本文主要是介绍Android 仿闲鱼底部菜单导航效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
写在前面
最近工作比较忙,也是好久没碰Android了,但讲实在的依旧是喜欢原生,所以也是利用了平时的时间多去学习积累下效果以及基础,也是希望自己能够坚持下来,努力提升自己的代码实力。不忘初心,砥砺前行,大家加油。
切入正题
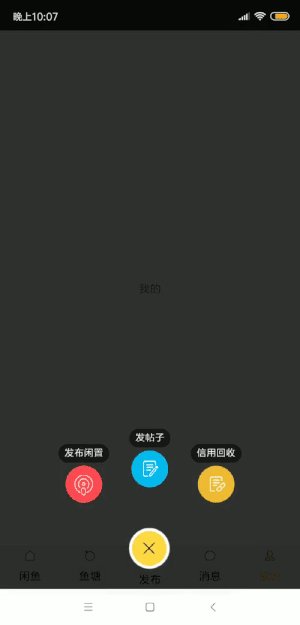
本文将模仿咸鱼底部菜单构建简单页面,并实现了弹出的动画。弹出动画是参考的开源中国,学习的过程中发现透明的活动以及动画掌握的还是不太好,也是在实践中发现了不足,并补习了一下。
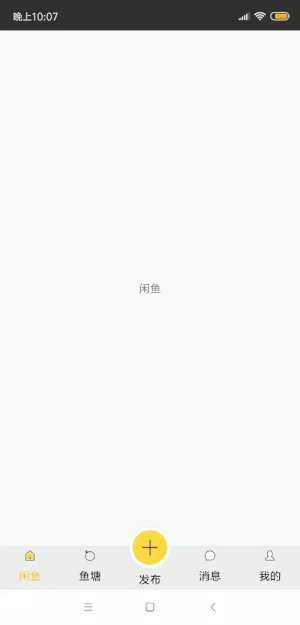
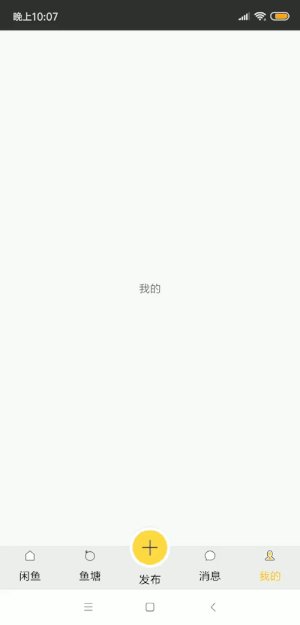
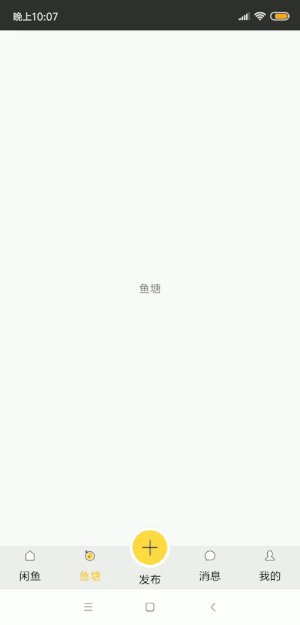
效果展示


代码提示
<?xml version="1.0" encoding="utf-8"?>
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:clipChildren="false"android:orientation="vertical"><RelativeLayoutandroid:layout_width="match_parent"android:layout_height="0dp"android:layout_weight="1"><TextViewandroid:layout_centerInParent="true"android:id="@+id/tvDes"android:layout_width这篇关于Android 仿闲鱼底部菜单导航效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



