仿闲鱼专题
微信小程序仿闲鱼『下拉菜单』
https://gold.xitu.io/user/58277c482f301e00584f3ecf下拉菜单我们非常常见了,但是要在微信小程序中实现并不容易,今天带来的是仿闲鱼下拉菜单,相信对您有一定的帮助~~ 先看效果: 展示效果 麻雀虽小五脏俱全,此效果很复杂,我们将其拆分为多个步骤来分析~ 1)tab状态的切换 先看效果: tab切换 wxml
android仿闲鱼二级菜单,GitHub - shijia2118/flutter_bottom_navigation_bar: Flutter学习笔记--仿闲鱼底部导航栏带有中间凸起图标...
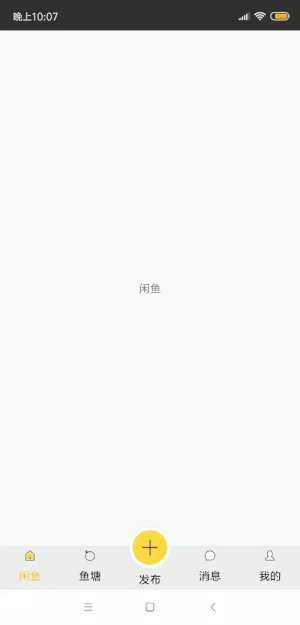
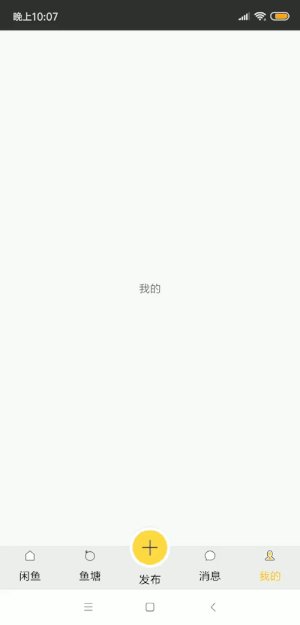
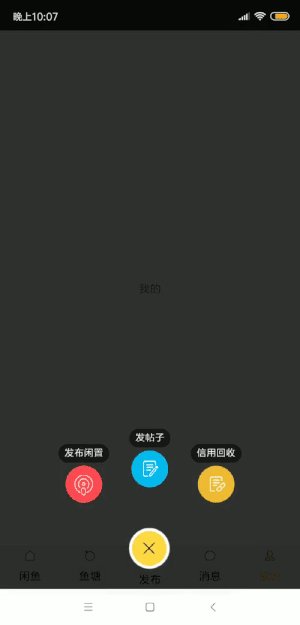
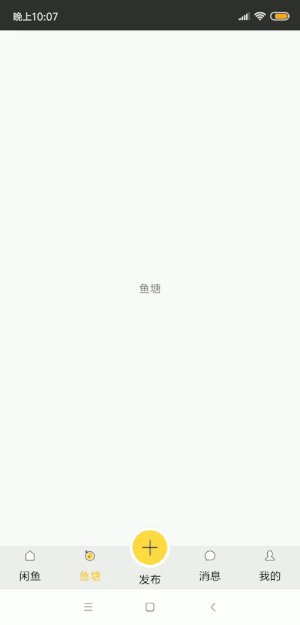
仿闲鱼底部导航栏带有中间凸起图标 刚接触Flutter,需要实现一个类似闲鱼APP的底部导航栏的实现 要实现的效果如图: 好的,下面开始上代码了: 一. 在main.dart文件中,定义APP的入口信息 import 'package:flutter/material.dart'; import 'pages/MainPage.dart'; void main() => runApp(Ligh
[ios源码] 仿闲鱼二手交易平台-iOS源码-捡代码论坛
仿闲鱼二手交易平台-iOS源码-捡代码论坛 添加 首页模块和我的模块 首页水平滑动图利用自定义UICollectionViewFlowLayout实现 利用KVC,基于系统自带tabBar的进行定制实现底部TabBar。 页面跳转转场动画效果 封装刷新控件,仿闲鱼动画效果 动图演示(5.4M): Tag:闲鱼,iOS,动画,UICollectionView,视图布局 下载地址: 仿
Android 仿闲鱼底部菜单导航效果
写在前面 最近工作比较忙,也是好久没碰Android了,但讲实在的依旧是喜欢原生,所以也是利用了平时的时间多去学习积累下效果以及基础,也是希望自己能够坚持下来,努力提升自己的代码实力。不忘初心,砥砺前行,大家加油。 切入正题 本文将模仿咸鱼底部菜单构建简单页面,并实现了弹出的动画。弹出动画是参考的开源中国,学习的过程中发现透明的活动以及动画掌握的还是不太好,也是在实践中发现了不足,并补习了一

![[ios源码] 仿闲鱼二手交易平台-iOS源码-捡代码论坛](https://images2015.cnblogs.com/blog/954813/201702/954813-20170224110531101-355745053.png)