弹层专题
Taro多行文本最多展示5行,超出“查看更多”展示,点击弹层
Taro中,页面需求: 多行文本,展示最多展示5行,超出5行,展示“查看更多”按钮,点击弹层展示文本详细信息。 弹层代码就不说了,着重说一下怎么获取区域高度~ 1.区域设置max-height,用于控制展示区域,最多5行 2.文本区域设置id名称,通过createSelectorQuery方法获取区域高度 3.文本设置line-height高度,乘以5 4.超出则说明文本展示已高于5行 in
国产web弹层组件 —— layer
关于layer的介绍,在我看来,该组件使用十分简单方便,能够快速满足我的需求! layer是一款近年来备受青睐的web弹层组件,她具备全方位的解决方案,致力于服务各水平段的开发人员,您的页面会轻松地拥有丰富友好的操作体验。 在与同类组件的比较中,layer总是能轻易获胜。她尽可能地在以更少的代码展现更强健的功能,且格外注重性能的提升、易用和实用性,正因如此,越来越多的开发者将媚眼投上了laye
better-scroll弹层中Tab切换之后滑动失效的Bug
需求说明: 在Vue列表页面使用better-scroll滑动,并且,在子元素中创建弹层,弹层中也使用better-scroll。 问题说明: 1、弹层中滑动,父级也跟着滑动; 2、第一次打开弹层,子元素可以滑动,切换Tab之后滑动失效; <template><div ref="wrapper"><!--列表滚动--><div ref="inWrapper"><van-search v-mo
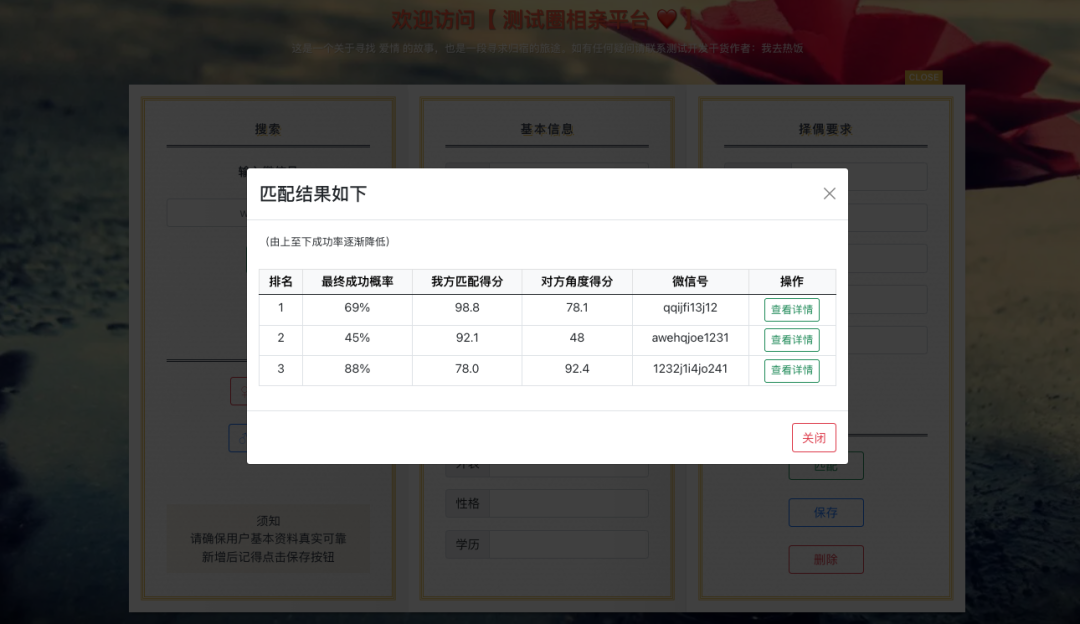
测试圈相亲平台开发流程(9):择偶结果弹层-前端开发vue-cli
本平台并非真实运营和使用,仅在于学习研究平台前后端研发技术使用。 今天继续开始做这个平台的三大页之一:择偶结果弹层页的前端开发 Part1去搞个弹层… 其实弹层这个东西,可以有很多种方式做一个出来。我推荐的是直接使用Bootstarp的模态框,然后我们稍微改改,让其符合我们当前主题即可。 1首先给我们的匹配按钮 加上俩个属性: data-bs-toggle=“modal”
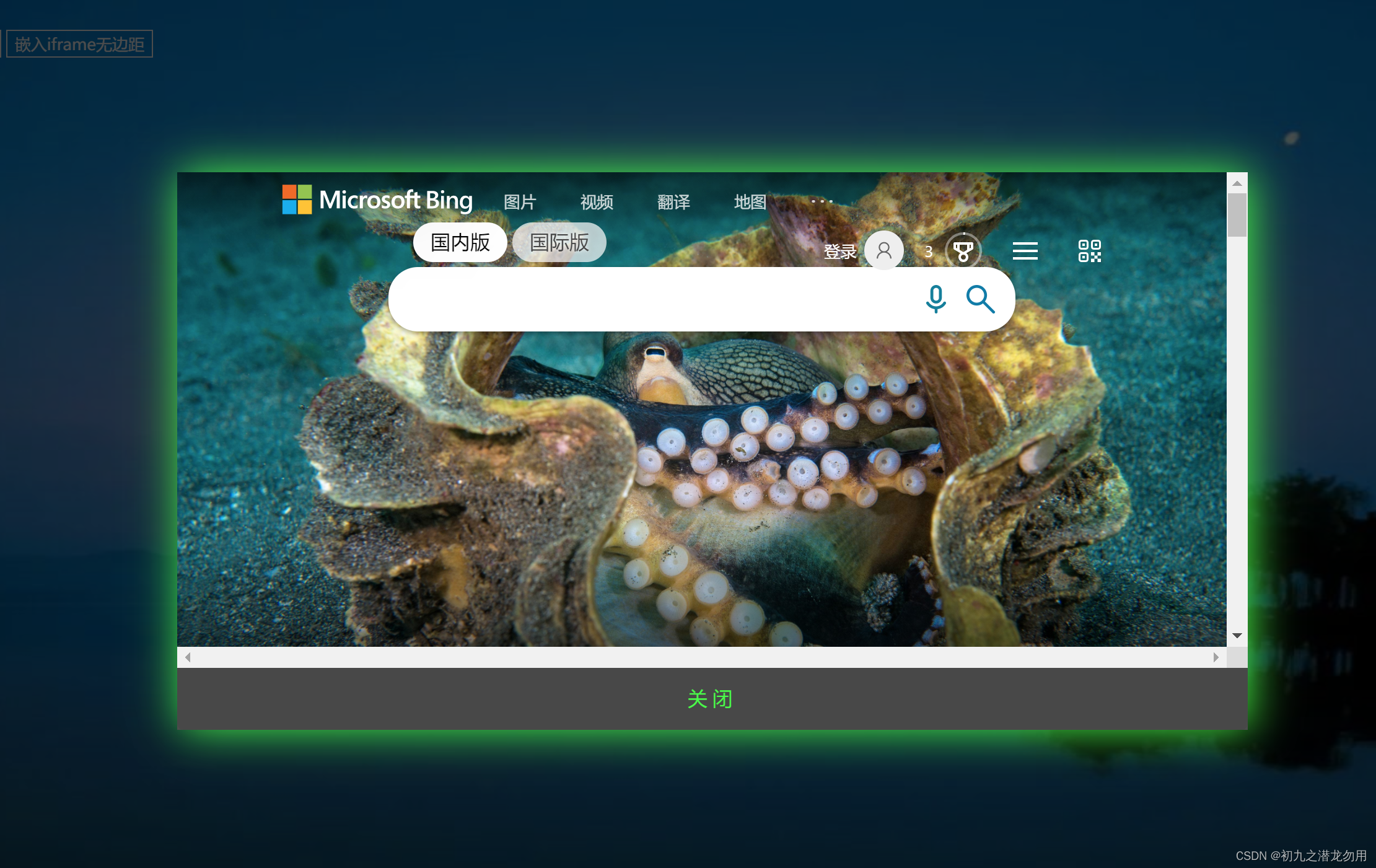
改造 layer 弹层移动版组件
序 我们决定在自研的Craneoffice.net框架中,引入 layer弹出层移动版,无须引用 jquery,改造思路是用不同颜色的样式表达不同的警告级别,另外通过一些代码,解决不能嵌入或嵌入 iframe 不理想的问题。 演示视频 改造版layer组件演示视频 添加了一个方法 添加了 layer.gt(type) 方法,该方法用于便捷的设置警告类型样式,返回值为样式字符串。