本文主要是介绍基于亚马逊云科技Amazon EC2云服务器的G4实例可提供极具成本效益的GPU并支持实时光追技术,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
随着Android应用程序和游戏变得越来越丰富,其中有些甚至比PC上的软件更易于使用和娱乐,因此许多人希望能够在云上运行Android游戏或应用程序,而在Amazon EC2实例上运行Android的解决方案可以让开发人员更轻松地测试和运行Android应用程序。在本篇文章中,亚马逊云科技将展示如何使用NICE DCV在Anbox中运行Android应用程序。
Anbox是免费的开源工具,让您可以在Linux上运行Android应用程序。NICE DCV是一种高性能远程显示协议。它允许您在不同的网络条件下,将远程桌面和应用程序流从任何云或数据中心安全地传送到任何设备,而且在Amazon EC2实例上使用NICE DCV服务器不收取任何额外费用。另外,NICE DCV也是AWS HPC解决方案的重要组件。
部署演示
使用快速入门的“Ubuntu Server 18.04 LTS”系统镜像进行部署并运行Anbox。本次部署需要准备的前提条件包括:
–Amazon EC2 G4实例
-Ubuntu Server 18.04 LTS
-NVIDIA gaming驱动程序
-Lightdm桌面环境
-NICE DCV
-Anbox
-OpenGApps
安装NVIDIA gaming驱动程序
在AWS EC2控制台上点击启动实例,然后从快速入门中选择“Ubuntu Server 18.04 LTS”系统镜像,选择g4dn.xlarge或更高配置的g4dn实例类型启动实例。实例启动后使用密钥登陆Ubuntu系统。
步骤一:下载并安装NVIDIA gaming驱动

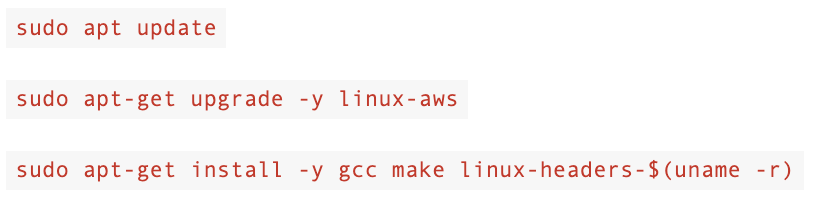
在文件/etc/modprobe.d/blacklist.conf末尾追加blacklist:

编辑文件/etc/default/grub,修改参数GRUB_CMDLINE_LINUX:

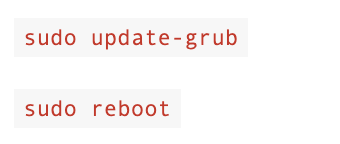
更新Grub配置并重新启动:

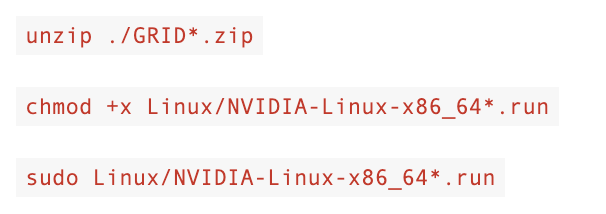
重启后重新登陆系统,解压驱动安装包并安装:

注:注册NVIDIA驱动到DKMS中,并忽略与32位兼容库相关的错误。
安装完成后重启实例:

步骤二:安装ubuntu-desktop和lightdm桌面显示管理器

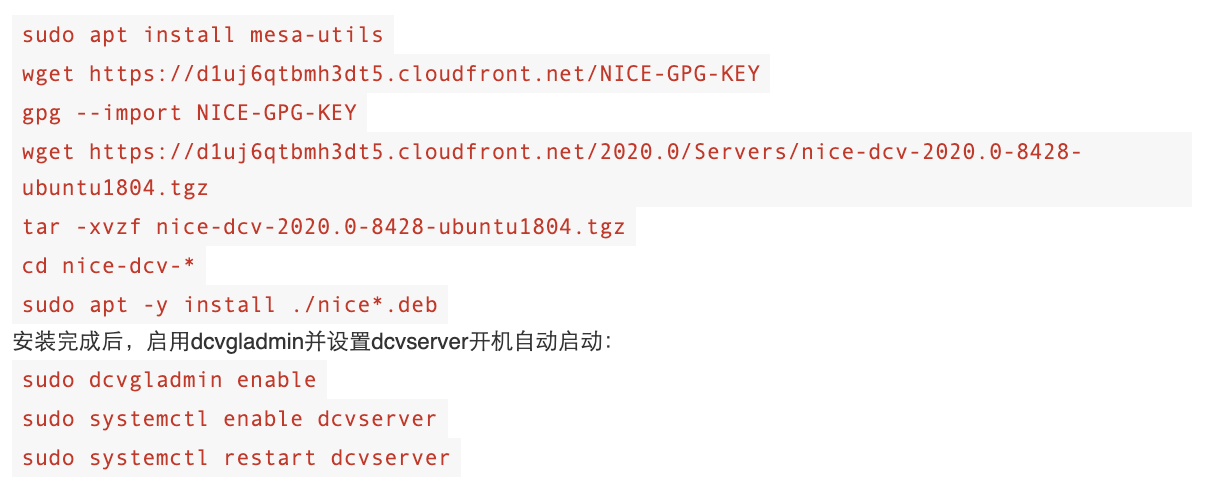
步骤三:安装NICE DCV

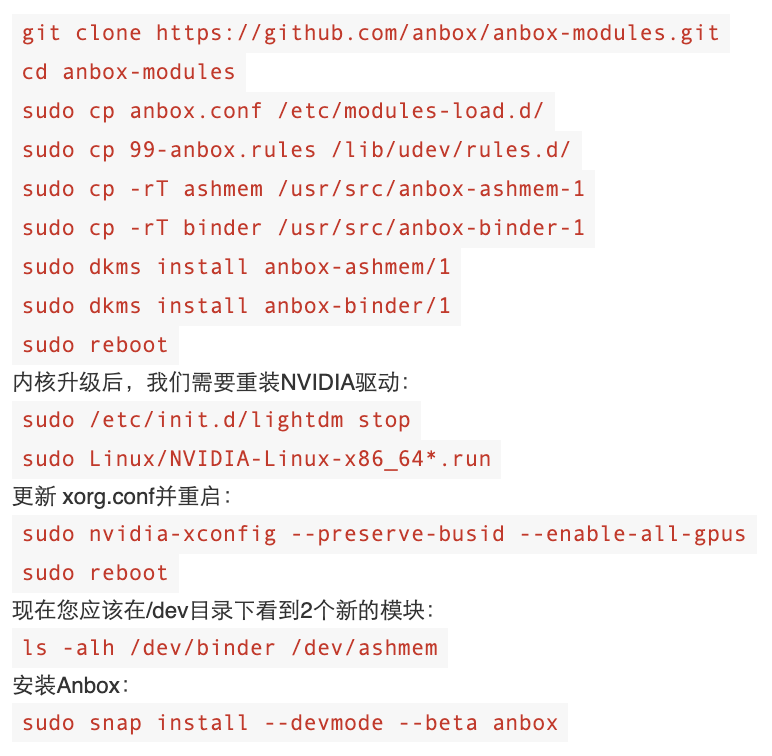
步骤四:安装Anbox

步骤五:安装OpenGApps
您可以在Anbox中手动设置Google Play Store和对ARM应用程序的支持(通过libhoudini),但这是一个相当复杂的过程。为了更容易地在Anbox上安装Google Play Store和Google Play Services,并使其支持ARM应用程序和游戏(使用libhoudini),geeks-r-us.de创建了一个脚本以自动执行这些任务。

注:脚本install-playstore.sh中的参数“OPENGAPPS_RELEASEDATE“的值有可能存在滞后,您可以打开sourceforge链接以获取最新日期,例如最新发布的日期为2020年10月31号,则可以将参数“OPENGAPPS_RELEASEDATE”修改为:


步骤六:运行Android应用程序
使用NICE DCV客户端(点击下载)连接实例,输入用户名和密码。进入Ubuntu图形界面后,在终端输入以下命令即可启动Anbox:

注:如果出现“Couldn’t find matching GLX visual”错误提示,运行以下命令修正:

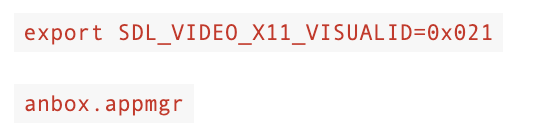
记下第一个Visuals值,例如0x021,然后export环境变量SDL_VIDEO_X11_VISUALID后重新运行anbox.appmgr即可:

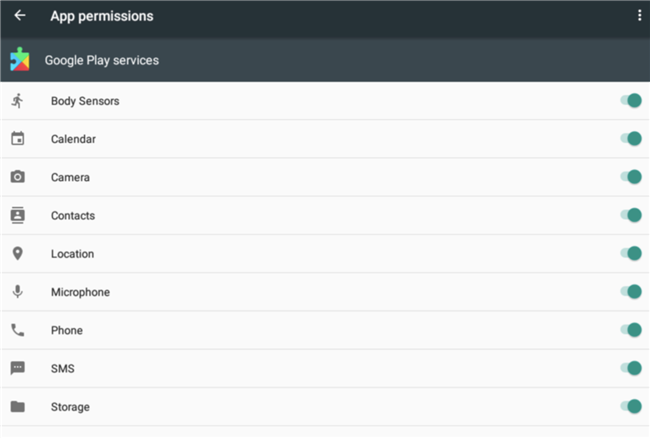
在Anbox应用程序管理器界面,转到Settings>Apps>Google Play Services>Permissions,启用所有权限。同样转到Google Play Store,启用所有权限。

现在返回Anbox主屏幕,打开Google Play Store,登录并开始安装应用程序。下图是在Anbox中运行“Kingdom Wars”的示例:

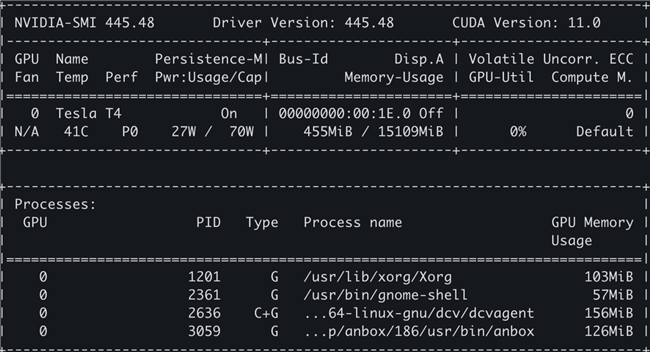
您还可以通过命令nvidia-smi查询Anbox的GPU使用率。

总结
Amazon EC2 G4实例提供了极具成本效益的GPU,并支持实时光线追踪技术,可以使游戏渲染更加高效和真实。借助NICE DCV,可以将运行在Anbox上的Android应用程序流式传输到客户端计算机,从而消除对昂贵的专用工作站的需求。最后应注意的是,Anbox仍处于开发阶段,并非所有Android应用程序都能在Anbox上正常运行。
除此之外,亚马逊云科技Amazon CodeWhisperer和Amazon Lightsail同样可为开发者带来成本提升效益。通过使用Amazon CodeWhisperer,开发人员可以提高57%的编程速度,增加27%的成功可能性。而亚马逊云科技Amazon Lightsail仅需点击几次就可创建网站或应用程序,价格实惠,具有很高性价比。
这篇关于基于亚马逊云科技Amazon EC2云服务器的G4实例可提供极具成本效益的GPU并支持实时光追技术的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






