本文主要是介绍050:mapboxGL加载geojson数据,同时包含点、多边形的处理示例,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

第050个
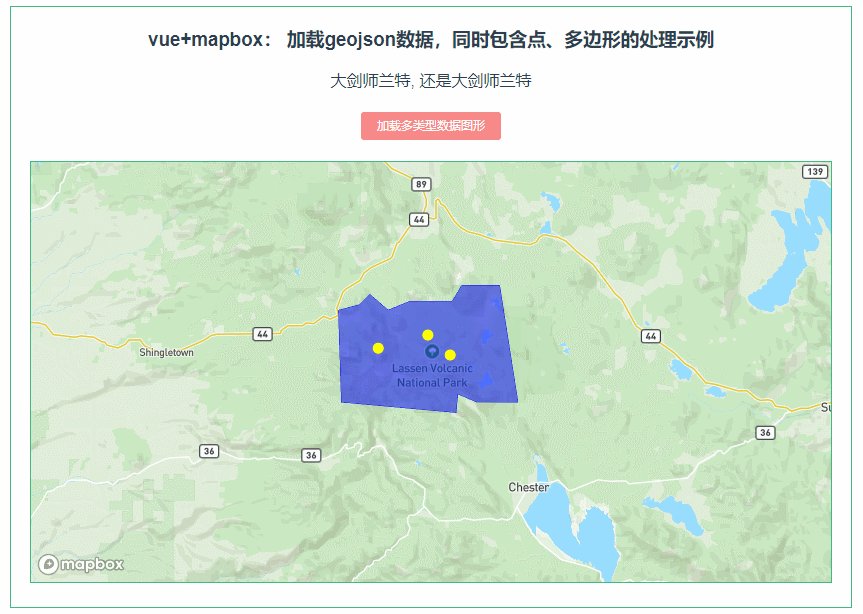
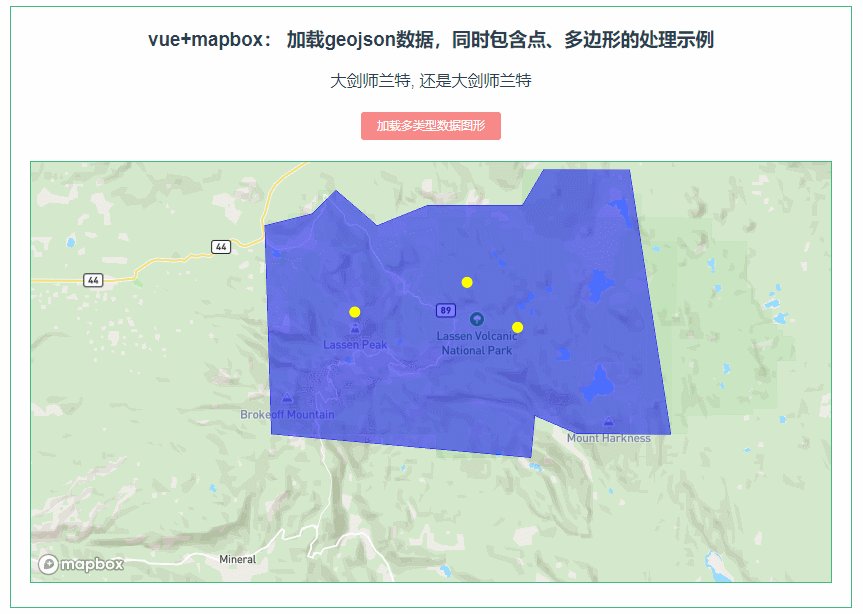
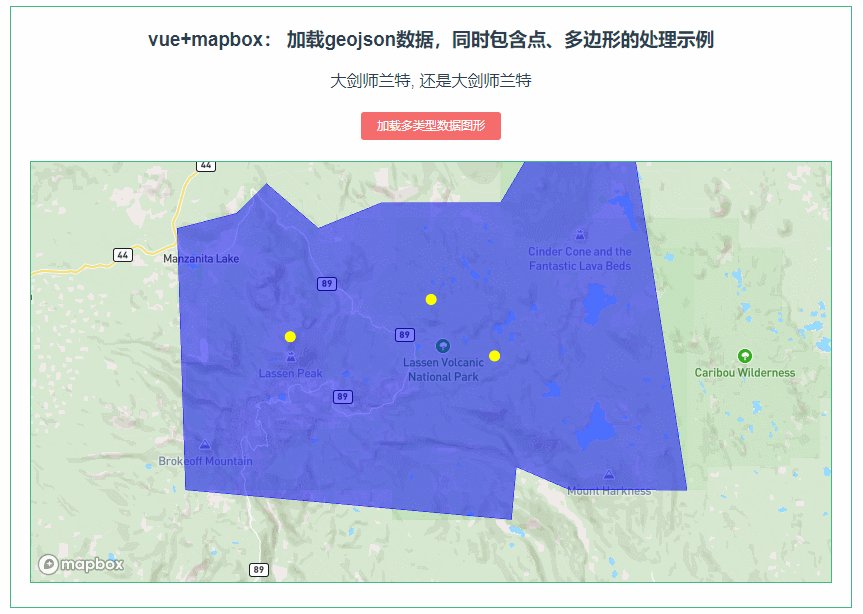
本示例的目的是介绍演示如何在vue+mapbox中加载geojson数据,既显示点又显示多边形。这个示例是显示了一种处理方式,通过过滤的方式将数据分离化,点和多边形通过两个不同的图层来加载表示。
直接复制下面的 vue+mapbox源代码,操作2分钟即可运行实现效果
文章目录
- 示例效果
- 配置方式
- 示例源代码(共144行)
- 相关API参考:
- 专栏目标
示例效果

这篇关于050:mapboxGL加载geojson数据,同时包含点、多边形的处理示例的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




