本文主要是介绍邮政快递批量查询解决方案:提升业务运营效率,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
邮政快递批量查询:固乔快递查询助手的高效体验
在电商行业日益繁荣的今天,快递物流成为了连接商家与消费者的关键纽带。而对于需要处理大量订单的电商企业或个人而言,如何高效、准确地查询和跟踪快递物流信息显得尤为重要。幸运的是,有了“固乔快递查询助手”这款软件,邮政快递批量查询变得轻松而高效。
一、软件下载与安装
首先,通过百度搜索“固乔科技”,我们可以轻松找到并下载“固乔快递查询助手”的官方安装包。安装过程简单快捷,无需复杂的设置和配置,即可立即投入使用。这一便捷性为用户节省了大量时间,让他们能够更快地投入到快递物流的管理工作中。

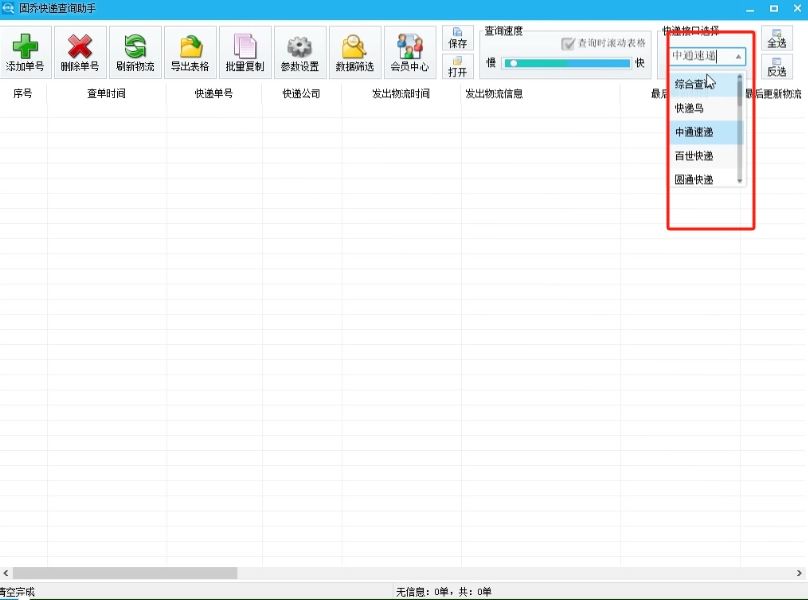
二、选择快递接口
打开固乔快递查询助手后,用户会看到一个清晰明了的操作界面。在界面的某个位置(通常位于顶部或侧边栏),有一个“快递接口”的选项供用户选择。这里提供了多个快递公司的查询接口以及一个综合查询接口。用户可以根据自己的需求选择对应的快递公司接口进行查询,或者选择综合查询接口以支持多家快递公司的单号查询。对于需要处理邮政快递的用户而言,选择邮政快递的接口即可轻松实现批量查询。

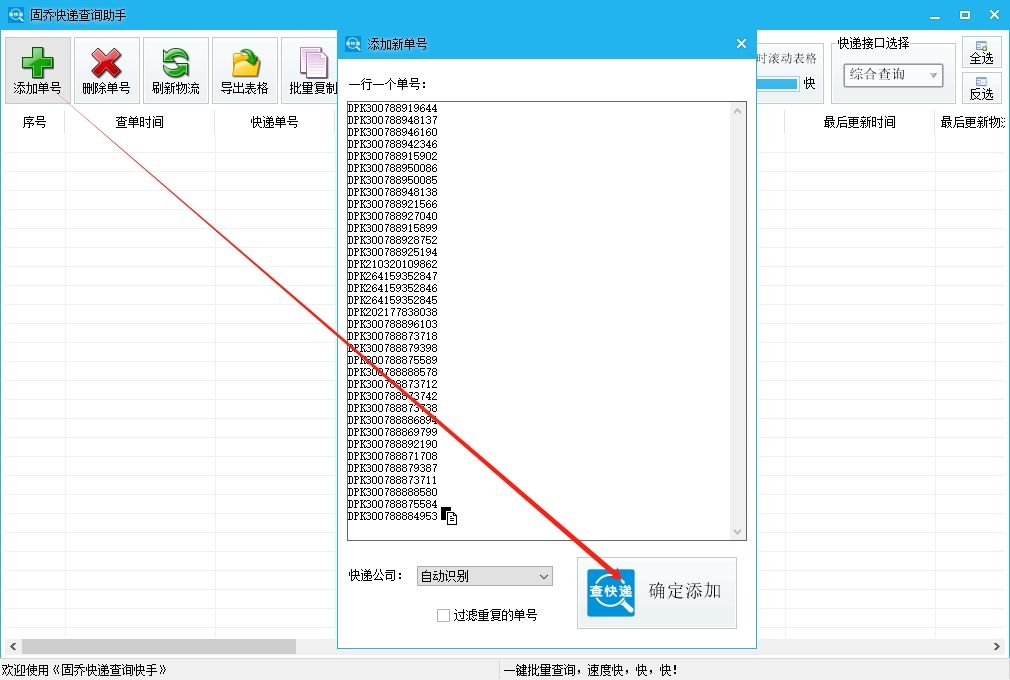
三、批量添加快递单号
在选择好快递接口后,用户可以开始添加需要查询的快递单号了。点击“添加单号”按钮,会弹出一个文本框供用户粘贴单号。此时,用户只需将快递单号一行一个地粘贴到文本框中,并确保每个单号都单独占一行。粘贴完成后,点击“确认添加”按钮,软件就会开始自动获取并显示这些单号的物流信息。

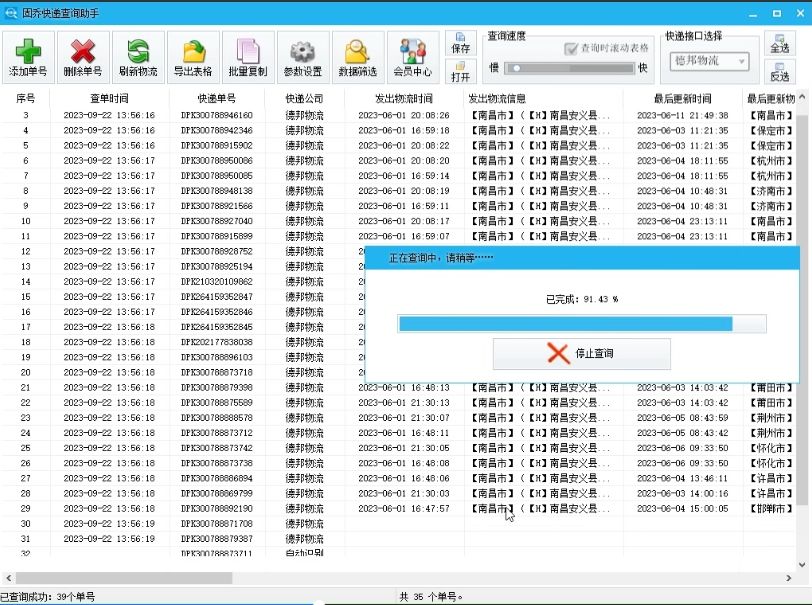
四、快速查询与详细信息展示
固乔快递查询助手的查询速度非常快,几乎在点击“确认添加”的同时,系统就已经开始在后台处理数据了。只需几秒钟的时间,用户就可以在软件界面上看到多个快递单号的详细信息。这些信息包括但不限于快递公司、物流轨迹、当前位置、更新时间以及包裹状态等。用户可以根据这些信息了解包裹的实时运输情况,从而做出相应的处理或安排。

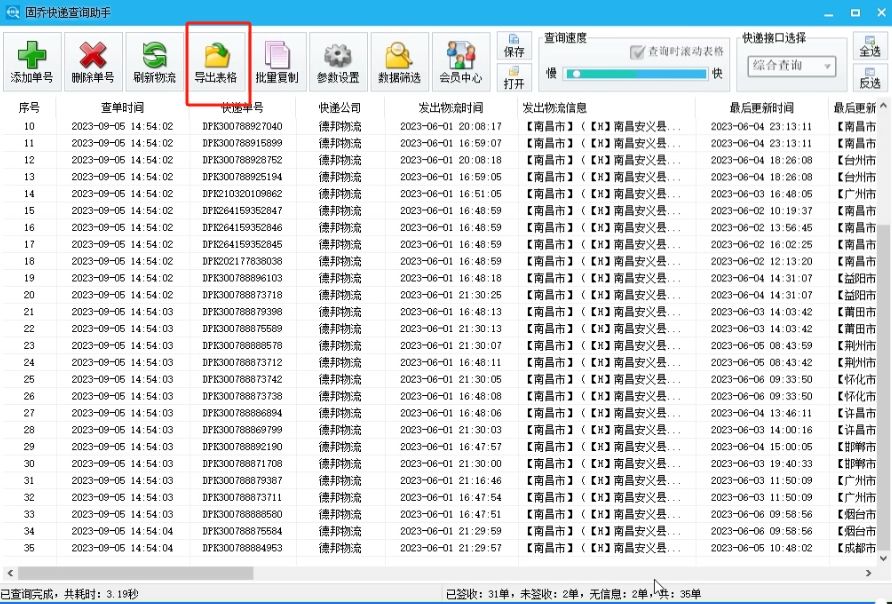
五、导出表格方便查看
为了方便用户随时查看和管理查询到的快递信息,固乔快递查询助手还提供了导出表格的功能。用户只需点击页面上的“导出表格”按钮,并选择适合自己的文件格式(如Excel、CSV等),即可将查询结果导出到电脑中。导出的表格中包含了所有查询到的快递信息,且数据完整、格式规范。用户可以随时打开表格查看或进行进一步的数据分析和处理。

六、总结
通过此次对固乔快递查询助手的体验,我们深刻感受到了这款软件在邮政快递批量查询方面的强大功能和高效性能。它不仅能够帮助用户快速、准确地查询和跟踪快递物流信息,还提供了导出表格等便捷功能以方便用户随时查看和管理数据。对于需要处理大量订单的电商企业或个人而言,这无疑是一款不可或缺的快递管理工具。如果你也在寻找一款高效的快递查询软件,那么不妨试试固乔快递查询助手吧!相信它一定会给你带来意想不到的便利和惊喜。
这篇关于邮政快递批量查询解决方案:提升业务运营效率的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







