本文主要是介绍改造 layer 弹层移动版组件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
序
我们决定在自研的Craneoffice.net框架中,引入 layer弹出层移动版,无须引用 jquery,改造思路是用不同颜色的样式表达不同的警告级别,另外通过一些代码,解决不能嵌入或嵌入 iframe 不理想的问题。
演示视频
改造版layer组件演示视频
添加了一个方法
添加了 layer.gt(type) 方法,该方法用于便捷的设置警告类型样式,返回值为样式字符串。
参数介绍
layer.gt('ok') 成功类型的提示样式
layer.gt('error') 错误类型的提示样式
layer.gt('info') 信息类型的提示样式
layer.gt('alert') 警告类型的提示样式
代码示例
layer.open({style: layer.gt('ok'),content: '欢迎使用云服务。这是改造版layer弹出框!',btn: ['Yes', 'no', 'Canel'],shadeClose: false,yes: function () {layer.open({content: '点击了 Yes 按钮', time: 2, skin: 'msg'});},no: function () {layer.open({content: '点击了 No 按钮', time: 2, skin: 'msg'});},cancel: function () {layer.open({content: '点击了 Canel 按钮', time: 2, skin: 'msg'});}});给style属性通过这个方法赋值就可以了。
嵌入iframe
代码示例
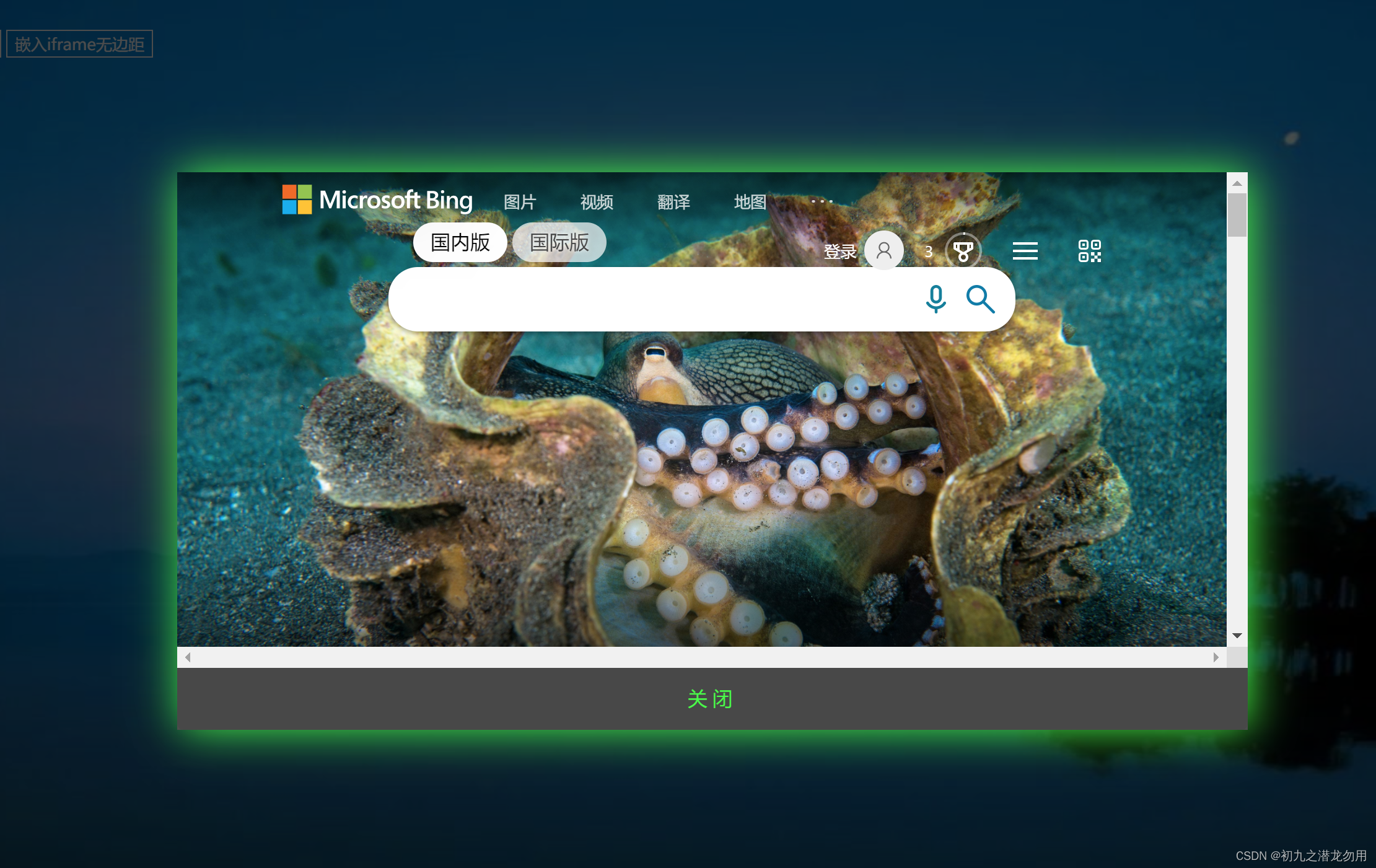
var url = 'https://cn.bing.com/';var ifr = document.createElement("div");var iframepage = '<iframe src="' + url + '" frameborder="0" height="400" width="100%" >'; //height不要设置百分比ifr.innerHTML = iframepage;layer.open({style: layer.gt('ok'),type: 0,content: ifr.outerHTML,btn: '关闭',yes: function () {layer.closeAll();}});通过这段代码可以正确显示想要达到的效果,显示如下图:

可实现无边距的嵌入iframe。
小结
这是我们引用的layer弹出层的早期组件,属于移动版,针对其中的改造只是体现了自己的一些设计想法,希望大家批评指正。
这篇关于改造 layer 弹层移动版组件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






