本文主要是介绍Vuex的基础使用存值及异步,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
一、概述
( 1 ) 讲述
( 2 ) 概念
( 3 ) 作用
二、取值
1. 安装
2. 菜单栏
3. 模块
4. 引用
三、改值
四、异步&后台请求
带来的获取
一、概述
( 1 ) 讲述
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态的变更可追踪和可维护。
在 Vue.js 应用中,组件之间的通信是通过 props 和事件来实现的,但是当应用变得复杂时,组件之间的通信会变得困难和混乱。Vuex 提供了一种集中式存储管理应用的状态的方式,将所有组件的共享状态抽取出来,以一个全局的单一状态树来管理。
( 2 ) 概念
Vuex 的核心概念包括:
-
State(状态):Vuex 使用一个单一的状态树来管理应用的所有状态,即一个对象包含了全部的应用层级状态。可以通过
this.$store.state来访问状态。 -
Getters(获取器):Getters 可以理解为 store 的计算属性。可以通过定义一些 getter 函数来获取 state 中的值,类似于 Vue 中的计算属性。
-
Mutations(变更):Mutations 是唯一允许修改状态的地方。每个 mutation 都有一个字符串的事件类型和一个回调函数,通过调用
store.commit方法来触发 mutation。 -
Actions(动作):Actions 类似于 mutations,但是可以包含任意异步操作。通过调用
store.dispatch方法来触发 action。Action 可以包含多个 mutation,通过提交 mutation 来改变状态。 -
Mutations(变更): 是 Vuex 中用于修改状态的方法。它是唯一允许修改状态的地方,类似于事件的处理器。每个 mutation 都有一个字符串的事件类型和一个回调函数,通过调用
store.commit方法来触发 mutation。 -
Modules(模块):Vuex 允许将 store 分割成模块。每个模块拥有自己的 state、getters、mutations 和 actions,可以通过模块化的方式组织和管理复杂的应用。
通过使用 Vuex,我们可以更好地组织和管理应用的状态,使得状态的变更更加可追踪和可维护。同时,也可以方便地在组件中获取和修改状态,简化了组件之间的通信。
( 3 ) 作用
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它解决了在大型应用中,组件之间共享状态的问题。Vuex 将应用的状态存储在一个单一的、可预测的状态树中,并提供了一些工具来修改和获取状态,以及追踪状态的变化。
以下是 Vuex 的主要作用:
1. 集中式状态管理:Vuex 将应用的状态集中存储在一个单一的状态树中。这样可以方便地管理和追踪状态的变化,避免了状态分散在多个组件中导致的混乱和难以维护的问题。
2. 组件之间共享状态:在大型应用中,多个组件可能需要共享某些状态,例如用户登录状态、购物车数量等。Vuex 提供了一个中央存储库,使得多个组件可以方便地访问和修改共享状态。
3. 状态的可追踪和可维护性:Vuex 使用了响应式的状态管理,当状态发生变化时,相关的组件会自动更新。同时,Vuex 提供了一些工具来追踪状态的变化,例如通过插件可以记录每个 mutation 的变更历史。这样可以更好地追踪和调试状态的变化。
4. 简化组件通信:在 Vue.js 中,组件之间的通信可以通过 props 和事件来实现。但是当应用变得复杂时,组件之间的通信会变得困难和混乱。Vuex 提供了一种集中式的数据流模式,使得组件之间的通信更加直观和可控。
总而言之,Vuex 的主要作用是提供了一种集中式的状态管理模式,使得应用的状态更加可追踪和可维护,简化了组件之间的通信,提高了开发效率和代码可维护性。
二、取值
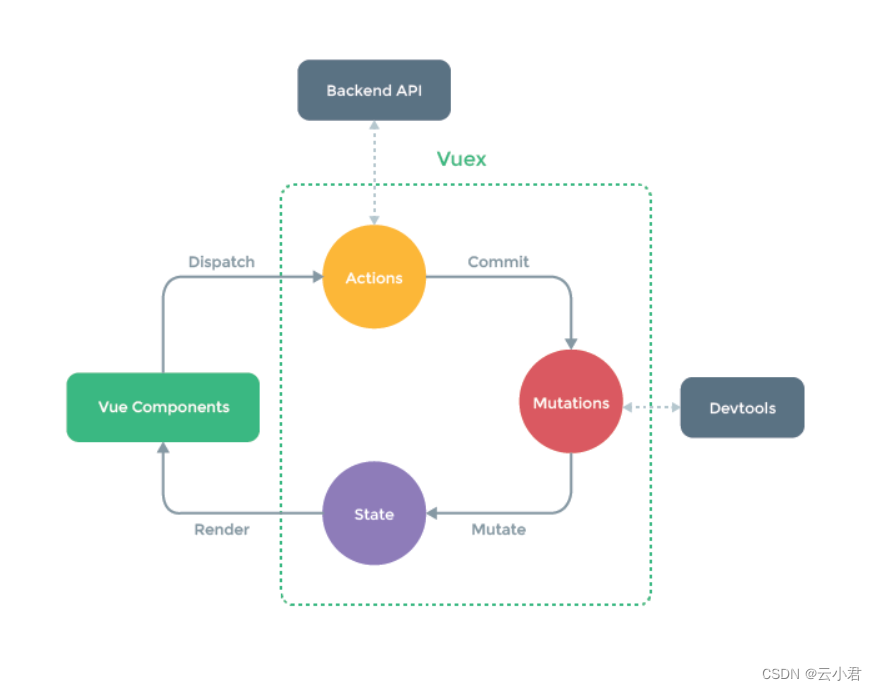
思维图

基于博客中的代码进行续写 : ElementUI结合Vue完成主页的CUD(增删改)&表单验证
1. 安装
使用CMD命令窗口,并跳转到指定工作目录下创建项目
输入以下命令来安装Vuex:
npm install vuex -S (node的环境配置为10的执行这个命令)
npm i -S vuex@3.6.2 (node的环境配置为18的执行这个命令)
如图 :
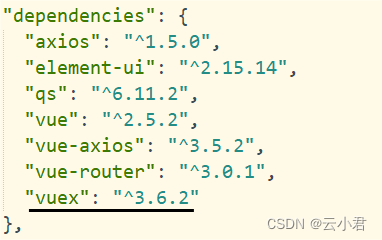
在项目中的 package.json 文件中看到如图,说明安装成功
2. 菜单栏
在src中创建一个vuex的目录,在改目录下创建两个组件Vuex01,Vuex02
Vuex01
<template><div style="padding: 50px;padding-top: 20px;"><h1>Vuex01</h1><p>state中eduName的值为: </p>{{mag}} </div>
</template><script>export default {data() {return {mag: '弹射下班'}}
}
</script><style>
</style>
Vuex02
<template><div style="padding: 50px;padding-top: 20px;"><h1>Vuex02</h1>{{mag}}</div>
</template><script>export default {data() {return {mag: '弹射下班'}}}
</script><style>
</style>
到项目中src的router的index.js文件中配置路径
import Vuex01 from '@/views/vuex/Vuex01'
import Vuex02 from '@/views/vuex/Vuex02' {path: '/vuex/Vuex01',name: 'Vuex01',component: Vuex01},{path: '/vuex/Vuex02',name: 'Vuex02',component: Vuex02}在src中的components的LeftNav.vue组件中编辑(增加)代码
<el-submenu index="idx" key="key"><template slot="title"><i class="el-icon-loading"></i><span>VUEX使用</span></template><el-menu-item index="/vuex/Vuex01" key="key01"><i class="el-icon-orange"></i><span>VUEX01</span></el-menu-item><el-menu-item index="/vuex/Vuex02" key="key02"><i class="el-icon-potato-strips"></i><span>VUEX02</span></el-menu-item></el-submenu>3. 模块
在项目中创建store目录分别维护state/actions/mutations/getters/store
state.js
export default {eduName: '默认值~~'
}getters.js
export default {getEduName: (state) => {return state.eduName;}
}
mutations.js
export default {// type(事件类型): 其值为setEduName// payload:官方给它还取了一个高大上的名字:载荷,其实就是一个保存要传递参数的容器setEduName: (state, payload) => {state.eduName = payload.eduName;}
}
actions.js 暂时不写代码
index.js
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state'
import getters from './getters'
import actions from './actions'
import mutations from './mutations'
Vue.use(Vuex)
const store = new Vuex.Store({state,getters,actions,mutations})export default store4. 引用
在src中的main.js进行引用
//导入并使用store实例
import store from './store'/* eslint-disable no-new */
new Vue({el: '#app',router,store,data(){return{bus :new Vue()}},components: { App },template: '<App/>'
})以下是取值操作
在Vuex01.vue组件中编写代码
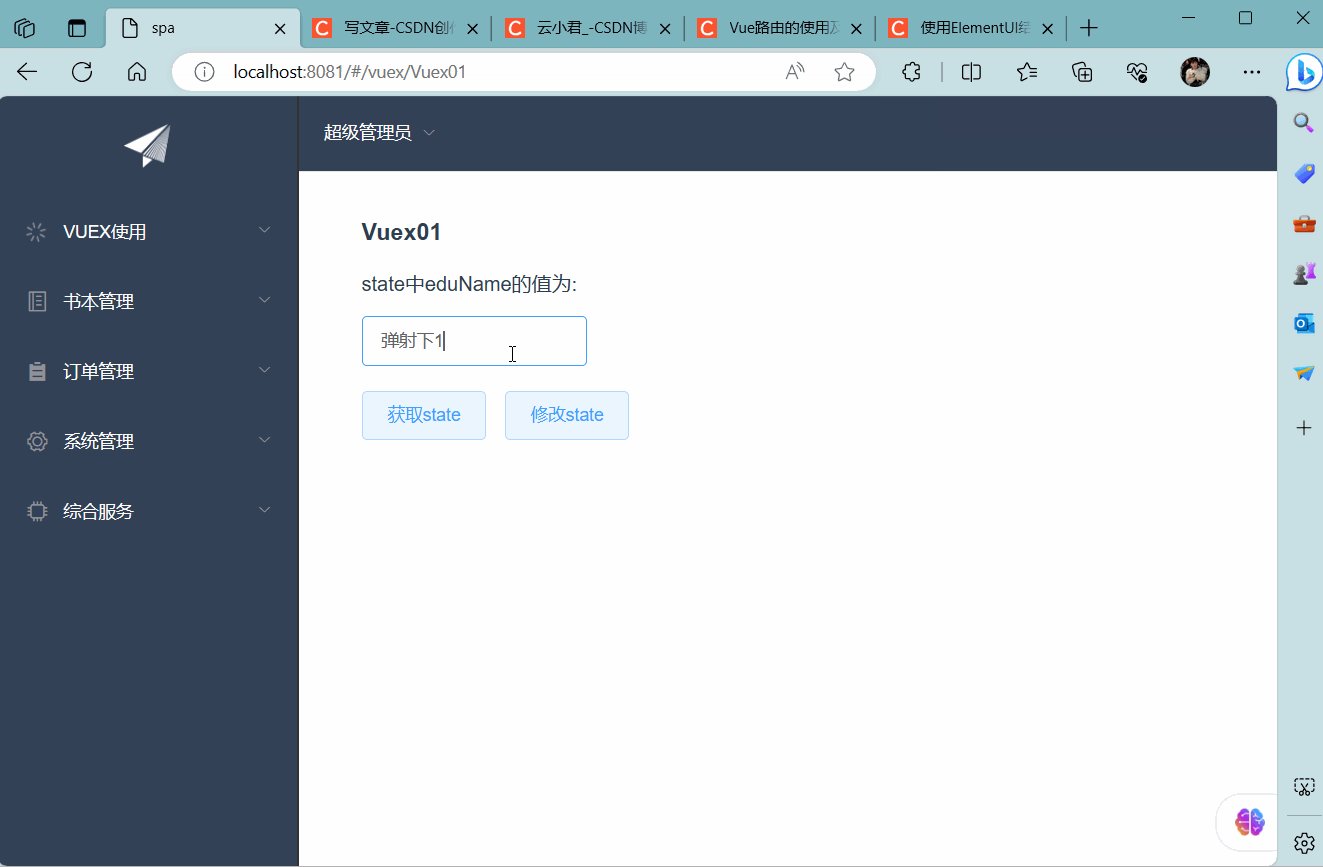
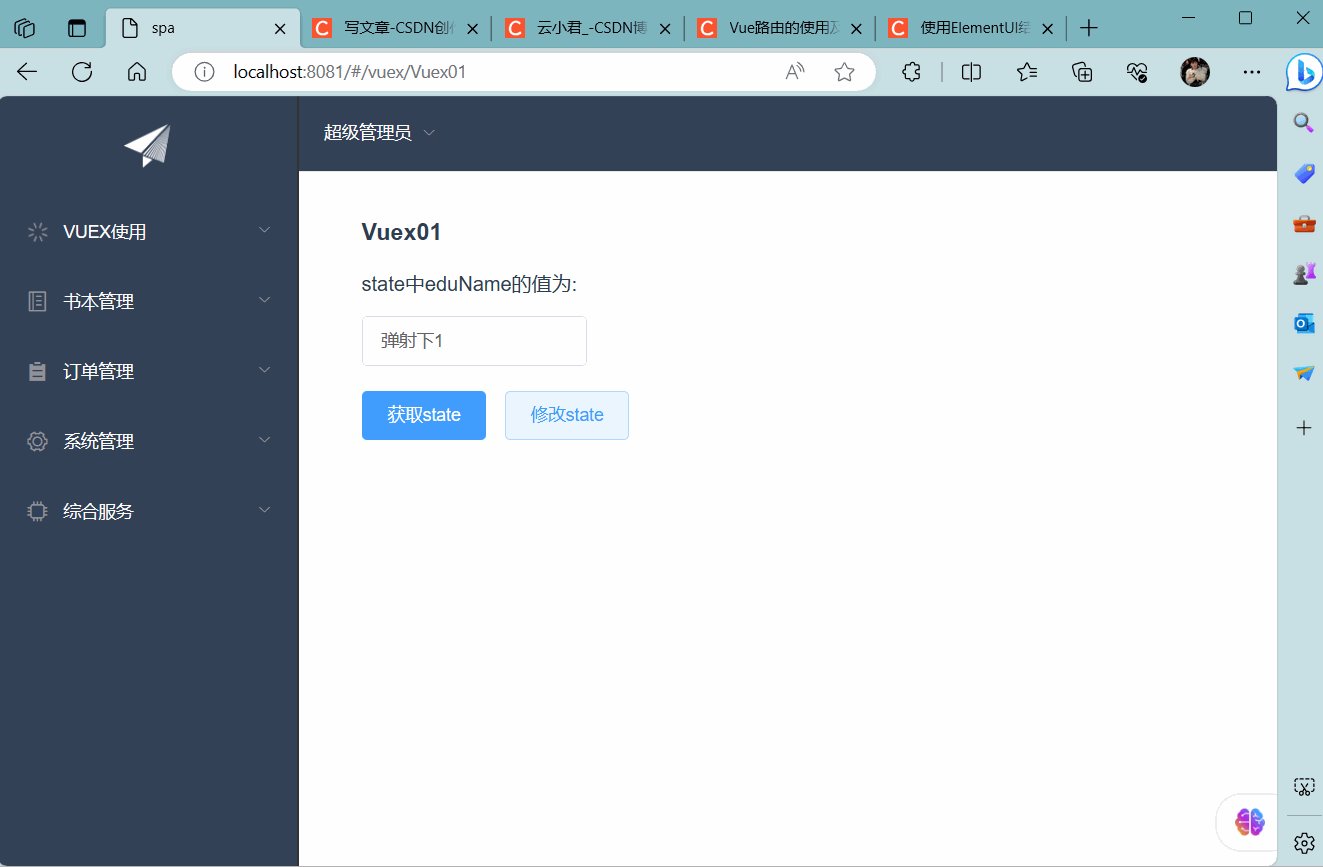
<template><div style="padding: 50px;padding-top: 20px;"><h1>Vuex01</h1><p>state中eduName的值为: </p><!-- {{mag}} --><el-input v-model="mag" placeholder="请输入要修改的内容" style="width: 180px;"></el-input><el-row style="margin-top: 20px;"><el-button type="primary" plain @click="hq">获取state</el-button></el-row></div>
</template><script>export default {data() {return {mag: '弹射下班'}},methods: {hq() {let eduName = this.$store.state.eduName;alert(eduName);}}}
</script><style>
</style>
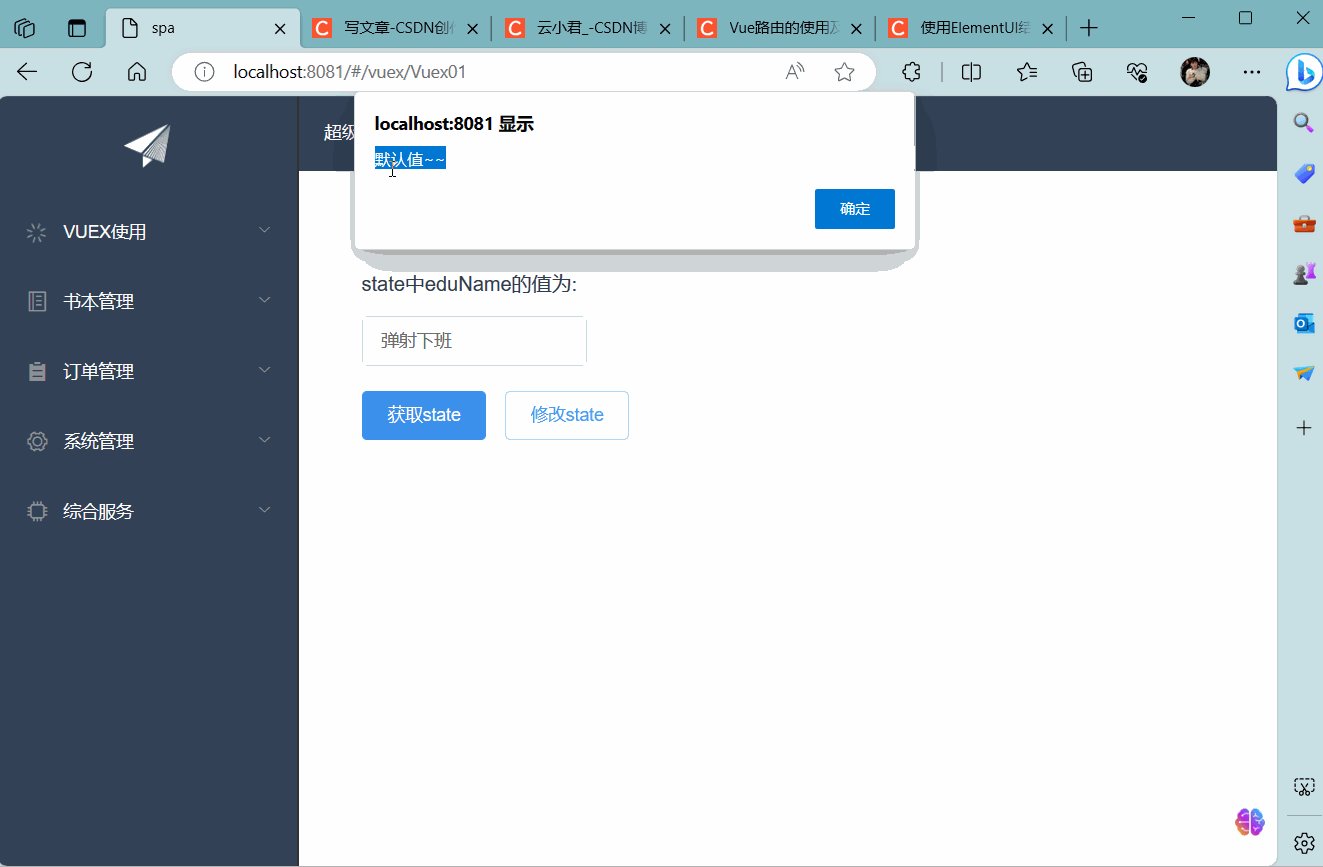
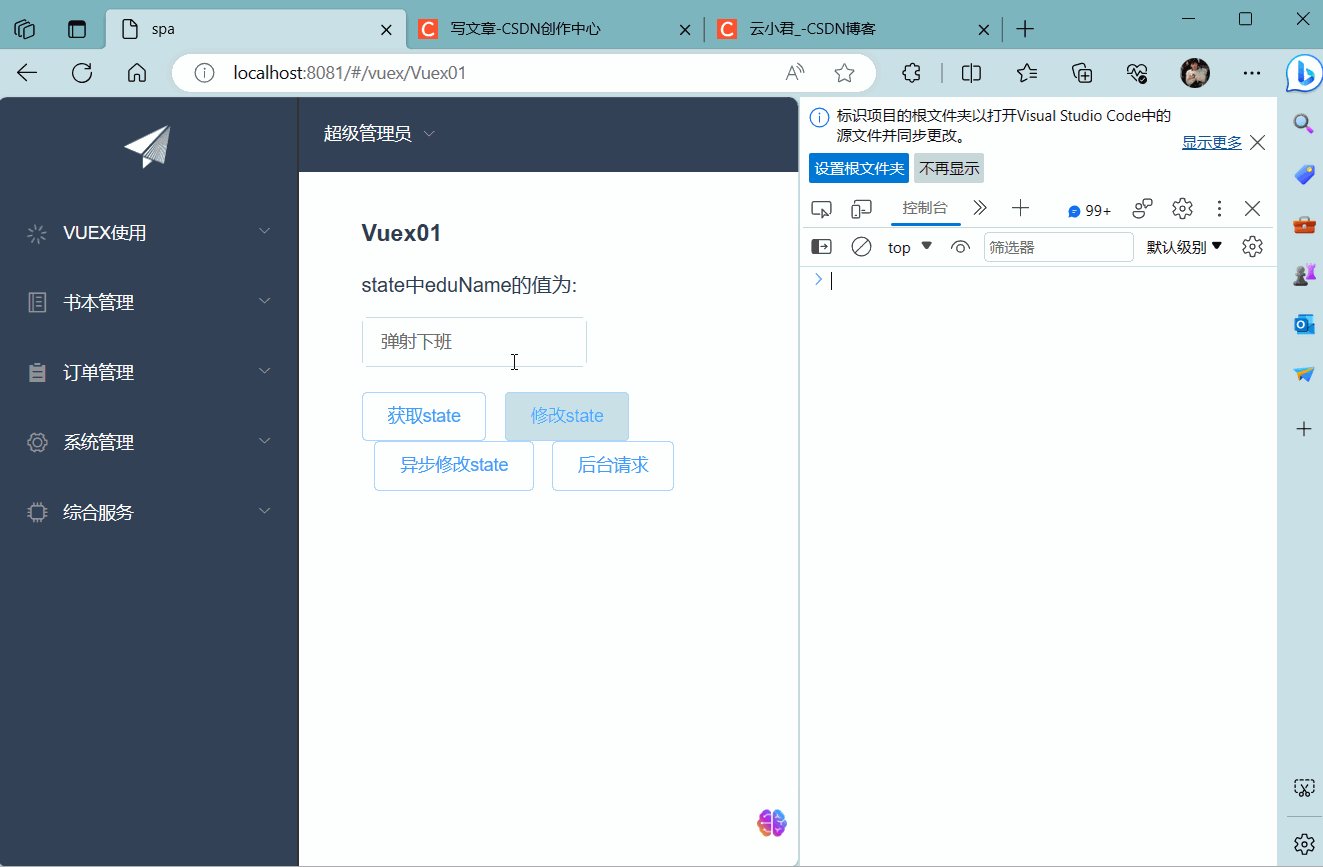
执行结果为 :

三、改值
在Vuex01.vue组件中编写代码
<template><div style="padding: 50px;padding-top: 20px;"><h1>Vuex01</h1><p>state中eduName的值为: </p><!-- {{mag}} --><el-input v-model="mag" placeholder="请输入要修改的内容" style="width: 180px;"></el-input><el-row style="margin-top: 20px;"><el-button type="primary" plain @click="hq">获取state</el-button><el-button type="primary" plain @click="xg">修改state</el-button></el-row><!-- {{mag}} --></div>
</template><script>export default {data() {return {mag: '弹射下班'}},methods: {hq() {let eduName = this.$store.state.eduName;alert(eduName);},xg() {//type(事件类型): 这里的值为setEduName,是指mutations.js中的setEduName事件this.$store.commit('setEduName', {eduName: this.mag});//修改完成给与提示this.$message({showClose: true,message: '成功修改eduName的值为 : ' + this.mag,type: 'success'});},}}
</script><style>
</style>
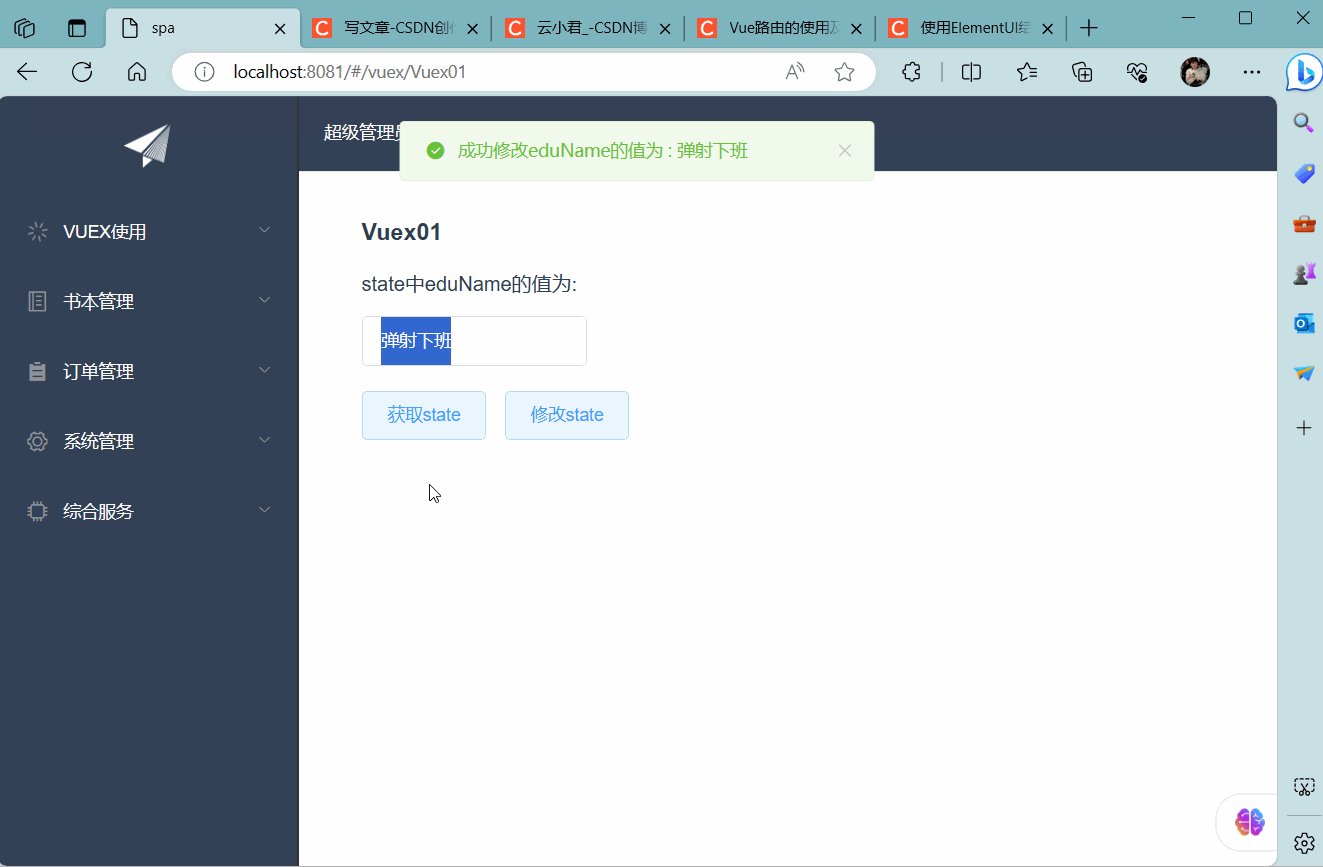
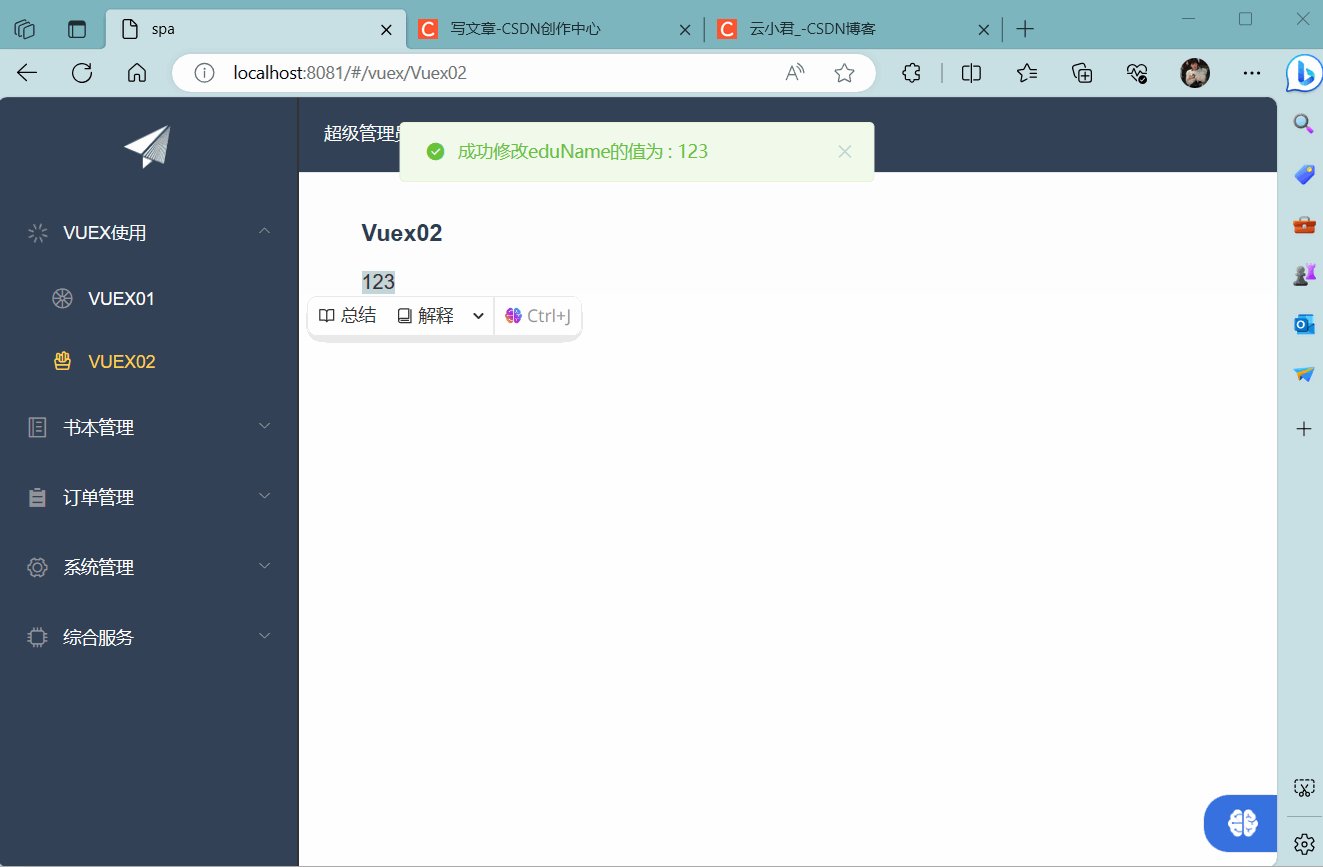
修改如图 :

四、异步&后台请求
在Vuex01.vue组件中编写所有代码
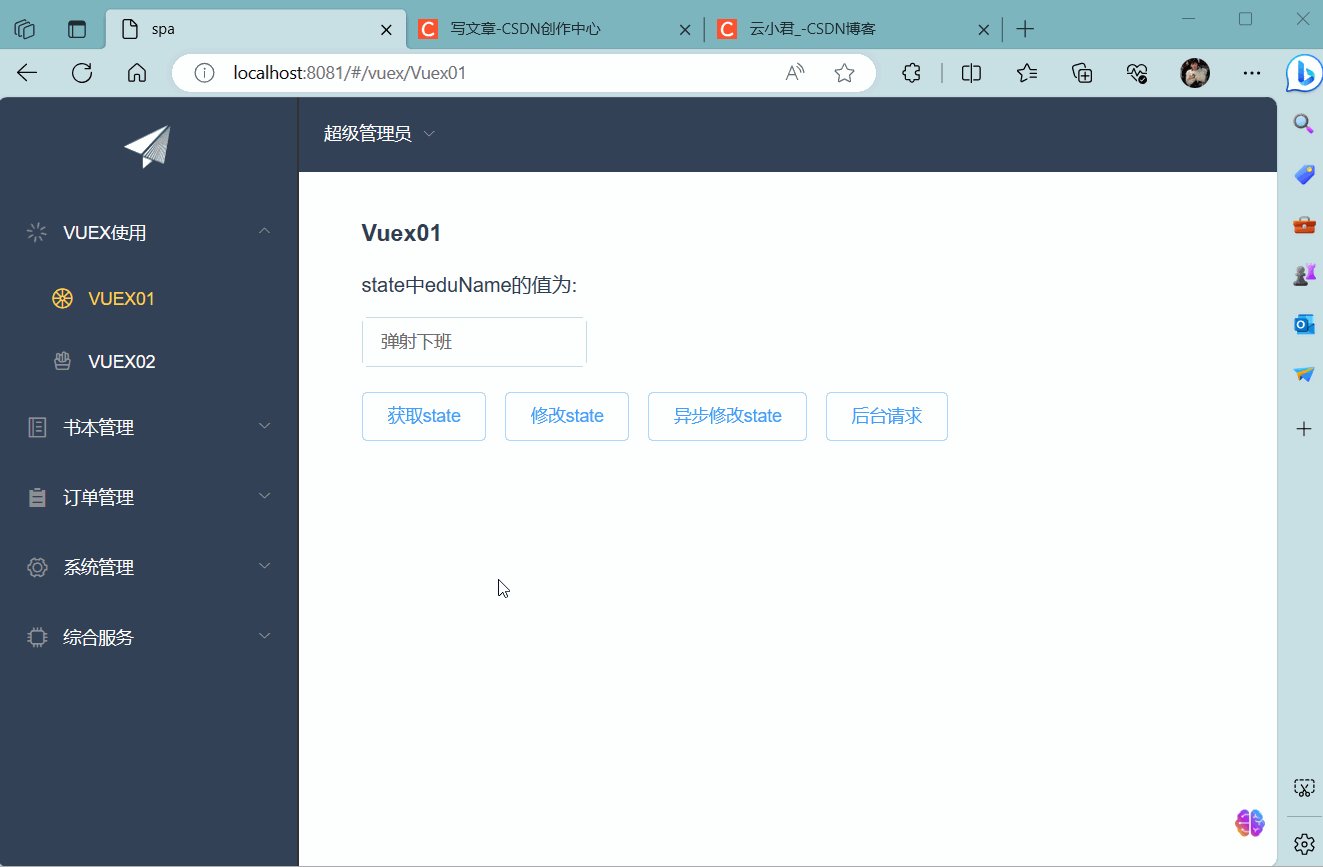
<template><div style="padding: 50px;padding-top: 20px;"><h1>Vuex01</h1><p>state中eduName的值为: </p><!-- {{mag}} --><el-input v-model="mag" placeholder="请输入要修改的内容" style="width: 180px;"></el-input><el-row style="margin-top: 20px;"><el-button type="primary" plain @click="hq">获取state</el-button><el-button type="primary" plain @click="xg">修改state</el-button><el-button type="primary" plain @click="xgAsync">异步修改state</el-button><el-button type="primary" plain @click="xgAjax">后台请求</el-button></el-row><!-- {{mag}} --></div>
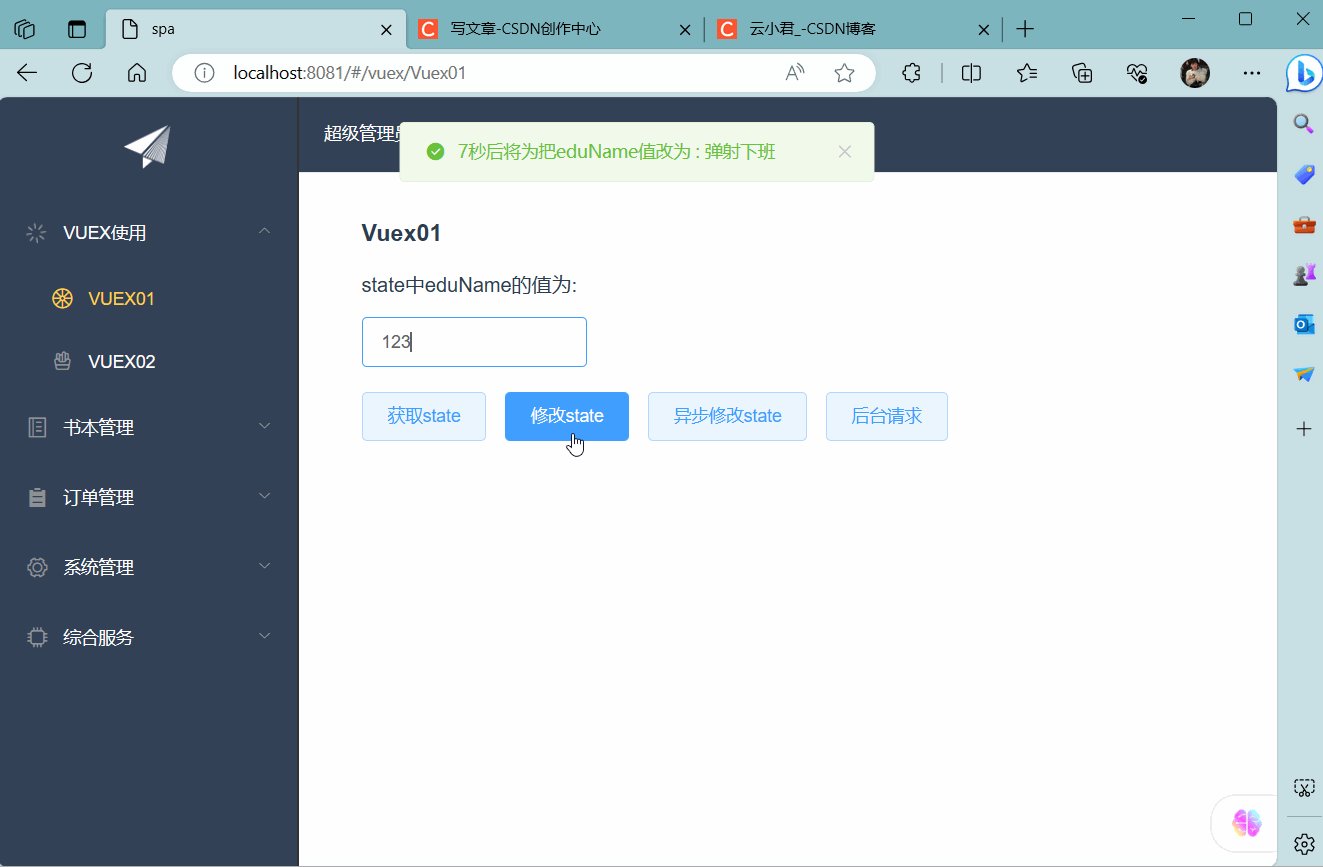
</template><script>export default {data() {return {mag: '弹射下班'}},methods: {hq() {let eduName = this.$store.state.eduName;alert(eduName);},xg() {//type(事件类型): 这里的值为setEduName,是指mutations.js中的setEduName事件this.$store.commit('setEduName', {eduName: this.mag});//修改完成给与提示this.$message({showClose: true,message: '成功修改eduName的值为 : ' + this.mag,type: 'success'});},xgAsync() {//type(事件类型): 这里的值为setEduNameByAsync,是指actions.js中的setEduNameByAsync事件this.$store.dispatch('setEduNameByAsync', {eduName: this.mag});//修改完成给与提示this.$message({showClose: true,message: '7秒后将为把eduName值改为 : ' + this.mag,type: 'success'});},xgAjax() {//type(事件类型): 这里的值为setEduNameByAjax,是指actions.js中的setEduNameByAjax事件this.$store.dispatch('setEduNameByAjax', {eduName: this.mag,_this:this});//修改完成给与提示this.$message({showClose: true,message: '7秒后将为把eduName值改为 : ' + this.mag,type: 'success'});}}}
</script><style>
</style>
在Vuex02.vue组件中编写所有代码
<template><div style="padding: 50px;padding-top: 20px;"><h1>Vuex02</h1>{{eduName}}</div>
</template><script>export default {data() {return {mag: '弹射下班'}},computed: {eduName() {return this.$store.state.eduName;}}}
</script><style>
</style>
在src的action.js中配置后台请求的地址
'SYSTEM_VuexAjax': '/vuex/queryVuex', //Vuex的异步请求在src的store模块中编写actions.js
export default {setEduNameByAsync: function(context, payload) {setTimeout(() => {//这里的setEduName(事件类型)是指mutations.js中的setEduName事件context.commit('setEduName', payload);}, 7000);//7000是指7秒之后执行这个事件},setEduNameByAjax: function(context, payload) {let _this=payload._this;//定义后端都请求地址let url = _this.axios.urls.SYSTEM_VuexAjax;let params = {resturantName: payload.eduName}_this.axios.post(url, params).then(r => {console.log(r);}).catch(e => {console.log(e);});}}
异步效果如图:

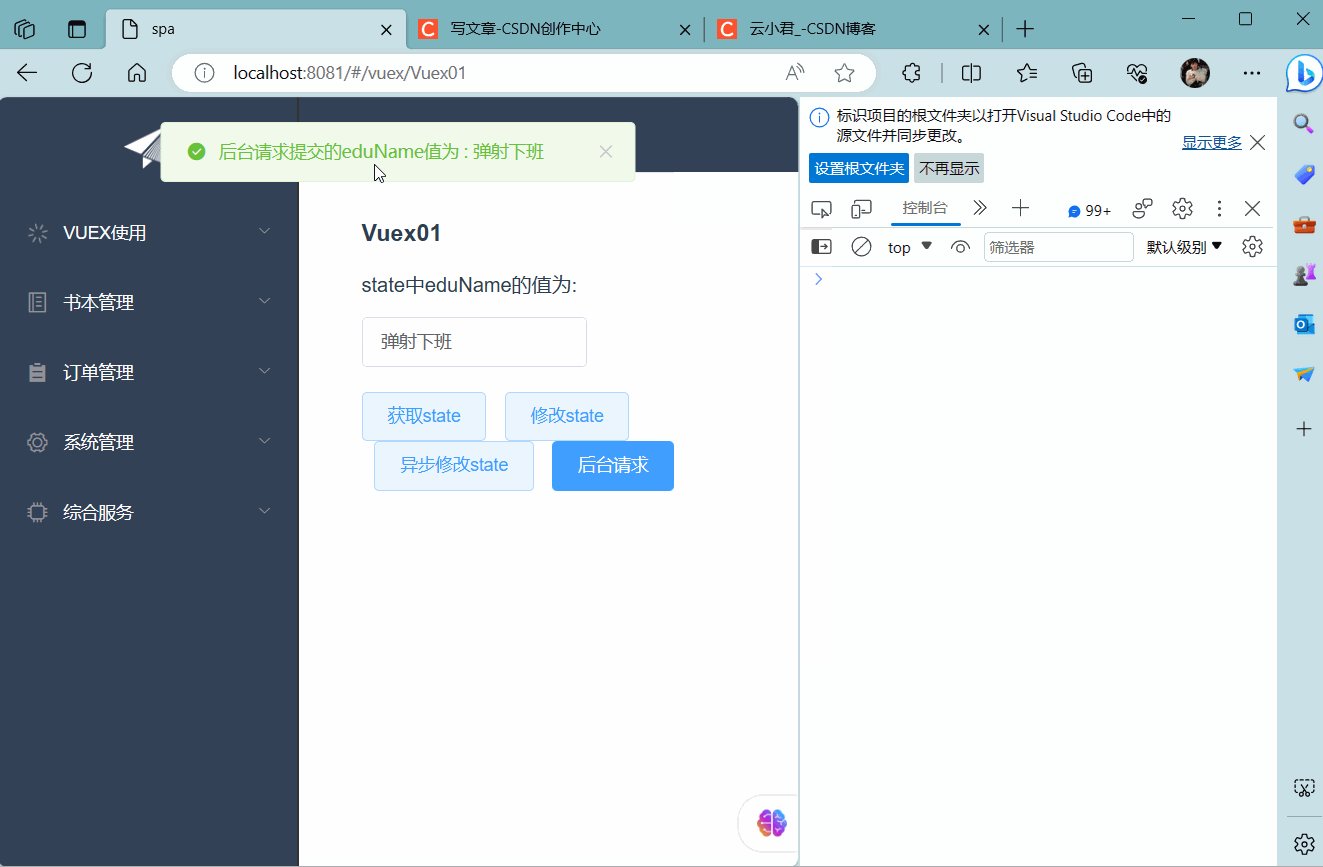
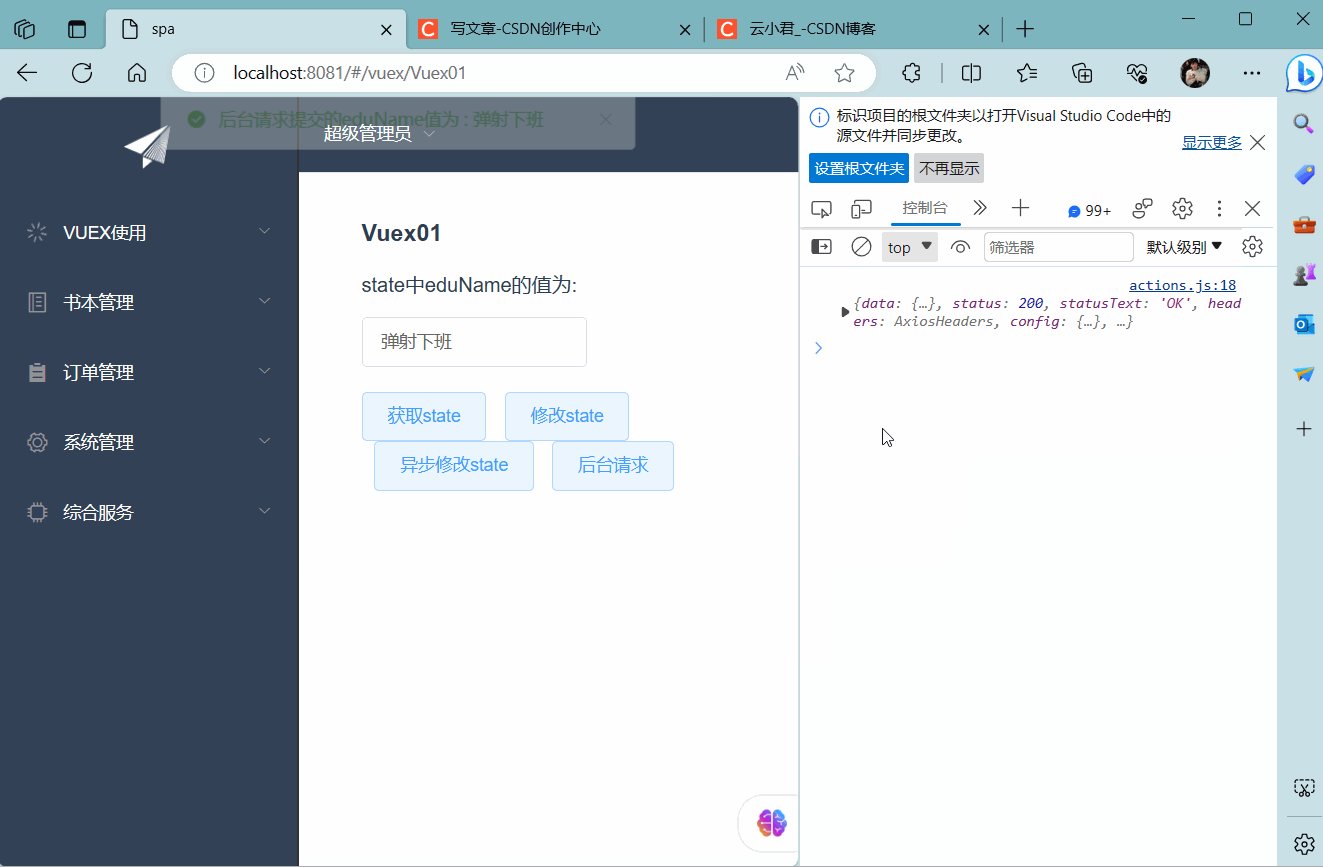
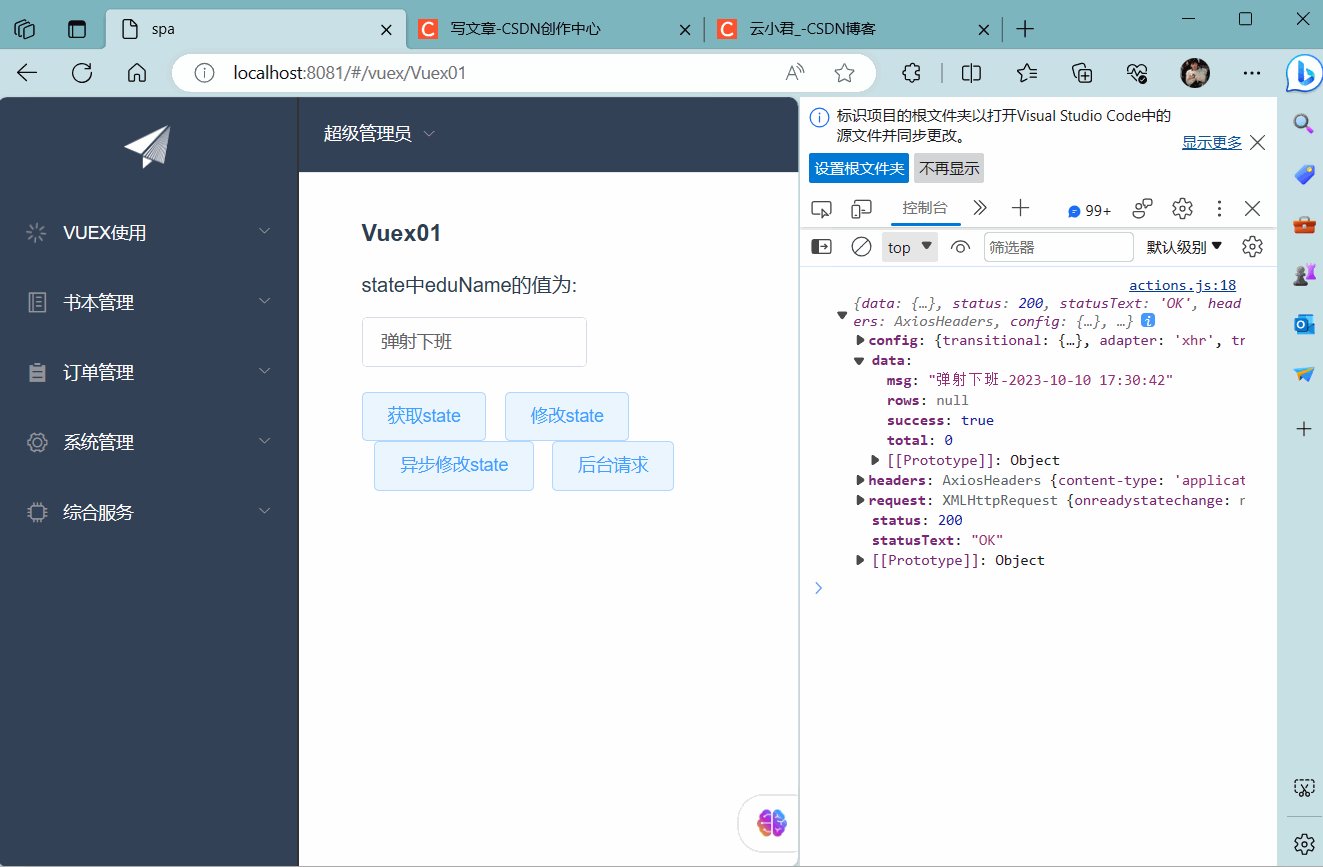
后台请求效果如图:

带来的获取
学习 Vuex 中的改变值和异步操作带给我们以下收获:
1. 统一管理状态:Vuex 提供了一个集中式的状态管理模式,通过 mutations 来修改状态。这样可以确保状态的修改都经过 mutations,使得状态的变更更加可追踪和可维护。同时,由于状态被集中管理,我们可以更方便地在不同的组件中共享和访问状态。
2. 易于调试和追踪状态变化:由于状态的变更都经过 mutations,我们可以通过在 mutations 中添加一些调试信息,或者使用 Vuex 插件来记录状态的变化历史。这样可以更好地追踪和调试状态的变化,提高开发效率。
3. 异步操作的管理:在实际开发中,我们经常需要进行异步操作,例如发送网络请求或者定时任务。Vuex 提供了 actions 来处理异步操作,可以在 actions 中触发 mutations 来修改状态。通过 actions,我们可以更好地管理和组织异步操作,使得代码更加清晰和可维护。
4. 状态的可预测性:由于状态的变更只能通过 mutations 进行,而且 mutations 是同步的,这样可以保证状态的变更是可预测的。在开发过程中,我们可以清楚地知道哪些操作会修改状态,从而更好地理解应用的行为和状态的变化。
总而言之,学习 Vuex 中的改变值和异步操作可以带给我们更好的状态管理能力,提高代码的可维护性和可预测性,同时也方便了状态的调试和追踪。这些收获对于开发大型应用和团队协作非常有价值。
这篇关于Vuex的基础使用存值及异步的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!