本文主要是介绍Cesium 加载3dTiles倾斜摄影模型,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言:新手小白,初步探索流程。
一. Java及Tomcat环境配置
tomcat8.0.47版本,JAVA 8

1. 安装JAVA,并设置环境变量
JAVA正常安装即可,可以不更改安装目录。
配置环境变量JAVA_HOME及PATH:


输入where java 检查java安装目录,如果是刚才的安装目录,说明安装正确:

2. 安装tomcat绿色版
解压缩放置到指定的目录,然后设置环境变量。
新建环境变量:
CATALINA_BASE C:\tomcat\apache-tomcat-8.0.47
CATALINA_HOME C:\tomcat\apache-tomcat-8.0.47
PATH %CATALINA_HOME%\lib;%CATALINA_HOME%\bin; 添加到最后
设置tomcat服务和自动启动
安装服务---- install.bat
在C:\tomcat\apache-tomcat-8.0.47目录下创建install.bat文件,然后将以下线段中间代码拷贝到该文件中并保存。
@echo off
echo "开始执行安装"
echo 注册Tomcat8为系统服务call %~dp0%bin/service.bat install
echo 设置Tomcat8服务自动启动
sc config Tomcat8 start= autoecho 启动Tomcat8
net start Tomcat8echo "安装完成"
pause
拷贝完成之后,右键以管理员模式运行install.bat.如果安装成功,在service列表应该可以查看到tomcat服务。
卸载服务----delete.bat
如果安装不成功,可以创建卸载服务的delete.bat文件。将以下线段中间的代码拷贝到delete.bat文件中。
@echo off
echo "开始执行卸载"echo 停止Tomcat8服务
net stop Tomcat8echo 删除Tomcat8服务
call %~dp0%bin/service.bat removeecho "卸载完成"
pause
以管理员身份运行delete.bat文件,即可删除生成的tomcat服务。
然后再右键以管理员模式运行install.bat.如果安装成功,在service列表应该可以查看到tomcat服务。
Tomcat 访问界面:http://localhost:8080/
3. 跨域问题
(1)在web.xml文件中修改加入代码:


<filter><filter-name>CORS</filter-name><filter-class>com.thetransactioncompany.cors.CORSFilter</filter-class><init-param><param-name>cors.allowOrigin</param-name><param-value>*</param-value></init-param><init-param><param-name>cors.supportedMethods</param-name><param-value>GET,POST,HEAD,PUT,DELETE</param-value></init-param><init-param><param-name>cors.supportedHeaders</param-name><param-value>Accept,Origin,X-Requested-With,Content-Type,Last-Modified</param-value></init-param><init-param><param-name>cors.exposedHeaders</param-name><param-value>Set-Cookie</param-value></init-param><init-param><param-name>cors.supportsCredentials</param-name><param-value>true</param-value></init-param>
</filter>
<filter-mapping><filter-name>CORS</filter-name><url-pattern>/*</url-pattern>
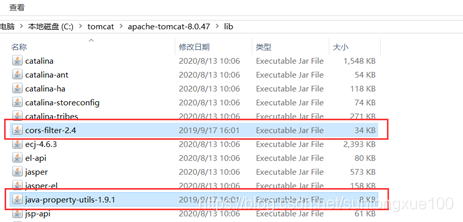
</filter-mapping>(2)添加对应的跨域处理包:

下载地址:https://download.csdn.net/download/caozl1132/11759866
二. Cesium安装部署
官网下载地址:https://cesium.com/downloads/
将程序下载后放在Tomcat Webapp下:

可以新建自己的工程文件夹,在文件夹内创建自己的HTML文件。这里创建了test文件夹,可以将原本HelloWorld的文件拷贝到test下,在基础上修改:

通过以下地址查看应用:

三. 发布3dTiles模型
1. 拷贝发布三维模型
将三维模型Scene文件夹拷贝到webapp文件夹下:

加载时,加载对应的test3d模型的json文件:

加载模型部分代码:



2. 模型位置调整
模型在生产的时候可能和目前球体的坐标系不太符合,导致会出现漂浮在空中的情况,可以通过调整模型平移的参数来调整模型的位置:

四. 添加Shapefile数据
(1)拷贝数据
通过网上大神提供的CesiumVectorTile.js库实现加载,下载地址:https://download.csdn.net/download/suntongxue100/12715639
之后将道路shapefile数据拷贝到Cesium文件夹下:

(2)代码
添加引用:


显示效果:

遗留问题:目前shapefile数据显示会被三维模型覆盖,还在找贴合三维模型显示的方法。
五. 增加地形
制作dem切片数据,使用了gdal2srtmtiles工具,工具下载地址参考博客:https://blog.csdn.net/qq_36377037/article/details/86300330
工具使用文档解释非常完整,但是目前好像有一些问题,前端加载会有丢失tile的情况。
制作好的切片放置位置:

代码加载:

整体效果:

完整代码:
<!DOCTYPE html>
<html lang="en"><head><!-- Use correct character set. --><meta charset="utf-8" /><!-- Tell IE to use the latest, best version. --><meta http-equiv="X-UA-Compatible" content="IE=edge" /><!-- Make the application on mobile take up the full browser screen and disable user scaling. --><metaname="viewport"content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"/><title>test</title><script src="../Build/Cesium/Cesium.js"></script><script src="../js/CesiumVectorTile.js"></script><style>@import url(../Build/Cesium/Widgets/widgets.css);html,body,#cesiumContainer {width: 100%;height: 100%;margin: 0;padding: 0;overflow: hidden;}</style></head><body><div id="cesiumContainer"></div><script>//var viewer = new Cesium.Viewer("cesiumContainer");var terrainProvider = new Cesium.CesiumTerrainProvider({ url: "../terraintiles" });var viewer = new Cesium.Viewer('cesiumContainer',{terrainProvider:terrainProvider,animation:false, //是否显示动画控件homeButton:true, //是否显示home键//geocoder:false, //是否显示地名查找控件 如果设置为true,则无法查询baseLayerPicker:false, //是否显示图层选择控件timeline:false, //是否显示时间线控件fullscreenButton:true, //是否全屏显示scene3DOnly:true, //如果设置为true,则所有几何图形以3D模式绘制以节约GPU资源infoBox:true, //是否显示点击要素之后显示的信息sceneModePicker:false, //是否显示投影方式控件 三维/二维navigationInstructionsInitiallyVisible:false,navigationHelpButton:false, //是否显示帮助信息控件selectionIndicator:false, //是否显示指示器组件//加载谷歌卫星影像imageryProvider : new Cesium.UrlTemplateImageryProvider({url:"http://mt1.google.cn/vt/lyrs=s&hl=zh-CN&x={x}&y={y}&z={z}&s=Gali"}) });viewer.scene.globe.depthTestAgainstTerrain = true; //make the vector features stick to the terrainviewer._cesiumWidget._creditContainer.style.display = "none"; // 去除版权信息 //var tileset = new Cesium.Cesium3DTileset({ url: modeldata/3Dtilesdata(3839) });var tileset = viewer.scene.primitives.add(new Cesium.Cesium3DTileset({ url: 'http://192.168.64.236:8080/Scene/test3d.json',maximumScreenSpaceError: 2,maximumNumberOfLoadedTiles: 1000})); //movevar translation=Cesium.Cartesian3.fromArray([20,50,-1aa0]);m= Cesium.Matrix4.fromTranslation(translation);//move生效tileset._modelMatrix = m;viewer.scene.primitives.add(tileset); tileset.readyPromise.then(function(tileset) {viewer.scene.primitives.add(tileset);viewer.zoomTo(tileset, new Cesium.HeadingPitchRange(0.5, -0.2, tileset.boundingSphere.radius * 1.0));}).otherwise(function(error) {console.log(error);});//load shpfile var VectorTileImageryProvider = Cesium.VectorTileImageryProvider;var roadsshp = new VectorTileImageryProvider({source: "../shp/roads.shp",defaultStyle: {outlineColor: "rgb(255,0,0)",lineWidth: 5});roadsshp.readyPromise.then(function () {viewer.imageryLayers.addImageryProvider(roadsshp);});</script></body>
</html>这篇关于Cesium 加载3dTiles倾斜摄影模型的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









