本文主要是介绍Unity RenderStreaming 云渲染3.1.0-exp.6 食用手册,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Unity云渲染
- 🥗资源
- 🍤兼容性
- 🍧手机端连接
- 🥩安装方法
- 🍛IP端口设置
- 🍱官方案例尝鲜
- 🌲导入案例
- 🌲添加场景
- 🌲启动WebApp
- 🌲打开Menu场景
- 🌲连接参数设置
- 🌲进入案例场景
- 🌲浏览器连接Unity
- 🍭 入坑排雷
- 🌲自建场景无画面

🥗资源
Demos
github
SFU 广播服务
文档
🍤兼容性
能用WebRTC的浏览器基本上都支持

In Safari and iOS Safari, 不能用http,必须用 https
🍧手机端连接
he SSL certificate must be enabled on the signaling server,请看这里👈
🥩安装方法
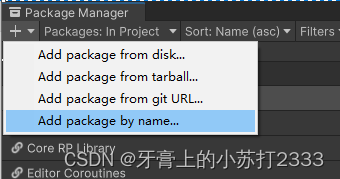
1.打开PackageManager
2.Add package by name:com.unity.renderstreaming
3.WebApp Github下载或者这里快速下载👈或者可以在RenderStreamingWizard下载

🍛IP端口设置
IP和端口修改
🍱官方案例尝鲜
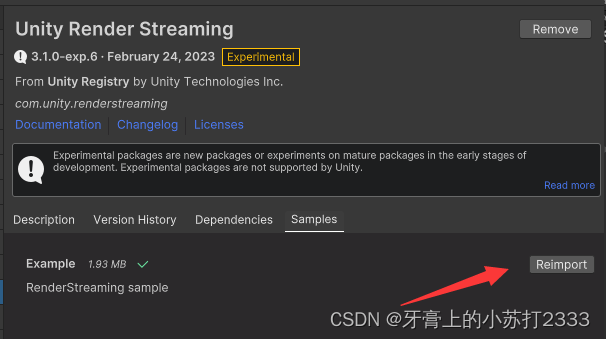
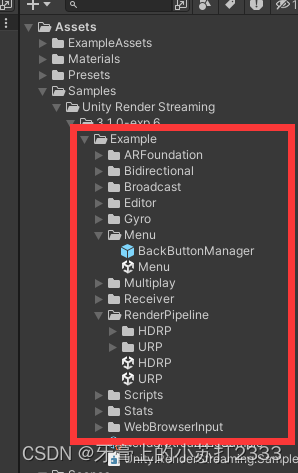
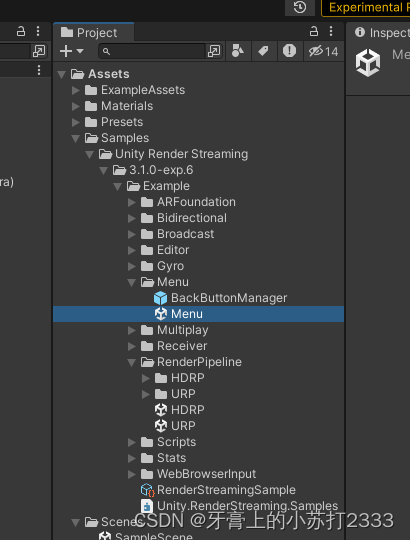
🌲导入案例

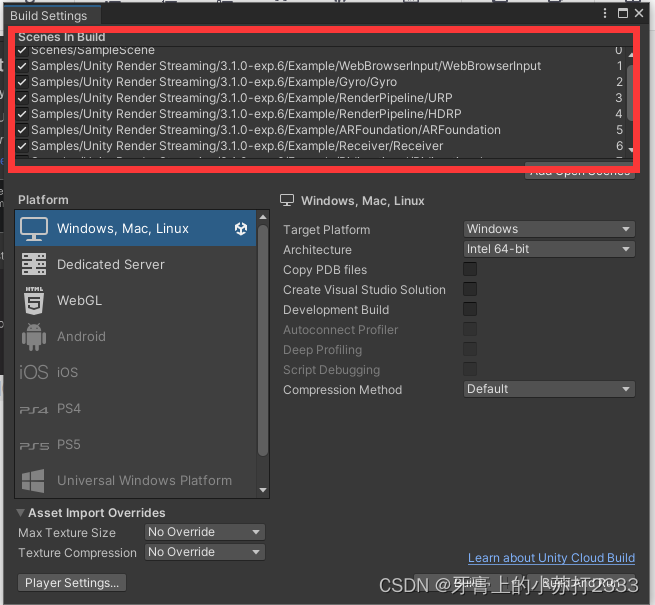
🌲添加场景
把Example下的所有场景都加入到BuildSettings中


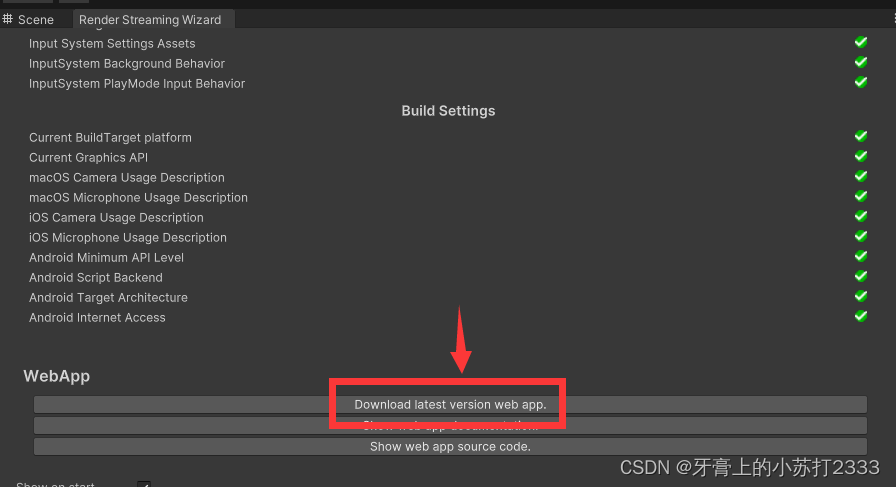
🌲启动WebApp
双击webserver.exe即可启动

启动后保持开启

没有的可以在RenderStreamingWizard下载或者这里👈

🌲打开Menu场景
打开后运行该场景

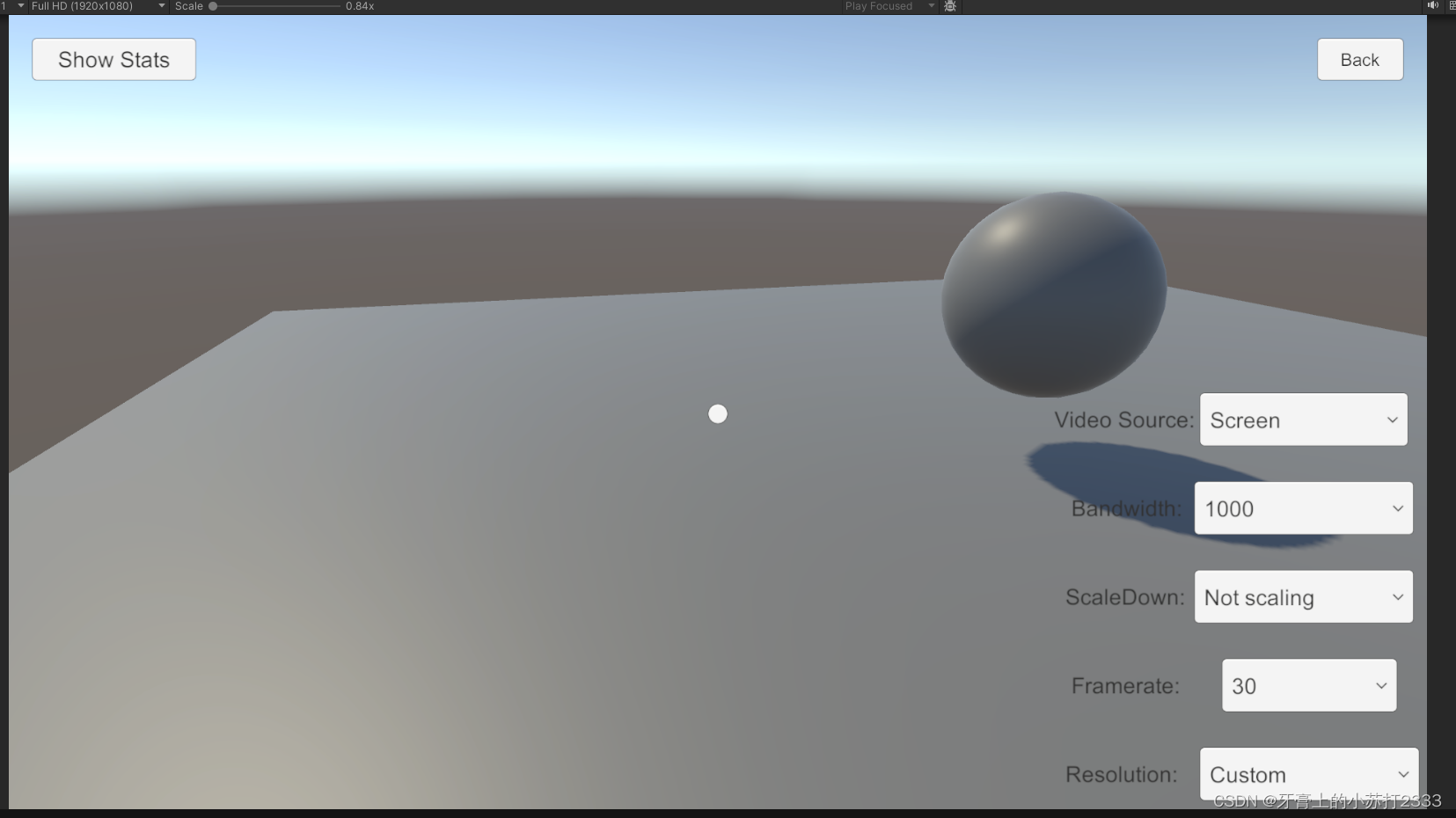
🌲连接参数设置
勾选使用默认设置

🌲进入案例场景
下面选择一个进入

由于演示项目用的URP,所以点击RenderPipeline

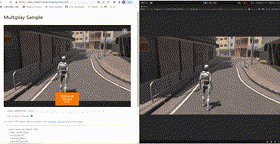
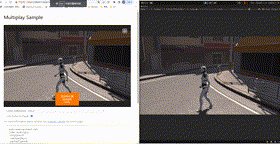
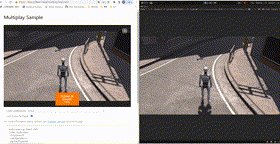
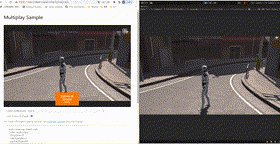
🌲浏览器连接Unity
输入地址:http://127.0.0.1:80,如果打不开多半是因为端口占用
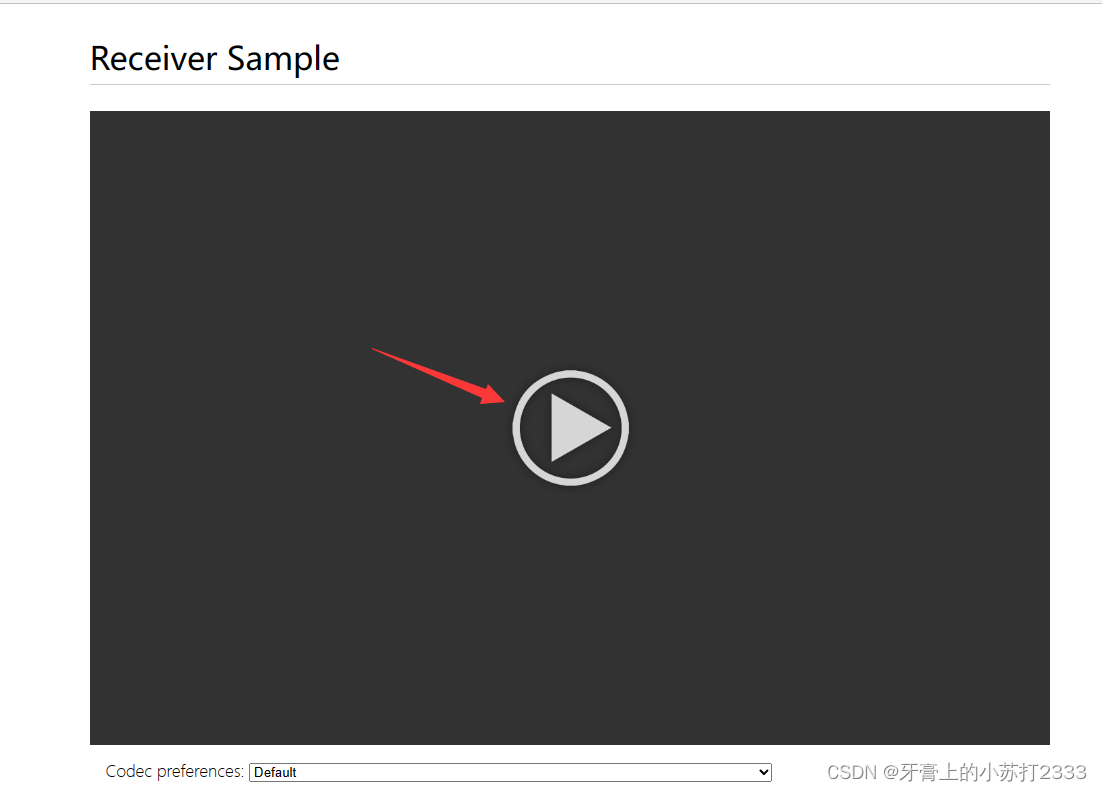
打开ReceiverSample

点击播放即可连接到Unity


🍭 入坑排雷
🌲自建场景无画面
问题描述:在空场景中自行搭建云渲染需要的环境后一运行,发现可以连接到WebApp,但是浏览器中没有画面!
通过排查发现在给Broadcast中的Streams赋值时有异常,案例场景中的能识别出对应的stream类型,但自己拖拽上去的却都是Transform类型。。。
解决方案:目前可行的方案是从案例场景中拷贝物体到自己的场景中,这样就保留了正确的Streams
这篇关于Unity RenderStreaming 云渲染3.1.0-exp.6 食用手册的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








