存值专题
hashmap的存值,各种遍历方法
package com.jefflee;import java.util.HashMap;import java.util.Iterator;import java.util.Map;public class HashmapTest {// 遍历Hashmap的四种方法public static void main(String[] args) {//hashmap可以存一个null,把
localStorage存值取值以及存取JSON,以及基于html5 localStorage的购物车
localStorage.setItem("key","value");//存储变量名为key,值为value的变量 localStorage.key = "value"//存储变量名为key,值为value的变量 localStorage.getItem("key");//获取存储的变量key的值www.it165.net localStorage.key
JavaScript如何使用Cookie存值
在JavaScript中,可以使用document.cookie来设置、读取或删除Cookie。以下是一个如何使用document.cookie来存储一个值的简单示例: 设置Cookie: // 假设我们有一个值要存储 let valueToStore = 'Hello, World!'; // 设置Cookie的名称、值和过期时间 // 注意:这里为了简单起见,我们没有设置域名、路
asp.net cookie存值与取值,可以保存为session时同时存入cookie防止session丢失,cookie窗口关闭时能会丢失
Cookie的用法也和ASP中差不多。比如我们建立一个名为aspcn,值为飞刀的cookieHttpCookie cookie = new HttpCookie["aspcn"];cookie.Value = "飞刀";Response.AppendCookie(cookie);我们取出Cookie值也很简单HttpCookie cookie = Request.Cookies["aspcn"]
数据库表decimal类型存值遇到的问题
我要给order_item表加两条数据 某字段设计如下 我插入的两条数据中该字段对应的值为0.029,4.9971 但是存入数据库却成了0,.00和5.00 当时不知道数据库这层原因,就很想不通,觉得不科学,就问了高级开发同事,他为了指出了数据库字段精确值的问题,修改之后果然好了 将字段设计为
php session数组 存值和取值
存值: session开启 session_start(); 数组变量 $mybasket = array(); 循环赋值 $mybasket[$value] = 0; 保存到session $_SESSION['mybasket']= $mybasket; 取值: session开启 session_start(); foreach($_SESSI
localStorage 和sessionStorage 存值,取值,删除指定数据和清空的方法
var a=[{id:1,city:"bj"},{id:2,city:"sh"},{id:3,city:"wh"},{id:4,city:"cq"}]var val=$(obj).attr("id");//存值 localStorage.setItem("userInfo",JSON.stringify(a)); //存储之前数组转换为字符串sessionStorage.setItem(
关于Vuex的基础使用存值及异步
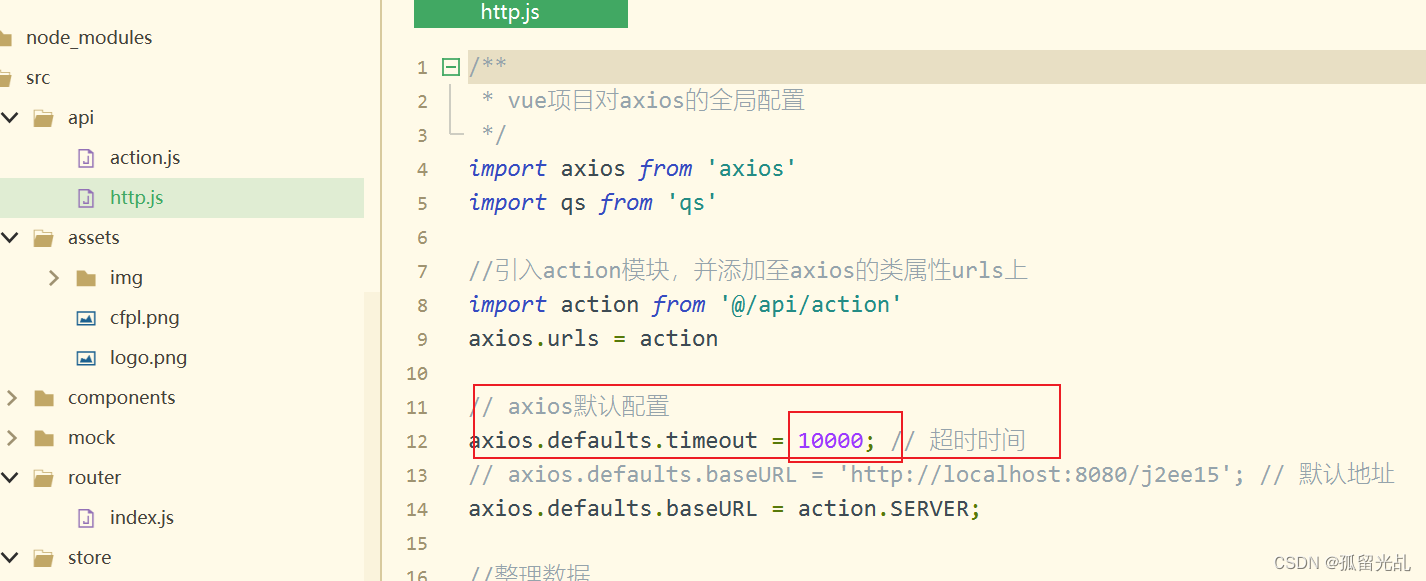
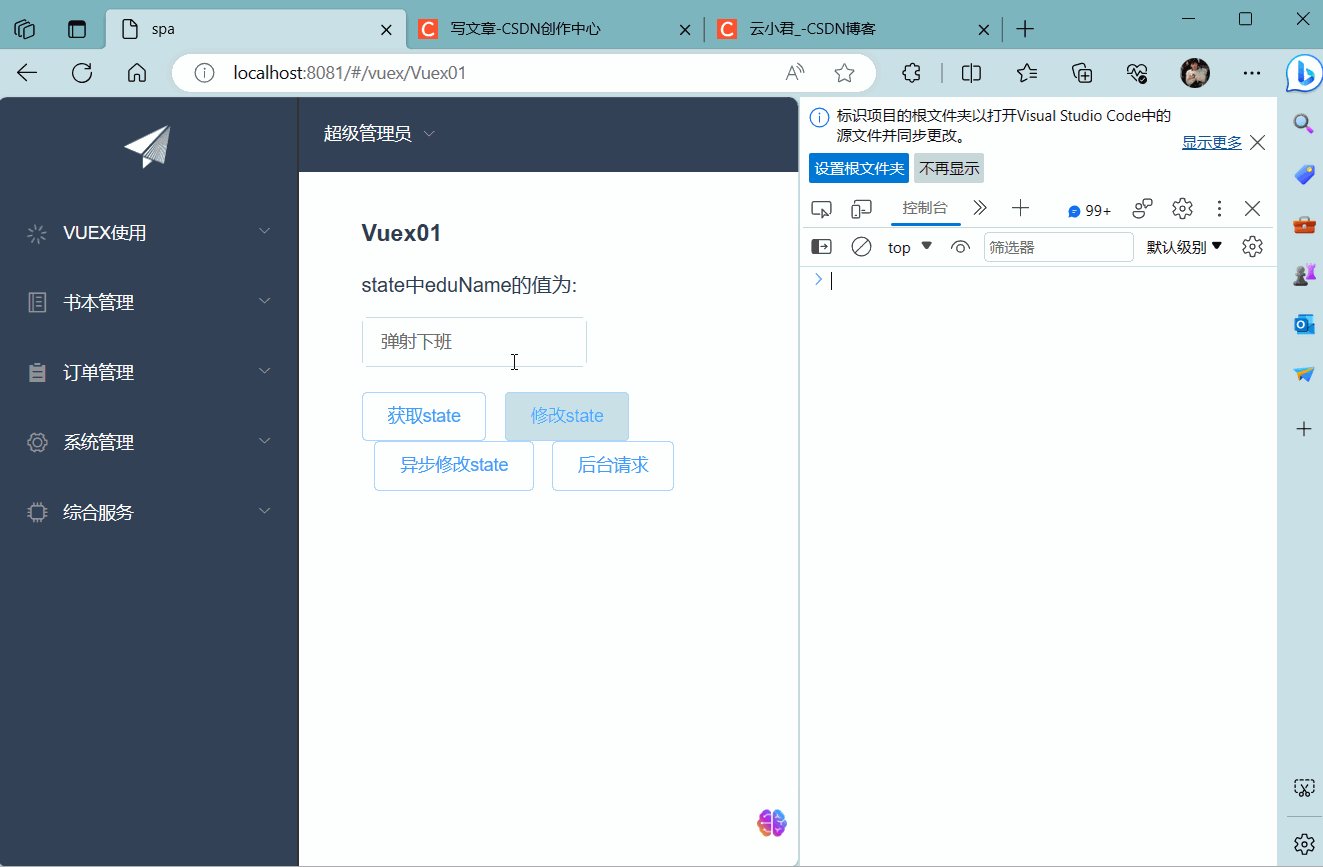
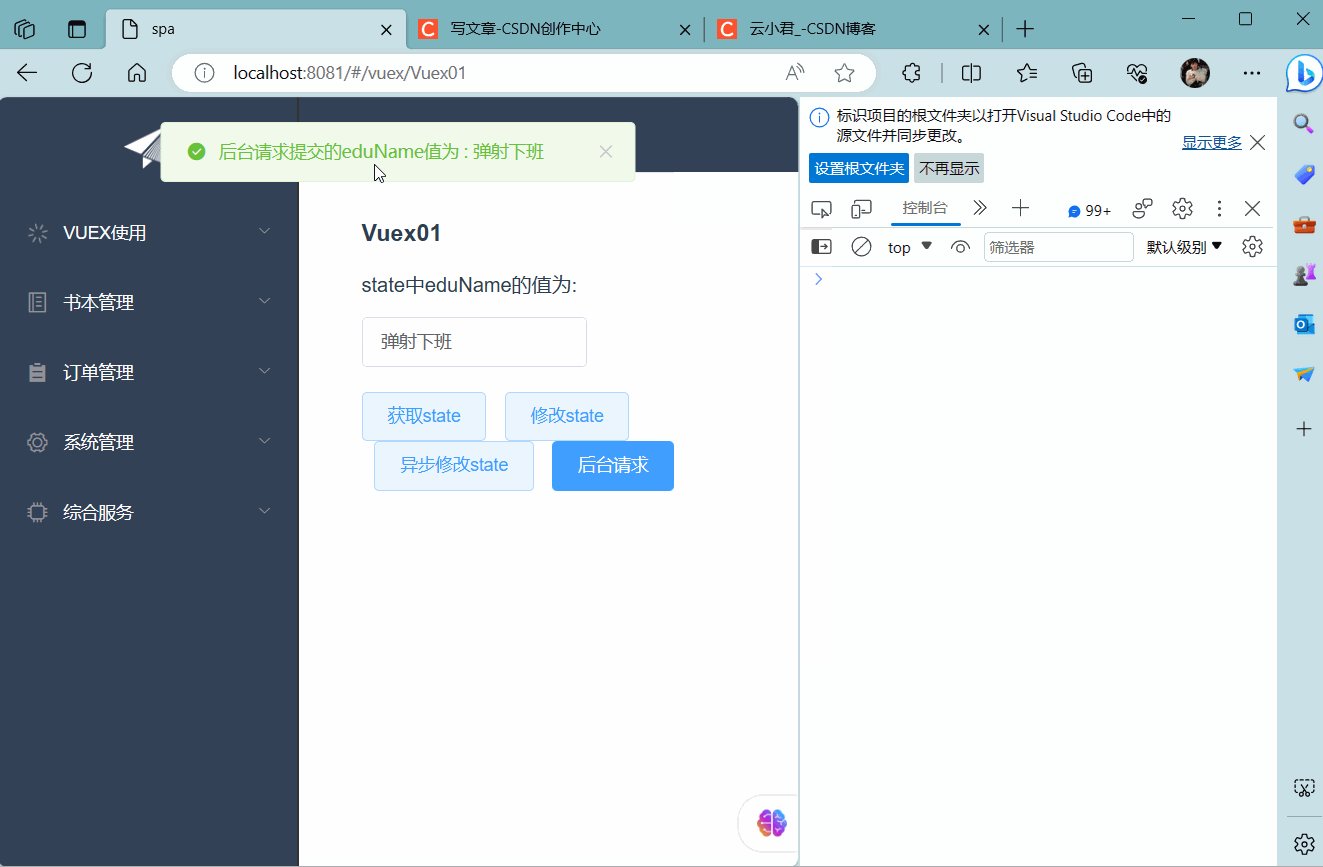
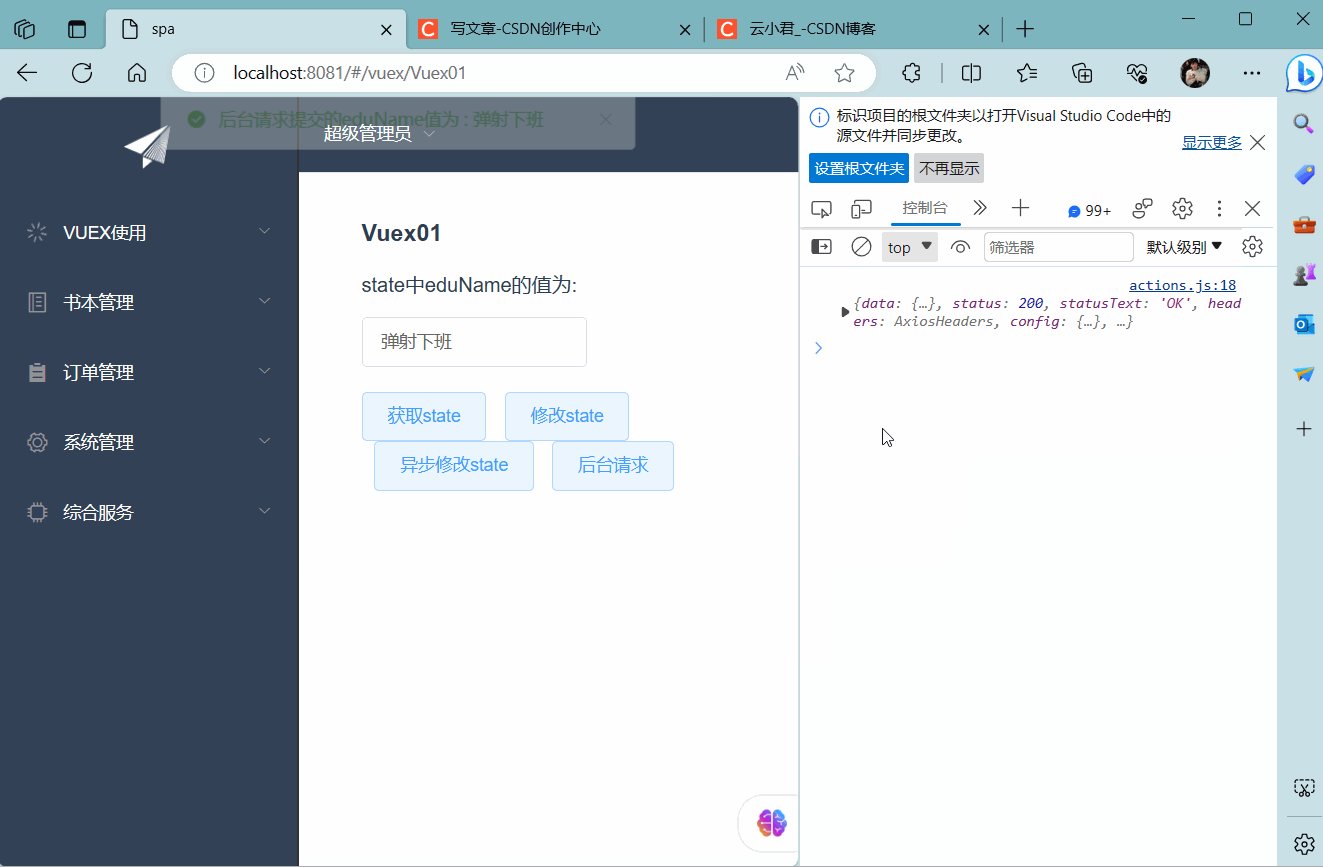
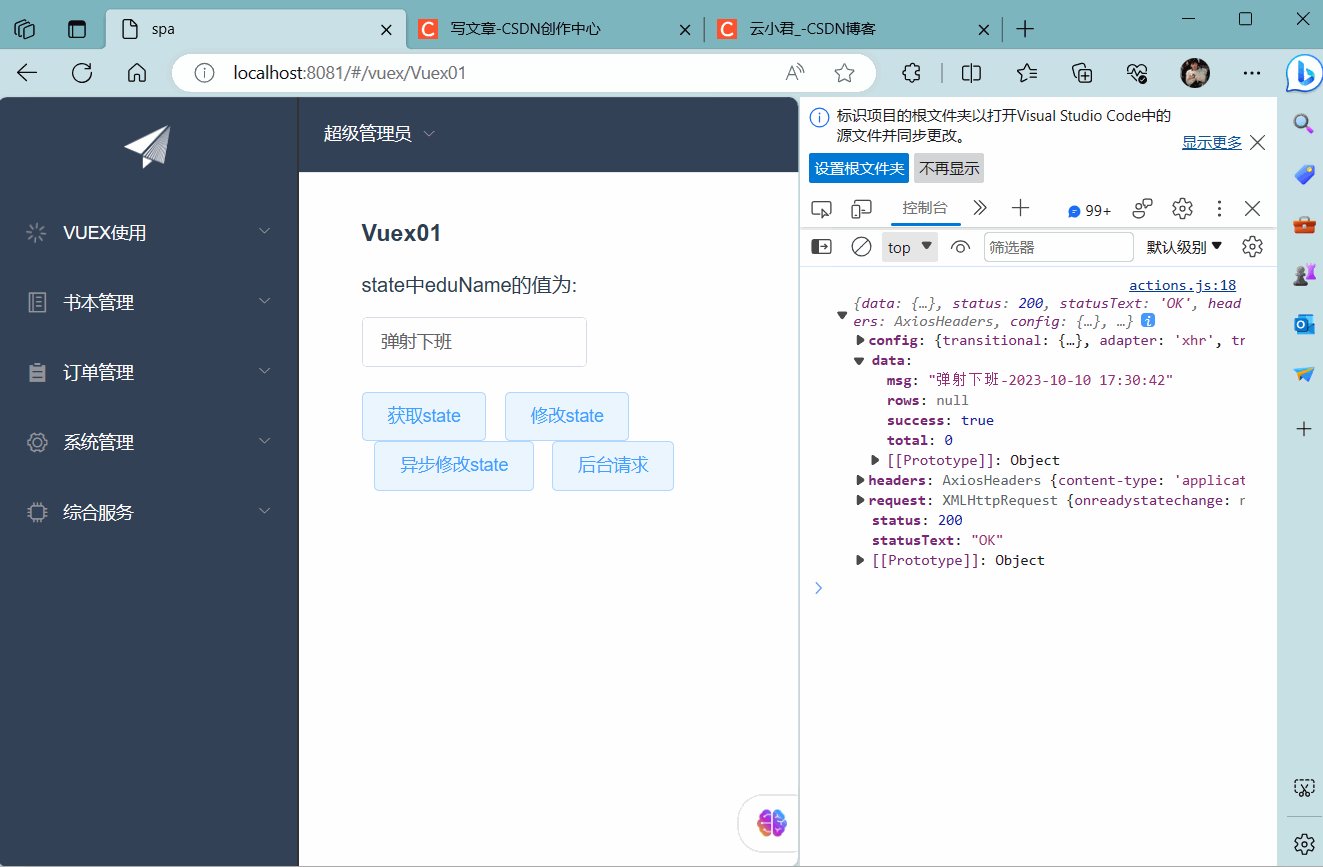
目录 一.概述 二.取值 2.1.安装 2.2.菜单栏 2.3.模块 2.4.引用 三.改值 四.异步&后台请求 好啦今天就到这里了希望能帮到你哦!!! 一.概述 Vuex 是一个用于 Vue.js 应用程序的状态管理库。它主要用于集中管理应用程序中的共享状态,使得状态的变化可追踪、可调试,并且在不同组件之间共享状态变得更加简单。 在 Vue
Vuex存值取值与异步请求处理
目录 前言 一、Vuex简介 1.Vuex是什么 2.Vuex的核心概念 3.使用Vuex的好处 4.Vuex执行流程 二、Vuex的使用步骤 1.安装Vuex 2.创建store模块,分别维护state/actions/mutations/getters 3.使用Vuex存储值,获取值和改变值 1.state.js---存值 2.mutations.js---改变值
Vuex存值取值与异步请求处理
目录 前言 一、Vuex简介 1.Vuex是什么 2.Vuex的核心概念 3.使用Vuex的好处 4.Vuex执行流程 二、Vuex的使用步骤 1.安装Vuex 2.创建store模块,分别维护state/actions/mutations/getters 3.使用Vuex存储值,获取值和改变值 1.state.js---存值 2.mutations.js---改变值
Vuex的基础使用存值及异步
目录 一、概述 ( 1 ) 讲述 ( 2 ) 概念 ( 3 ) 作用 二、取值 1. 安装 2. 菜单栏 3. 模块 4. 引用 三、改值 四、异步&后台请求 带来的获取 一、概述 ( 1 ) 讲述 Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态的变更可追踪和可维护。