边距专题
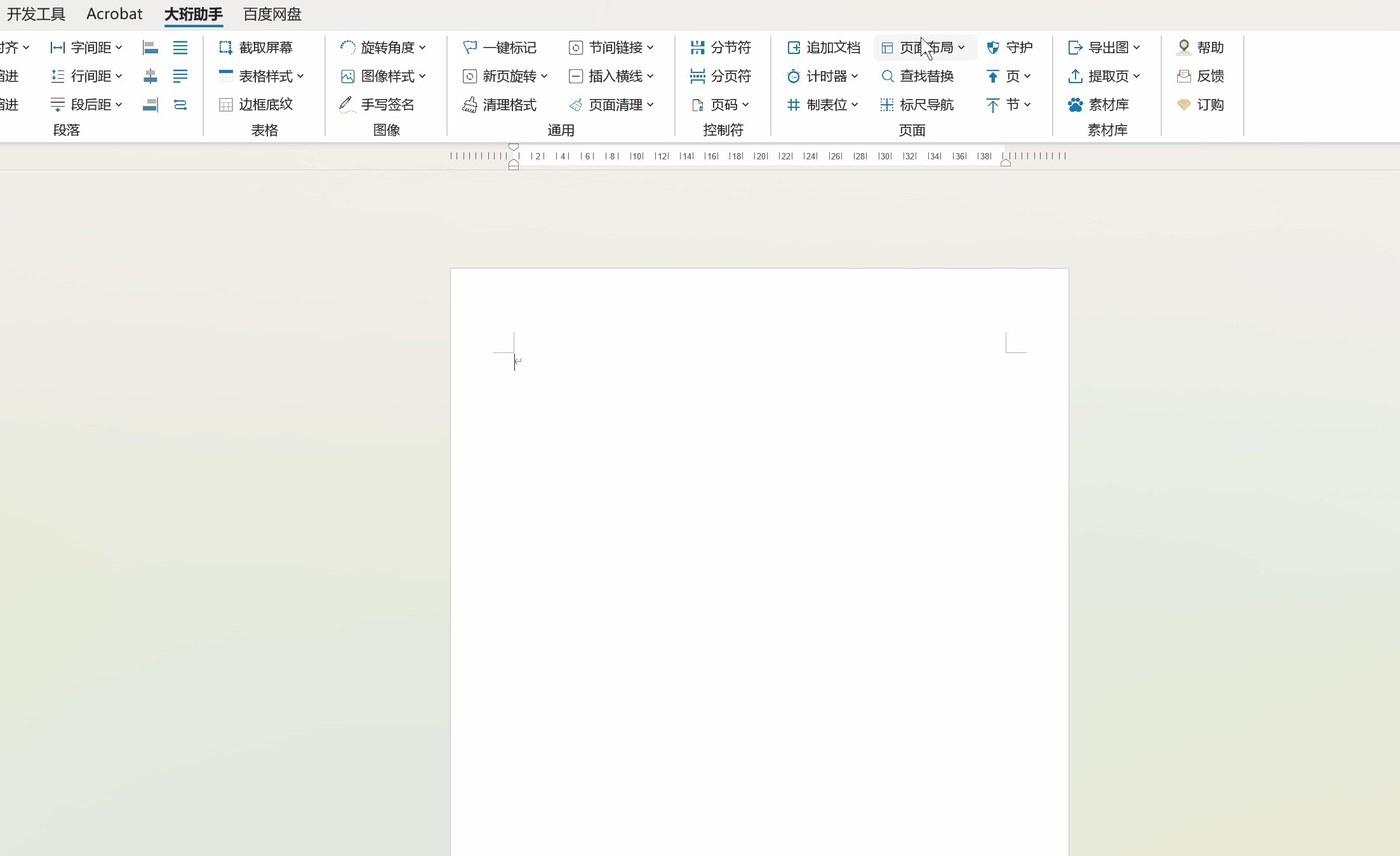
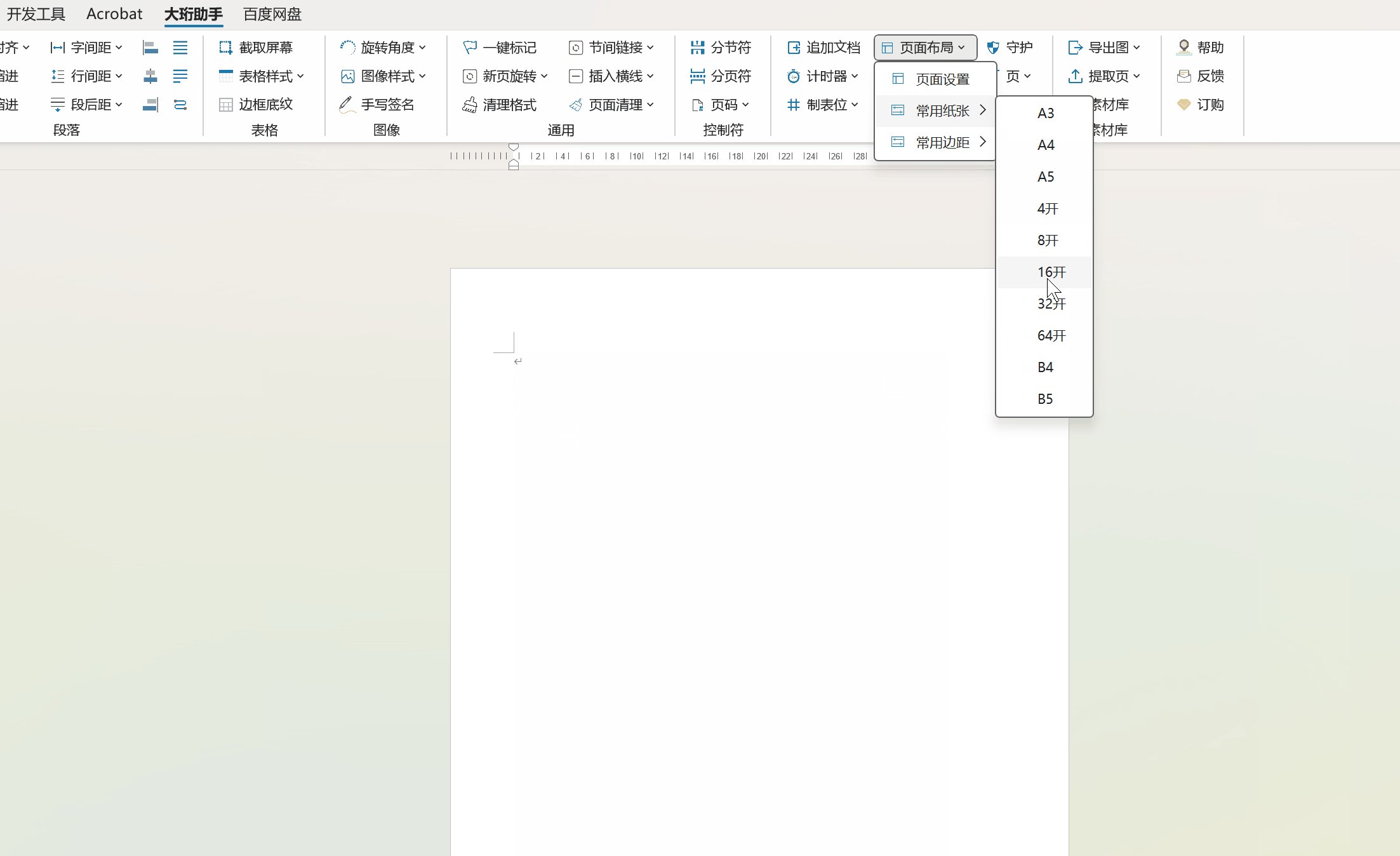
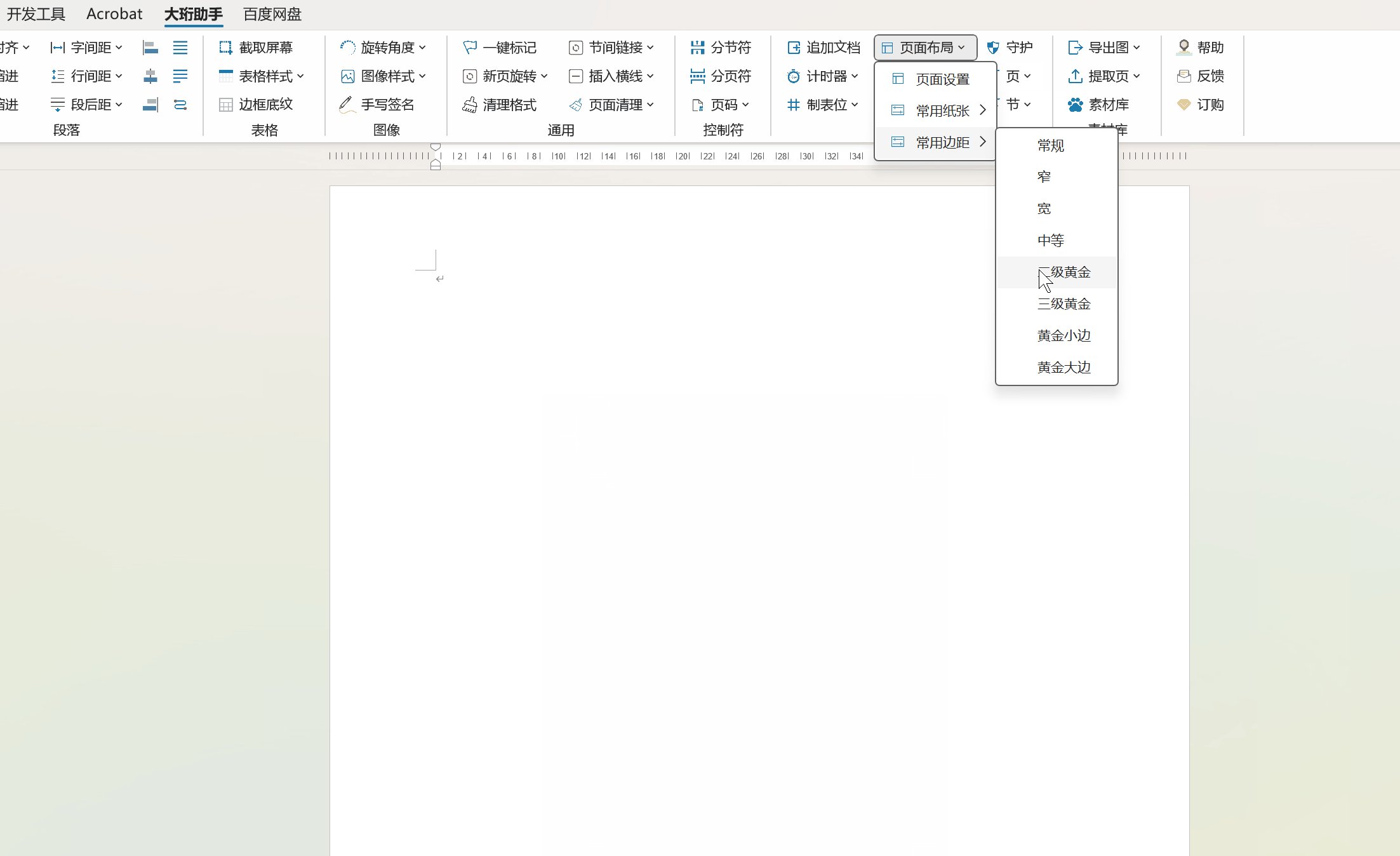
一键设置常用纸张和页面边距-Word插件-大珩助手
Word大珩助手是一款功能丰富的Office Word插件,旨在提高用户在处理文档时的效率。它具有多种实用的功能,能够帮助用户轻松修改、优化和管理Word文件,从而打造出专业而精美的文档。 【新功能】常用纸张和常用边距 1、一键设定符合中国人常用的纸张; 2、一键设定页面边距,并增加了几个黄金比例边距。 下载地址 网盘下载:Word大珩助手 密码:acaq
Android 10.0 Launcher3 app页面调整workspace边距app行距变小功能实现
1.前言 在10.0的系统rom定制化开发中,在launcher3的一些开发定制功能中,在对于大分辨率比如1600*2560的设备进行开发的时候, 会在竖屏的时候,在默认7*4的布局的时候,显得行距有点宽,这样就需要调整整个CellLayout的上下左右边距,然后就 会显得行距会小一点,接下来具体分析相关功能来实现需求 2. Launcher3 app页面调整workspace边距app行
解决IE6双倍边距bug问题
出现双边距一般都是在排版中遇到的问题。 IE6 的双倍边距bug: 在IE6中,当为一个向左浮动的元素添加左外边距,或者为一个向右浮动的元素添加右外边距时, 这个外边距值将会是设置的值的两倍 举个例子: <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>双倍边距问题</title><style>*{ma
css边框边距、浮动和定位
浮动 float:left float:right float:none(默认) 定位 position:static (静态定位) 默认 position:relative (相对定位),相对于其原文档流的位置进行定位 position:absolute (绝对定位),相对于static定位以外的第一个上级元素进行定位 position:fixed (固定定位),相对于浏览器的位置 属性边偏
页面布局--Flexbox的自动边距
标题页面布局–Flexbox的自动边距 通过简单的margin:auto,我们就能实现元素的多种对齐方式。 假设我们在盒子模型里有四个元素: 先给容器使用flex布局: .container {display: flex;justify-content: flex-start;align-items: center;gap: 6px;} 应用 1.让 logo 元素在最左侧,其他元素在
Swift中设置tableview的分割线(separator)的样式、颜色、边距
Swift中设置tableview的分割线(separator)的样式、颜色、边距 //设置分割线样式// 三种分割线样式:// case None 无分割线// case SingleLine 单条分割线// case SingleLineEtched // This separator style is only supported for grouped style table
addChild一个.swf时,该swf的背景色失效,同时如有超出大小的范围,也会显示,造成边距...
addChild一个.swf时,该swf的背景色失效,同时如有超出大小的范围,也会显示,造成边距 addChild一个.swf时,该swf的背景色失效,同时如有超出大小的范围,也会显示,造成边距 posted on 2009-06-30 14:45 jiahuafu 阅读(...) 评论(...) 编辑 收藏
Bootstrap关于盒子(盒模型)边距的设置
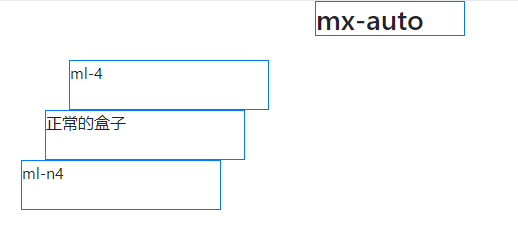
关于Bootstrap的盒子(盒模型)边距,其实在之前的很多示例代码中用到了。在博文 Bootstrap的CSS类积累学习 也有收集到不少相关的类。 详细的介绍,请大家参看下面这张图。 示例代码如下: <!DOCTYPE html><html><head><meta charset="UTF-8"><title>设置不同的边距</title><meta name="viewport" c