本文主要是介绍小眼游戏架构:UI篇:三层架构(UI管理层),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
上一篇我们说到UI集合
UI集合最主要的作用就是给UI管理提供关闭多个UI的接口。
这篇就来说说UI管理:UI管理主要管理UI集合的自动流程,免去了烦人的重复写法。
先看下图:

流程:加载、打开、关闭、卸载(关闭之后是否需要卸载)
UI分类(分析篇的时候说过):
- 主UI1:每个UI集合有且只有一个。会进入自动的关闭打开流程:比如你打开一个UI集合会自动关闭上一个UI集合,你关闭当前UI集合会自动打开上次关闭的UI集合。这时的主UI1的生命周期就是UI集合的生命周期;
- 主UI2:每个UI集合有且只有一个。不会进入自动的关闭打开流程,有一些系统UI,你不想它能自动的打开和关闭。比如:提示信息框,断线重连框等等;
- 子UI:会加入到当前显示的有主UI1的UI集合中。有一个非常特殊的情况就是:有些UI比如来源,任何界面都会打开,所以这个UI可能会是任何界面的子UI。比如:UIA界面打开了来源,来源将是UIA的子页面;这时又打开了UIB界面,UIA界面和来源都被关闭,然后你又打开了来源,这时来源将是UIB的子页面;这时你又打开了UIC界面,UIB界面和来源都被关闭了。这个时候如果你按照打开的路径返回的的话,来源会被打开几次?答案是两次:关闭UIC时UIB会被自动打开同时会打开来源(一次),关闭UIB界面时来源也会被关闭,然后自动打开UIA界面同时来源也会被打开(二次);
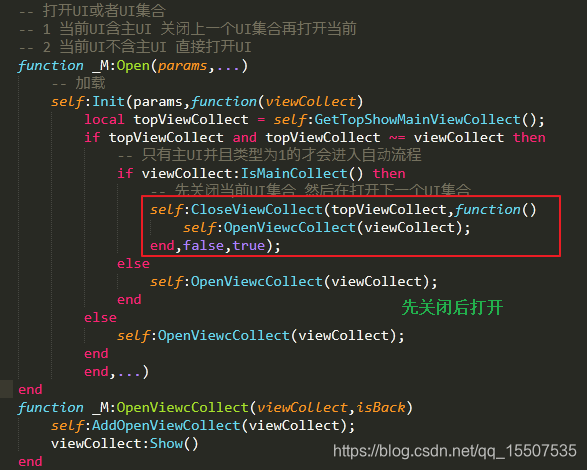
代码解释如下
打开时:

打开时如果打开的是一个子UI,那么会直接把他加入到当前最后一个有UI1类型的UI集合中去,关闭这个UI集合的时候也会关闭现在加入的UI,为什么要这么做?因为我们页面拆分之前,本来就是一个UI,后面拆分了,但是生命周期肯定还是一样的,所以得保持一致。
关闭时:

关闭UI时如果是一个主UI那么直接关闭这个UI集合,也就是关闭UI集合里面的所有UI,
如果是一个子UI,就只是单独关闭这个子UI就行了。
UI架构完结散花,后续会有具体的一些案例和优化。
后续会有一些UI方面其他的主题:
- 特殊UI系统:新手引导,AVG等等。
- 特殊功能:UI组件化,来源功能等等。
- 优化:针对一些顽固的系统,比如背包。
Lua的代码环境
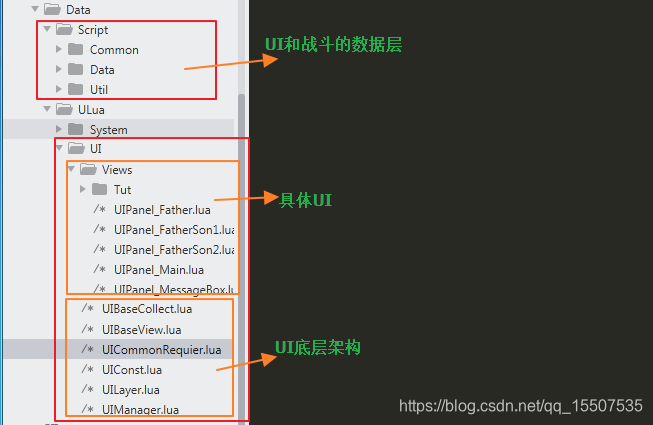
因为后面的章节是具体的实现,所以先把环境建立起来:

上图说明:我们将lua脚本从LuaFrameWork里面抽取出来,这样我们后期如果不在使用LuaFrameWork的话,改用其他框架,也不会产生很大的影响。

上图说明:目前的Lua代码的组织划分,后期会根据项目慢慢调整。

根节点信息的初始化,也就是UI的环境必须在游戏开始就完成。
环境的配置完成!
项目地址:https://github.com/xiaoyanxiansheng/SmallEyeGame
这篇关于小眼游戏架构:UI篇:三层架构(UI管理层)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







