本文主要是介绍UGUI艺术字制作,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
艺术字制作流程
1、下载BMFont官网
2、首先你还得有美术制作的艺术字,或者自己做几个艺术字。好吧,全部奉上
3、使用BMFont制作艺术字图集
4、将生成的.fnt文件和图集.png文件导入到项目中
5、你还得有NGUI的有关BMFont的代码,不知道在哪?已经全部奉上啦
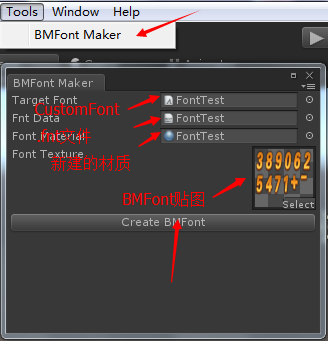
6、制作CustomFont,按照教程来做挺累的,编辑器上场
using UnityEngine;
using UnityEditor;public class BMFontEditor : EditorWindow
{[MenuItem("Tools/BMFont Maker")]static public void OpenBMFontMaker(){EditorWindow.GetWindow<BMFontEditor>(false, "BMFont Maker", true).Show();}[SerializeField]private Font targetFont;[SerializeField]private TextAsset fntData;[SerializeField]private Material fontMaterial;[SerializeField]private Texture2D fontTexture;private BMFont bmFont = new BMFont();public BMFontEditor(){}void OnGUI(){targetFont = EditorGUILayout.ObjectField("Target Font", targetFont, typeof(Font), false) as Font;fntData = EditorGUILayout.ObjectField("Fnt Data", fntData, typeof(TextAsset), false) as TextAsset;fontMaterial = EditorGUILayout.ObjectField("Font Material", fontMaterial, typeof(Material), false) as Material;fontTexture = EditorGUILayout.ObjectField("Font Texture", fontTexture, typeof(Texture2D), false) as Texture2D;if (GUILayout.Button("Create BMFont")){BMFontReader.Load(bmFont, fntData.name, fntData.bytes); // 借用NGUI封装的读取类CharacterInfo[] characterInfo = new CharacterInfo[bmFont.glyphs.Count];for (int i = 0; i < bmFont.glyphs.Count; i++){BMGlyph bmInfo = bmFont.glyphs[i];CharacterInfo info = new CharacterInfo();info.index = bmInfo.index;info.uv.x = (float)bmInfo.x / (float)bmFont.texWidth;info.uv.y = 1 - (float)bmInfo.y / (float)bmFont.texHeight;info.uv.width = (float)bmInfo.width / (float)bmFont.texWidth;info.uv.height = -1f * (float)bmInfo.height / (float)bmFont.texHeight;info.vert.x = 0;info.vert.y = -(float)bmInfo.height;info.vert.width = (float)bmInfo.width;info.vert.height = (float)bmInfo.height;info.width = (float)bmInfo.advance;characterInfo[i] = info;}targetFont.characterInfo = characterInfo;if (fontMaterial){fontMaterial.mainTexture = fontTexture;}targetFont.material = fontMaterial;fontMaterial.shader = Shader.Find("UI/Default");//这一行很关键,如果用standard的shader,放到Android手机上,第一次加载会很慢Debug.Log("create font <" + targetFont.name + "> success");Close();}}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67


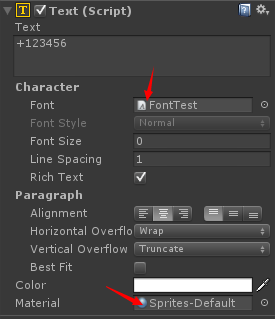
7、给Text指定字体和材质吧,材质用Sprites-Default,颜色就白色
最终效果
需要注意的问题
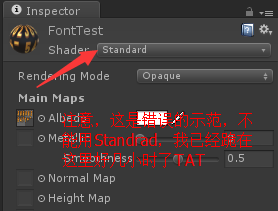
1、CustomFont用Standard材质,最终放到手机上,第一次加载会很慢,亲测,小米3要3秒,红米2要9秒。既然如此,那就用UI/Default吧,其他的可能也行,我就懒得一个一个测了。至于为什么Standard会造成加载慢,容我思考思考 
2、上面的Editor代码执行后,在Unity上能立刻看到效果,但是CustomFont的设置没有立刻保存,需要自己手动保存。博主不才,不知道代码怎么写才能自动保存设置。
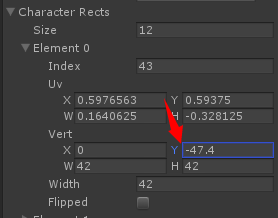
3、如果单独某个字显示的位置不对,可以调整下字符Vertex的位置,比如上面效果图中的“+”有点偏上了,可以把“Y”值调小一点。有兴趣也可以研究下其他参数的含义。
版权声明:本文为博主原创文章,未经博主允许不得转载。
这篇关于UGUI艺术字制作的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!