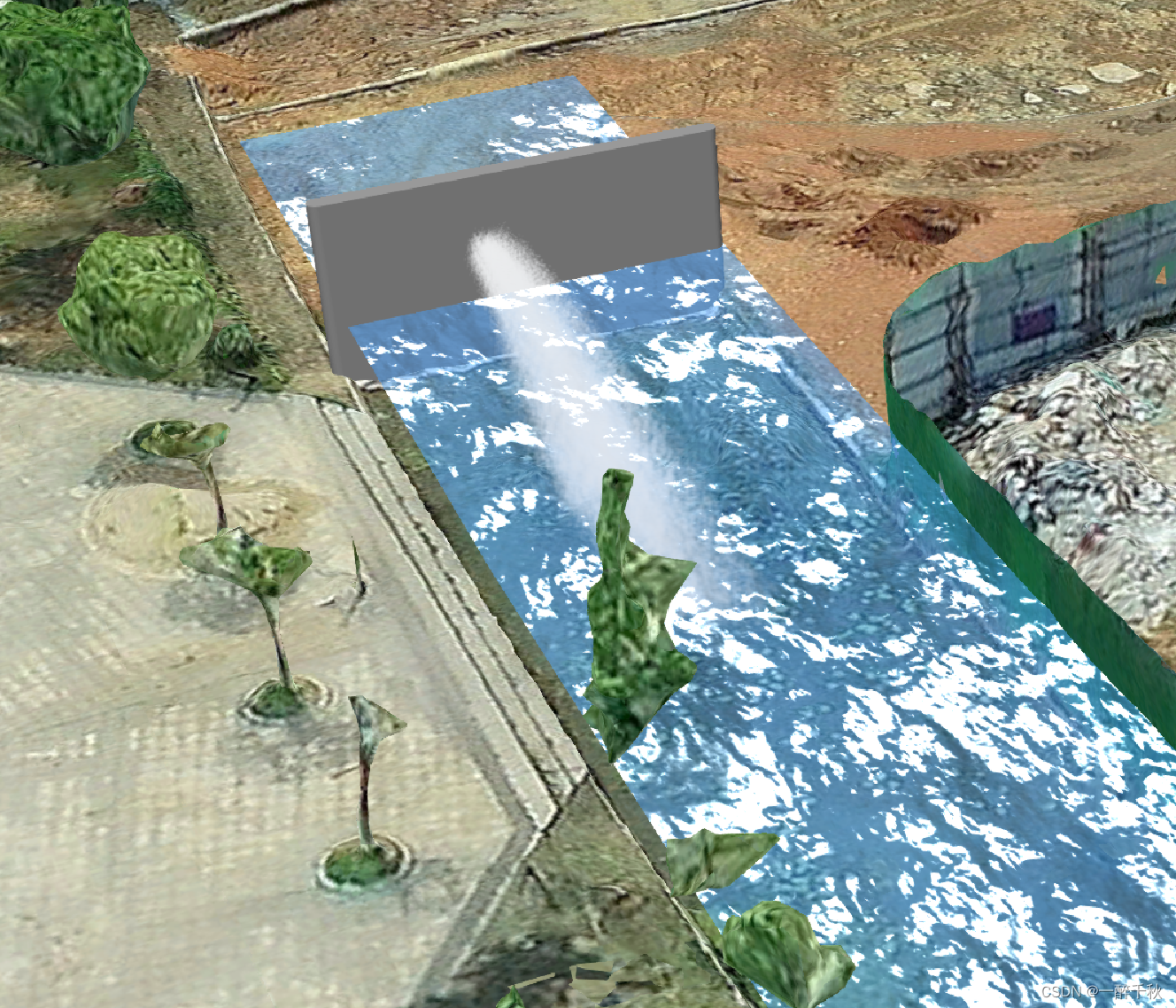
本文主要是介绍基于Cesium实现,动态水面+大坝排水动画,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

一、绘制面状水域,使用水波纹理,进行渲染,水体透明,可以看到底色。
//加载水域面
function loadRiverData(dataID, lonlats) {
var _watermaterial = new Cesium.Material({
fabric: {
type: 'Water',
uniforms: {
baseWaterColor: new Cesium.Color(64 / 255.0, 157 / 255.0, 253 / 255.0, 0.5),
normalMap: "images/waterNormals.jpg",
frequency: 1000.0,//水波纹的数量
animationSpeed: 0.02,//水的流速
amplitude: 10,//水波纹振幅
specularIntensity: 30 //镜面反射强度
}
}
}); var _geometry = new Cesium.GeometryInstance({
geometry: new Cesium.PolygonGeometry({
polygonHierarchy: new Cesium.PolygonHierarchy(
Cesium.Cartesian3.fromDegreesArray(l这篇关于基于Cesium实现,动态水面+大坝排水动画的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





