本文主要是介绍WebGL HUD(平视显示器),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
HUD(平视显示器)
如何实现HUD
示例程序(HUD.html)
示例程序(HUD.js)
代码详解
在网页文字上方显示三维物体
代码详解
HUD(平视显示器)
平视显示器(head up display)简称HUD,最早用于飞机驾驶。平视显示器将一些重要信息投射到飞机驾驶舱前方的一块玻璃上,飞行员能够将外界的影像和这些重要信息融合在一起,而不用频繁低头观察仪表盘。三维图形程序,尤其是游戏,也经常在三维场景上叠加文本或二维图形信息,以达到HUD的效果。本文将创建一个示例程序,在三维场景上叠加一些符号和文字,如下图所示。

本例的三维部分取自PickObject程序WebGL 选中物体_山楂树の的博客-CSDN博客,额外的工作就是在三维场景前方绘制一个二维的三角形,打印几行文本,显示三维程序中立方体的当前角度。当立方体旋转时,角度变化也会实时地在文本中更新。
如何实现HUD
可以使用HTML和canvas函数来实现HUD,具体地,我们需要:
1.在HTML文件中,为WebGL绘制的三维图形准备一个<canvas>,同时为二维的HUD信息再准备一个<canvas>。令这两个<canvas>重叠放置,并让HUD的<canvas>叠在上面。
2.在前一个<canvas>上使用WebGL API绘制三维场景。
3.在后一个<canvas>上使用canvas 2D API绘制HUD信息。
如你所见,实现HUD效果的原理非常简单,只要两个<canvas>位置重叠,浏览器会自动将WebGL内容和HUD内容混合起来。我们来看一下示例程序。
示例程序(HUD.html)
对HTML文件做些修改,添加一个<canvas>标签。如下显示了HUD.html的代码。
<!DOCTYPE html>
<html lang="en"><head><meta charset="utf-8" /><title>HUD</title></head><body onload="main()"><canvas id="webgl" width="400" height="400" style="position: absolute; z-index: 0">Please use a browser that supports "canvas"</canvas><canvas id="hud" width="400" height="400" style="position: absolute; z-index: 1"></canvas><script src="../lib/webgl-utils.js"></script><script src="../lib/webgl-debug.js"></script><script src="../lib/cuon-utils.js"></script><script src="../lib/cuon-matrix.js"></script><script src="HUD.js"></script></body>
</html>
<canvas>标签的style属性可以用来定义其位置和外观,本例将两个<canvas>重叠放置,而且HUD的<canvas>叠在上层。style属性信息由名值对组成,属性名和属性值之间用冒号(:)隔开(第9行),比如这样:style=〞position:absolute〞,不同属性间用分号(;)隔开。
position属性表示确定<canvas>的位置的方式,z-index属性表示两个<canvas>的上下关系。
position属性的值是absolute,表示使用绝对坐标系确定<canvas>的位置。我们并没有通过具体的坐标值来指定<canvas>的位置,所以两个<canvas>都会出现在默认位置上,即页面的左上角,只要二者的大小一样,就完全重合了。z-index属性表示,当两个元素重叠时,哪个在上面哪个在下面。规则是,具有较大的z-index属性值的元素在上面。本例中,HUD的<canvas>的z-index值是1,而WebGL的<canvas>的z-index值是0,所以前者在上面。
总之,这段HTML代码的意思是,两个<canvas>元素重叠放置,HUD的<canvas>在WebGL的<canvas>的上面。由于在默认情况下,<canvas>的背景色是透明的,所以无须做其他处理,用户就能透过HUD的<canvas>看到WebGL所渲染的场景。所有在HUD的<canvas>中绘制的内容都会出现在WebGL渲染的三维场景之上,这样就产生了HUD效果。
示例程序(HUD.js)
接下来看一下HUD.js的代码,如下所示。与PickObject相比WebGL 选中物体_山楂树の的博客-CSDN博客,主要有两处区别:
1. 获取了HUD的<canvas>的绘图上下文,用来绘制三角形和文本。
2. 将鼠标点击事件响应函数注册到了HUD的<canvas>上,前例中是注册到WebGL的<canvas>上的。
第1步,在<canvas>上绘制了一个三角形。在第2步中,由于HUD的<canvas>叠在WebGL的<canvas>上面,所以鼠标点击事件是在前者上触发的,需要把事件响应函数注册到前者上。本例的顶点着色器和片元着色器与PickObject.js完全一样。
var VSHADER_SOURCE ='attribute vec4 a_Position;\n' +'attribute vec4 a_Color;\n' +'uniform mat4 u_MvpMatrix;\n' +'uniform bool u_Clicked;\n' + // 按下鼠标'varying vec4 v_Color;\n' +'void main() {\n' +' gl_Position = u_MvpMatrix * a_Position;\n' +' if (u_Clicked) {\n' + // 如果按下鼠标,则以红色绘制' v_Color = vec4(1.0, 0.0, 0.0, 1.0);\n' +' } else {\n' +' v_Color = a_Color;\n' +' }\n' +'}\n';
var FSHADER_SOURCE ='#ifdef GL_ES\n' +'precision mediump float;\n' +'#endif\n' +'varying vec4 v_Color;\n' +'void main() {\n' +' gl_FragColor = v_Color;\n' +'}\n';var ANGLE_STEP = 20.0; // 20度每秒
function main() {var canvas = document.getElementById('webgl'); // webgl canvasvar hud = document.getElementById('hud'); // 2d canvasvar gl = getWebGLContext(canvas); // webgl 上下文var ctx = hud.getContext('2d'); // canvas 上下文if (!initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE)) returnvar n = initVertexBuffers(gl);gl.clearColor(0.0, 0.0, 0.0, 1.0);gl.enable(gl.DEPTH_TEST);var u_MvpMatrix = gl.getUniformLocation(gl.program, 'u_MvpMatrix');var u_Clicked = gl.getUniformLocation(gl.program, 'u_Clicked');var viewProjMatrix = new Matrix4();viewProjMatrix.setPerspective(30.0, canvas.width / canvas.height, 1.0, 100.0);viewProjMatrix.lookAt(0.0, 0.0, 7.0, 0.0, 0.0, 0.0, 0.0, 1.0, 0.0);gl.uniform1i(u_Clicked, 0); // 将false传给u_Clickedvar currentAngle = 0.0; // 当前旋转角度hud.onmousedown = function (ev) { // 当按下鼠标时var x = ev.clientX, y = ev.clientY;var rect = ev.target.getBoundingClientRect();if (rect.left <= x && x < rect.right && rect.top <= y && y < rect.bottom) { // 检查鼠标是否在canvas内// 如果按下的位置在<canvas>内,则更新表面var x_in_canvas = x - rect.left, y_in_canvas = rect.bottom - y;var picked = check(gl, n, x_in_canvas, y_in_canvas, currentAngle, u_Clicked, viewProjMatrix, u_MvpMatrix);if (picked) alert('The cube was selected! ');}}var tick = function () { currentAngle = animate(currentAngle);draw2D(ctx, currentAngle); // Draw 2Ddraw(gl, n, currentAngle, viewProjMatrix, u_MvpMatrix);requestAnimationFrame(tick, canvas);};tick();
}function initVertexBuffers(gl) {// v6----- v5// /| /|// v1------v0|// | | | |// | |v7---|-|v4// |/ |/// v2------v3var vertices = new Float32Array([ // Vertex coordinates1.0, 1.0, 1.0, -1.0, 1.0, 1.0, -1.0, -1.0, 1.0, 1.0, -1.0, 1.0, // v0-v1-v2-v3 front1.0, 1.0, 1.0, 1.0, -1.0, 1.0, 1.0, -1.0, -1.0, 1.0, 1.0, -1.0, // v0-v3-v4-v5 right1.0, 1.0, 1.0, 1.0, 1.0, -1.0, -1.0, 1.0, -1.0, -1.0, 1.0, 1.0, // v0-v5-v6-v1 up-1.0, 1.0, 1.0, -1.0, 1.0, -1.0, -1.0, -1.0, -1.0, -1.0, -1.0, 1.0, // v1-v6-v7-v2 left-1.0, -1.0, -1.0, 1.0, -1.0, -1.0, 1.0, -1.0, 1.0, -1.0, -1.0, 1.0, // v7-v4-v3-v2 down1.0, -1.0, -1.0, -1.0, -1.0, -1.0, -1.0, 1.0, -1.0, 1.0, 1.0, -1.0 // v4-v7-v6-v5 back]);var colors = new Float32Array([ // Colors0.2, 0.58, 0.82, 0.2, 0.58, 0.82, 0.2, 0.58, 0.82, 0.2, 0.58, 0.82, // v0-v1-v2-v3 front0.5, 0.41, 0.69, 0.5, 0.41, 0.69, 0.5, 0.41, 0.69, 0.5, 0.41, 0.69, // v0-v3-v4-v5 right0.0, 0.32, 0.61, 0.0, 0.32, 0.61, 0.0, 0.32, 0.61, 0.0, 0.32, 0.61, // v0-v5-v6-v1 up0.78, 0.69, 0.84, 0.78, 0.69, 0.84, 0.78, 0.69, 0.84, 0.78, 0.69, 0.84, // v1-v6-v7-v2 left0.32, 0.18, 0.56, 0.32, 0.18, 0.56, 0.32, 0.18, 0.56, 0.32, 0.18, 0.56, // v7-v4-v3-v2 down0.73, 0.82, 0.93, 0.73, 0.82, 0.93, 0.73, 0.82, 0.93, 0.73, 0.82, 0.93, // v4-v7-v6-v5 back]);var indices = new Uint8Array([0, 1, 2, 0, 2, 3, // front4, 5, 6, 4, 6, 7, // right8, 9, 10, 8, 10, 11, // up12, 13, 14, 12, 14, 15, // left16, 17, 18, 16, 18, 19, // down20, 21, 22, 20, 22, 23 // back]);if (!initArrayBuffer(gl, vertices, 3, gl.FLOAT, 'a_Position')) return -1; // Coordinatesif (!initArrayBuffer(gl, colors, 3, gl.FLOAT, 'a_Color')) return -1; // Color Informationvar indexBuffer = gl.createBuffer();gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER, indexBuffer);gl.bufferData(gl.ELEMENT_ARRAY_BUFFER, indices, gl.STATIC_DRAW);return indices.length;
}function check(gl, n, x, y, currentAngle, u_Clicked, viewProjMatrix, u_MvpMatrix) {var picked = false;gl.uniform1i(u_Clicked, 1); // 画红色三角形draw(gl, n, currentAngle, viewProjMatrix, u_MvpMatrix);var pixels = new Uint8Array(4); // 存储像素值的数组gl.readPixels(x, y, 1, 1, gl.RGBA, gl.UNSIGNED_BYTE, pixels);if (pixels[0] == 255) picked = true; // 如果红色=255,则单击立方体gl.uniform1i(u_Clicked, 0); // 将false传递给uClickd(绘制具有指定颜色的立方体)draw(gl, n, currentAngle, viewProjMatrix, u_MvpMatrix);return picked;
}var g_MvpMatrix = new Matrix4(); // 模型视图投影矩阵
function draw(gl, n, currentAngle, viewProjMatrix, u_MvpMatrix) {// 计算模型视图投影矩阵并将其传递给u_MvpMatrixg_MvpMatrix.set(viewProjMatrix);g_MvpMatrix.rotate(currentAngle, 1.0, 0.0, 0.0); g_MvpMatrix.rotate(currentAngle, 0.0, 1.0, 0.0);g_MvpMatrix.rotate(currentAngle, 0.0, 0.0, 1.0);gl.uniformMatrix4fv(u_MvpMatrix, false, g_MvpMatrix.elements);gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT); gl.drawElements(gl.TRIANGLES, n, gl.UNSIGNED_BYTE, 0);
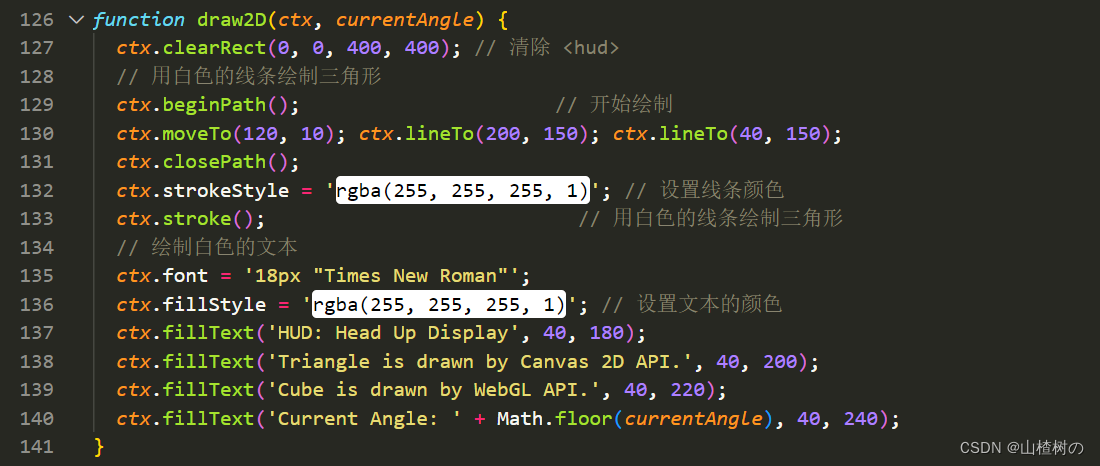
}function draw2D(ctx, currentAngle) {ctx.clearRect(0, 0, 400, 400); // 清除 <hud>// 用白色的线条绘制三角形ctx.beginPath(); // 开始绘制ctx.moveTo(120, 10); ctx.lineTo(200, 150); ctx.lineTo(40, 150);ctx.closePath();ctx.strokeStyle = 'rgba(255, 255, 255, 1)'; // 设置线条颜色ctx.stroke(); // 用白色的线条绘制三角形// 绘制白色的文本ctx.font = '18px "Times New Roman"';ctx.fillStyle = 'rgba(255, 255, 255, 1)'; // 设置文本的颜色ctx.fillText('HUD: Head Up Display', 40, 180);ctx.fillText('Triangle is drawn by Canvas 2D API.', 40, 200);ctx.fillText('Cube is drawn by WebGL API.', 40, 220);ctx.fillText('Current Angle: ' + Math.floor(currentAngle), 40, 240);
}var last = Date.now();
function animate(angle) {var now = Date.now(); var elapsed = now - last;last = now;var newAngle = angle + (ANGLE_STEP * elapsed) / 1000.0;return newAngle % 360;
}function initArrayBuffer(gl, data, num, type, attribute) {var buffer = gl.createBuffer();gl.bindBuffer(gl.ARRAY_BUFFER, buffer);gl.bufferData(gl.ARRAY_BUFFER, data, gl.STATIC_DRAW);var a_attribute = gl.getAttribLocation(gl.program, attribute);gl.vertexAttribPointer(a_attribute, num, type, false, 0, 0);gl.enableVertexAttribArray(a_attribute);gl.bindBuffer(gl.ARRAY_BUFFER, null);return true;
}
代码详解

由于程序是顺序执行的,我们先来看一下main()函数。首先,获取HUD的<canvas>元素(第27行)及其绘图上下文(第29行)。然后,在HUD的<canvas>元素上注册鼠标事件响应函数,该函数在PickObject.js中是注册到WebGL的<canvas>上的。这是因为HUD的<canvas>叠在WebGL的<canvas>上面,鼠标点击事件是在HUD的<canvas>上触发的。

tick()函数不仅需要调用draw()函数绘制三维场景(第56行),还要调用draw2D()函数绘制HUD信息(第55行)。

draw2D()函数接收两个参数,二维绘图上下文ctx和立方体的当前角度currentAngle(第126行)。该函数首先调用clearRect()方法,传入<canvas>的左上角坐标、宽度和高度,清空绘图区;然后绘制了一个空心的三角形:定义路径,指定颜色,并调用stroke()方法完成绘制(第129~133行);接着,绘制了一些文本:同样指定字体和颜色,并调用fillText()方法完成绘制(第135~140行)。fillText()函数接收三个参数,第1个参数是将要绘制的文本字符串,第2个和第3个参数绘制文本位置的x和y坐标。最后一行文本还显示了立方体的当前角度currentAngle,我们用Math.floor()方法截去了其小数部分。注意,和WebGL的<canvas>一样,HUD的<canvas>也需要在每一帧重绘,因为当前的角度一直在变化。
在网页文字上方显示三维物体
如果了解了实现HUD效果的原理,那么在网页上方显示三维物体就非常简单了。示例程序3DoverWeb把用来实现WebGL绘图的<canvas>叠置于网页上方,同时设置背景色为透明,程序的运行效果如下图所示。

代码详解
3DoverWeb.js几乎与PickObject.jsWebGL 选中物体_山楂树の的博客-CSDN博客完全相同,只有一处很小的改动,就是将背景色的α值从1.0改为0.0(第55行)。
![]()
将背景颜色的值设为0.0,WebGL <canvas>就会变成透明的,用户就可以透过它看到网页上的内容。你也可以试试将该α值改成0.0和1.0之间的某个值,<canvas>就会变成半透明的。
这篇关于WebGL HUD(平视显示器)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!