本文主要是介绍界面组件DevExpress WPF v23.1 - 进一步升级数据处理能力,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpress WPF控件来实现。
DevExpress WPF控件近期发布了今年第一个重大版本——v23.1,此版本进一步升级了数据网格、图表控件、数据编辑器等功能,欢迎下载最新版体验!
DevExpress WPF v23.1正式版下载(Q技术交流:909157416)
Data Grid
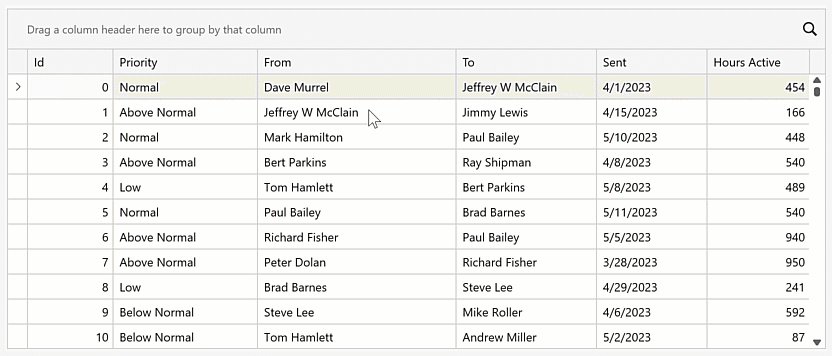
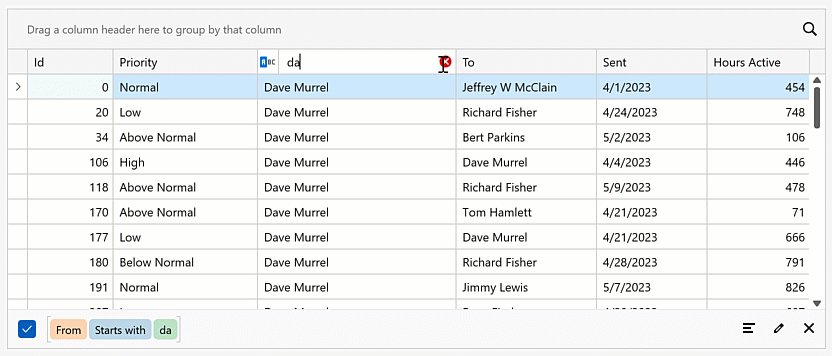
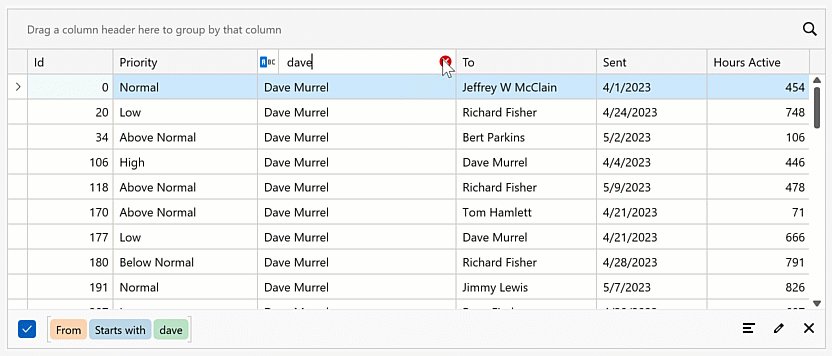
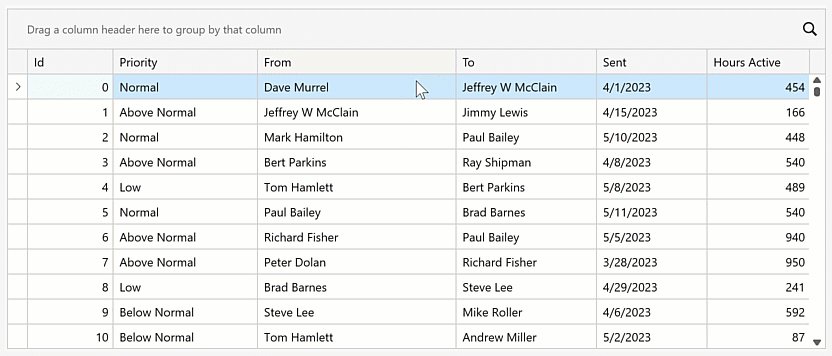
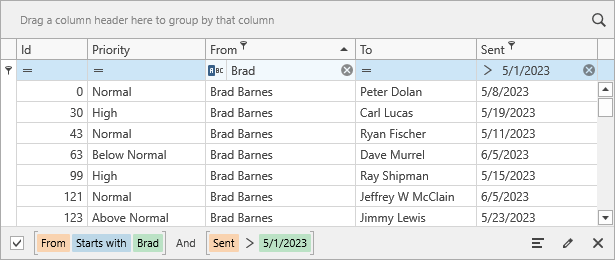
在列标题中搜索/过滤
数据网格的列标题现在可以显示搜索/过滤框,用户可以单击搜索图标并在列标题中输入过滤条件。

显示自动筛选行,并将AutoFilterRowPosition 属性设置为 'Header' 来激活此选项。
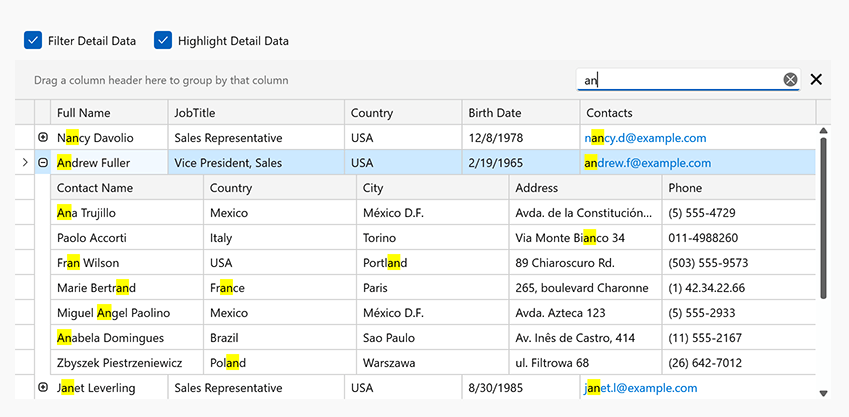
在Master-Detail模式搜索
新版本在DevExpress WPF Data Grid中引入了一个新的搜索选项,用户可以通过在网格的Search Panel(搜索面板)中输入搜索表达式来搜索展开的详细行中的数据。
启用详细视图的SearchPanelHighlightResults或SearchPanelAllowFilter选项,以便在其展开的详细信息行中进行搜索。

从Column/Band选择器中隐藏Bands
Data Grid bands包含一个新的ShowInColumnChooser选项,如果您不想显示在Column/Band Chooser中,请激活此选项。
清除自动筛选行中的筛选按钮
v23.1添加一个新的TableView.AutoFilterRowClearButtonMode属性,允许您在自动筛选行单元格中显示Clear Filter按钮,显示选项包括:Always, Display, Edit, Never。

Charting(图表)
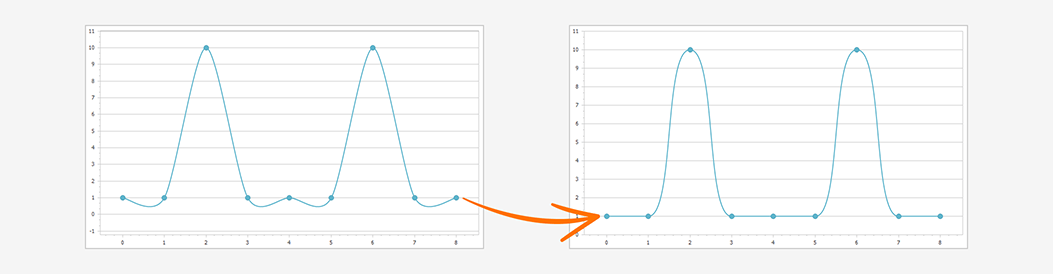
增强样条系列的可视化
v23.1增强了样条图的可视化 - 样条线在局部最小值和最大值之间呈现:
使用SplineAlgorithm属性指定样条系列视图的绘图算法。
此更改影响以下系列视图:
- SplineSeries2D
- SplineAreaSeries2D
- SplineAreaStackedSeries2D
- SplineAreaFullStackedSeries2D

Data Editors(数据编辑器)
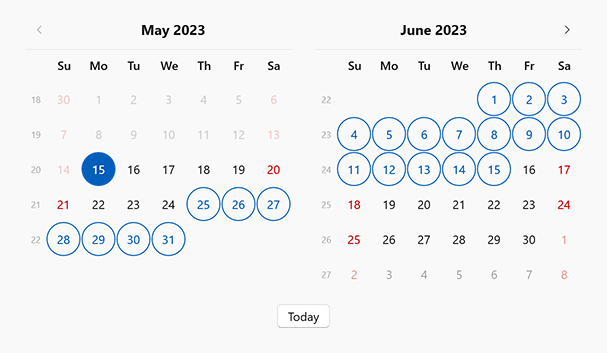
DateNavigator - 日期范围选择
DevExpress WPF Date Navigator(日期导航器)完全支持多个日期选择,使用DateNavigator.SelectionMode属性允许用户选择日期范围。

Tri-State复选框循环顺序
此版本新增了一个新的ReverseCheckOrder选项,该选项指定检查编辑器在tri-state模式下通过其状态的顺序,激活此选项可将顺序从Checked > Indeterminate > Unchecked更改为Indeterminate > Checked > Unchecked。
这篇关于界面组件DevExpress WPF v23.1 - 进一步升级数据处理能力的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!