本文主要是介绍Vue中的vxe-table教程26-编辑表格-弹框编辑,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
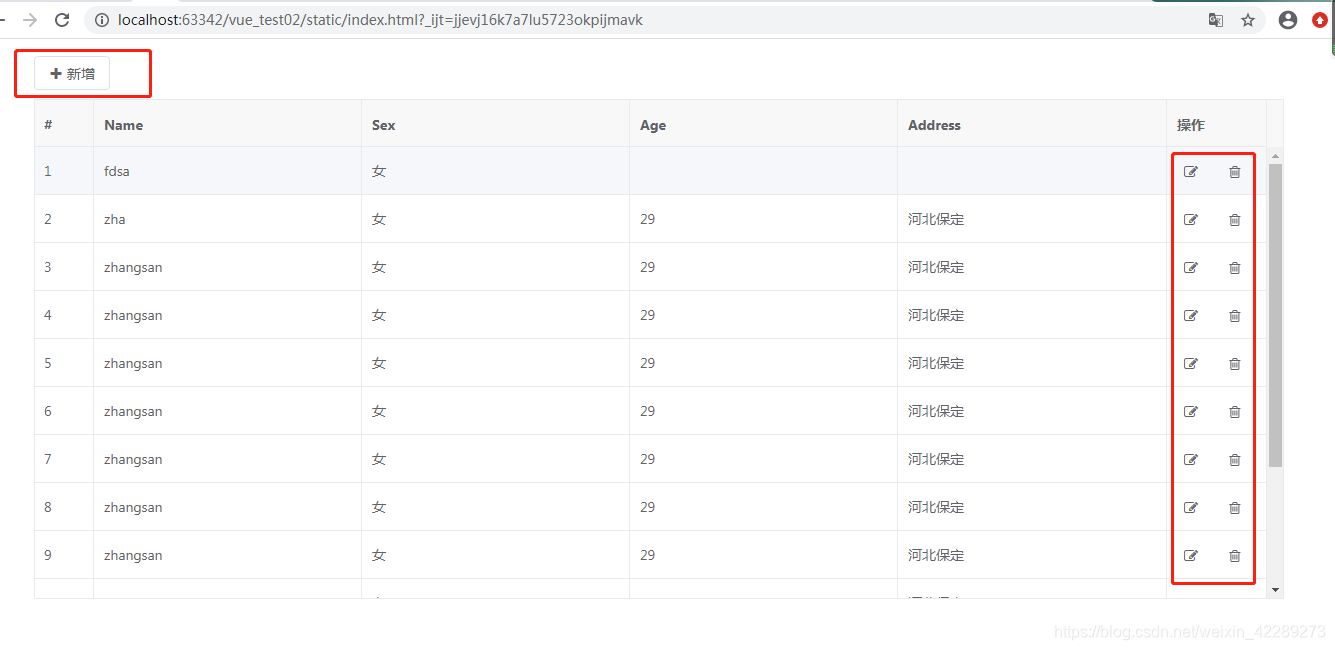
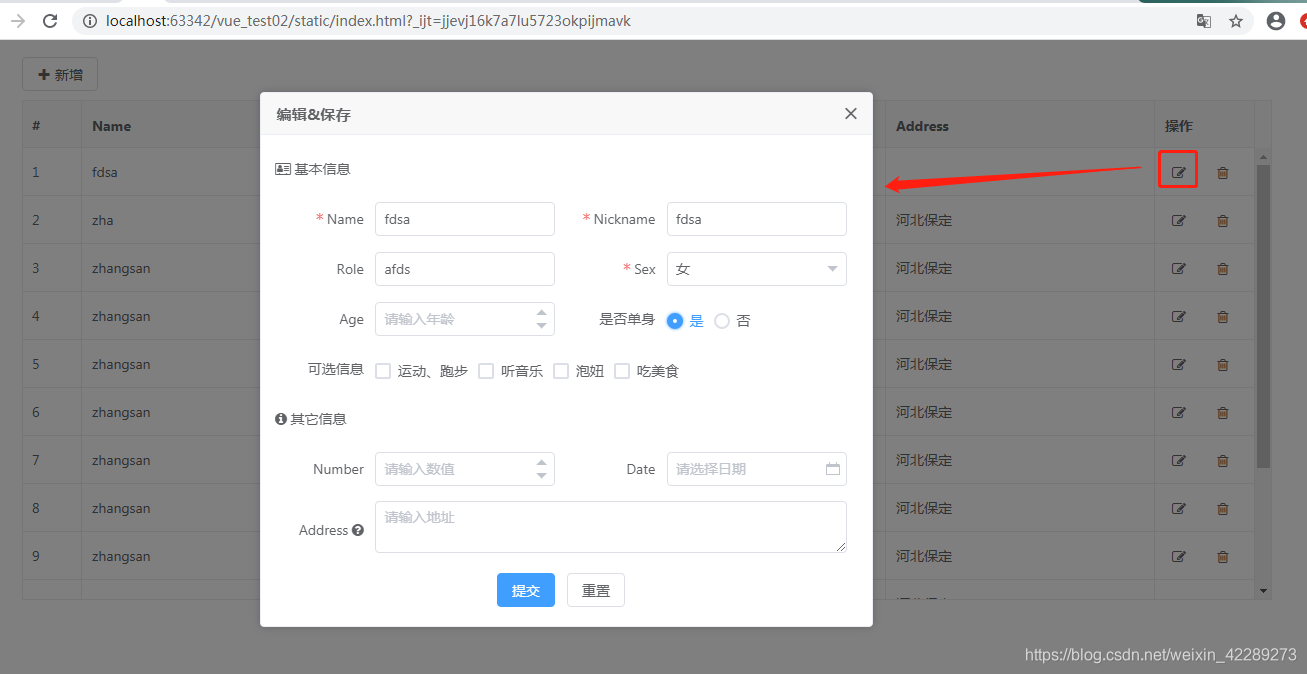
效果图:


1. index.html代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Title</title><!-- 使用 cdn 引用方式需要注意是否锁定版本,默认指向最新版本 --><!-- vue需引入--><script src="https://cdn.jsdelivr.net/npm/vue"></script><!-- vxe-table需引入--><script src="https://cdn.jsdelivr.net/npm/xe-utils"></script><script src="https://cdn.jsdelivr.net/npm/vxe-table"></script><!-- xe-ajax需引入--><script src="https://cdn.jsdelivr.net/npm/xe-ajax"></script><!-- 图标需引入--><!-- 下载地址:http://www.fontawesome.com.cn/--><link rel="stylesheet" href="./css/font-awesome.css">
</head><body>
<div id="app"><template><div style="padding: 0 50px 0 50px"><vxe-toolbar><template v-slot:buttons><vxe-button icon="fa fa-plus" @click="insertEvent()">新增</vxe-button></template></vxe-toolbar><vxe-tableborderresizablerow-keyshow-overflowhighlight-hover-rowref="xTable"height="500":data="tableData"@cell-dblclick="cellDBLClickEvent"><vxe-table-column type="seq" width="60"></vxe-table-column><vxe-table-column field="name" title="Name"></vxe-table-column><vxe-table-column field="sex" title="Sex" :formatter="formatterSex"></vxe-table-column><vxe-table-column field="age" title="Age"></vxe-table-column><vxe-table-column field="address" title="Address" show-overflow></vxe-table-column><vxe-table-column title="操作" width="100" show-overflow><template v-slot="{ row }"><vxe-button type="text" icon="fa fa-edit" @click="editEvent(row)"></vxe-button><vxe-button type="text" icon="fa fa-trash-o" @click="removeEvent(row)"></vxe-button></template></vxe-table-column></vxe-table><vxe-modal v-model="showEdit" :title="selectRow ? '编辑&保存' : '新增&保存'" width="800" min-width="600"min-height="300" :loading="submitLoading" resize destroy-on-close><template v-slot><vxe-form :data="formData" :items="formItems" :rules="formRules" title-align="right"title-width="100" @submit="submitEvent"></vxe-form></template></vxe-modal></div></template>
</div>
</body><script src="./js/main.js"></script>
<link rel="stylesheet" href="./css/main.css">
</html>
2. main.css代码
@import url("https://cdn.jsdelivr.net/npm/vxe-table/lib/style.css");3. main.js代码
window.MOCK_DATA_LIST = [{"name": "zhangsan", "sex": "0", "age": 29, "address": "河北保定"},{"name": "zhangsan", "sex": "0", "age": 29, "address": "河北保定"},{"name": "zhangsan", "sex": "0", "age": 29, "address": "河北保定"},{"name": "zhangsan", "sex": "0", "age": 29, "address": "河北保定"},{"name": "zhangsan", "sex": "0", "age": 29, "address": "河北保定"},{"name": "zhangsan", "sex": "0", "age": 29, "address": "河北保定"},{"name": "zhangsan", "sex": "0", "age": 29, "address": "河北保定"},{"name": "zhangsan", "sex": "0", "age": 29, "address": "河北保定"},{"name": "zhangsan", "sex": "0", "age": 29, "address": "河北保定"},{"name": "zhangsan", "sex": "0", "age": 29, "address": "河北保定"},{"name": "zhangsan", "sex": "0", "age": 29, "address": "河北保定"},{"name": "zhangsan", "sex": "0", "age": 29, "address": "河北保定"},
];var Main = {data() {return {submitLoading: false,tableData: [],selectRow: null,showEdit: false,sexList: [{label: '女', value: '0'},{label: '男', value: '1'}],formData: {name: null,nickname: null,role: null,sex: null,age: null,num: null,checkedList: [],flag1: null,date3: null,address: null},formRules: {name: [{required: true, message: '请输入名称'},{min: 3, max: 5, message: '长度在 3 到 5 个字符'}],nickname: [{required: true, message: '请输入昵称'}],sex: [{required: true, message: '请选择性别'}]},formItems: [{title: '基本信息',span: 24,titleAlign: 'left',titleWidth: 200,titlePrefix: {icon: 'fa fa-address-card-o'}},{field: 'name', title: 'Name', span: 12, itemRender: {name: '$input', props: {placeholder: '请输入名称'}}},{field: 'nickname',title: 'Nickname',span: 12,itemRender: {name: '$input', props: {placeholder: '请输入昵称'}}},{field: 'role', title: 'Role', span: 12, itemRender: {name: '$input', props: {placeholder: '请输入角色'}}},{field: 'sex', title: 'Sex', span: 12, itemRender: {name: '$select', options: []}},{field: 'age',title: 'Age',span: 12,itemRender: {name: '$input', props: {type: 'number', placeholder: '请输入年龄'}}},{field: 'flag1',title: '是否单身',span: 12,itemRender: {name: '$radio', options: [{label: '是', value: 'Y'}, {label: '否', value: 'N'}]}},{field: 'checkedList',title: '可选信息',span: 24,visibleMethod: this.visibleMethod,itemRender: {name: '$checkbox',options: [{label: '运动、跑步', value: '1'}, {label: '听音乐', value: '2'},{label: '泡妞', value: '3'}, {label: '吃美食', value: '4'}]}},{title: '其它信息',span: 24,titleAlign: 'left',titleWidth: 200,titlePrefix: {message: '请填写必填项', icon: 'fa fa-info-circle'}},{field: 'num',title: 'Number',span: 12,itemRender: {name: '$input', props: {type: 'number', placeholder: '请输入数值'}}},{field: 'date3',title: 'Date',span: 12,itemRender: {name: '$input', props: {type: 'date', placeholder: '请选择日期'}}},{field: 'address',title: 'Address',span: 24,titleSuffix: {message: '提示信息!!', icon: 'fa fa-question-circle'},itemRender: {name: '$textarea', props: {autosize: {minRows: 2, maxRows: 4}, placeholder: '请输入地址'}}},{align: 'center',span: 24,titleAlign: 'left',itemRender: {name: '$buttons',children: [{props: {type: 'submit', content: '提交', status: 'primary'}}, {props: {type: 'reset',content: '重置'}}]}}]}},created() {this.formItems[4].itemRender.options = this.sexListthis.tableData = window.MOCK_DATA_LIST.slice(0, 20)},methods: {formatterSex({cellValue}) {let item = this.sexList.find(item => item.value === cellValue)return item ? item.label : ''},visibleMethod({data}) {return data.flag1 === 'Y'},cellDBLClickEvent({row}) {this.editEvent(row)},insertEvent() {this.formData = {name: '',nickname: '',role: '',sex: '',age: '',num: '',checkedList: [],flag1: '',date3: '',address: ''}this.selectRow = nullthis.showEdit = true},editEvent(row) {this.formData = {name: row.name,nickname: row.nickname,role: row.role,sex: row.sex,age: row.age,num: row.num,checkedList: row.checkedList,flag1: row.flag1,date3: row.date3,address: row.address}this.selectRow = rowthis.showEdit = true},removeEvent(row) {this.$XModal.confirm('您确定要删除该数据?').then(type => {if (type === 'confirm') {this.$refs.xTable.remove(row)}})},submitEvent() {this.submitLoading = truesetTimeout(() => {this.submitLoading = falsethis.showEdit = falseif (this.selectRow) {this.$XModal.message({message: '保存成功', status: 'success'})Object.assign(this.selectRow, this.formData)} else {this.$XModal.message({message: '新增成功', status: 'success'})this.$refs.xTable.insert(this.formData)}}, 500)}}
};var app = new Vue(Main).$mount('#app');
// 给 vue 实例挂载内部对象,例如
Vue.prototype.$XModal = VXETable.modal;
Vue.prototype.$XPrint = VXETable.print;
Vue.prototype.$XSaveFile = VXETable.saveFile;
Vue.prototype.$XReadFile = VXETable.readFile;
这篇关于Vue中的vxe-table教程26-编辑表格-弹框编辑的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







