插播一则广告(长期有效)
应发展需要,需要在武汉招JavaScript工程师若干
要求:对前端技术(JavasScript、HTML、CSS),对可视化技术(Canvas、WebGL)有浓厚的兴趣
基础不好的可培养,基础好的可共谋大事
感兴趣的给我发邮件:hr@servasoft.com
----------------------广告结束-----------------------------
原本以为这次的机房资产管理项目告一段落,可以歇一歇,哥还是太天真了。我们伟大的甲方又拿下了第二期的项目,誓把哥的才华发挥到极致啊。国庆长假也没正经休息几天,硬是给人折腾出了个demo,加上了容量管理、电源走线、告警巡航这些实用功能,以及温湿度、风向、门禁、视频监控效果。
对了,第一次来看哥的童鞋,这里有前两篇的链接:
第一季:如何从零开始搭建基于HTML5和WebGL的3D机房场景
第二季:场景和功能的丰富,包括机柜、设备、走线、路径规划等功能
错过前两期的童鞋,依然可以邮件我:tw-service@servasoft.com,这次的功能是最完整的。
甲方虐归虐,思路还是比较清晰的,第一期重点放在三维呈现和静态的资产管理上,第二期着重动环监控,这样基本上一个比较完整的数据中心监控系统就出来了。废话不多说了,这就开始给大家介(嘚)绍(瑟)。
界面美化
这次先是做了一些界面的美化工作,最近跟设计师mm配合得不错,果然界面档次也有所提高。
右键菜单调整
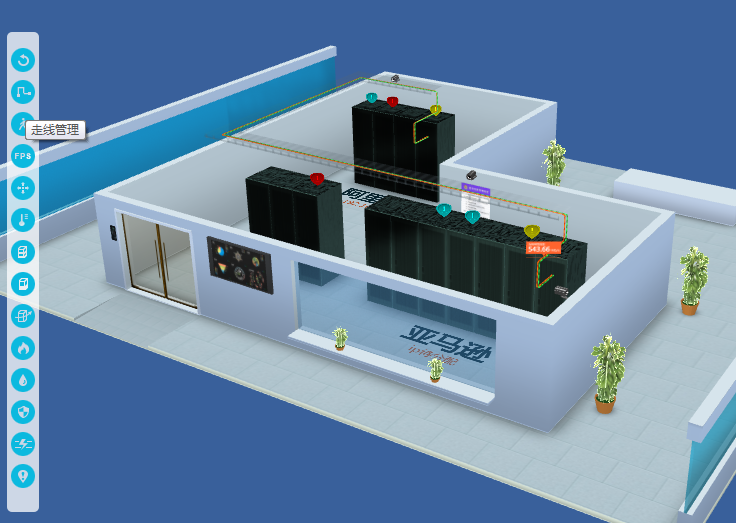
随着demo上堆砌的功能越来越多,右键的按钮也不够使了,加之有朋友反映右键菜单有点隐蔽不容易找到,我把所有的功能效果都改为从工具栏按钮进入,直接纵向显示放在了左侧,效果还不错:
动态客户信息
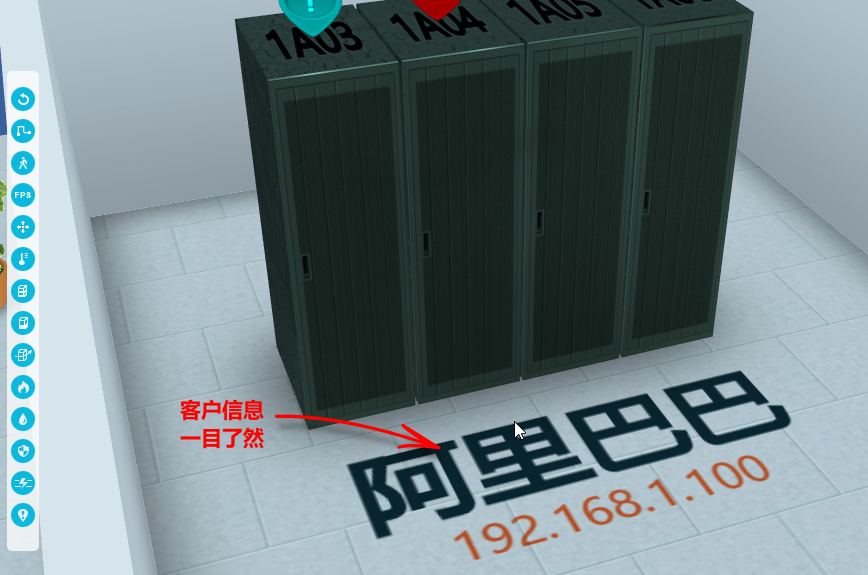
上次在机柜顶部显示资产编码的方式得到了客户的肯定,这次又尝试在机柜组地板上动态生成客户的信息,这就是3D的好处啊,哪儿有空我贴哪里。
其它装饰性细节
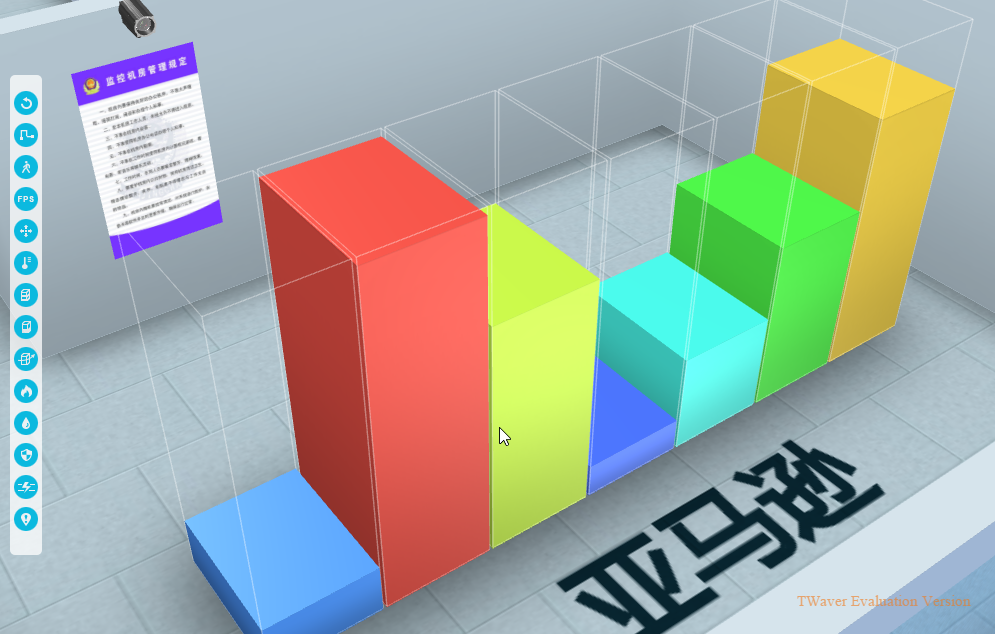
上次随手找的CCTV主播电视画面果断被吐槽了,看来大家还是很严肃地在探讨问题,所以这次我也把电视画面改成了统计图表,另外新增了特别合时宜的海报,给哥点个赞?
资产管理功能
以上都是一些界面上的小改动,下面给大家上几个硬菜。
机架可用空间
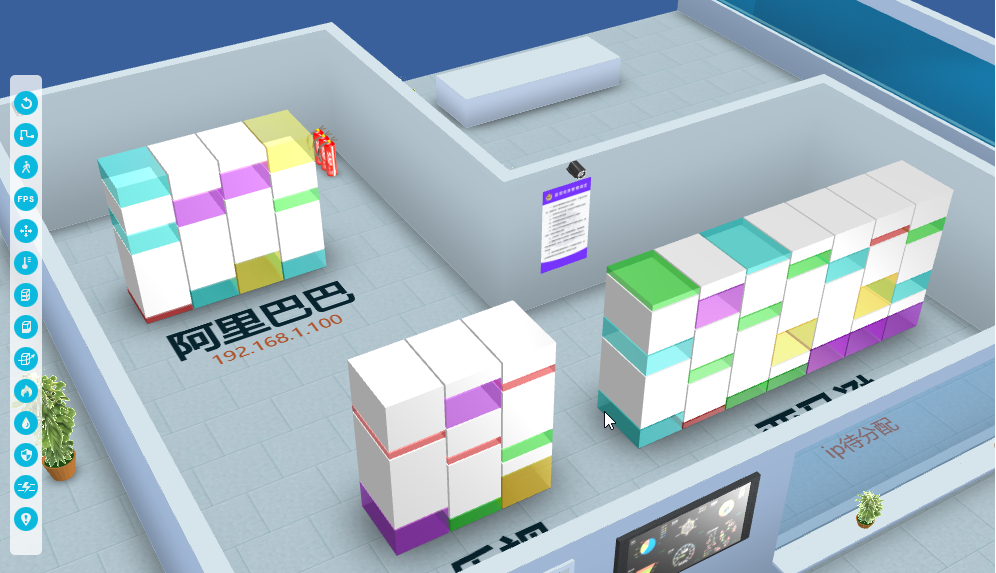
当服务器陆续上架后,会对机柜的空间产生占用和分隔。及时了解整个机房中每个机架的占用情况和空闲空间的大小情况,是非常重要的日常工作。通过3d来呈现就再适合不过了:我们把有服务器占用的空间用白色块填充,有空闲的空间根据大小不同用不同的色块填充,就有了下方的效果:
图上的颜色不光是为了好看,上面1-2U的空间用红色、5U以下的用紫色,通过不同颜色来表示连续剩余空间的数量,白色表示已经占用的空间,这样对于机房管理人员来说,可以迅速掌握整个机房的占用情况。当机房要上架一个5U的设备,我们可以一眼看到哪里有紫色的色块,并快速定出在哪里上架。
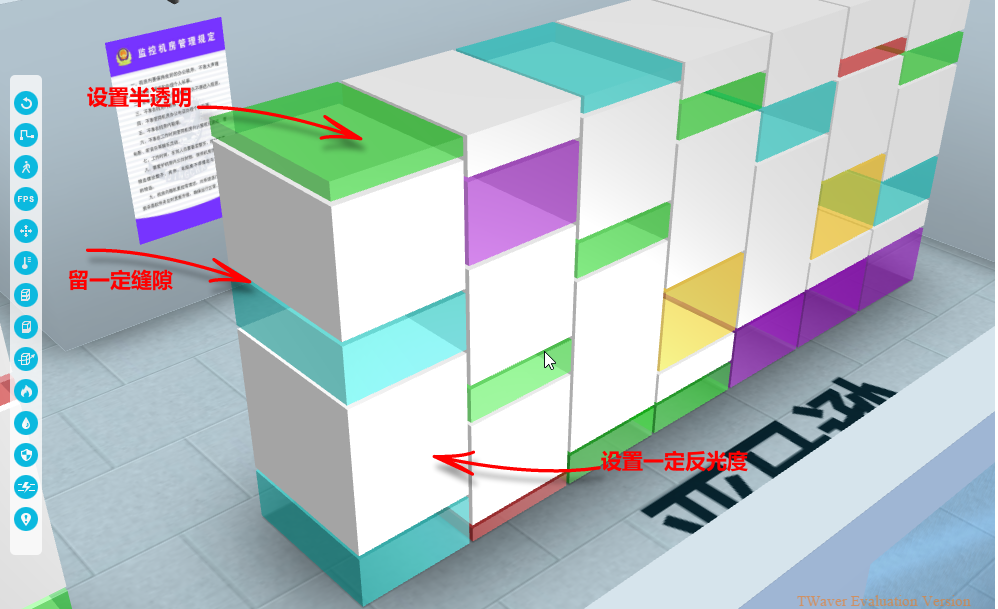
实现这一效果很简单,简单说一下思路:切换空间视图后,首先把原来的机柜隐藏,然后在同样的地方根据空间和设备情况创建多个不同的立方体进行罗列。立方体的颜色根据立方体的高度进行调整。为了增加视觉效果,可以留意立方块不要完全紧挨一起,可以留一点空隙增加立体感;空闲的方块设置一定的透明度,以和乳白色的占用空间形成一定的差异;设置一定的反光度,增加色块的质感。如下图:
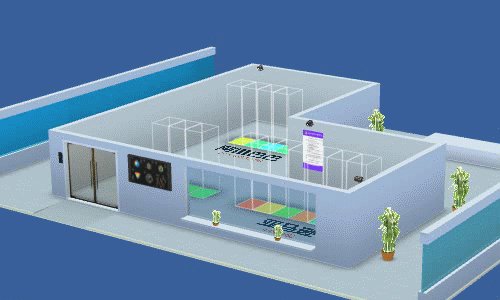
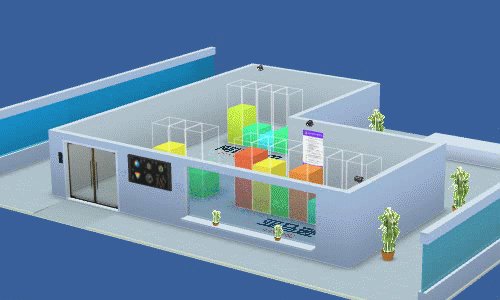
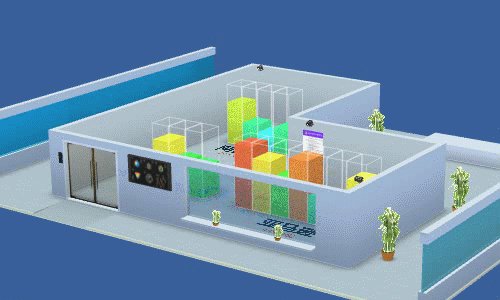
机柜利用率
项目还有个需求是显示机柜的整个空间使用率情况。使用率不用显示具体哪里占用哪里空闲,只要显示一个整体使用比例即可,相对简单一点。先用一个线框把机柜位置显示出来,再把一个高度符合使用比例的立方块显示出来就行了,类似一个柱状图。设置一下颜色、光照等属性,让它看上去更真实:
纯3d的“动画”冒出来的柱状图,还能绑定真实数据,也算是个很棒的应用了。GIF录得不咋滴,想看高清大动画的朋友,还是直接看源程序吧。
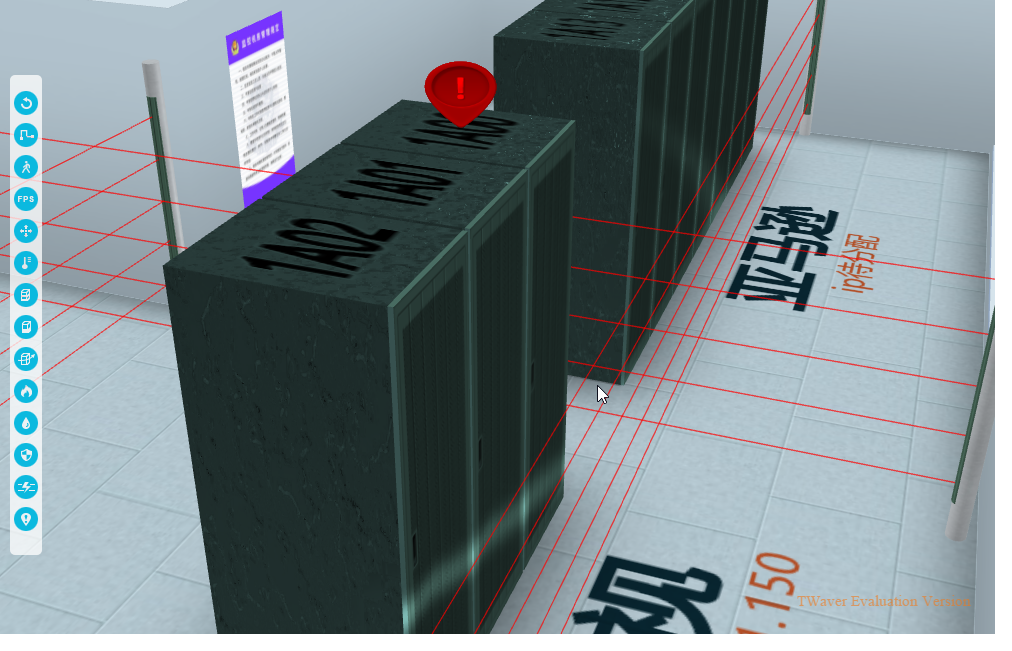
告警巡航
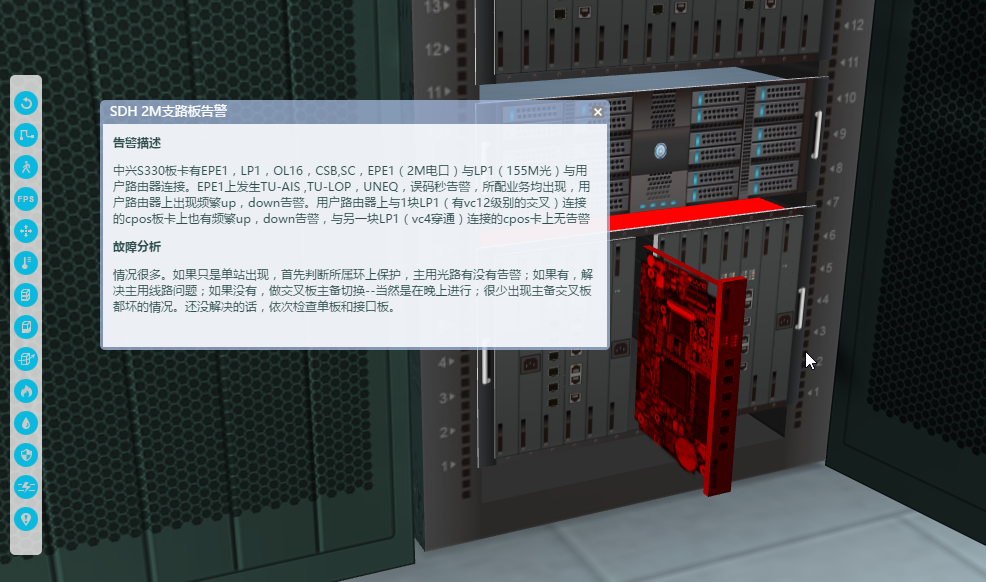
上一篇里,已经介绍了设备告警的用法,这里进一步增加了告警巡航的功能,即当一个告警发生后,自动将镜头推向故障点,并显示故障信息,这是告警巡航的作用。下面的图显示了当一个告警发生后,镜头会在场景中自动进行漫游,寻找机房门,进入,推向故障机柜,打开机柜门,拉出故障设备、板卡,并显示故障详细信息。
动力环境监控
动力环境监控的对象主要是机房动力和环境设备等设备,像配电、UPS、空调、温湿度、漏水、门禁、安防、消防、防雷等等,这些通常会有独立的采集和监控系统,我需要做的是把动环的效果用3D呈现,并且和系统的真实数据进行对接。
温度监控
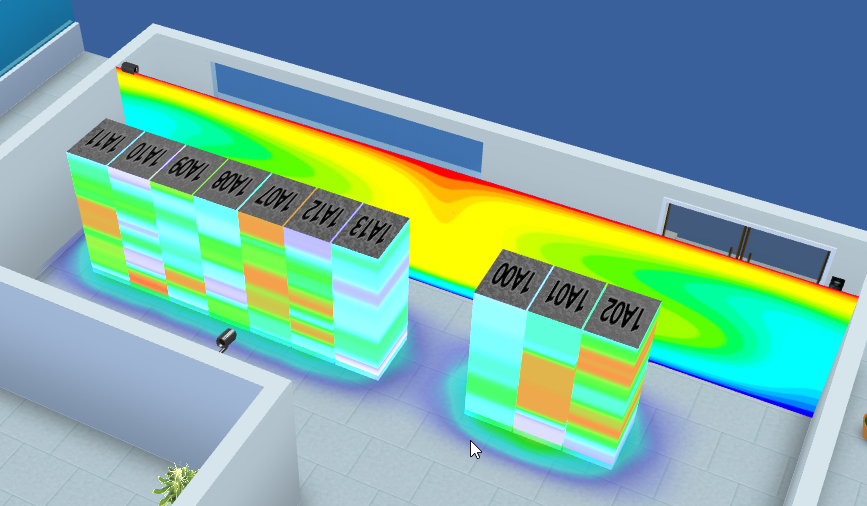
温度监控是机房中动力环境监控的重要内容。机房里面大量的设备运行产生大量热量,需要及时监控温度的热点,避免温度过高导致设备故障。在我们的项目中,每个机柜都有温度采集器,每个机柜的纵向也有多个温度传感器,可以通过后台接口采集到。有了这些数据,就可以做温度的呈现了。一般传统的方法是显示温度数字,这样并不太直观。新潮一点的玩法是显示温度云图。也就是根据温度采样点动态生成一个渐变的温度场云图,再将图贴在地板上,这样能更直观的观察到温度在空间的变化。
温度云图模拟了热衰减的过程,并在地板上留下痕迹。同样,纵向的设备上也通过温度数值来生成色差不同的温度图贴在机架上,这样一眼就能看到整个机柜的热点在哪里,以便及时查看故障或调整空调气流。
对于没有机柜的位置,可以通过增加一个纵向空间切片来显示温度云图:
上图在机柜旁边纵向虚拟切片,并对这一切面上进行温度采集、渲染。可以观察出温度随着气流、空间的变化而产生的变化,从而知道整个空间的热点分布。可以根据需要增加更多切片,不过过多切片也会相互遮盖,影响视觉效果。
生成温度场的代码如下。需要传入机架和机架上的温度采集点信息:
createSideTemperatureImage: function(rack, count){var width=2;var height=rack.getHeight();var step=height/count;var board = new TemperatureBoard(width,height,'v', height/count); for(var i=0;i<count;i++){ var value=0.3+Math.random()*0.2;if(value<4){value=Math.random()*0.9;}board.addPoint(width/2,step*i,value);};return board.getImage();}以上温度值是随机产生,项目中可接入实际数值。
空调风向
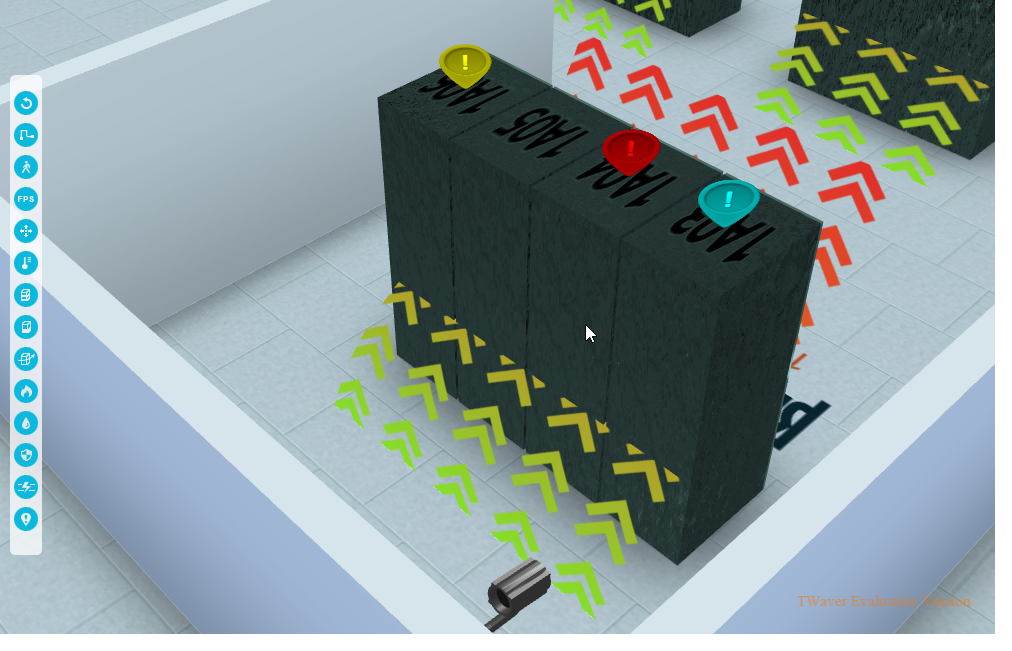
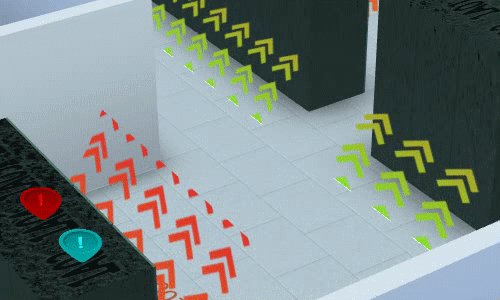
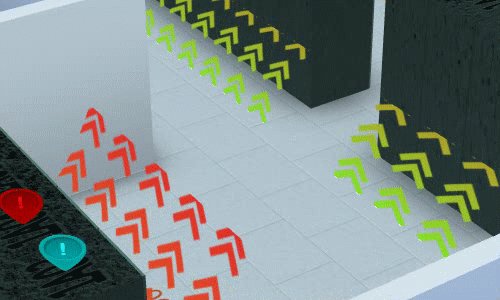
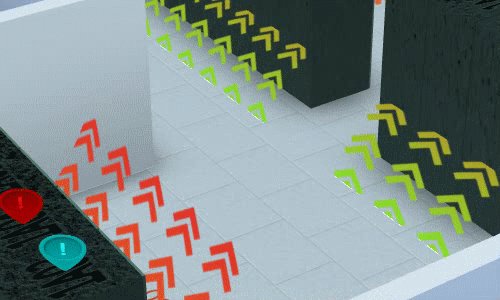
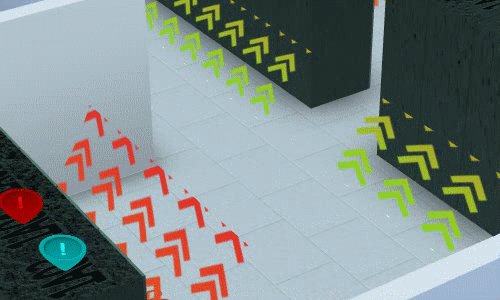
机房中的空调冷风流向也是一个需要监控的业务。一般冷风从地板下方吹出、穿过机柜从上方流走。如果有通道的情况,冷风的冷却效效率会更好。下图展示了冷风是如何流动的。其中箭头会用流动的动画效果展示。
通过颜色的变化可以看到空气随着流动的变化而产生的温度变化。(下面是一张动图,好像要戳开才会动)
要做这一效果,先创建一个曲面的对象,然后在上面添加箭头的贴图。然后启用一个动画,来控制贴图的位移,就可以实现动画流动的效果了:
toggleAirView: function(network){network.airView=!network.airView;if(!network.getDataBox().airPlanes){network.getDataBox().airPlanes=demo.createAirPlanes();}for(var i=0;i<network.getDataBox().airPlanes.length;i++){var plane=network.getDataBox().airPlanes[i];if(network.airView){network.getDataBox().add(plane);plane.airAnimation.play();}else{network.getDataBox().remove(plane);plane.airAnimation.stop();}} }烟雾监控
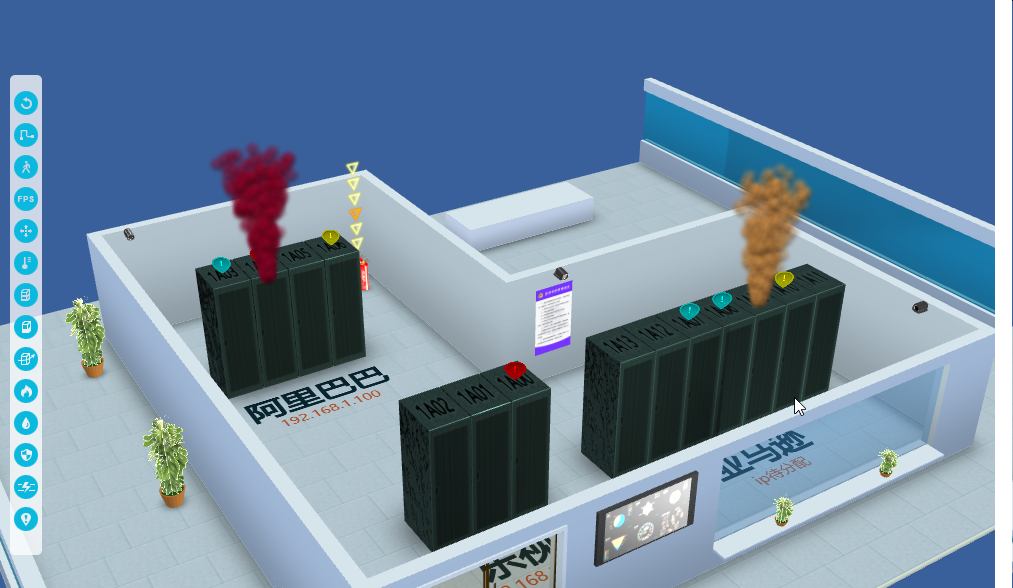
现在的建筑中一般都有烟雾监控传感器,当有烟雾发生时会发生报警。下图模拟了当发生烟雾的情况,我们在着火点用一团烟雾来渲染,增加场景的逼真度。同时通过动画,来模拟烟雾的冒出情况。
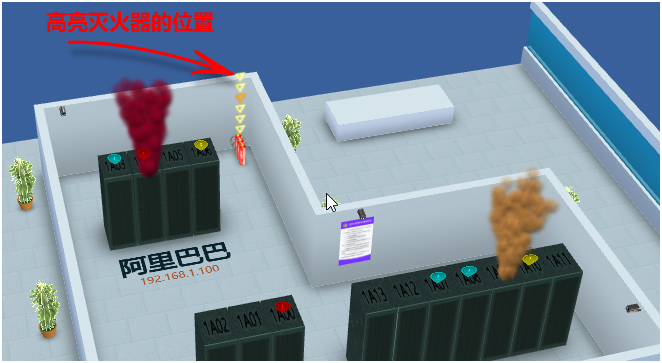
同时把场景中的灭火器的位置高亮并用箭头动画示意,提示灭火器材位置,及时施救。
然而,这个功能可能并没什么卵用。一旦机房失火,产生的后果将是灾难性的,不是几个灭火器能够解决的。最好还是做好防灾预案和日常维护。
漏水监控
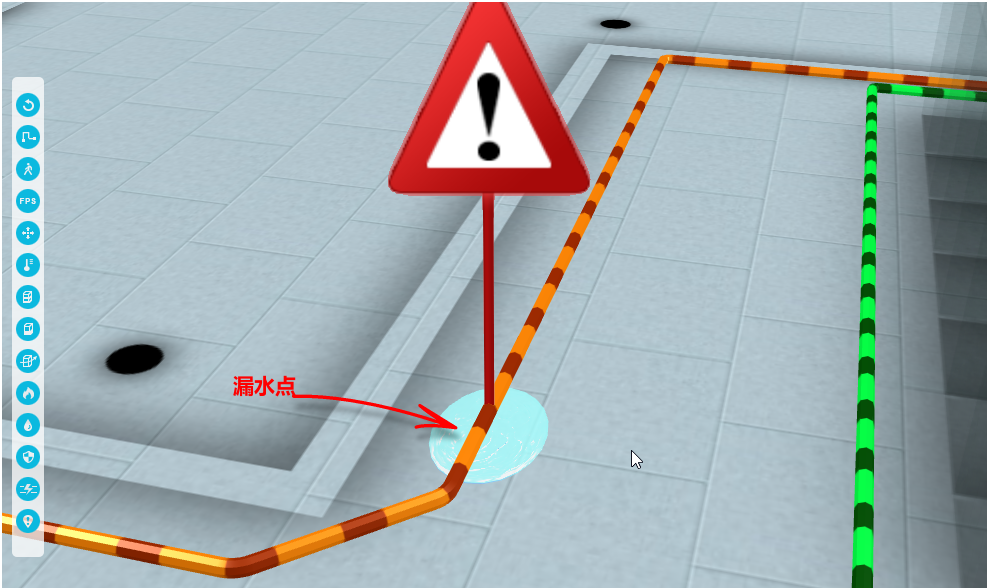
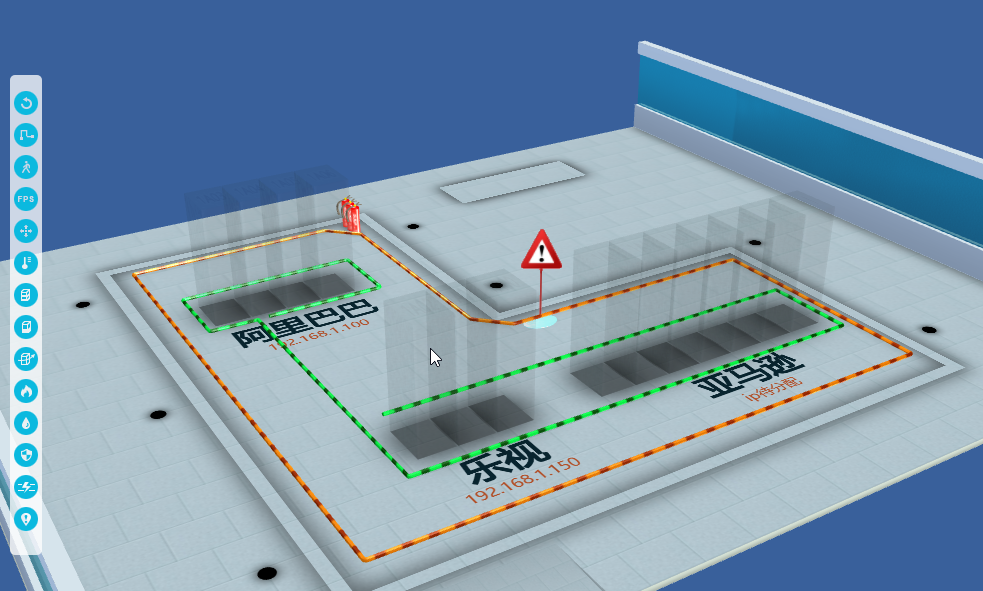
机房除了怕火,再就是怕水。机房漏水产生的后果恐怕不必火灾更小。水会直接导致设备和损坏,应该大力防范。水的产生一般来自管道或设备的漏水,可以通过地板铺设漏水绳进行监控。下图展示了当机房中铺设多条漏水绳并发生漏水的情况:
漏水点可以通过漏水绳精确检测,我们在3d场景中进行精确定位和显示,并通过一个标签指示其位置。为了观察的更清晰,这里动态虚化了机柜和房间等物体,能一目了然看清漏水绳的走向和分布。
防盗监测
机房会严格限制人员的进入。对于敏感区域,可以放置防盗红外或激光探头,当有人员通过,会立刻发起警报,起到防止进入和防盗的效果。这种激光防盗在各种电影大片中已经屡见不鲜了:
似乎密室逃脱、拓展训练等游戏里面都有了,急速前进里筷子兄弟过激光阵可把我看得愁死了,下次公司组织活动的时候可以搞一把:
回到机房,不是拍电影的话一般不用布成天罗地网,比较规整的线就可以了:
里面的射线可以通过line对象创建,设置颜色、透明度、反光度等即可。貌似这个机房要想进去偷点东西还挺有难度的吧。
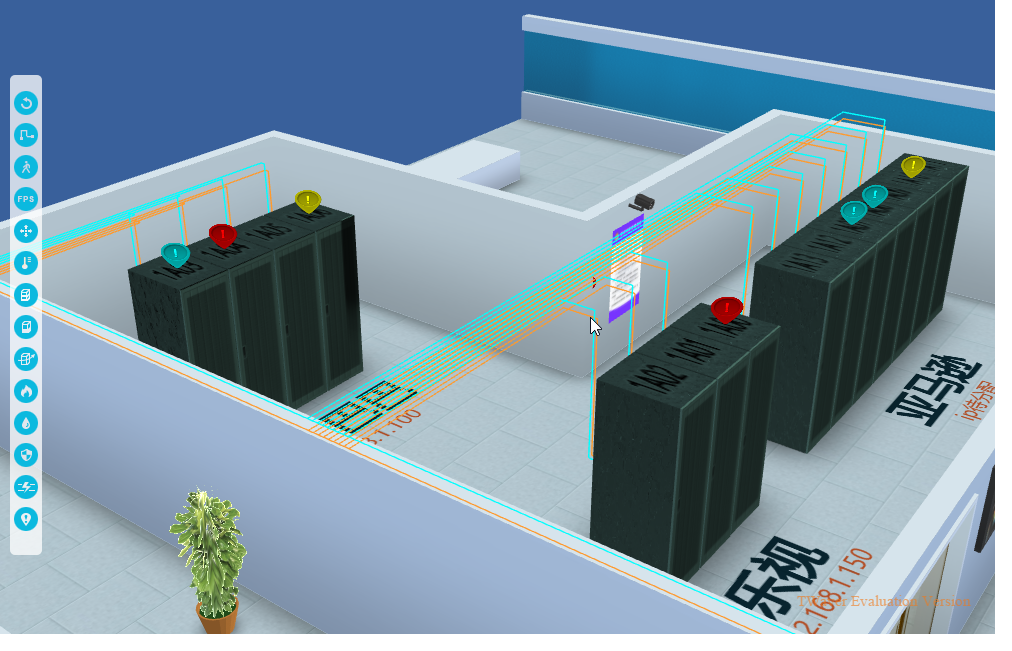
电源走线
沿着这个思路,利用line对象,可以创建更多连线管理。例如电源的布线走线显示。每一个机柜的供电线布局走线,可以通过不同的颜色和走向进行显示。这样会比传统的表格或2d图形显示更加直观。
安防监控
安防监控,最传统的做法是视频监控,在机房的各个位置放上摄像头,然后集中对画面进行监控。
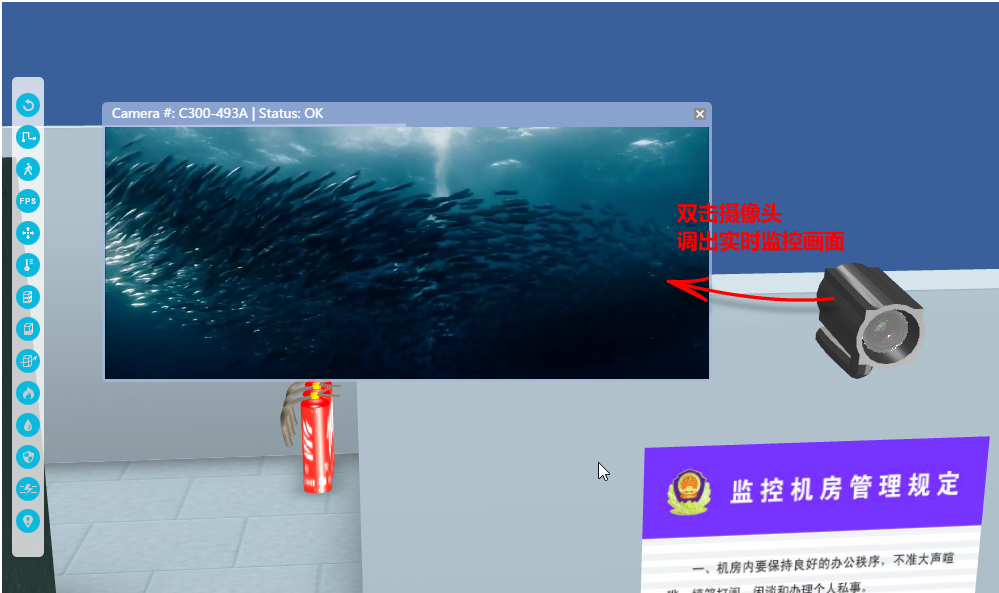
视频监控
在我们的3D机房中,则可以通过json进行配置显示摄像头的位置,摄像头可以根据不同类型进行提前建模,根据json配置进行动态加载。:
双击摄像头,可以连接摄像头调出实时监控视频画面。这里放了一个假视频代替了。
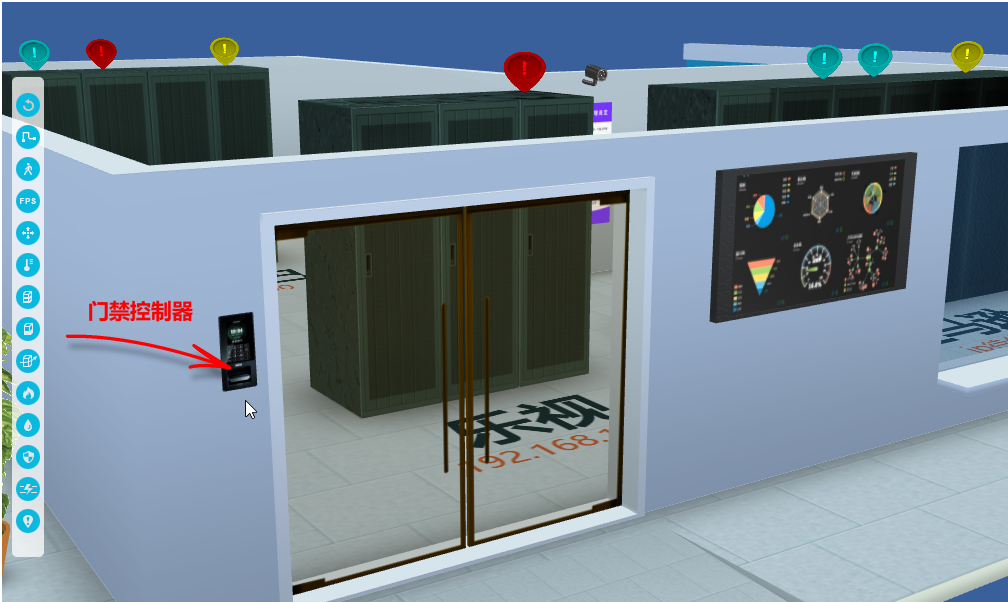
门禁监控
安防的另一个重要部分就是门禁系统,通常门禁设备的厂家会自带管理系统,我们只需要把系统数据接进平台即可。在3D呈现上,我们可以把门禁的位置展示出来:
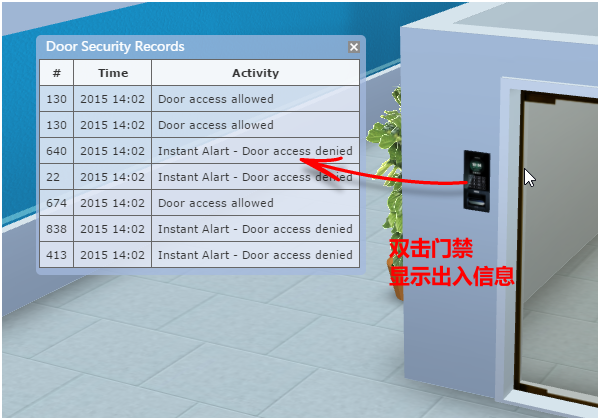
双击门禁控制器后,显示人员的进出信息:
三维拖拽功能
很多拿到程序的朋友留言问如何能够直接在界面上拖拽移动机柜何设备。通过api移动物体并不复杂,object.setPosition(x,y,z)就行了。不过在界面上如果在3d中直接通过鼠标拖拽就要考虑如何操作方便。点击这个按钮,可以切换到编辑模式,此时可以直接在界面上移动机柜位置。
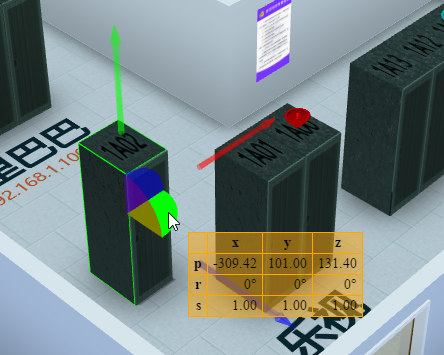
编辑模式下,鼠标点击可以选中一个机柜。同时机柜会出现3个扇形和3个箭头。点中任意扇形拖拽,可以在所在的平面上平移;点击任意箭头拖拽,可以在这个轴向上平移。同时为了能看清坐标数值,在鼠标的tip中显示了当前x、y、z的数值,以及旋转、缩放比例的数值。如下图:
当然在这里,机柜只能允许在水平面平移,纵向平移没有什么实际意义,这都可以通过代码进行控制。下面的代码可以控制是否允许拖拽、是否允许缩放、旋转等操作:
var editInteraction = new mono.EditInteraction(network);editInteraction.setShowHelpers(true);editInteraction.setScaleable(false);editInteraction.setRotateable(false);editInteraction.setTranslateable(true);这样,我们就可以很任性的对机房进行自定义布局了,很多家装设计的工具也是这样的原理。
其他
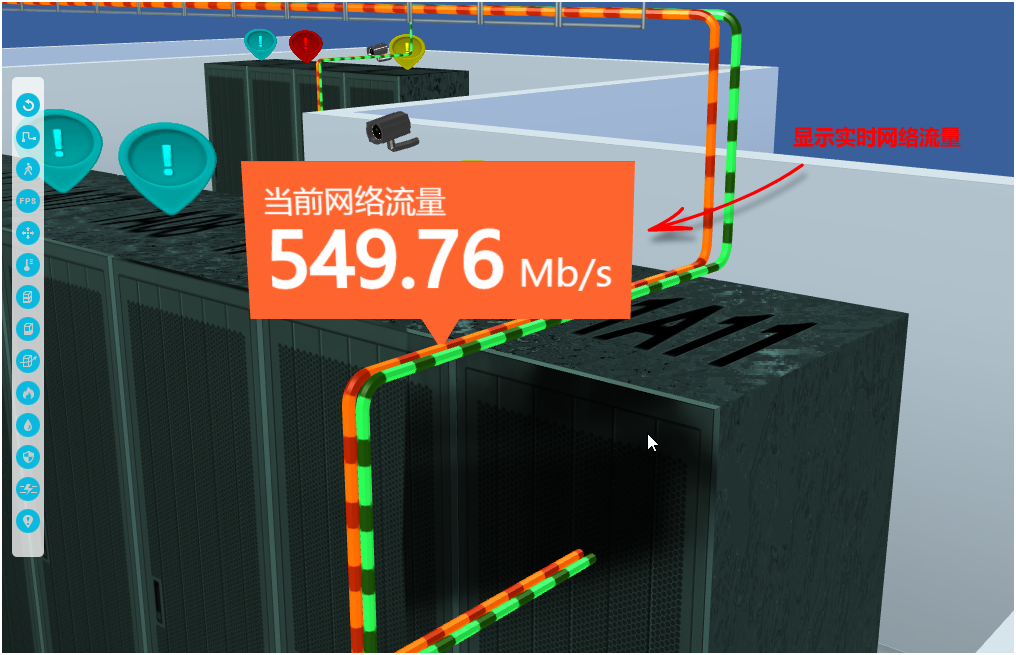
以上是这次大更新的主要内容,根据项目的需求,程序还做了其他很多小改进,具体大家可以自己看看。包括连线显示实时流量信息(如下图:)
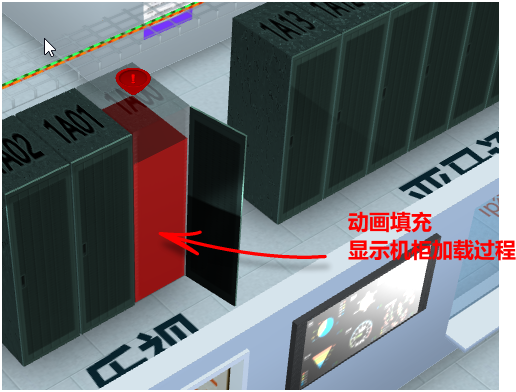
动画显示机柜设备的加载过程:
更多细节改进就不再赘述,感兴趣的同学可以留言或发邮件到tw-service@servasoft.com,欢迎一起探讨!如果大家想看到什么更多的效果也可以给我留言。时间有限,很多细节没办法写的很详细,请大家包涵。