编辑表格专题
可编辑表格组件ReEditTable(API)
可编辑表格组件ReEditTable 组件实现基于 Vue3 + Element Plus + Typescript,同时引用 vueUse + lodash-es + tailwindCss (不影响功能,可忽略) 基于自封的分页表格组件ReTable进行的功能扩展,在 ReTableColumn 配置的基础上,结合ReForm一些相同的表单配置项,一同实现可编辑功能。支持多种编辑表
el-table 可编辑表格大数据渲染性能优化
背景与分析 可编辑表格:是指表格单元格是一个form表单元素,或者有可能会变成表单元素。 1、不可分页的表格,大数据渲染 当数据量足够大时,比如说1000条数据,页面渲染就会卡死,需要卡5s到10s,才能将数据渲染到页面,完全渲染出来后,页面的其他操作也是非卡顿,有明显的延迟感。 2、分页表格,用户大量新增数据,或复制、导入大量的数据 因前端分页,初始化时,以及完全渲染之后,页面都很流畅;但是当
vue+element-ui+slot-scope或原生实现可编辑表格(日历)
vue+element-ui+slot-scope或原生实现可编辑表格(日历) element vue.js 更新于 2018-02-24 约 9 分钟 你们公司的产品是不是还在做一个可编辑表格功能? 1.前言 咱开发拿到需求大多数是去网上找成型的组件,找不到再看原生的方法能否实现,大牛除外哈,大牛一般喜欢封装组件框架。 2.思路 可编辑表格在后台管理系统还是比较常用的,因为比
vue一个页面左边是el-table表格 当点击每条数据时可以在右边界面编辑表格参数,右边保存更新左边表格数据
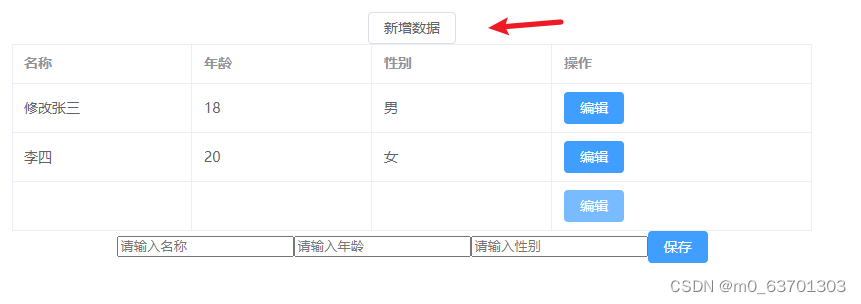
实现思路: 1.点击当前行通过row拿到当前行数据。 2.将当前行数据传给子组件。 3.子组件监听父组件传过来的数据并映射在界面。 4.点击保存将修改的值传给父组件更新表格。 5.父组件收到修改过后的值,可以通过字段判断比如id,通过 findIndex找到是哪条数据修改了,然后在更新表格数据 table.vue <template><div><el-button @click="a
vue一个页面左边是el-table表格 当点击每条数据时可以在右边界面编辑表格参数,右边保存更新左边表格数据
实现思路: 1.点击当前行通过row拿到当前行数据。 2.将当前行数据传给子组件。 3.子组件监听父组件传过来的数据并映射在界面。 4.点击保存将修改的值传给父组件更新表格。 5.父组件收到修改过后的值,可以通过字段判断比如id,通过 findIndex找到是哪条数据修改了,然后在更新表格数据 table.vue <template><div><el-button @click="a
vue3:自定义可编辑表格
<template><div><table class="table"><thead><tr><th>序号</th><th>商品名称</th><th>商品分类</th><th>销售数量</th><th>商品价格</th><th>操作</th></tr></thead><tbody><tr v-for="(item, index) in stu" :key="index"><td><div>{{
wumu-edit-table:一个轻量的无依赖的react可编辑表格(react edit-table)
🎉🎉wumu-edit-table@0.2.0发布 直接上效果 特性 🏳🌈 简单易用,点哪编辑哪🚀 虚拟滚动,再多数据都不怕卡顿啦🎈 支持文本输入和下拉选择 仓库地址 github 在线文档和使用示例 github pages
Layui数据表格编辑表格自动计算下个表格
我在浏览资料时,发现有很多人都在询问如何使用layui编辑过后怎么让其后面相对应的表格自动计算数据,所以我今天给大家分享一个我对该问题是如何解决的,虽然方法比较笨,但是个人认为能解决问题的方法都是不错的。 因为我个人的项目需求,需要当我修改数量的时候,金额会自动的改变,并且只是影响我修改的那一行金额 然后需要在初始化表格的时候用一下重载的回调,方便我们获取表格的数据 下一步是需要使用la
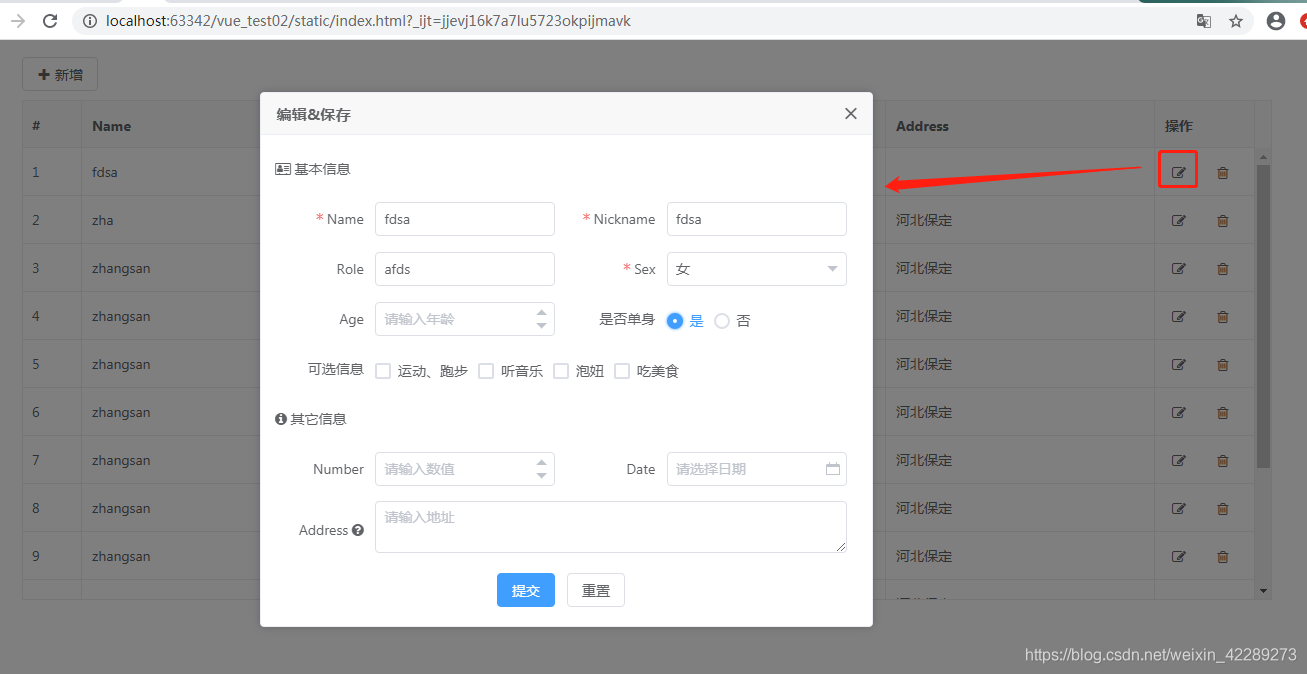
Vue中的vxe-table教程26-编辑表格-弹框编辑
效果图: 1. index.html代码 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><!-- 使用 cdn 引用方式需要注意是否锁定版本,默认指向最新版本 --><!-- vue需引入--><script src="https://cdn.jsdelivr.net