本文主要是介绍【应用层】Tomcat10安装以及对应的VScode插件使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章日期是2024年8月26日,Tomcat10为稳定版中最新的,Tomcat11为测试版。
流程:下载Tomcat10-->等待下载时,安装对应的VScode插件-->配置Tomcat10-->配置对应的VScode插件
1、下载Tomcat10
2、安装对应的VScode插件
3、配置Tomcat10
4、配置对应的VScode插件
1、下载Tomcat10
官网14M下载了半个小时……,已存至夸克网盘:https://pan.quark.cn/s/d87dbdc665de
Tomcat官网下载地址:Apache Tomcat® - Apache Tomcat 10 Software Downloads
2、安装对应的VScode插件
打开VScode,在拓展商店搜索“Community Server Connectors”,如下图所示,点击安装该插件。
3、配置Tomcat10
首先,查看JavaJDK版本。Tomcat10要求Java9及以上版本。
按windows + R 启用cmd命令查看
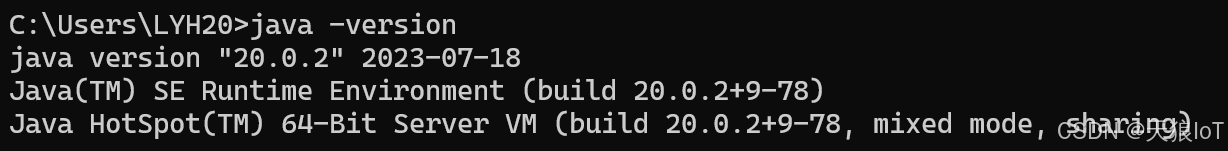
输入:java -version

可以看到我的Java是“20.0.2”版。 如果没有显示版本或者版本低于Java9,那就需要自己安装一个Java9及以上的JDK。
注意:一定要放到自己知道的位置。

然后,把刚才下载的Tomcat10文件包解压,将解压的文件夹放到一个自己知道的位置。
我的位置是:
D:\Downloads\InstalledApp\Tomcat10\apache-tomcat-10.1.28
文件夹的内容,如下图所示。

4、配置对应的VScode插件
首先,配置Tomcat插件的JDK路径。
按windows + R 启用cmd命令查看
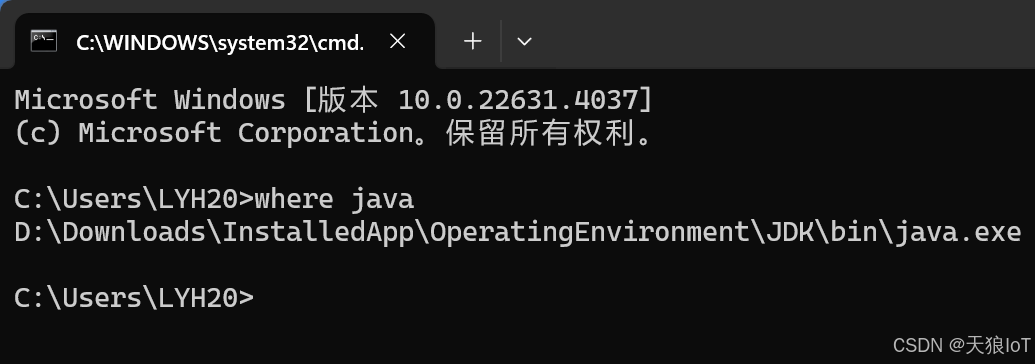
输入:where java

复制路径到JDK(或者其他名字,总之是bin文件夹的上级文件夹),如
D:\Downloads\InstalledApp\OperatingEnvironment\JDK
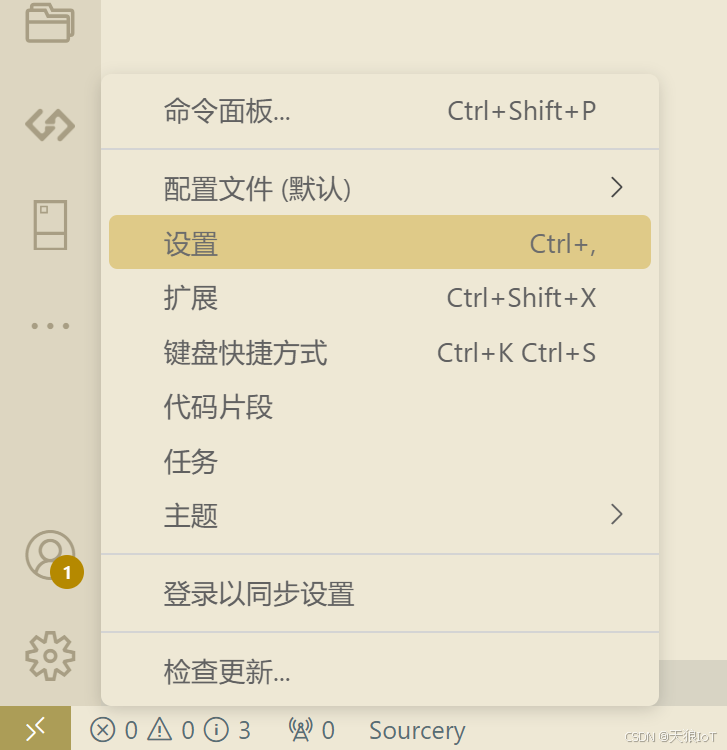
如下图所示跳转跳转到VScode设置界面,或者用科快捷键Ctrl+,

在VScode设置界面的搜索框中输入
java:Home
在下面的界面点击蓝色的“在 settings.json 中编辑”
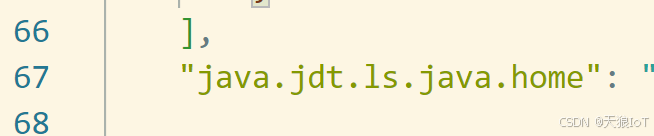
点击后,会自动跳转到下面的位置。如果之前没设置过,那这个值就是空的。

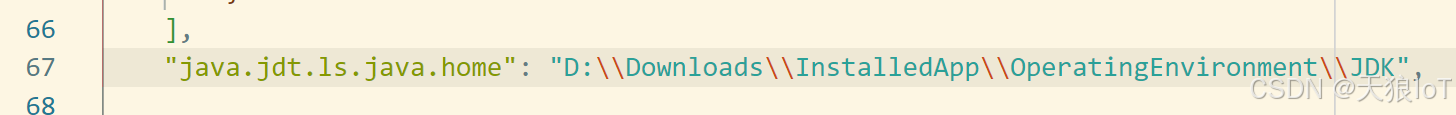
将刚才复制的路径放到这里,将单斜杠改为双斜杠,如下图所示:

然后,重启VScode……
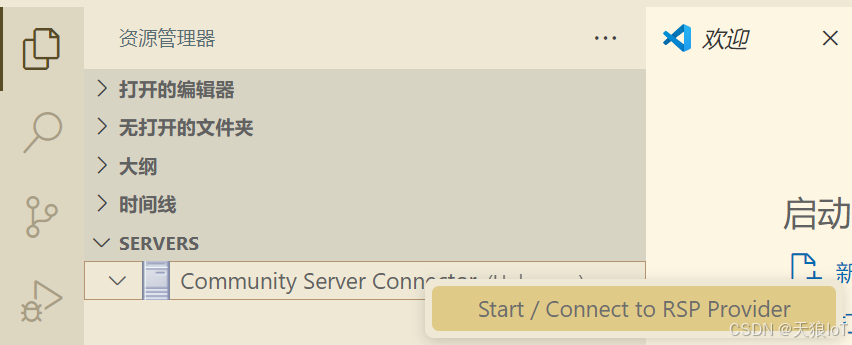
重启后,打开资源管理器,找到下面的“SERVERS”栏,右击“Community ……”,点击“Start”。

这时“Community ……”后面的括号里会显示(Started)
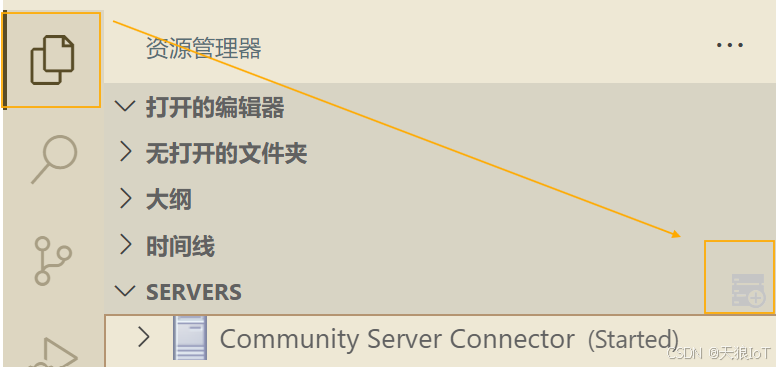
然后在下面的“SERVES”处点击最右边的新建按钮,如下图所示。

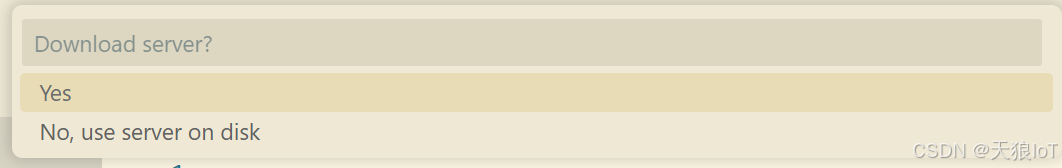
点击后,上面搜索框下会弹出如下图所示的选项,选择“No,……”。

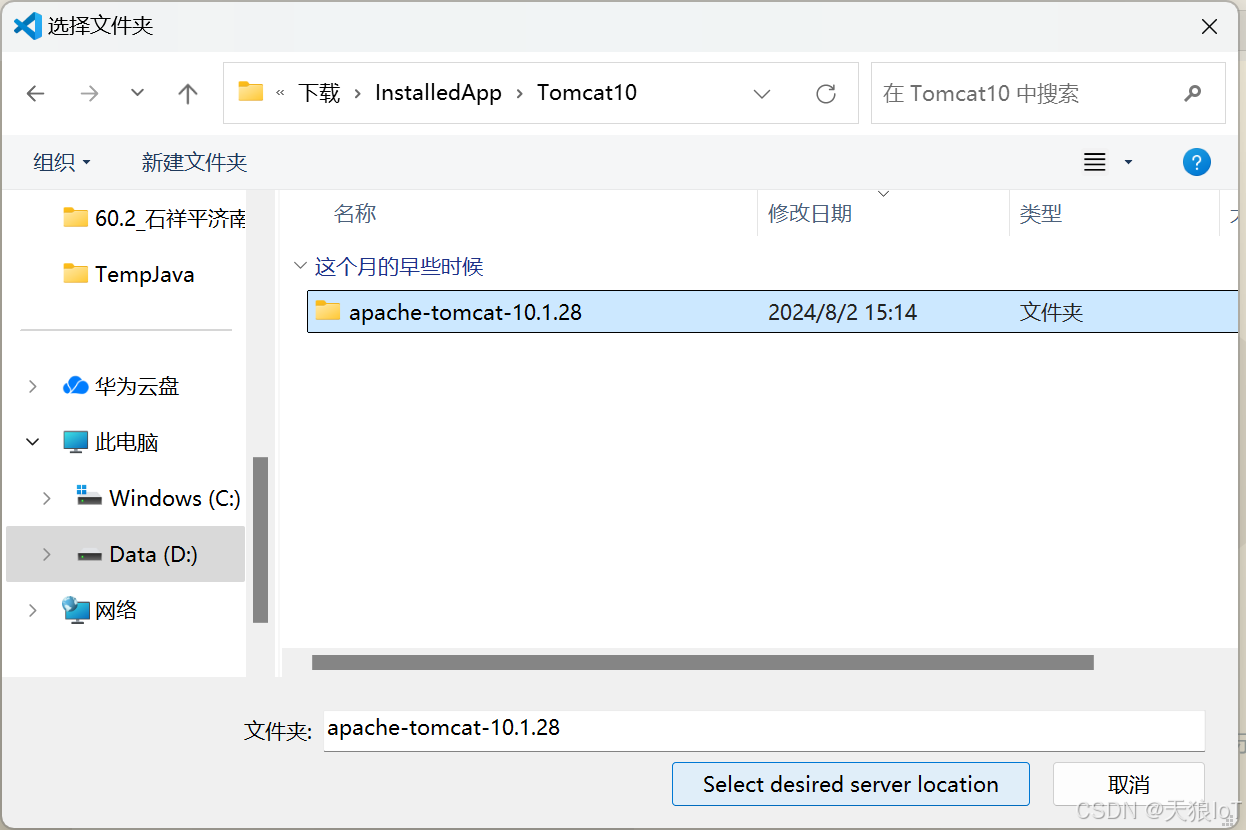
然后,会弹出选择文件夹的选项。找到刚刚解压的Tomcat10文件夹,点击“Select ……”,如下图所示。

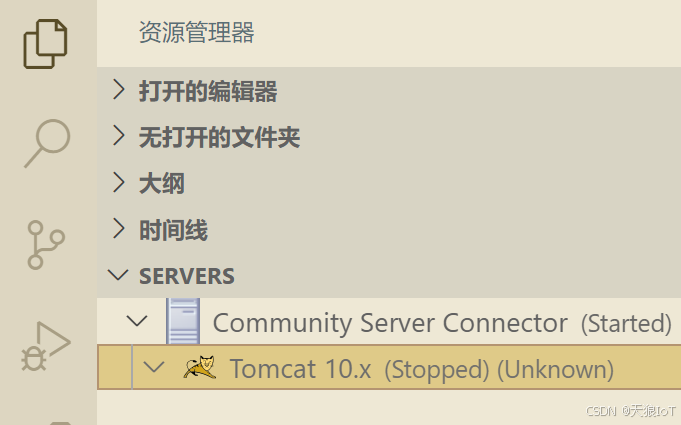
然后,插件会自动识别里面的内容,效果如下图所示,如果没有识别出来,可能是路径有问题,修改路径可参考上面“3、配置Tomcat”中的内容。
 点击“Finish”,可以在左边“资源管理器”栏中看到,Tomcat服务器的选项,右键单击该选项。
点击“Finish”,可以在左边“资源管理器”栏中看到,Tomcat服务器的选项,右键单击该选项。

可进行如下操作:


右键Tomcat服务器的选项,点击“Start Server”。顺便大喊“汤姆猫,启动!”
呃……,什么都没发生,因为这个需要在网页中查看。
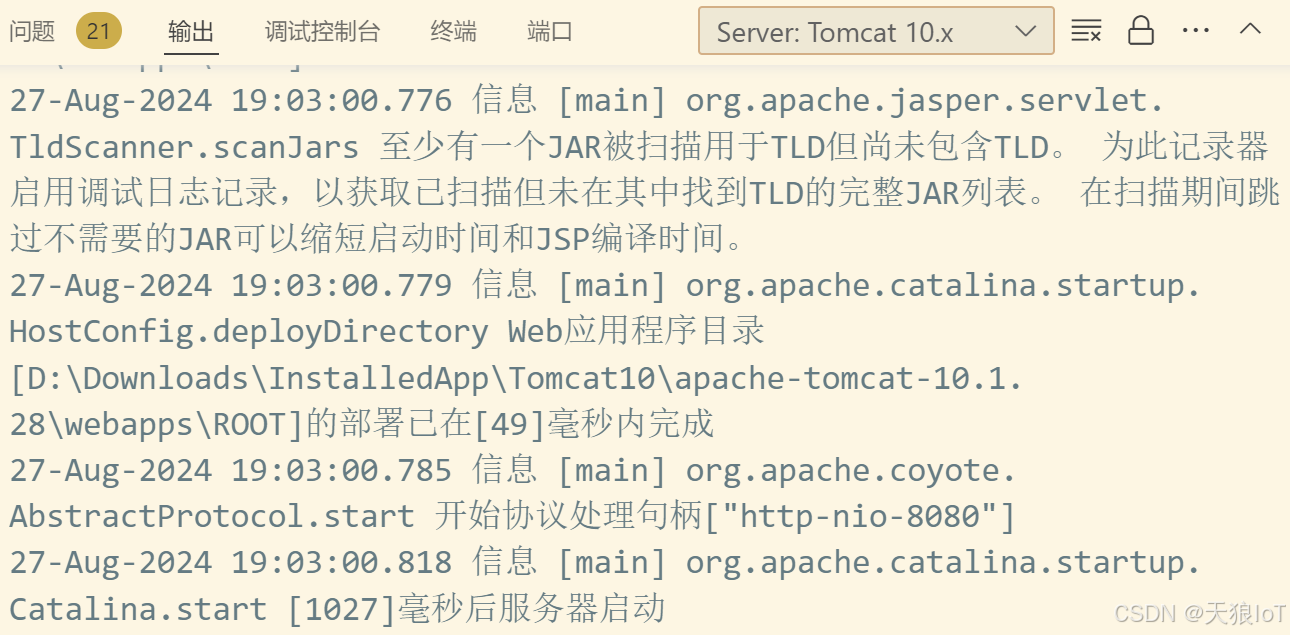
VScode这里会输出如下所示的日志信息。

Tomcat服务器的选项处也变为了“Started”
![]()
看到这个,表示已经启动。
然后,打开浏览器,输入网址:
http://localhost:8080
然后,按下回车键,顺便大喊“汤姆猫,启动!”
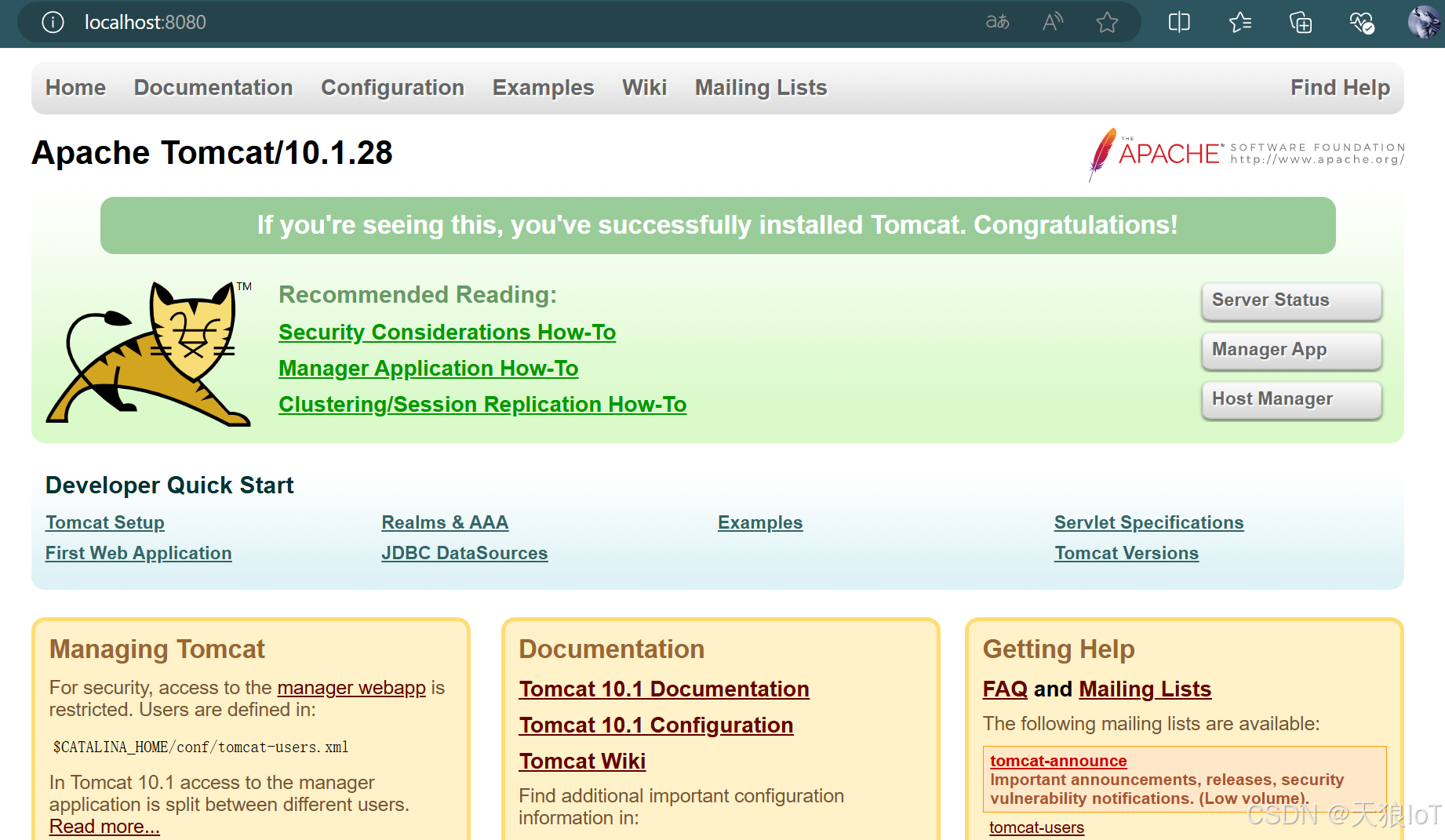
出现以下界面说明启动已经成功!

这篇关于【应用层】Tomcat10安装以及对应的VScode插件使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




