本文主要是介绍比特米盒子刷CoreELEC,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
CoreELEC就晶辰定制的Kodi版本,比特米盒子在刷入ATV后通过切换卡载系统可以安装CoreELEC即可安装,实现影音播放自由
1、U盘启动CoreELEC
1.1 、安装【安卓】切换卡载系统
通过U盘在已经刷好atv6.0的比特米盒子安装“切换卡载系统”。比特米盒子刷atv6.0的方法参考
若没有安装包,下载路径: 切换卡载系统V1.0apk(访问密码: 9209)
1.2 下载CoreELEC镜像
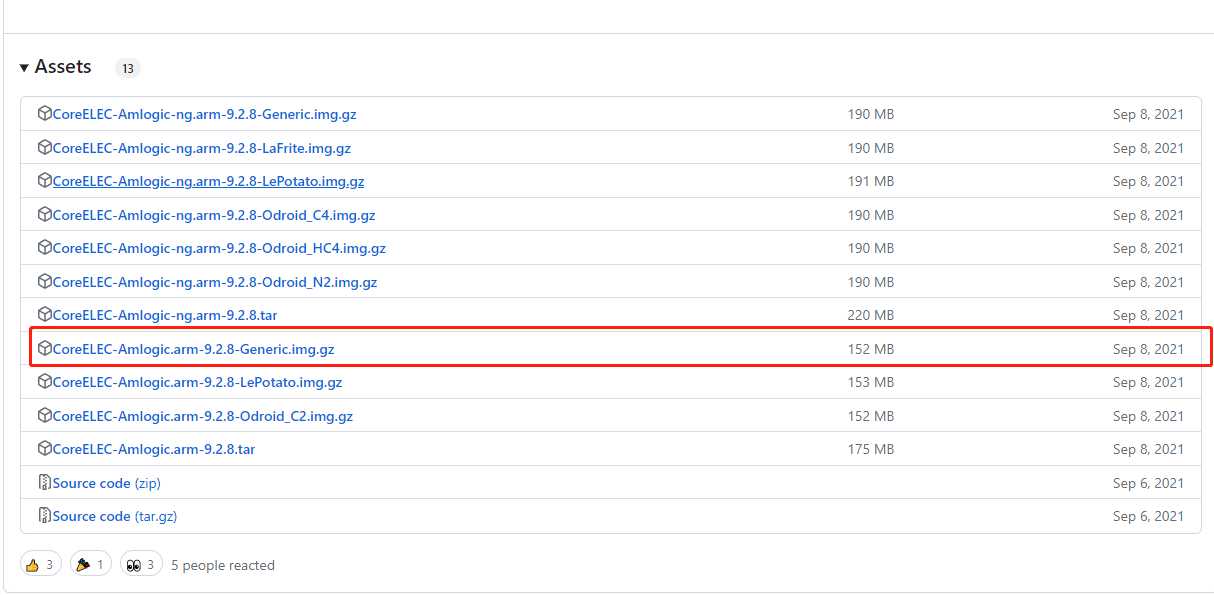
在CoreELEC的官网https://github.com/CoreELEC/CoreELEC/releases/tag/9.2.8/ 下载Legacy镜像

1.3、制作CoreELEC启动盘
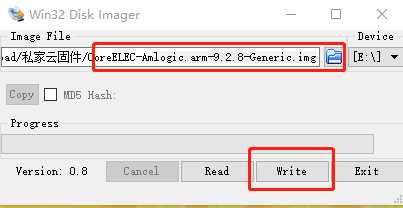
解压CoreELEC-Amlogic.arm-9.2.8-Generic.img.gz文件,生成img文件,通过Win32DiskImager工具将CoreELEC-Amlogic.arm-9.2.8-Generic.img写入U盘

1.4、复制device_tree
写入完成后进入U盘,打开device_tree文件夹

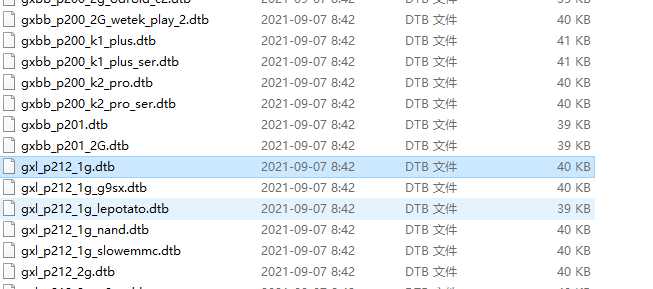
在device_tree文件夹找到“gxl_p212_1g.dtb”,复制到U盘根目录

将“gxl_p212_1g.dtb”重命名成“dtb.img”

修改完成后,将U盘插入比特米盒子,通过“切换卡载系统”APP选择从U盘启动,就可以进行CoreELEC系统。
2、刷入EMMC(如有需求)
如果不介意,可以一直插着U盘,每次都从U盘启动CoreELEC,必介意,可以将CoreELEC刷入EMMC。以下是刷入步骤。
2.1 命令行刷入EMMC
ssh连接上coreelec(coreelec的基本配置过程可以参考其他博文)
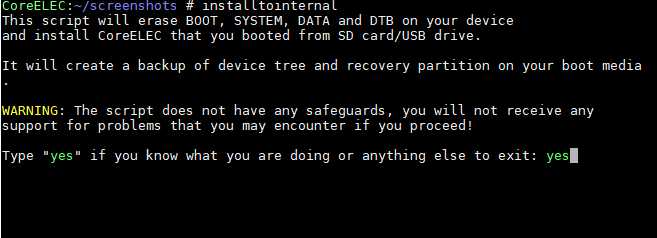
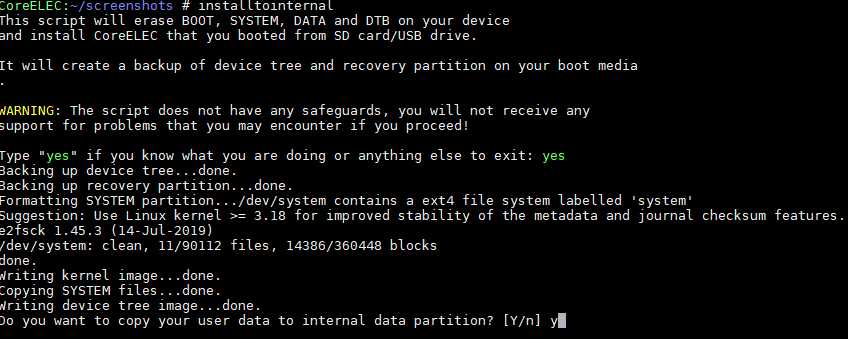
在命令行中输入“installtointernal” ,然后输入“yes”

稍等一会,会出现问否将用户配置也同步进EMMC 输入"y"

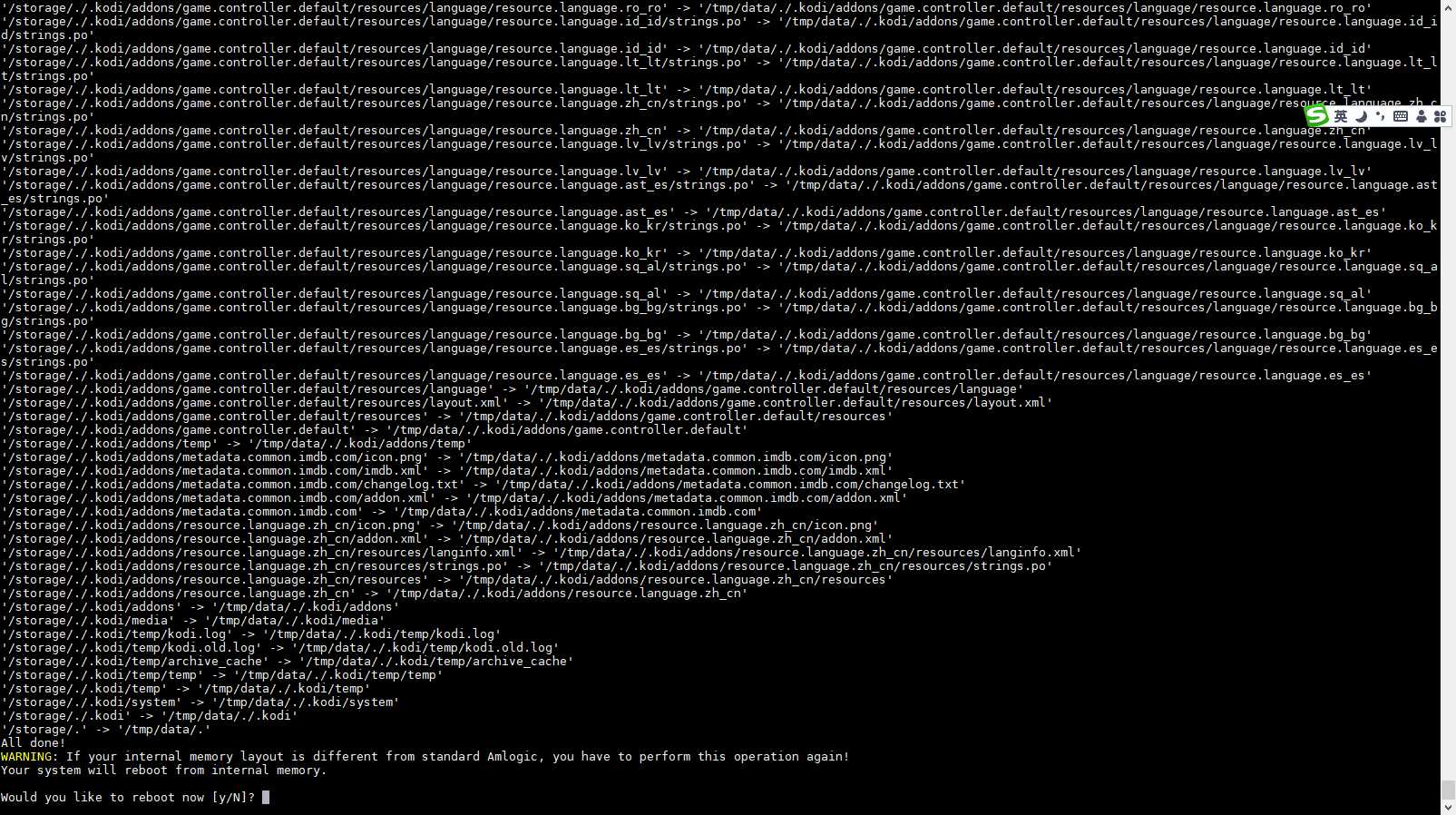
数据同步完成后,询问是否重启,输入“y”

完成后,再次通过U盘进入CoreELEC,重复“installtointernal”命令,完成(重复两次才刷进去)
3 安装必要的插件
在CoreELEC的插件库安装"PVR IPTV Simple Client"加下直播源实现电视直播;在CoreELEC的插件安装docker实现更多软件服务,在两个盘位里放入电视或者视频通过刮削器,构建电影墙或者电视墙
4、遇到的问题
问题 1:CoreELEC的插件库无法连接上
解决方法:把CoreELEC的网络连接方法从“dhcp”改成"manul" dhcp地址修改成公共dns 8.8.8.8
问题 2:刷入EMMC后,进不去Coreelec系统;
解决方法:刷入EMMC是两次通过“installtointernal”刷入的(至少我的盒子要刷两次才行)
问题 3:刷入EMMC失败后乍办;
解决方法:线刷回ATV6.0系统
这篇关于比特米盒子刷CoreELEC的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!
![CSS学习9[重点]--盒子模型大小、布局稳定性、CSS3盒模型以及盒子阴影](/front/images/it_default2.jpg)








