本文主要是介绍SharePoint At Work----SharePoint Data View Web Part,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
添加DVWP(数据视图Web部件)
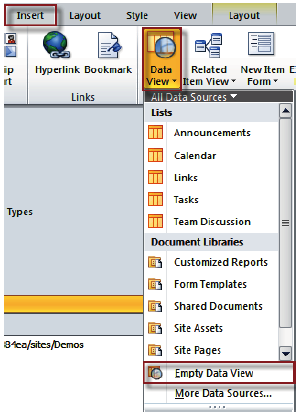
1. SharePoint Designer中打开页面,光标放置在要添加DVWP的地方。建议使用拆分模式。2. 插入----数据视图----空白数据视图。
如果你选择了某个列表或库,你将得到一个XLV而不是DVWP。
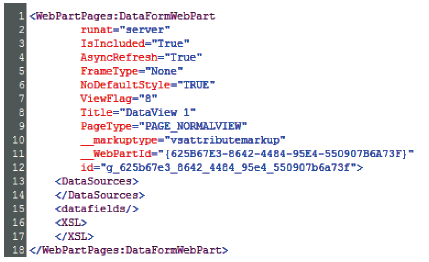
你将看到页面上你的DVWP。现在你只有DVWP的外壳,它声明其主要特征。典型的外壳可能在代码视图中像这样
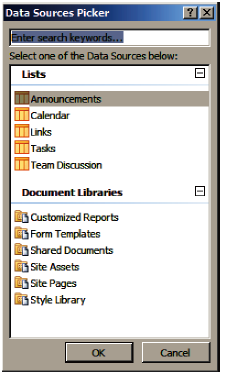
3. 点击“单击此处可选择数据源”链接。
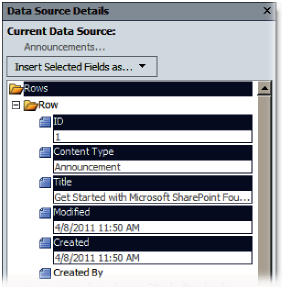
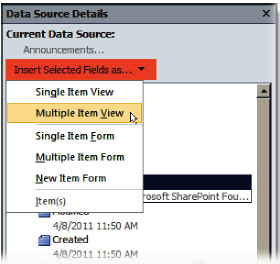
4. 我们选择通知列表。数据源详细信息窗格中前五个栏默认高光。
5. 简单起见,我们只选择标题栏,选择多项目视图。
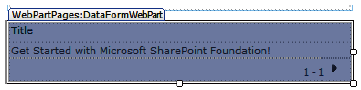
现在你将看到:
在代码中自定义DVWP
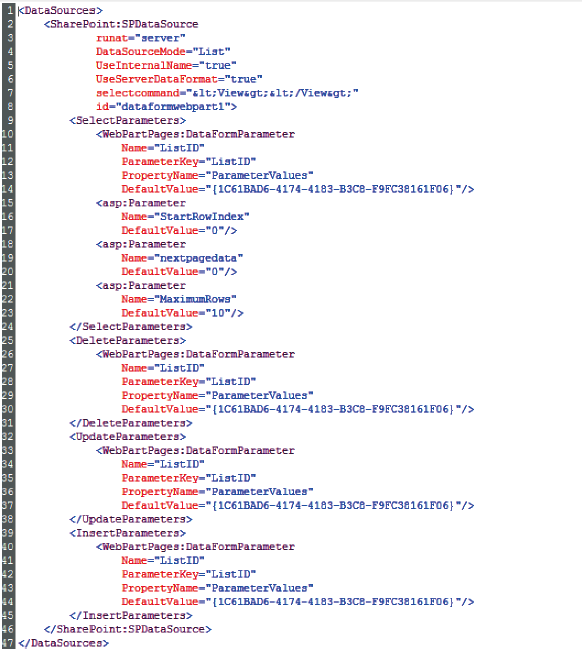
数据源DataSources
你可以看到DataSourceMode是列表,selectcommand展示最简单的CAML,只有<View></View>。
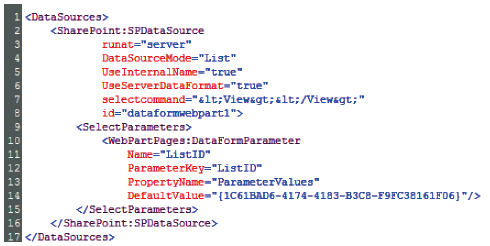
DVWP可以执行所有四个CRUD(增删改查)操作。因为我们只显示列表内容,因此可以把“选择”部分之外的去掉。我们不想分页,就删除哪些参数。
不同类型数据源的DataSources节不同。我们看下例子。
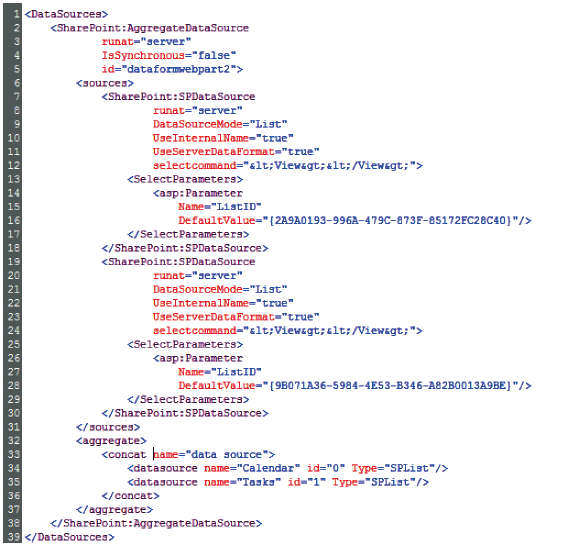
链接数据源的 DataSources。本例中链接数据源包含日历列表和任务列表。已经移除了插入、更新和删除节。
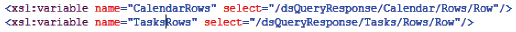
你可以基于每个数据源名称在你的XSL中分配参考每个数据源。例如可以创建变量包含来自每个数据源的rowset。
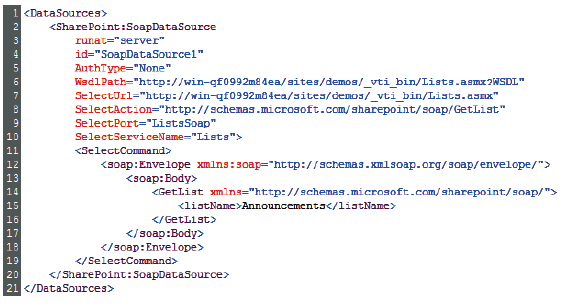
也可以使用SOAP web service数据源获取本地、另一个网站集甚至外部源数据。这种类型的链接看起来像这样。这里我用列表web service来链接有GetList操作的通知列表。这个操作给我们关于列表结构和栏的信息。SharePoint Designer为我们构建SOAP外壳,并处理所有其他连接信息。
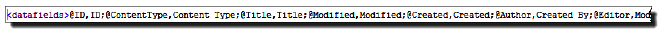
数据域datafields
它显示了你数据源中所有fields的InternalName和DisplayName。下图展示通知列表的datafields节例子
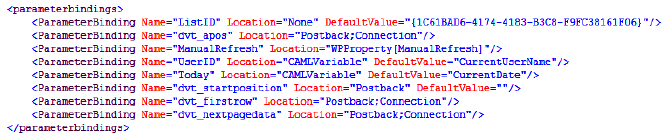
参数绑定parameterbidings
此节作为辨识来自DVWP外但是在DataSources内的值的方法。默认如下
通过对话框添加新参数的方法如下,首先点击功能区参数按钮。
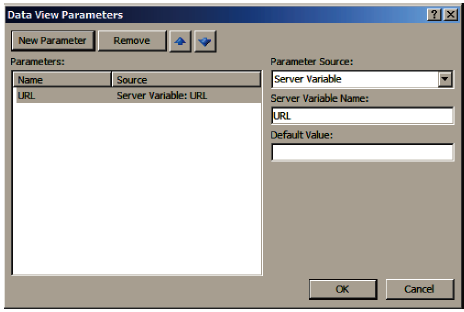
弹出如下窗口。做出合适选择,输入期望值,点击确定。你必须知道像Server Variable文本框中可接受的值是什么样的。
最后基于你输入的内容,将获得最后一行如下
XSL
最后一个节。最重要。决定页面结果。XSL是eXtensible Stylesheet Language,而不是XSLT。T代表Transformation,你写XSL(转化为来自数据源的XML)。XSL可繁可简,是大多硬编码人物出现的地方。
最常用的XSL标签如下:
1. <xsl-template>
将模板作为子例程。传递控件到XSL集
2. <xsl:call-template>
名称
3. <xsl:with-param>
传递值到模板,变化的值。
4. <xsl:param>
使用<xsl:with-param>要传递到模板的值。对于每个想传入的值,在模板顶部要有一个<xsl:param>。
5. <xsl:variable>
在模板中定义的值,只能在模板中使用
6. <xsl:for-each>
遍历每个节点集的方法。
7. <xsl:sort>
在<xsl:for-each>中使用决定排序顺序。
8. <xsl:if>
单一条件测试。
9. <xsl:choose>
像<xsl:if>,但是有多可能性。
10. <xsl:when>
在<xsl:choose>使用作为条件测试。
11. <xsl:otherwise>
在<xsl:choose>使用。若<xsl:when>中没有对应可执行,则执行这里代码。
12. <xsl:value-of>
输出值,如栏目值、变量值等。
13. <xsl:comment>
允许你输入评论到XSL。
14. <xsl:text>
当你想包括文本时使用。
15. <xsl:attribute>
允许你设置某元素属性。
16. <xsl:import>
允许从外部文件导入XSL节。
SharePoint现在仍然使用XSL 1.0,所以你可能在其他上下文中看到的列表会更短。
这篇关于SharePoint At Work----SharePoint Data View Web Part的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!