本文主要是介绍测试圈相亲平台开发流程(9):择偶结果弹层-前端开发vue-cli,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本平台并非真实运营和使用,仅在于学习研究平台前后端研发技术使用。
今天继续开始做这个平台的三大页之一:择偶结果弹层页的前端开发
Part1去搞个弹层…
其实弹层这个东西,可以有很多种方式做一个出来。我推荐的是直接使用Bootstarp的模态框,然后我们稍微改改,让其符合我们当前主题即可。
1首先给我们的匹配按钮 加上俩个属性:
data-bs-toggle=“modal”
data-bs-target="#myModal"

意思是链接我们的弹层。
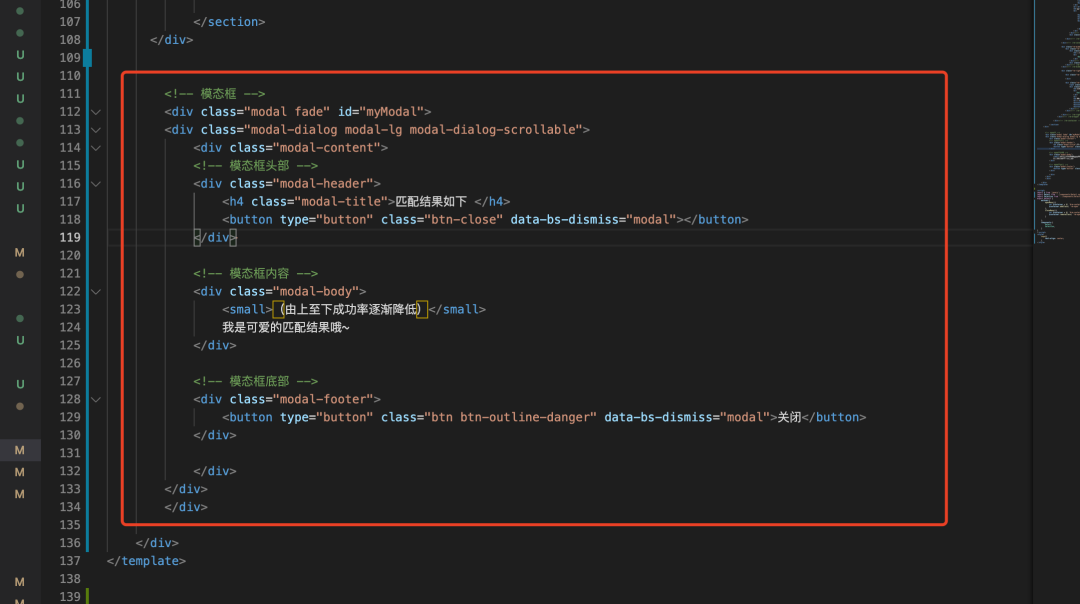
2然后找个位置放上我们的弹层dom。注意必须在最外层div之内:

写好后如下,目前还没有实际结果内容。
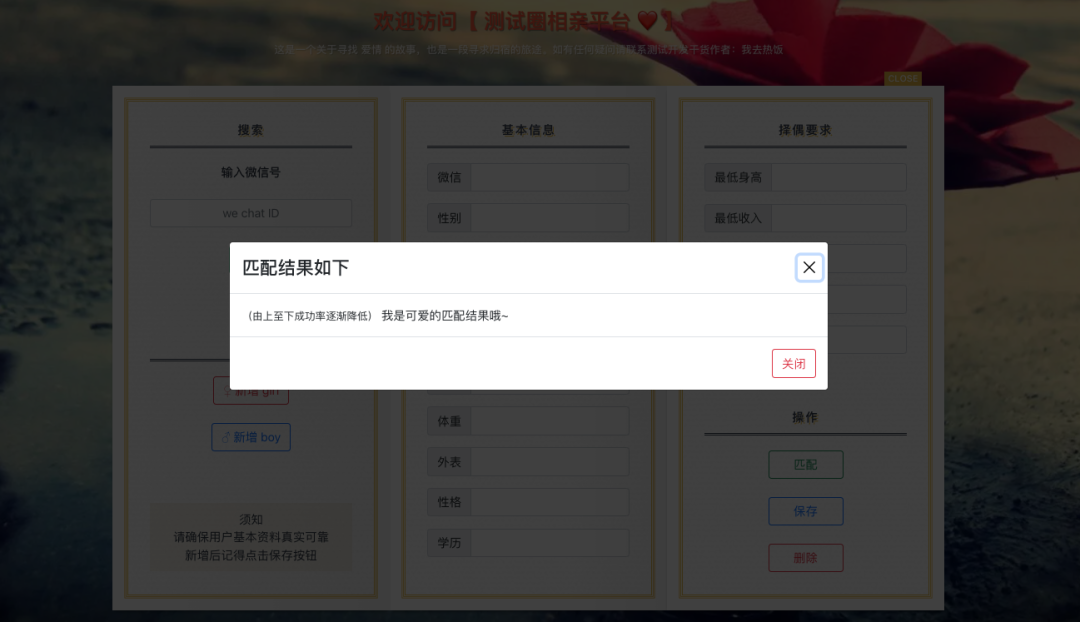
效果如下:

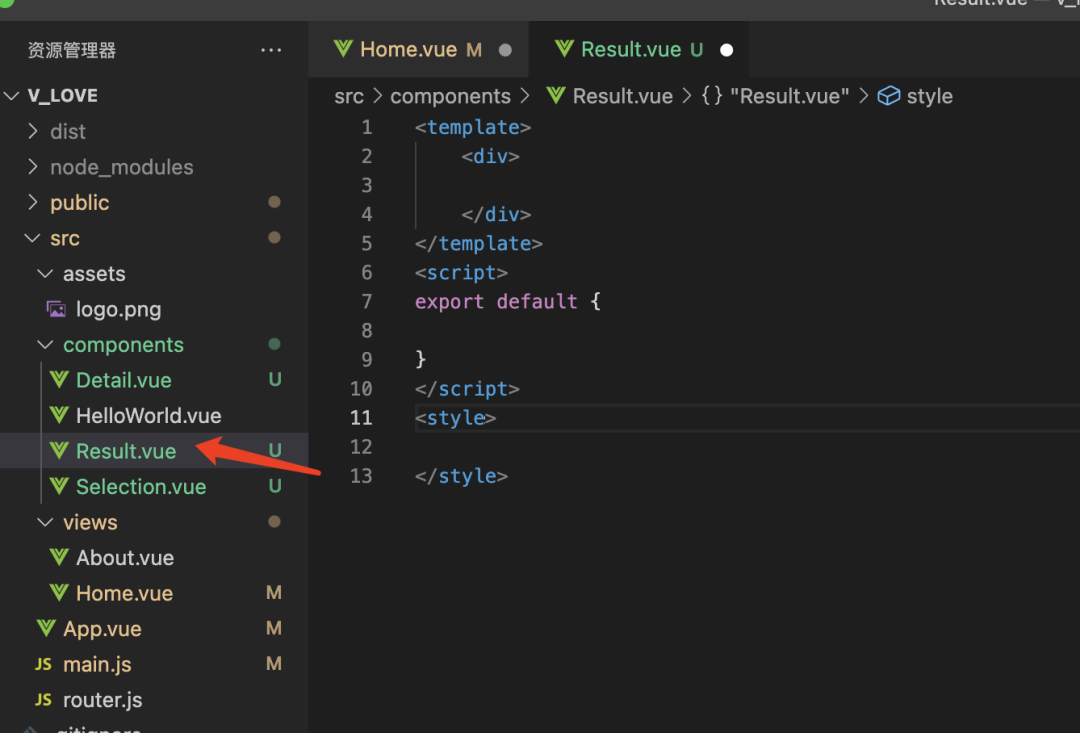
Part2然后我们要弄个结果组件 Result.vue
仍然去src/components下创建组件:

然后进入Home.vue中引入,方便我们后面调试看样品:


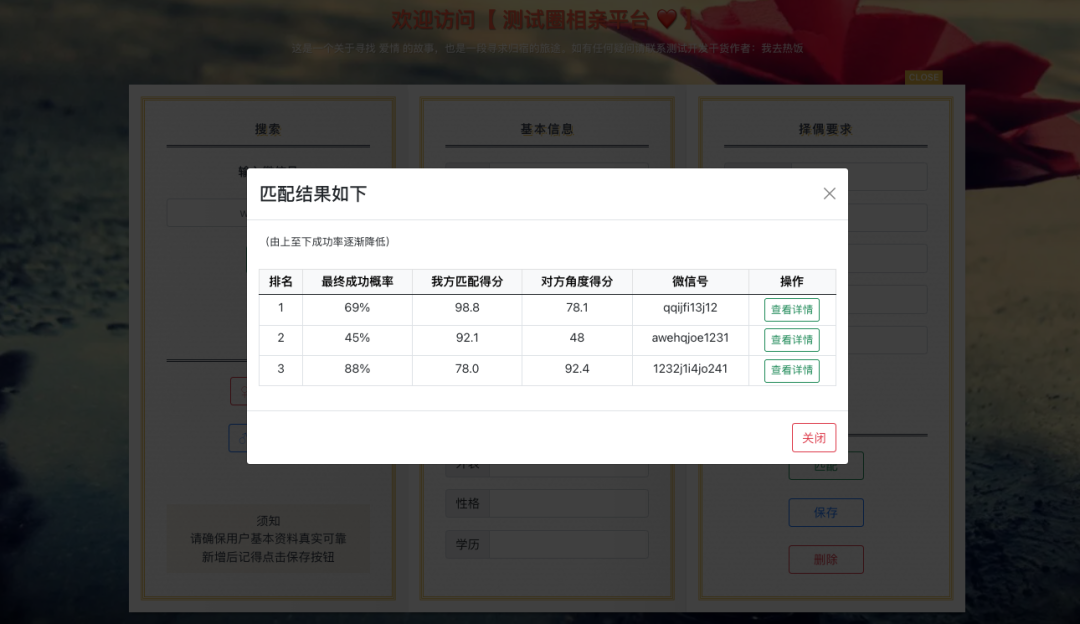
我计划是在里面放个表格作为匹配结果,表格仍然使用bootstrap5的表格,我挑了个好看点的:
数据是随便手写的哦~
上图结果表中,我暂时用这几个字段:
我方匹配得分
对方是我方的理想类型的得分
对方角度得分
自己是对方的理想类型的得分
最终成功概率
作为排名依据,综合上述俩个得分进行整合的结果
微信号
显示对方微信号
操作
点击查看详情可以看到对方的基本信息和择偶标准。
最终效果如下:

Part3查看详情
============
在上面的结果中,点击查看详情后,需要展示对方的基本详情和择偶标准。我准备简单点,弄个弹窗显示纯文案就可以了…
好了,本节课到此了,下节课我们得去数据层面设计和实现了。
这篇关于测试圈相亲平台开发流程(9):择偶结果弹层-前端开发vue-cli的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






