本文主要是介绍three.meshline包MeshLineMaterial顶点着色器报错 ‘isPerspectiveMatrix‘ : no matching overloaded function found,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1. 问题描述
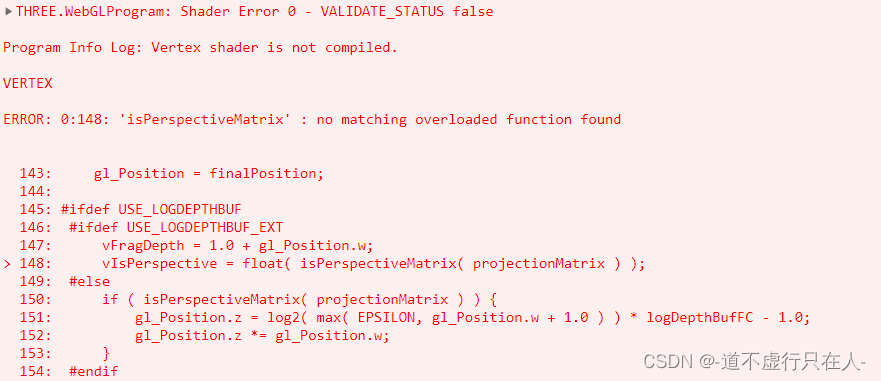
使用three.meshline包,实例化MeshLineMaterial运行,控制台报错(three.js1版本0.141.0, three.meshline版本1.4.0),如下图所示:

three.module.js?6573:18994 THREE.WebGLProgram: Shader Error 0 - VALIDATE_STATUS falseProgram Info Log: Vertex shader is not compiled.ERROR: 0:148: 'isPerspectiveMatrix' : no matching overloaded function found143: gl_Position = finalPosition;144: 145: #ifdef USE_LOGDEPTHBUF146: #ifdef USE_LOGDEPTHBUF_EXT147: vFragDepth = 1.0 + gl_Position.w;
> 148: vIsPerspective = float( isPerspectiveMatrix( projectionMatrix ) );149: #else150: if ( isPerspectiveMatrix( projectionMatrix ) ) {151: gl_Position.z = log2( max( EPSILON, gl_Position.w + 1.0 ) ) * logDepthBufFC - 1.0;152: gl_Position.z *= gl_Position.w;153: }154: #endif
2. 解决思路
- 首先看报错信息:
Vertex shader说明为顶点着色器,错误内容——isPerspectiveMatrix没有找到匹配的重载函数。那么干脆给它加上一个匹配的重载函数呗。 - 浅浅打个日志,看下这个材质实例化后,对象的结构,和顶点着色器具体的内容。
console.log("meshLineMaterial", meshLineMaterial);

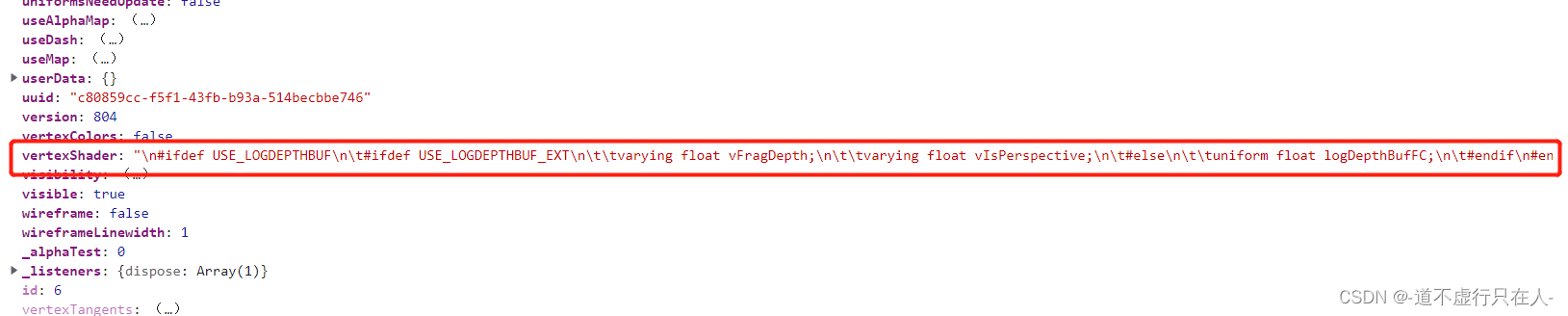
从对象中找到顶点着色器(vertexShader)

- 由此可见,可以直接在
vertexShader的前面加上isPerspectiveMatrix的定义, 具体操作方式如下:
meshLineMaterial.vertexShader = `bool isPerspectiveMatrix(mat4) {return true;}` + meshLineMaterial.vertexShader;
- 再次运行后,控制台报错果然消失,可以正常运行。
3. 关键代码
以下是部分代码(主要是生成曲线和生成MeshLine的部分)。
// 要绘制的路径上的一些关键点,每3个一组 const pointArr = [121.78093686863522, 0, -4.603376409073572,121.81339509799925, 0, -1.0333897782644268,88.18838269349277, 0, -1.0333897782644268,88.18838269349277, 0, 63.55900780432629,87.16531645200739, 0, 68.04794277498671,83.06620769318347, 0, 70.98695971872945,-1.130897005741467, 0, 70.34667258938468,-5.231039038271652, 0, 68.42613876317515,-7.758389327064392, 0, 64.62409029746112,-7.758389327064392, 0, 46.44123345882236,-114.62656106119152, 0, 46.44123345882236,-119.82497669490243, 0, 44.45968445743292,-121.94606515130032, 0, 39.4725534305143,-121.94606515130032, 0, -42.76532835182727,-120.11831411582477, 0, -48.53850237391983,-116.83579669695663, 0, -49.908124030849784,78.54313968215955, 0, -49.908124030849784,85.10694214192533, 0, -50.16532666595109,89.88557886450108, 0, -55.064547179368375,89.88557886450108, 0, -93.93831946321087,91.96632492268847, 0, -98.37744840781204,95.1920071430169, 0, -100.1746448114269,152.736779207395, 0, -100.1746448114269,157.30932898344975, 0, -96.64823157224308,160.4735065923067, 0, -99.846029526487,302.4743190232127, 0, -99.846029526487,307.28097694970387, 0, -98.29435216740127,309.4249527931002, 0, -93.79194193938966,317.1439029555364, 0, -10.678271186410282,322.7256435681537, 0, 64.82345541146658,321.948957384584, 0, 69.41475711676998,269.58743740380316, 0, 71.05051147709406,163.1264743368946, 0, 71.05051147709406,159.53952961773413, 0, 68.13337162416227,159.53952961773413, 0, -4.677615417615058,124.42066238999215, 0, -4.677615417615058,];// 将上面的数组转换成坐标的数组const points = [];for (let i = 0; i < pointArr.length; i += 3) {points.push(new Three.Vector3(pointArr[i], pointArr[i + 1], pointArr[i + 2]));}// 根据所有点,生成一条“不闭合”的曲线const pathCurve = new Three.CatmullRomCurve3(points, false, 'catmullrom', 0);// 根据曲线上的点,生成几何体getPoints的数量越大,几何体越平滑const geometry = new Three.BufferGeometry().setFromPoints(pathCurve.getPoints(10000));// 实例化MeshLineconst meshLine = new MeshLine();meshLine.setGeometry(geometry);// 纹理贴图const arrow = await new Three.TextureLoader().loadAsync(require('@/assets/textures/golden-arrow.png'));arrow.wrapS = Three.RepeatWrapping;arrow.wrapT = Three.RepeatWrapping;// 实例化MeshLine的专属材质const meshLineMaterial = new MeshLineMaterial({useMap: 1, // 使用贴图map: arrow,color: 0xff00ff, // 贴图叠加颜色repeat: new Three.Vector2(500, 1), // 贴图重复数量transparent: true,lineWidth: 10,dashArray: 0.01, // 一组虚线占总长度的比例side: DoubleSide,});// 解决MeshLine材质顶点着色器报错meshLineMaterial.vertexShader = `bool isPerspectiveMatrix(mat4) {return true;}` + meshLineMaterial.vertexShader;// 实例化渲染出来的网格模型,注意几何体使用MeshLine的几何体 const pathToShow = new Three.Mesh(meshLine.geometry, meshLineMaterial);// 场景的实例化此处不表scene.add(pathToShow);
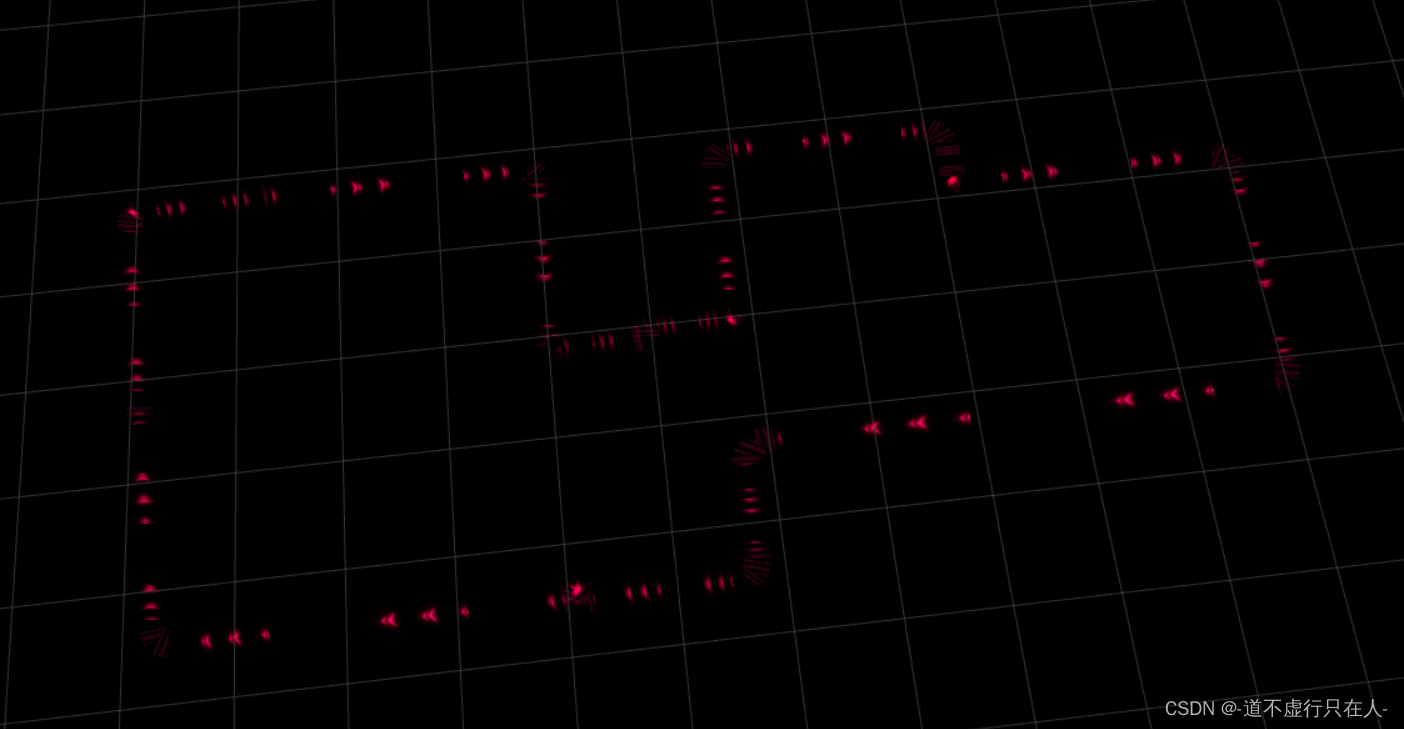
4. 运行效果
这篇关于three.meshline包MeshLineMaterial顶点着色器报错 ‘isPerspectiveMatrix‘ : no matching overloaded function found的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






