本文主要是介绍threeJS中dat.gui的使用显示文件夹点击时候及调色器,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
dat.gui 的使用(能快速调节变量不至于每次靠打印,安装dat.gui后可以直接在界面上快速修改变量得到值)
代码仓库v1.3![]() https://gitee.com/zhouyunfang_admin/three-js/tree/v1.3/
https://gitee.com/zhouyunfang_admin/three-js/tree/v1.3/
dat.gui官网![]() https://www.npmjs.com/package/dat.gui
https://www.npmjs.com/package/dat.gui
npm install dat.guimain.js中引入(或你自己的需求要的页面)
// 导入dat.ui
import * as dat from 'dat.gui';
const gui = new dat.GUI();//实例化gui实例化后使用方法
如:给几何体cube调节position位置
import * as THREE from 'three'
// 导入dat.ui
import * as dat from 'dat.gui';
const gui = new dat.GUI();//实例化gui
/*** 添加物体* 示例:创建一个几何体* */
const cubeGemoetry = new THREE.BoxGeometry()
/*** 设置材质* 基础线条材质(LineBasicMaterial)* 基础网格材质(MeshBasicMaterial)*/
const cubeMaterial = new THREE.MeshBasicMaterial({ color: 0xffff00 })
// 根据几何体和材质创建网格(Mesh)物体
const cube = new THREE.Mesh(cubeGemoetry, cubeMaterial)// 将几何体添加到场景中
scence.add(cube)
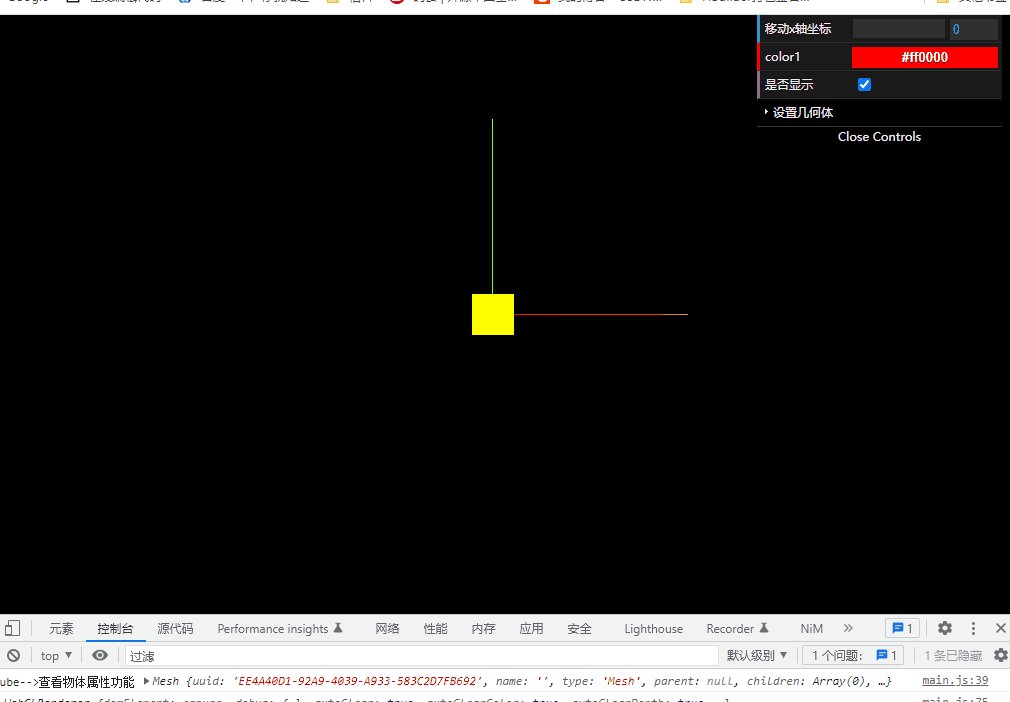
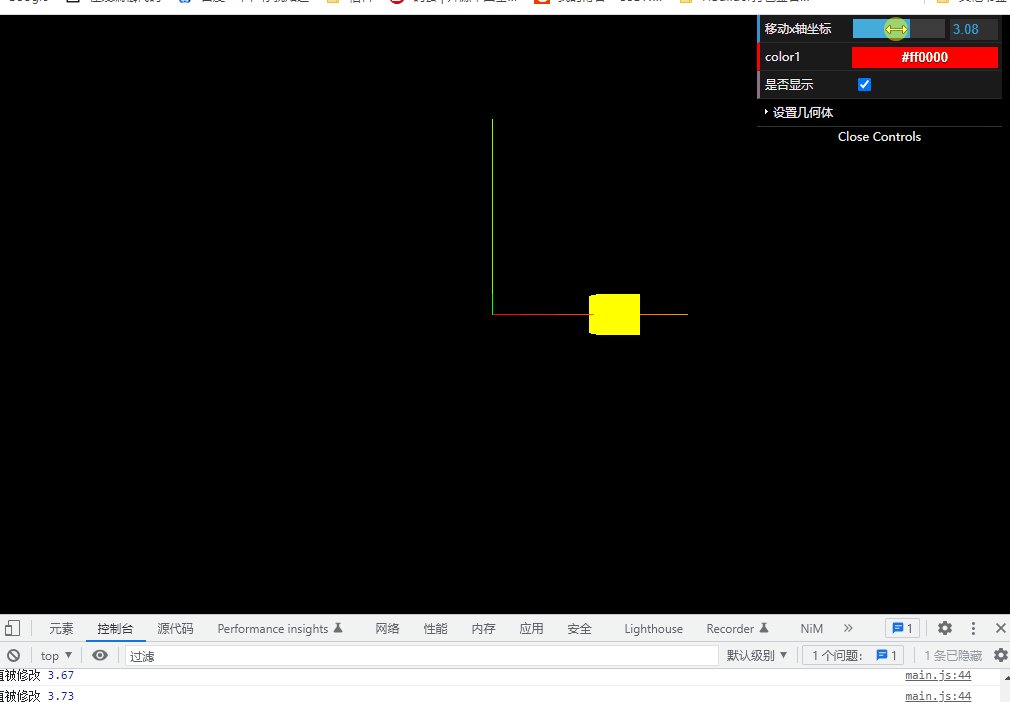
// 给几何体设置最小和最大值每次移动0.01
gui.add(cube.position, "x").min(0).max(5).step(0.01).name('移动x轴坐标').onChange((value) => {console.log('值被修改', value);
}).onFinishChange(val => {console.log('完全停下来的值', val);
})
// 修改物体颜色(将新的颜色控制器添加到 GUI)
let params = {color1: '#FF0000', // CSS stringfn: () => {//让几何体运动起来gsap.to(cube.position, { x: 5, duration: 2, yoyo: true, repeat: -1 })//yoyo往返回运动}
};
gui.addColor(params, 'color1').onChange(val => {console.log('颜色值触发', val);cube.material.color.set(val)//把值赋到几何物体上
})
// 设置几何物体选项框显示属性,传入参数为(对象,属性)
gui.add(cube, "visible").name("是否显示")
// // 点击触发事件
// gui.add(params, "fn").name('几何体运动')
// 创建一个新的子文件夹 GUI 实例
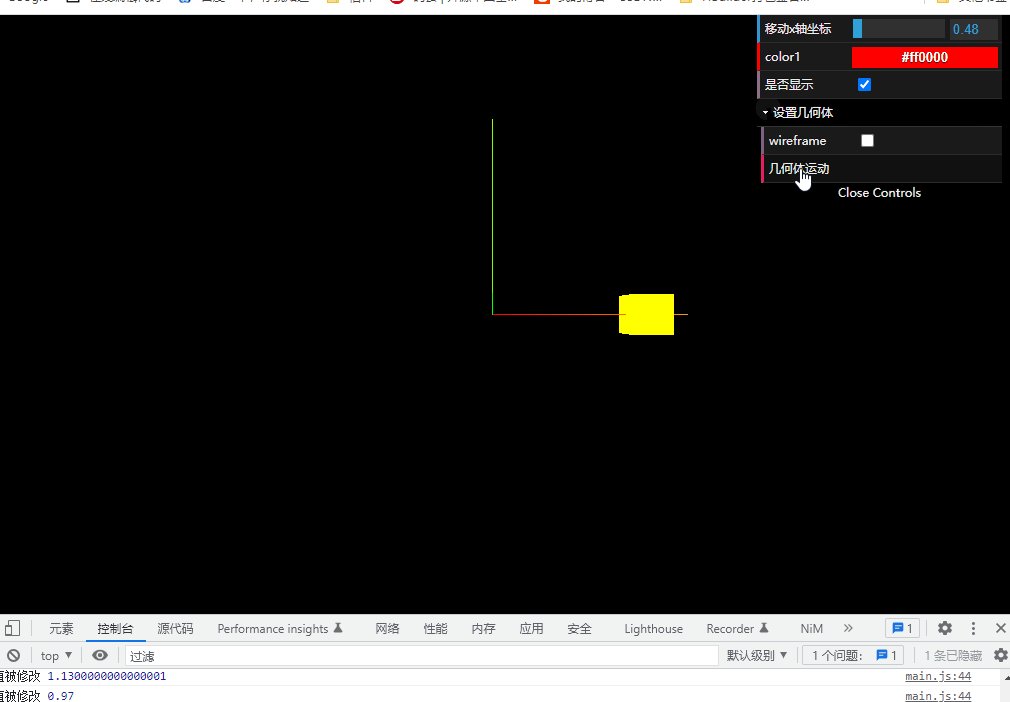
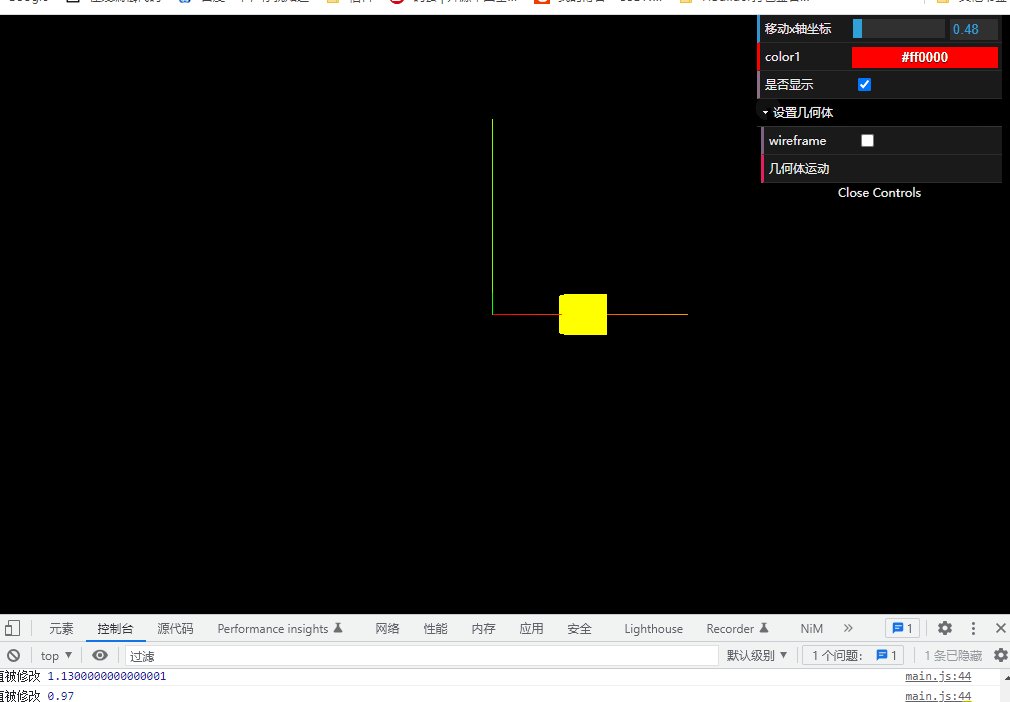
let folder = gui.addFolder('设置几何体')
// 往文件夹中放子项目(设置几何体的线框图)
folder.add(cube.material, 'wireframe')
// 往文件夹中放子项目(点击触发事件)
folder.add(params, "fn").name('几何体运动')

完整代码:
import * as THREE from 'three'
// 导入轨道控制器可以使得相机围绕目标进行轨道360度运动
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'
// 导入动画
import { gsap } from "gsap";
// 导入dat.ui
import * as dat from 'dat.gui';
const gui = new dat.GUI();//实例化gui/*** 目标:掌握dat.gui设置各种动画效果*/
// 创建场景
const scence = new THREE.Scene()
// 创建一个透视相机--(从某个视角观看)
/*** fov — 摄像机视锥体垂直视野角度* aspect — 摄像机视锥体长宽比* near — 摄像机视锥体近端面* far — 摄像机视锥体远端面*/
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000)
camera.position.set(0, 0, 10)//设置该向量的x、y 和 z 分量。
scence.add(camera)//相机加入到场景中
/*** 添加物体* 示例:创建一个几何体* */
const cubeGemoetry = new THREE.BoxGeometry()
/*** 设置材质* 基础线条材质(LineBasicMaterial)* 基础网格材质(MeshBasicMaterial)*/
const cubeMaterial = new THREE.MeshBasicMaterial({ color: 0xffff00 })
// 根据几何体和材质创建网格(Mesh)物体
const cube = new THREE.Mesh(cubeGemoetry, cubeMaterial)console.log('cube-->查看物体属性功能', cube);
// 将几何体添加到场景中
scence.add(cube)
// 给几何体设置最小和最大值每次移动0.01
gui.add(cube.position, "x").min(0).max(5).step(0.01).name('移动x轴坐标').onChange((value) => {console.log('值被修改', value);
}).onFinishChange(val => {console.log('完全停下来的值', val);
})
// 修改物体颜色(将新的颜色控制器添加到 GUI)
let params = {color1: '#FF0000', // CSS stringfn: () => {//让几何体运动起来gsap.to(cube.position, { x: 5, duration: 2, yoyo: true, repeat: -1 })//yoyo往返回运动}
};
gui.addColor(params, 'color1').onChange(val => {console.log('颜色值触发', val);cube.material.color.set(val)//把值赋到几何物体上
})
// 设置几何物体选项框显示属性,传入参数为(对象,属性)
gui.add(cube, "visible").name("是否显示")
// // 点击触发事件
// gui.add(params, "fn").name('几何体运动')
// 创建一个新的子文件夹 GUI 实例
let folder = gui.addFolder('设置几何体')
// 往文件夹中放子项目(设置几何体的线框图)
folder.add(cube.material, 'wireframe')
// 往文件夹中放子项目(点击触发事件)
folder.add(params, "fn").name('几何体运动')
// 初始化渲染器
const renderer = new THREE.WebGLRenderer();// 设置渲染的尺寸大小
renderer.setSize(window.innerWidth, window.innerHeight)
// 查看renderer的属性方法
console.log(renderer);
// 将webgl渲染的canvans内容添加到body上
document.body.appendChild(renderer.domElement)
// // 使用渲染器通过相机将场景渲染进来
// renderer.render(scence, camera)// 创建轨道控制器
/*** OrbitControls( object : Camera, domElement : HTMLDOMElement )* object: (必须)将要被控制的相机。该相机不允许是其他任何对象的子级,除非该对象是场景自身。* domElement: 用于事件监听的HTML元素。*/
const controls = new OrbitControls(camera, renderer.domElement)
// 设置控制器阻尼,让控制器更有真实效果,必须在动画循环中调用.update()
controls.enableDamping = true
/*** AxesHelper:坐标轴辅助器* 用于简单模拟3个坐标轴的对象.* 红色代表 X 轴. 绿色代表 Y 轴. 蓝色代表 Z 轴.*/
const axesHelper = new THREE.AxesHelper(5);
scence.add(axesHelper);//添加到场景中
// 设置时钟
const clock = new THREE.Clock()// 设置动画
/*** 参数:* 物体对象属性,移动属性轴位置,持续时间* 移动速度:ease: "power2.inOut"|ease: "power2.in"|ease: "power2.out"*/
// let animate1 = gsap.to(cube.position, {
// x: 5, duration: 5,
// ease: "power2.inOut",
// repeat: -1,//重复次数,-1无限次数
// yoyo: true,//往返(去到底再退回来)
// delay: 2,//延迟两秒
// onStart: () => {
// console.log('动画开始');
// },
// onComplete: () => {
// console.log('动画完成 ');
// }
// })//x轴移动
window.addEventListener('dblclick', () => {// 双击控制进入全屏||退出全屏const fullScreenElement = document.fullscreenElementif (!fullScreenElement) {//全屏// 设置渲染器(画布)对象全屏renderer.domElement.requestFullscreen()} else {//退出全屏document.exitFullscreen()}// 双击屏幕的时候暂停运动// if (animate1.isActive()) {//运动状态暂停// animate1.pause()// } else {//暂停时恢复// console.log('暂停时恢复');// animate1.resume()// }
})
// gsap.to(cube.rotation, { x: 2 * Math.PI, duration: 5, ease: "power2.inOut" })
// 使用渲染器通过浏览器每渲染一帧就要调用一次渲染器以此来实现轨道控制器效果
function render () {//当时长度等于速度*时间controls.update()// 重新渲染renderer.render(scence, camera)// 当下一帧的时候自调用时间参数 控制物体动画requestAnimationFrame(render)
}
render()
// 监听页面变化,更新渲染画面
window.addEventListener('resize', () => {// 更新摄像头宽高比camera.aspect = window.innerWidth / window.innerHeight// 更新摄像机的投影矩阵camera.updateProjectionMatrix()// 更新渲染器renderer.setSize(window.innerWidth, window.innerHeight)// 设置渲染器的像素比为设备的像素比例renderer.setPixelRatio(window.devicePixelRatio)})
这篇关于threeJS中dat.gui的使用显示文件夹点击时候及调色器的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






