本文主要是介绍Bootstrap关于盒子(盒模型)边距的设置,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
关于Bootstrap的盒子(盒模型)边距,其实在之前的很多示例代码中用到了。在博文 Bootstrap的CSS类积累学习 也有收集到不少相关的类。
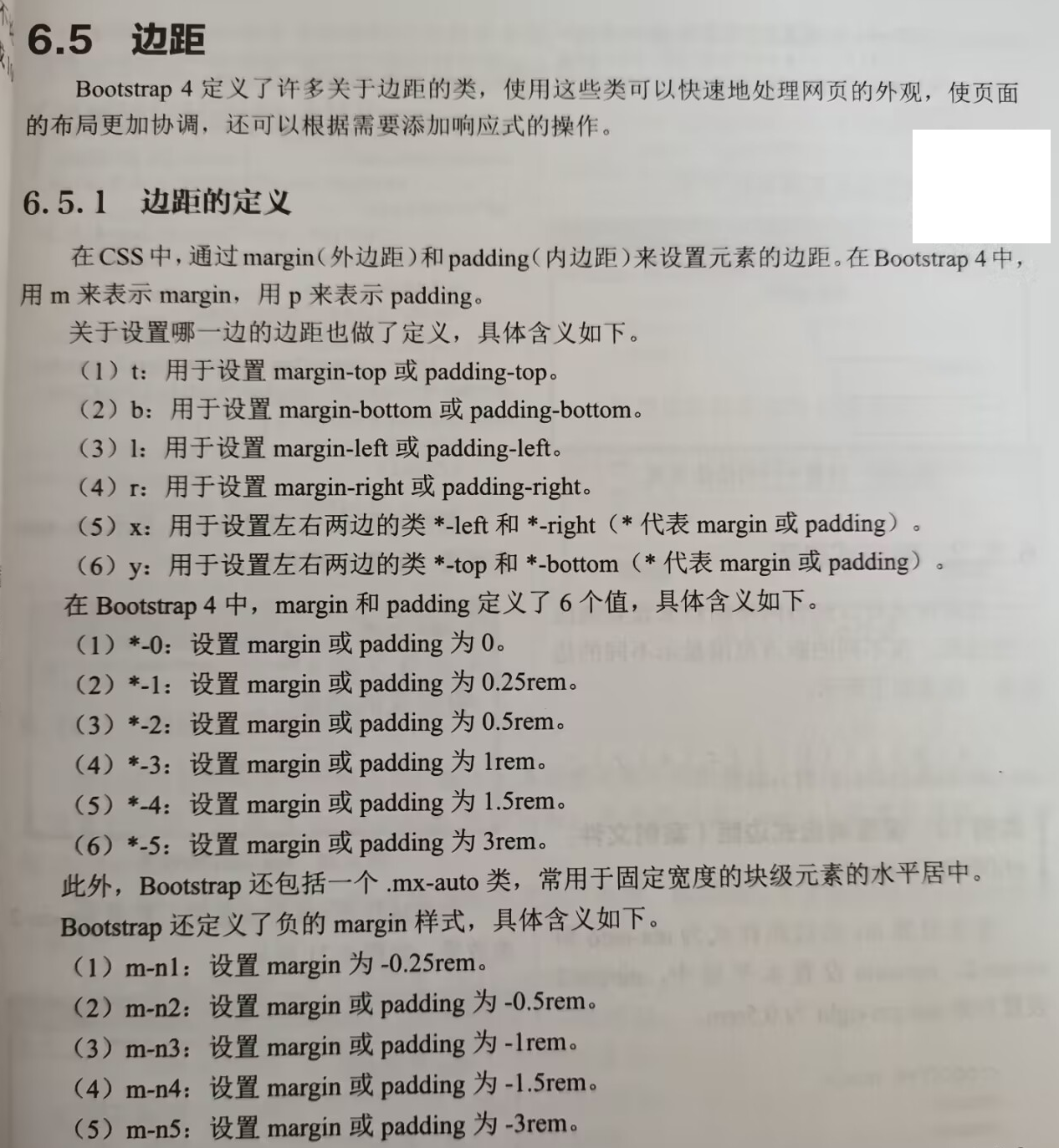
详细的介绍,请大家参看下面这张图。

示例代码如下:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>设置不同的边距</title><meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no"><link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css"><script src="jquery-3.5.1.slim.js"></script><script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<style>div{width: 200px;height: 50px;}
</style>
<body class="container"><!--mx-auto设置<h3>水平居中,mb-4设置<h3>底外边距为1.5rem--><h3 class="mb-4 mx-auto border border-primary" style="width:150px">mx-auto</h3><!--ml-4设置左外边距为1.5rem--><div class="ml-4 border border-primary">ml-4</div><div class="border border-primary">正常的盒子</div><!--ml-n4设置左外边距为-1.5rem--><div class="ml-n4 border border-primary">ml-n4</div>
</body>
</html>
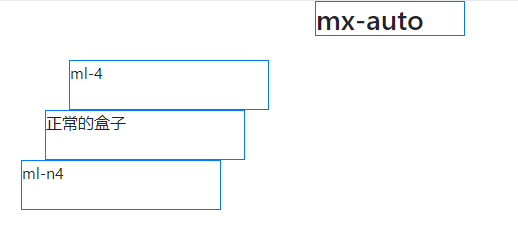
运行效果如下图所示:

这篇关于Bootstrap关于盒子(盒模型)边距的设置的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








