本文主要是介绍云渲染可以渲染SketchUp吗?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
最近有很多人在问,云渲染可以渲染sketchup吗?答案是可以的,不过只有两三家支持,大部分云渲染是还是不支持的,今天就给大家介绍国内最新支持sketchup渲染的云渲染——炫云云渲染的使用方法。
炫云云渲染目前支持sketchup2015-2022
1、首先我们需要到炫云官网下载客户端并安装。

2、安装好后,点击炫云客户端,有账号的直接登录账号,没有账号的可以直接注册一个。

3、登录炫云客户端后,我们就可以在sketchup里提交任务渲染了。
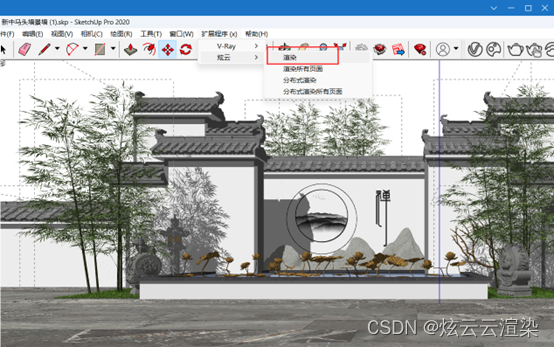
1)、炫云插件在菜单栏-扩展程序里面,找到炫云,点击渲染就可以提交渲染了。

2)、如果在扩展程序里没找到炫云,可以在炫云客户端插件管理里面安装,具体安装步骤如下图。

4、提交渲染后,我们就可以在炫云客户端查看任务渲染情况了。渲染完后,渲染结果会自动保存到你设置的保存路径。

以上就是云渲染渲染sketchup的使用教程了,希望对大家有所帮助。
这篇关于云渲染可以渲染SketchUp吗?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!