datazoom专题
echarts-dataset,graphic,dataZoom, toolbox
dataset数据集配置数据 dataset数据集,也可以完成数据的映射,一般用于一段数据画多个图表 例子: options = {tooltip: {},dataset: {source: [["product", "2015", "2016", "2017"],["test", 10, 20, 30],["aaaa", 5, 15, 25],["bbbb", 12, 22, 32],
echarts 如何设置(dataZoom)多个图形的数据区域一起联动缩放响应
数据区域联动缩放需要用到 dataZoom 的专属事件 dispatchAction 实现多个数据区域联动缩放功能 <div style="width:100%;height:320px;" id="test01"></div><div style="width:100%;height:320px;" id="test02"></div><div style="width:100%;
uniapp 如何使用echarts 以及解决tooltip自定义不生效;dataZoom报错问题
使用的是echarts-for-wx插件; 正常写法案例:给tooltip数值加个% <template><view><uni-ec-canvas class="uni-ec-canvas"id="uni-ec-canvas"ref="canvas"canvas-id="uni-ec-canvas":ec="ec"></uni-ec-canvas></view></template><scr
echarts实现dataZoom区域缩放
如果柱状图过多,想要实现随着鼠标滚轮区域缩放,那么只需要用dataZoom即可实现: dataZoom: [{type: 'slider',start: 0,end: 100},{type: 'inside',start: 0,end: 100}],
Echarts区域缩放(datazoom)鼠标滚动报错:Unable to preventDefault inside passive event listener invocation(问题篇)
1、解决办法: 文件node_modules下,找到zrender文件。在zrender文件中找到event.js文件。 具体路径:zrender/lib/core/event.js。 找到event.js文件下的addEventListener函数,如下修改标注红色字体部分。 代码:el.addEventListener(name, handler, { passive: false
Echarts实战案例代码(28):象形图与dataZoom组件实现大事记进度图
数据API let xdata = ['2019-06-12', '2019-09-15', '2020-01-10', '2020-03-05', '2020-04-12', '2020-05-18', '2020-06-12', '2020-07-07'],data = [120, 90, 10, 80, 90, 20, 56, 150],infoData = ['漏刻有时发布', '数
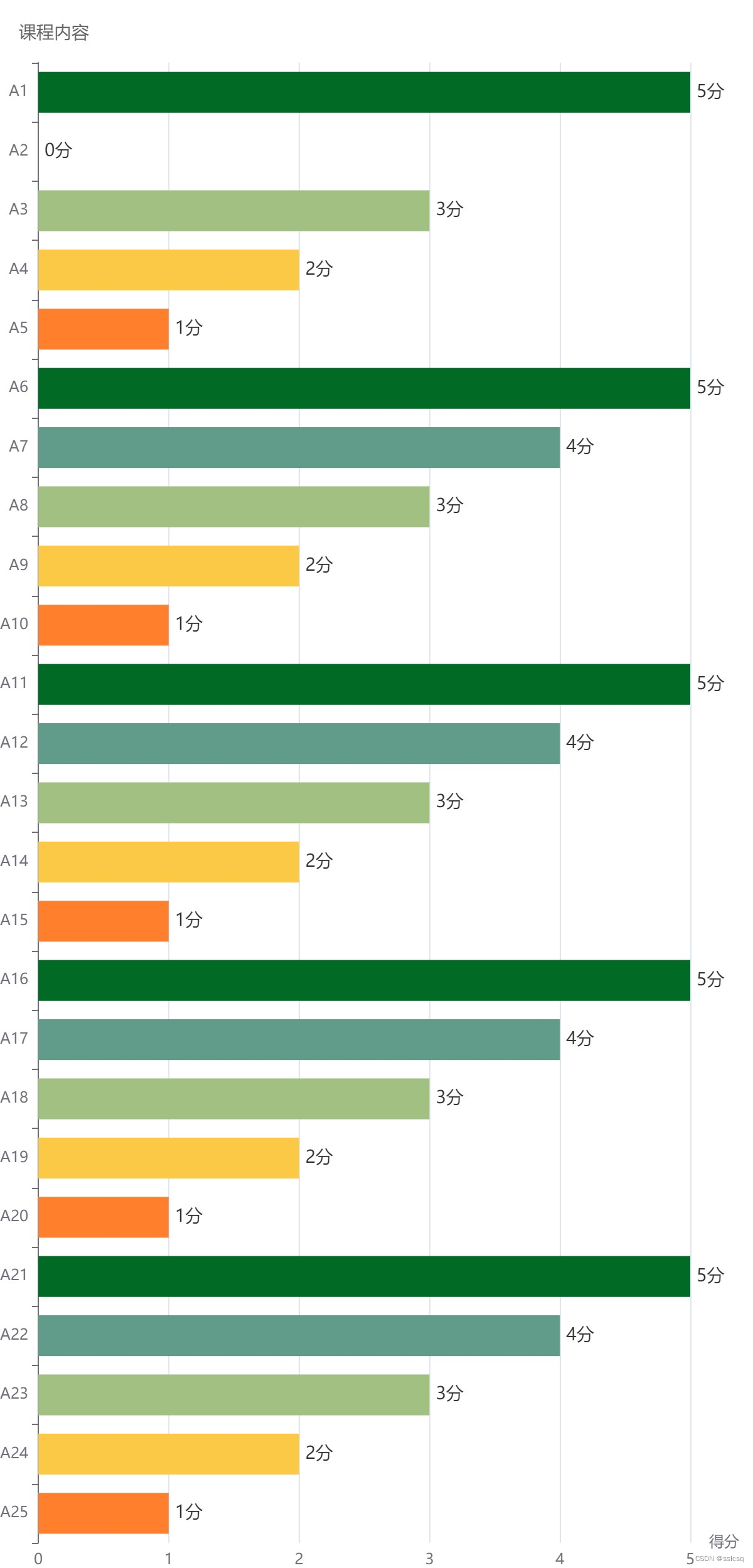
解决echarts配置滚动(dataZoom)后导出图片数据不全问题
先展现一个echarts,并配置dataZoom,每页最多10条数据,超出滚动 <div class="echartsBox" id="echartsBox"></div> onMounted(() => {nextTick(() => {var chartDom = document.getElementById('echartsBox');myChart = echarts.init(c
Echarts区域缩放(datazoom)鼠标滚动报错:Unable to preventDefault inside passive event listener invocation(问题篇)
1、解决办法: 文件node_modules下,找到zrender文件。在zrender文件中找到event.js文件。 具体路径:zrender/lib/core/event.js。 找到event.js文件下的addEventListener函数,如下修改标注红色字体部分。 代码:el.addEventListener(name, handler, { passive: false