本文主要是介绍Echarts区域缩放(datazoom)鼠标滚动报错:Unable to preventDefault inside passive event listener invocation(问题篇),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1、解决办法:
文件node_modules下,找到zrender文件。在zrender文件中找到event.js文件。
具体路径:zrender/lib/core/event.js。
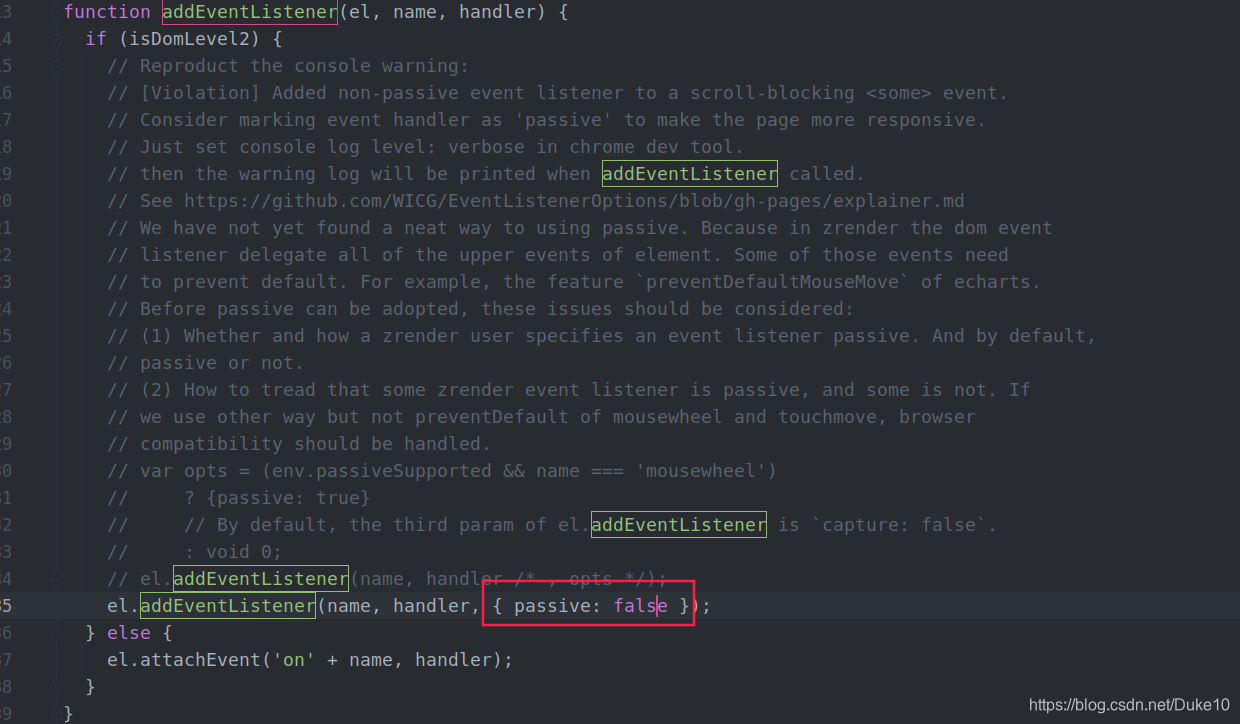
找到event.js文件下的addEventListener函数,如下修改标注红色字体部分。

代码:el.addEventListener(name, handler, { passive: false });
2、所遇到的情况:
1、带区域缩放的时间轴。

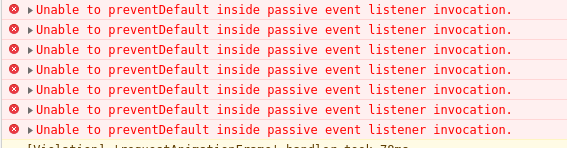
当鼠标在图表上下滚动时,报错:Unable to preventDefault inside passive event listener invocation。

3、原因
我们的事件已经默认被定义为了被动事件监听。结果我们在这个事件监听中调用了event.preventDefault(),浏览器就不高兴了,报错,告诉你:“你定义的事件不是一个被动事件监听吗?不就是告诉我为了提高响应速度不要处理event.preventDefault()吗?为啥你还要调用event.preventDefault()!”
为什么事件被默认定义为被动事件监听?为了提高浏览器的响应速度。
这篇关于Echarts区域缩放(datazoom)鼠标滚动报错:Unable to preventDefault inside passive event listener invocation(问题篇)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






