本文主要是介绍Unity内置Shader解读4——Diffuse Detail,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.Shader在什么情况下使用
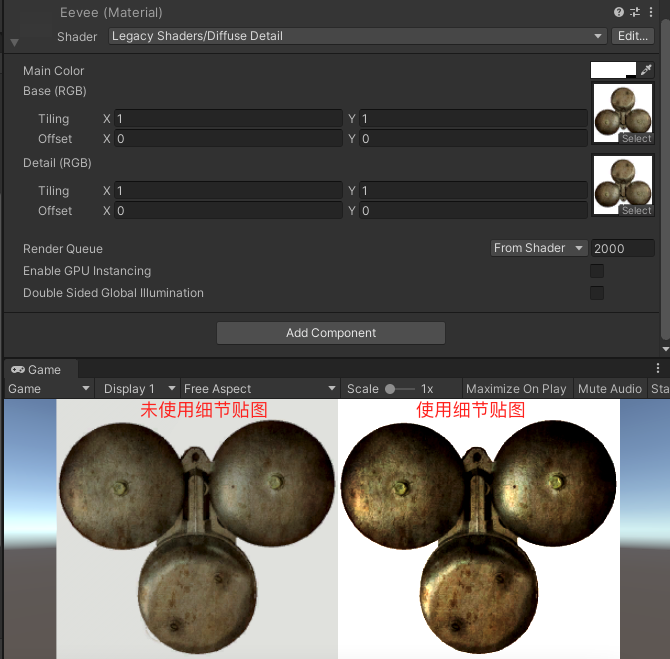
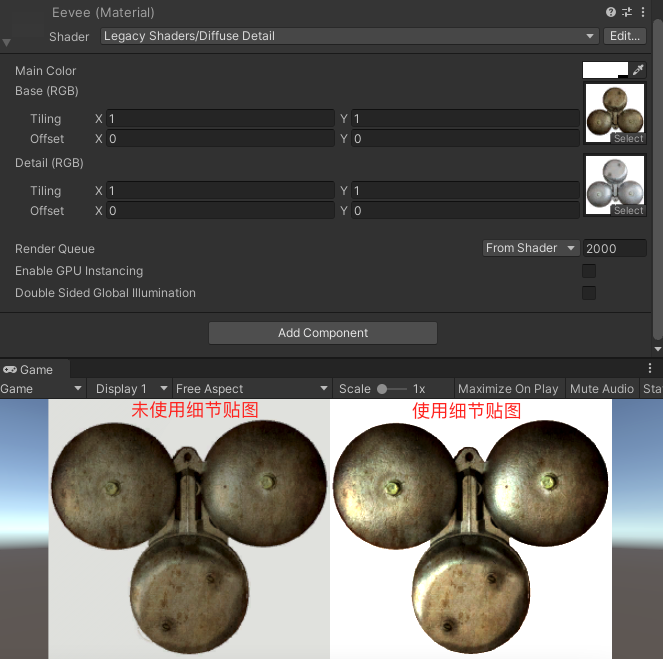
Diffuse Detail(漫反射细节)其实就是在原有纹理上叠加了一个贴图,然后由于混合方式是乘法会导致颜色变暗,就需要再乘一个参数使整体变得更亮。
所以如果叠加两张一样的会起到暗的更暗,亮的更亮的效果,如下

如果叠加不一样的图,会起到混合效果,如下对某些亮部进行了提亮

2.Shader的价值(用的多不多),Shader的难度
细节贴图的这个Shader可以说基本用不上-。-,毕竟有类似需求的基本得自己写非常复杂的shader代码了,官方提供的太过简单,仅供我们参考一下纹理混合的方式。
3.代码详细注释
Shader "Legacy Shaders/Diffuse Detail" {Properties {_Color ("Main Color", Color) = (1,1,1,1)_MainTex ("Base (RGB)", 2D) = "white" {}_Detail ("Detail (RGB)", 2D) = "gray" {}}SubShader {Tags { "RenderType"="Opaque" }LOD 250CGPROGRAM#pragma surface surf Lambertsampler2D _MainTex;sampler2D _Detail;fixed4 _Color;struct Input {float2 uv_MainTex;float2 uv_Detail;};void surf (Input IN, inout SurfaceOutput o) {fixed4 c = tex2D(_MainTex, IN.uv_MainTex) * _Color;//unity_ColorSpaceDouble是官方提供的,在Gamma空间下为2,在Linear空间下为4.594(2的2.2次方),目的就是上述的由于两个颜色相乘后色彩变暗,需要乘一个系数提亮。并且避免你在两个空间切换过程中颜色矫正不正确。// 实测了一下unity_ColorSpaceDouble的rgb三个值是一样的,但是a只有rgb三个值的0.5,所以如果混合提亮需要弱一些,可以改成*unity_ColorSpaceDouble.a。c.rgb *= tex2D(_Detail,IN.uv_Detail).rgb * unity_ColorSpaceDouble.r;o.Albedo = c.rgb;o.Alpha = c.a;}ENDCG}Fallback "Legacy Shaders/Diffuse"
}4.Shader编写思路,用到的知识点
unity_ColorSpaceDouble
这篇讲解得很好。
简单说一些unity_ColorSpaceDouble是官方提供的,在Gamma空间下为2,在Linear空间下为4.594(2的2.2次方),目的就是上述的由于两个颜色相乘后色彩变暗,需要乘一个系数提亮。并且避免你在两个空间切换过程中颜色矫正不正确。
实测了一下unity_ColorSpaceDouble的rgb三个值是一样的,但是a只有rgb三个值的0.5,所以如果混合提亮需要弱一些,可以改成*unity_ColorSpaceDouble.a。
相关文章:
这篇关于Unity内置Shader解读4——Diffuse Detail的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





