本文主要是介绍html 仿浏览器选项卡,【美化TabControl教程】仿苹果Safari浏览器选项卡,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
【实例简介】
【美化TabControl教程】仿苹果Safari浏览器选项卡
【实例截图】
一步一步玩控件:自定义TabControl——从山寨Apple Safari开始
教程:
分析,分析
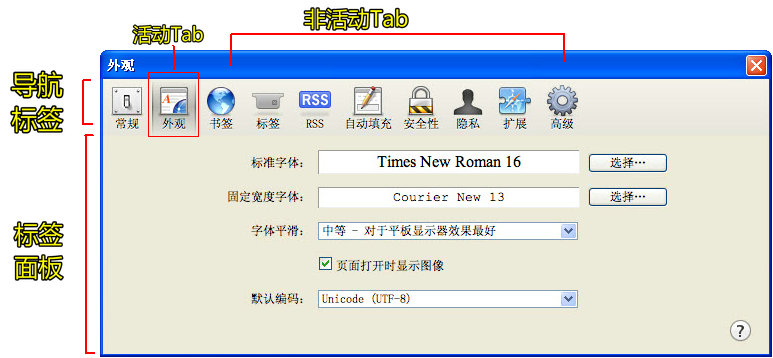
山寨的灵魂在于分析,首先把刚才拍的高清果照扯过来分解了。

1337277056_9776.jpg (65.87 KB, 下载次数: 30)
【美化TabControl教程】仿苹果Safari浏览器选项卡
2015-1-26 18:03 上传
我把他分解成这几个部分:
根据标签不同修改窗体标题
导航标签
标签面板
自动缩放
这篇是#1-1,就专心讨论关于标签的东西,也就是第2、3点。
组件设计
分析了其中的功能,那么就要想想怎么来实现。
从功能来看,这个窗口实际上是由多个子面板切换来实现的,最多他加了点自动缩放。所以从本质来说,还是一个标签切换的窗口。
我最早想到的就是大名鼎鼎却又丑得无以复加的TabControl。

1337277420_4232.jpg (4.33 KB, 下载次数: 3)
【美化TabControl教程】仿苹果Safari浏览器选项卡
2015-1-26 18:03 上传
按照标签切换这个思想,TabControl完全可以胜任这次的山寨需求。但是TabControl这么丑,必须要给它整整容才行。想不到我竟然有整容的才华。
下手吧,年轻人!
因为要改动的地方会很多,所以还是完全自己来绘制标签好了。为了完全自定义TabControl,同时方便循环利用,从TabControl派生一个我们自己的标签控件TabControlEx。
[C#] 纯文本查看 复制代码
这篇关于html 仿浏览器选项卡,【美化TabControl教程】仿苹果Safari浏览器选项卡的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






