本文主要是介绍element el-table表格表头某一列表头字段修改颜色,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
需求:

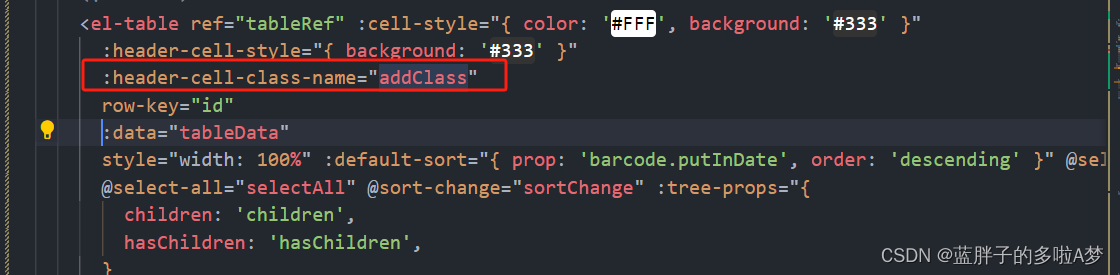
1 使用 :header-cell-class-name="addClass" 属性

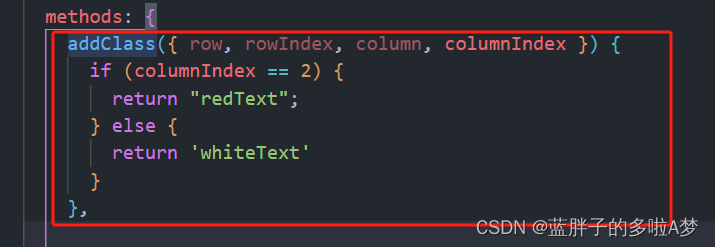
2 根据显示条件 在redText,whiteText 中设置你想要添加的必填表头index

3.根据条件修改文字样式

完整代码
<el-table ref="tableRef" :cell-style="{ color: '#FFF', background: '#333' }":header-cell-style="{ background: '#333' }" :header-cell-class-name="addClass" row-key="id" :data="tableData"style="width: 100%" :default-sort="{ prop: 'barcode.putInDate', order: 'descending' }" @select="select"@select-all="selectAll" @sort-change="sortChange" :tree-props="{children: 'children',hasChildren: 'hasChildren',} "></el-table>
methods: {addClass({ row, rowIndex, column, columnIndex }) {if (columnIndex == 2) {return "redText";} else {return 'whiteText'}},}
<style rel="stylesheet/scss" lang="scss" scoped>
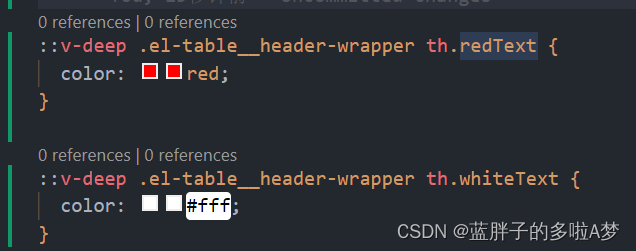
::v-deep .el-table__header-wrapper th.redText {color: red;
}
::v-deep .el-table__header-wrapper th.whiteText {color: #fff;
}
</style>
实现

参考链接:https://blog.csdn.net/weixin_47438917/article/details/127262354
这篇关于element el-table表格表头某一列表头字段修改颜色的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






