本文主要是介绍vs2019_Qt5.14.2_(vtk8.2+pcl1.11.1)UI界面显示点云,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
UI界面
- 一、安装角色
- 二、软件安装
- 2.1 vs2019和pcl1.11.1
- 2.2 QT安装
- 2.3 VTK编译
- 2.4 VTK相关文件->Qt
- 2.5 VTK相关文件->PCL第三方库
- 三、 vs2019运行Qt插件显示点云
- 3.1 插件的安装
- 3.2 项目的配置
- 3.3测试代码
前言:由于课题需要,完成点云算法的创新后,最后要将算法在UIj界面实现。这几天在网上搜寻相关文章,意料之中的五花八门,暂时作为一名技术人,别人的文章应该只是辅助,最终要总结一篇能够描述自己调试经验的文章。
成功之前感觉很难,成功之后发现很简单,就是这样再那样。
参考博文:
1、QT5.14.2基于PCL1.11.1显示点云(基于Windows VS2019开发环境)
2、VS2019+PCL1.11.1+VTK8.2.0+Qt5.14.2配置
一、安装角色
| 软件 | 描述 |
|---|---|
| vs2019 | 核心软件,作为pcl和Qt编程平台 |
| Qt5.14.2 | 提供msvc2017(vtk)编译器 |
| pcl1.11.1 | 提供点云处理相关的库(vtk) |
| vtk8.2 | 为msvc2017和pcl第三方库提供带有qt函数的库 |
二、软件安装
2.1 vs2019和pcl1.11.1
首先完成点云数据处理算法的实现。相关的安装步骤参考本人文章,只需完成vs2019成功调用pcl库部分即可:
PCL1.11.1_(win10+vs2019)
2.2 QT安装
Qt5.14.2下载
软件的安装网上教程一大堆,关键是安装编译器时选中msvc2017_64,此为本软件的主要作用。
2.3 VTK编译
这几天主要花费在这一步上,网上也有编译好的,不想自己用vs2019编译,就想偷个懒,结果出问题了。不是少个库就是参数不对,哇呀呀,崩溃。
还是自己老老实实编译把,编译的过程参考此文章:
PCL1.11.0+VTK8.2.0+QT5.14.2+VS2019在Win10环境下的配置(小白必看!)
这篇文章中后半部分制作属性页是没有必要的,直接使用vs2019和pcl1.11.1那一节制作的属性表,再改一下依赖库即可。
编译过程为:source-(CMAKE)->Configure-(vs2019)->build_install_
CMAKE主要配置:
- 勾选 BUILD_EXAMPLES
- 勾选 BUILD_SHARED_LIBS
- 配置 CMAKE_INSTALL_PREFIX,即install路径
- 勾选 VTK_Group_Qt (使用Qt必须要勾选)
- 配置 CMAKE_DEBUG_POSTFIX
(添加_d这样进行Debug版本编译时会在库文件名后面多个_gd)
最终得到了如下的两个版本的相关文件,本文主要使用debug版本:

2.4 VTK相关文件->Qt
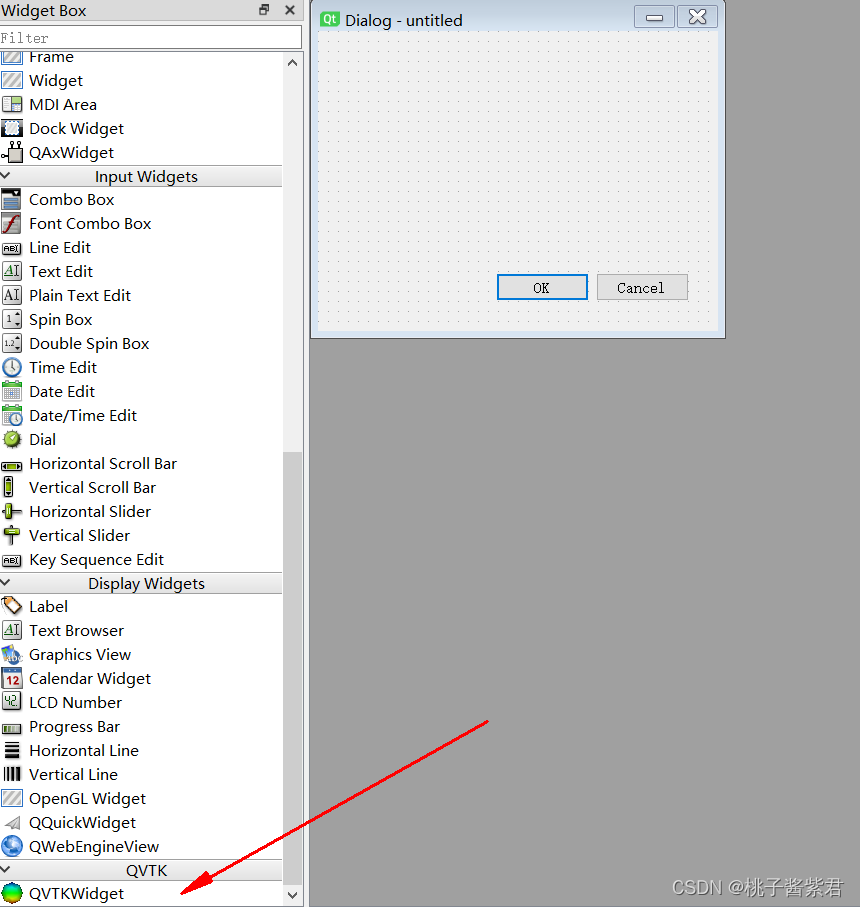
原文件路径:VTK-install_release\plugins\designer\QVTKWidgetPlugin.dll
Copy目标文件路径:xxx\5.14.2\msvc2017_64\plugins\designer
如此,可以在Qt可执行程序Designer 5.14.2 (MSVC 2017 64-bit)发现VTK插件

2.5 VTK相关文件->PCL第三方库
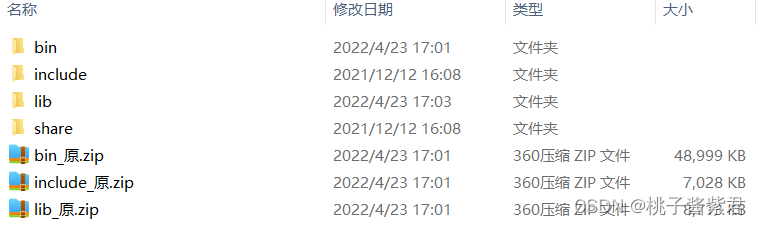
原文件夹路径:VTK-install_debug\*
替换目标文件夹路径:xxx\PCL 1.11.1\3rdParty\VTK
记得将原来的相关文件备份哦。

三、 vs2019运行Qt插件显示点云
3.1 插件的安装
下载Qt Visual Studio Tools帮助vs2019能够运行Qt程序。
下载网站:官网1 官网2
自己随便找个合适的版本下载。
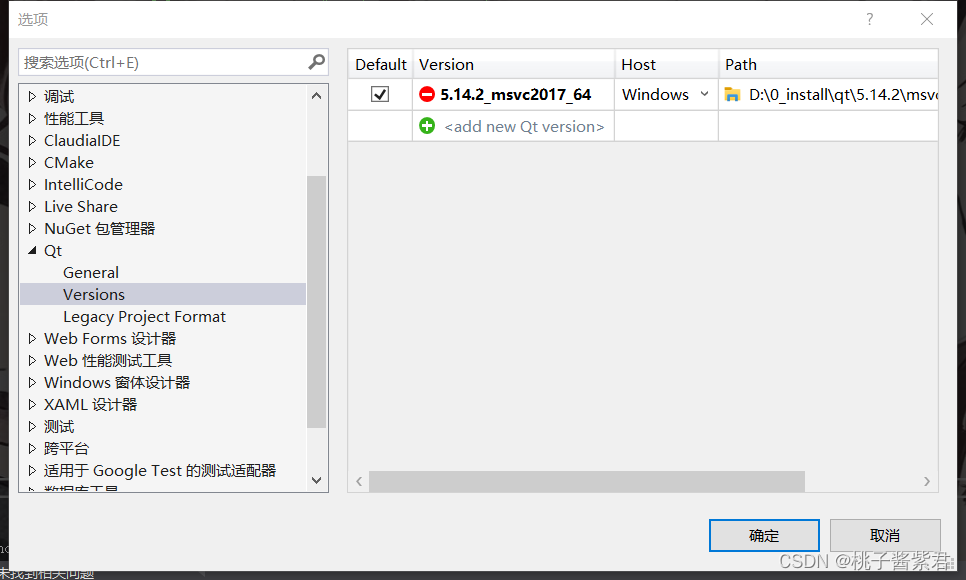
安装之后,在插件的设置界面选定Qt相关的qmake.exe。
文件路径:xxx\5.14.2\msvc2017_64\bin\qmake.exe。

3.2 项目的配置
创建Qt Widgets Application项目,导入vs2019和pcl1.11.1那一节制作的属性表,属性表->链接器->输入->附加依赖项修改为新的依赖库(pcl库+新vtk库)。
导出目录下所有文件名的终端命令
dir .\b > vtk.txt
pcl_commond.lib
pcl_featuresd.lib
pcl_filtersd.lib
pcl_iod.lib
pcl_io_plyd.lib
pcl_kdtreed.lib
pcl_keypointsd.lib
pcl_mld.lib
pcl_octreed.lib
pcl_outofcored.lib
pcl_peopled.lib
pcl_recognitiond.lib
pcl_registrationd.lib
pcl_sample_consensusd.lib
pcl_searchd.lib
pcl_segmentationd.lib
pcl_stereod.lib
pcl_surfaced.lib
pcl_trackingd.lib
pcl_visualizationd.lib
vtkChartsCore-8.2-gd.lib
vtkCommonColor-8.2-gd.lib
vtkCommonComputationalGeometry-8.2-gd.lib
vtkCommonCore-8.2-gd.lib
vtkCommonDataModel-8.2-gd.lib
vtkCommonExecutionModel-8.2-gd.lib
vtkCommonMath-8.2-gd.lib
vtkCommonMisc-8.2-gd.lib
vtkCommonSystem-8.2-gd.lib
vtkCommonTransforms-8.2-gd.lib
vtkDICOMParser-8.2-gd.lib
vtkDomainsChemistry-8.2-gd.lib
vtkDomainsChemistryOpenGL2-8.2-gd.lib
vtkdoubleconversion-8.2-gd.lib
vtkexodusII-8.2-gd.lib
vtkexpat-8.2-gd.lib
vtkFiltersAMR-8.2-gd.lib
vtkFiltersCore-8.2-gd.lib
vtkFiltersExtraction-8.2-gd.lib
vtkFiltersFlowPaths-8.2-gd.lib
vtkFiltersGeneral-8.2-gd.lib
vtkFiltersGeneric-8.2-gd.lib
vtkFiltersGeometry-8.2-gd.lib
vtkFiltersHybrid-8.2-gd.lib
vtkFiltersHyperTree-8.2-gd.lib
vtkFiltersImaging-8.2-gd.lib
vtkFiltersModeling-8.2-gd.lib
vtkFiltersParallel-8.2-gd.lib
vtkFiltersParallelImaging-8.2-gd.lib
vtkFiltersPoints-8.2-gd.lib
vtkFiltersProgrammable-8.2-gd.lib
vtkFiltersSelection-8.2-gd.lib
vtkFiltersSMP-8.2-gd.lib
vtkFiltersSources-8.2-gd.lib
vtkFiltersStatistics-8.2-gd.lib
vtkFiltersTexture-8.2-gd.lib
vtkFiltersTopology-8.2-gd.lib
vtkFiltersVerdict-8.2-gd.lib
vtkfreetype-8.2-gd.lib
vtkGeovisCore-8.2-gd.lib
vtkgl2ps-8.2-gd.lib
vtkglew-8.2-gd.lib
vtkGUISupportQt-8.2-gd.lib
vtkGUISupportQtSQL-8.2-gd.lib
vtkhdf5-8.2-gd.lib
vtkhdf5_hl-8.2-gd.lib
vtkImagingColor-8.2-gd.lib
vtkImagingCore-8.2-gd.lib
vtkImagingFourier-8.2-gd.lib
vtkImagingGeneral-8.2-gd.lib
vtkImagingHybrid-8.2-gd.lib
vtkImagingMath-8.2-gd.lib
vtkImagingMorphological-8.2-gd.lib
vtkImagingSources-8.2-gd.lib
vtkImagingStatistics-8.2-gd.lib
vtkImagingStencil-8.2-gd.lib
vtkInfovisCore-8.2-gd.lib
vtkInfovisLayout-8.2-gd.lib
vtkInteractionImage-8.2-gd.lib
vtkInteractionStyle-8.2-gd.lib
vtkInteractionWidgets-8.2-gd.lib
vtkIOAMR-8.2-gd.lib
vtkIOAsynchronous-8.2-gd.lib
vtkIOCityGML-8.2-gd.lib
vtkIOCore-8.2-gd.lib
vtkIOEnSight-8.2-gd.lib
vtkIOExodus-8.2-gd.lib
vtkIOExport-8.2-gd.lib
vtkIOExportOpenGL2-8.2-gd.lib
vtkIOExportPDF-8.2-gd.lib
vtkIOGeometry-8.2-gd.lib
vtkIOImage-8.2-gd.lib
vtkIOImport-8.2-gd.lib
vtkIOInfovis-8.2-gd.lib
vtkIOLegacy-8.2-gd.lib
vtkIOLSDyna-8.2-gd.lib
vtkIOMINC-8.2-gd.lib
vtkIOMovie-8.2-gd.lib
vtkIONetCDF-8.2-gd.lib
vtkIOParallel-8.2-gd.lib
vtkIOParallelXML-8.2-gd.lib
vtkIOPLY-8.2-gd.lib
vtkIOSegY-8.2-gd.lib
vtkIOSQL-8.2-gd.lib
vtkIOTecplotTable-8.2-gd.lib
vtkIOVeraOut-8.2-gd.lib
vtkIOVideo-8.2-gd.lib
vtkIOXML-8.2-gd.lib
vtkIOXMLParser-8.2-gd.lib
vtkjpeg-8.2-gd.lib
vtkjsoncpp-8.2-gd.lib
vtklibharu-8.2-gd.lib
vtklibxml2-8.2-gd.lib
vtkLocalExample-8.2-gd.lib
vtklz4-8.2-gd.lib
vtklzma-8.2-gd.lib
vtkmetaio-8.2-gd.lib
vtkNetCDF-8.2-gd.lib
vtkogg-8.2-gd.lib
vtkParallelCore-8.2-gd.lib
vtkpng-8.2-gd.lib
vtkproj-8.2-gd.lib
vtkpugixml-8.2-gd.lib
vtkRenderingAnnotation-8.2-gd.lib
vtkRenderingContext2D-8.2-gd.lib
vtkRenderingContextOpenGL2-8.2-gd.lib
vtkRenderingCore-8.2-gd.lib
vtkRenderingFreeType-8.2-gd.lib
vtkRenderingGL2PSOpenGL2-8.2-gd.lib
vtkRenderingImage-8.2-gd.lib
vtkRenderingLabel-8.2-gd.lib
vtkRenderingLOD-8.2-gd.lib
vtkRenderingOpenGL2-8.2-gd.lib
vtkRenderingQt-8.2-gd.lib
vtkRenderingVolume-8.2-gd.lib
vtkRenderingVolumeOpenGL2-8.2-gd.lib
vtksqlite-8.2-gd.lib
vtksys-8.2-gd.lib
vtktheora-8.2-gd.lib
vtktiff-8.2-gd.lib
vtkverdict-8.2-gd.lib
vtkViewsContext2D-8.2-gd.lib
vtkViewsCore-8.2-gd.lib
vtkViewsInfovis-8.2-gd.lib
vtkViewsQt-8.2-gd.lib
vtkzlib-8.2-gd.lib
3.3测试代码
在debug在写代码也能运行,之前遇到的问题:
Qt的vtk插件拖拽到设计界面,一编译就出错,这个问题卡了好久。后来还是老老实实编译自己的vtk库并添加对应的vtk依赖项,这才能正常显示点云的。- ui文件打开失败,后来发现如果打不开,可以修改打开方式为Qt中msvc2017_x64的designer.exe。文件路径:
xxx\5.14.2\msvc2017_64\bin
参考博文:Qt VS中双击ui文件无法打开的问题
显示代码
#include "Qt_PCL_VTK.h"#include <iostream>
#include <string>
#include <pcl/point_types.h>
#include <pcl/io/ply_io.h>
#include <pcl/io/pcd_io.h>
#include <pcl/PCLPointCloud2.h>
#include <pcl/visualization/cloud_viewer.h>
#include <pcl/visualization/pcl_visualizer.h>
#include <pcl/PolygonMesh.h>
#include <boost/thread/thread.hpp>
#include <pcl/point_types.h>
#include <pcl/visualization/pcl_visualizer.h>
#include <pcl/PolygonMesh.h>
#include <pcl/io/ply_io.h>
#include <pcl/io/vtk_lib_io.h>
#include <pcl/io/vtk_io.h>
using namespace pcl;
using namespace pcl::io;
using namespace std;
//vtk
#include <vtkRenderWindow.h>Qt_PCL_VTK::Qt_PCL_VTK(QWidget *parent): QMainWindow(parent)
{ui.setupUi(this);//显示点云//初始化点云pcl::PointCloud<pcl::PointXYZ>::Ptr cloud(new pcl::PointCloud<pcl::PointXYZ>);//pcl::io::loadPLYFile<pcl::PointXYZ>("Laurana50k.ply", *cloud); //使用点云文件 plypcl::io::loadPCDFile("rabbit.pcd", *cloud); //使用点云文件 pcb//声明视窗boost::shared_ptr<pcl::visualization::PCLVisualizer> viewer(new pcl::visualization::PCLVisualizer("3D Viewer"));//设置视窗背景色viewer->setBackgroundColor(0, 0, 0);//预处理点云颜色pcl::visualization::PointCloudColorHandlerCustom<pcl::PointXYZ> magenta(cloud, 255, 0, 255);//把点云加载到视窗viewer->addPointCloud(cloud, magenta, "cloud");//设置点云大小viewer->setPointCloudRenderingProperties(pcl::visualization::PCL_VISUALIZER_POINT_SIZE, 3, "cloud");//连接qvtkui.qvtkWidget->SetRenderWindow(viewer->getRenderWindow());ui.qvtkWidget->update();}
实验结果:

我宣布,pcl的UI界面配置大结局!成功啦。。。。。。
这篇关于vs2019_Qt5.14.2_(vtk8.2+pcl1.11.1)UI界面显示点云的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







