本文主要是介绍非真实性渲染(Non-Photorealistic Rendering),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
转载地址:http://blog.csdn.net/silangquan/article/details/17184807
提要
真实性渲染追求的是像照片那样的渲染效果,NPR也叫艺术渲染,则有着很多的目的,一种目地就是将模型渲染成技术插图,只有需要的部分才会呈现。一张闪亮的法拉利渲染效果图在向客户销售汽车的时候会很有用,但对于修理汽车引擎的工程师,一副线稿才是更有意义。
另一个NPR的应用领域是模拟绘画效果,比如铅笔,水彩等。这是一个巨大的领域,要获得特别的笔触也会涉及到大量的算法。
卡通渲染 Toon Shading
不同的字体会给人以不同的感受,不同的渲染风格也会给人以不同的情感。Cel/Toon Shading 是NPR最常用的一种,他的名字源于Cartoon,有很强的梦幻感和童年感:最简单的方式,粗线条和色块了表示物体,通过简化和忽略季节增加场景的识别读。
Toon Shading的风格很早就用于将3D模型融入到2D卡通动画中,还有很多游戏也用到了这个效果,比如武士3,波斯王子。

实现Toon Shading的方式有很多,在没有光照的情况下,只要通过量化纹理值就可以了。如果要进行光照着色的话,有两种方法:1.用单色填充多边形;2.用two-Toon,分别填充光照和阴影区域。可以敬爱那个光照计算的结果对应到调色板上,这种算法就和光照模型相关了。而模型的边缘通常渲染成黑色,突出卡通的效果。
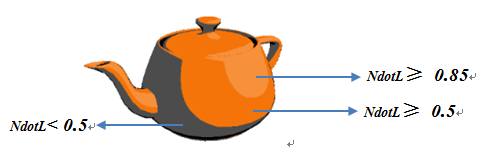
具体的着色方法是在Fragment shader中测试每个像素漫反射diffuse中的NdotL值,让漫反射形成一个阶梯函数,不同的NdotL区域对应不同的颜色。
轮廓线检测 Silhouette Edge Rendering
轮廓线的提取是NPR中关键的部分,有很多方式,可分为基于 Surface Angle,Procedual geometry,图像过程,向量边缘检测或者混合使用。这里主要提两种:Surface Angle 和 图像过程。
.Surface Angle Silhouetting
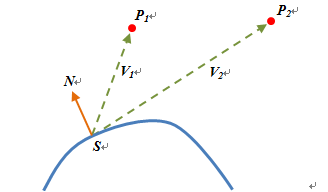
这种方法主要利用了物体表面法向量n和观察向量v 的点积。如果点积接近0,那个这个就是物体的边缘。

在上图中,P1和P2代表相机坐在位置,S是物体表面上一点,N是点S的法线。当我们在点P1观察物体的时候,S点很明显不能看成物体的轮廓,这个时候N和V1的点积值比较大,而在P2点观察的时候,S点左边的部分几乎是看不到的,这个时候N和V2的点积值很小,接近0,于是可以把S看成是物体的轮廓。
方法非常简单,但这中技术只能对一些模型奏效,对于边缘变化比较大的物体,比如一个cube,这种算法是无能为力的。还有一个缺点是这种方法绘制出来的轮廓线宽度是不均的,因为依据的是物体表面的曲率。还有当某个多边形接近边缘的时候,可能整个多边形就全绘制成黑色了,这不是我们想要的。
. 图像过程 Silhouetting by image processing
这个算法完全是基于图像的。
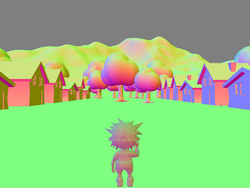
首先分别渲染出场景的深度图像和法线图像
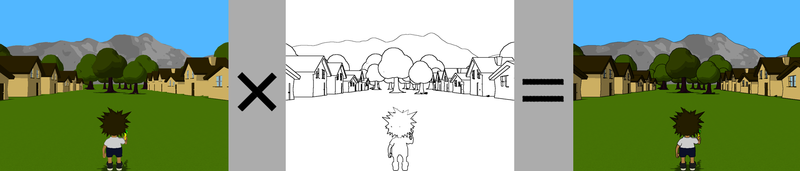
之后对法线和深度纹理使用查找边缘滤镜(例如索贝尔算子),可以生成边缘纹理。位于边缘的像素纹理为黑色,其他的为白色:
最后,边缘纹理和颜色纹理结合起来,生成最终渲染图:
这种算法有很多好处:它处理了场景中全部物体,模型也不一定要完全封闭,因为这完全是基于图像的。不过在图像处理方面还是会有点小复杂。
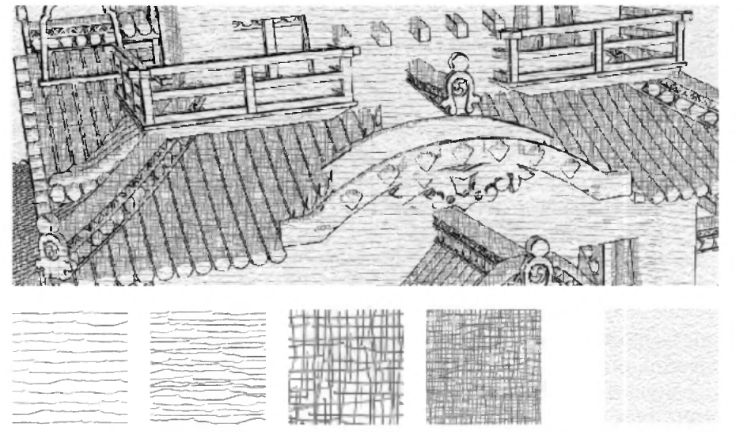
其他风格 Other Styles
上图实现的是铅笔画的效果。原理是用不同的纹理来代替原图中的不同灰度的物体。可以用纹理的不同通道来存储。比如,6幅不同的灰度图可以存在2个纹理中。这样多纹理通道可以选择合适的通道进行显示。通过pixel shader, 其显示不会浪费资源。
参考
openGL CG 系列教程07 – Toon Shader - http://blog.csdn.net/zhangci226/article/details/5596151
卡通渲染 - http://zh.wikipedia.org/wiki/%E5%8D%A1%E9%80%9A%E6%B8%B2%E6%9F%93
Real time rendering 3rd
转载地址:http://blog.csdn.net/silangquan/article/details/17184807这篇关于非真实性渲染(Non-Photorealistic Rendering)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!