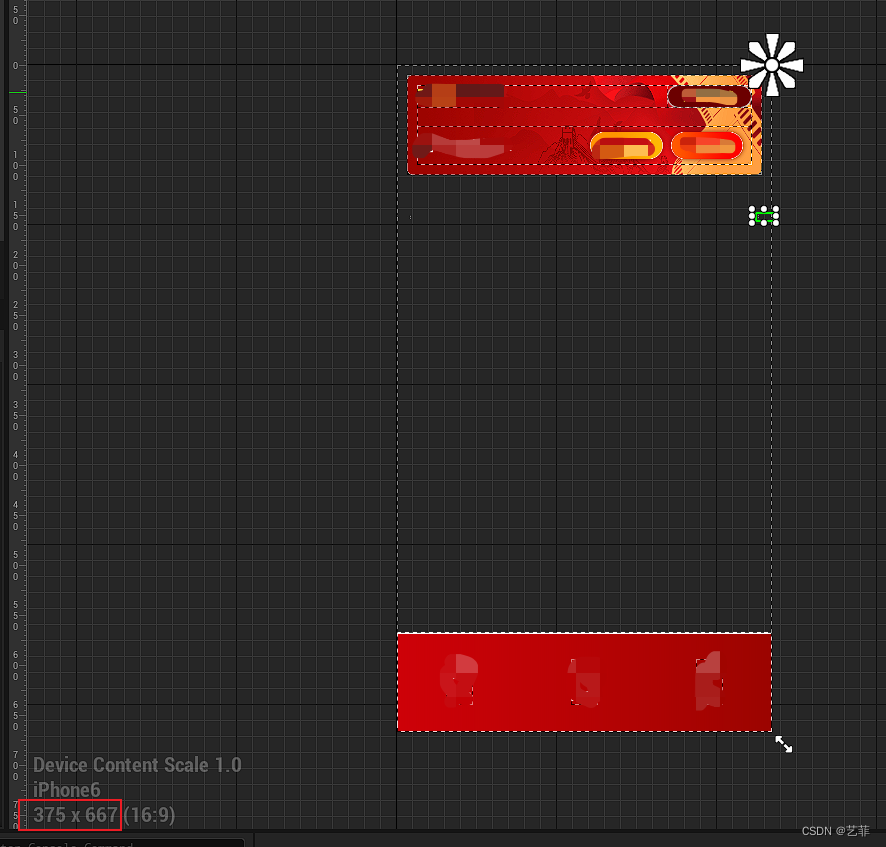
一、首先我们要在375分辨率的尺寸下布置ui

二、需要放大的Image可以通过viewport scale这个参数进行计算。
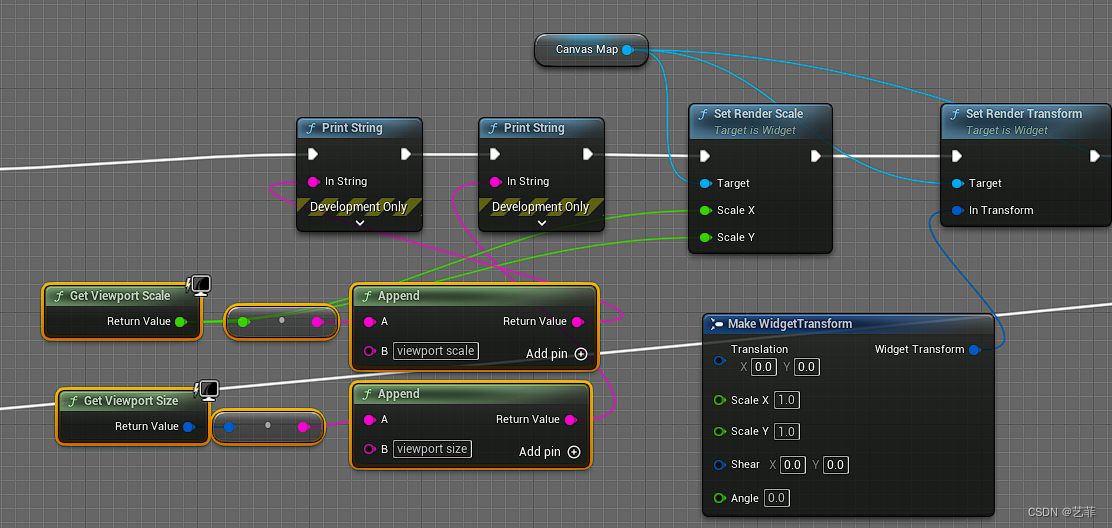
例如有个背景图片原始尺寸300x400,当屏幕分辨率为750x1334的时候,viewport scale的值为750/375=2,viewport size获得设备屏幕的分辨率大小,这时候我们要放大图片,如下图所示先通过Render Scale放大,放大后起始点会偏移,所以然后通过RenderTransform设置起始的位置为左上角0,0点,Canvas Map包含一个可以放大的背景Image组件。

三、背景图片可以拖拽移动,原来想直接背景图片放到scrollbox中,但是ue5的控件要么支持横向拖拽,要么支持纵向拖拽,所以我这里使用计算坐标并移动的方式。
![]()
背景图片设置到Image_Background上,背景图片上的子组件,添加到CanvasMap上,这样在适配不同屏幕大小,背景图片的大小可以适配,背景图片上的子组件用的相对坐标在放大图片时也不会影响子附件坐标。

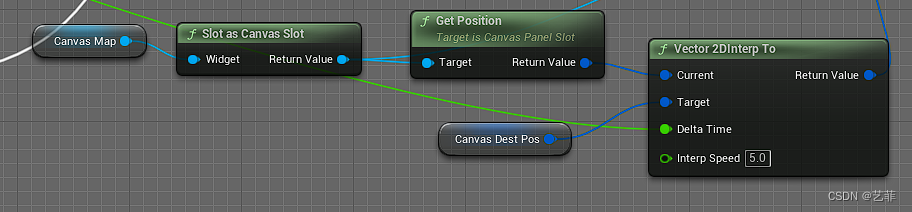
核心方法是,需要先计算出要移动的目标点坐标,然后由现在canvasmap的位置移动到目标位置。

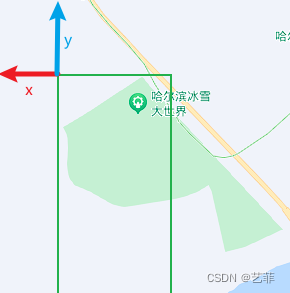
绿色框为手机显示的范围,背景图片是大于屏幕的范围,那么我们根据屏幕大小viewport size和背景图片canvas map的大小计算差值分别是x和y,这个是就是图片移动的距离。

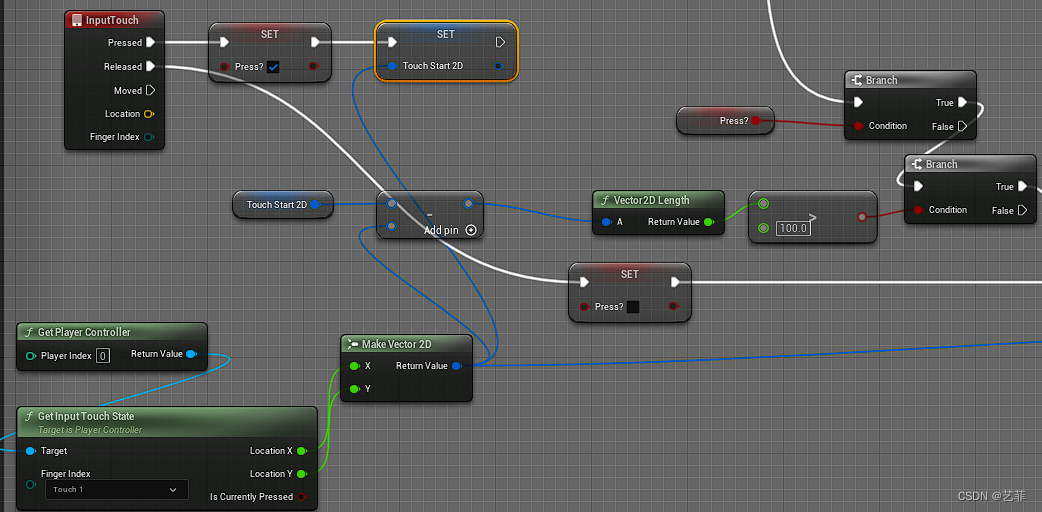
下面是手势计算,当手指按下的位置和手指抬起的位置差值大于100的时候,认为是轻扫的手势。

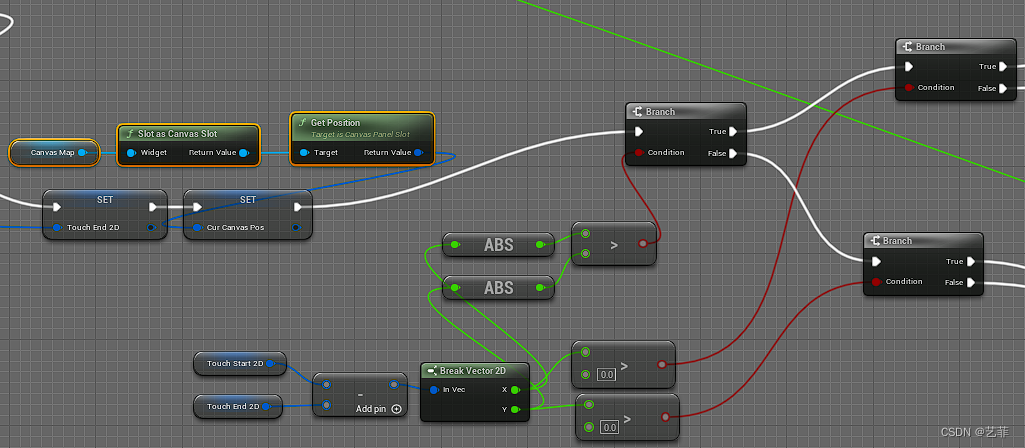
然后是判断方向上下左右。

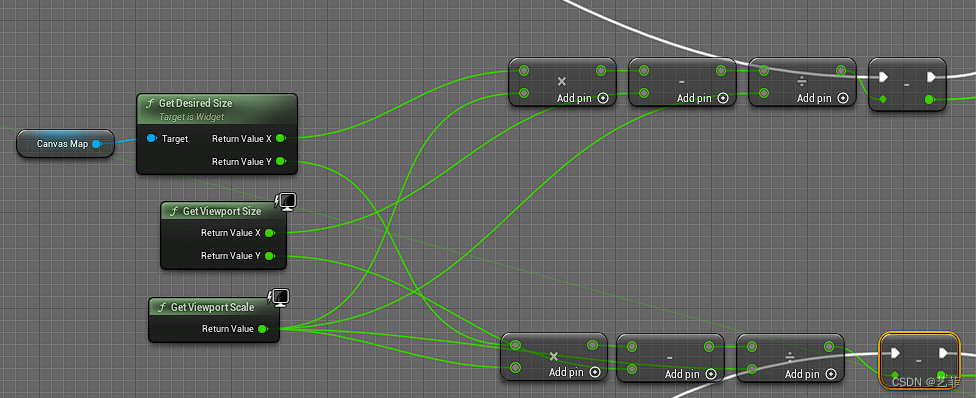
然后是计算移动的距离,这时候就会用到Viewport Scale,最后还要增加一个-号,因为背景坐标的起始点是0,0,移动的方向是向负坐标移动。

这篇关于UE5发布Android屏幕适配实践(Blueprint)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








