本文主要是介绍HQChart实战教程73-仿tradingview指标MACD,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
HQChart实战教程73-仿tradingview指标MACD
- MACD
- 麦语法脚本
- 实心MACD指标
- 脚本
- 效果
- 空心MACD
- 指标脚本
- 效果图
- 自定义指标添加到系统指标里
- HQChart插件源码地址
MACD
tradingview中的MACD增加柱子上涨或下跌的状态颜色。
麦语法脚本
HQChart插件内置麦语法脚本引擎,可以直接通过写一个简单的脚本来实现这个效果,而不需要额外开发。
这个我们使用内置函数"STICKLINE"绘制柱状图

更多指标函数介绍详见:HQChart麦语法内置函数帮助文档
实心MACD指标
脚本
DIF1:=EMA(C,SHORT)-EMA(C,LONG);
DEA1:=EMA(DIF1,MID);
MACD:=(DIF1-DEA1)*2;MACD1:=IF(MACD>0 AND MACD>=REF(MACD,1),MACD,DRAWNULL);
MACD2:=IF(MACD>0 AND MACD<REF(MACD,1),MACD,DRAWNULL);
MACD3:=IF(MACD<0 AND MACD<REF(MACD,1),MACD,DRAWNULL);
MACD4:=IF(MACD<0 AND MACD>=REF(MACD,1),MACD,DRAWNULL);STICKLINE(MACD1>0,0,MACD,2,0),RGB(34,171,148);
STICKLINE(MACD2>0,0,MACD,2,0),RGB(172,229,220);
STICKLINE(MACD3<0,MACD,0,2,0),RGB(255,82,82);
STICKLINE(MACD4<0,MACD,0,2,0),RGB(252,203,205);DIF:DIF1,LINETHICK2;
DEA:DEA1;
效果

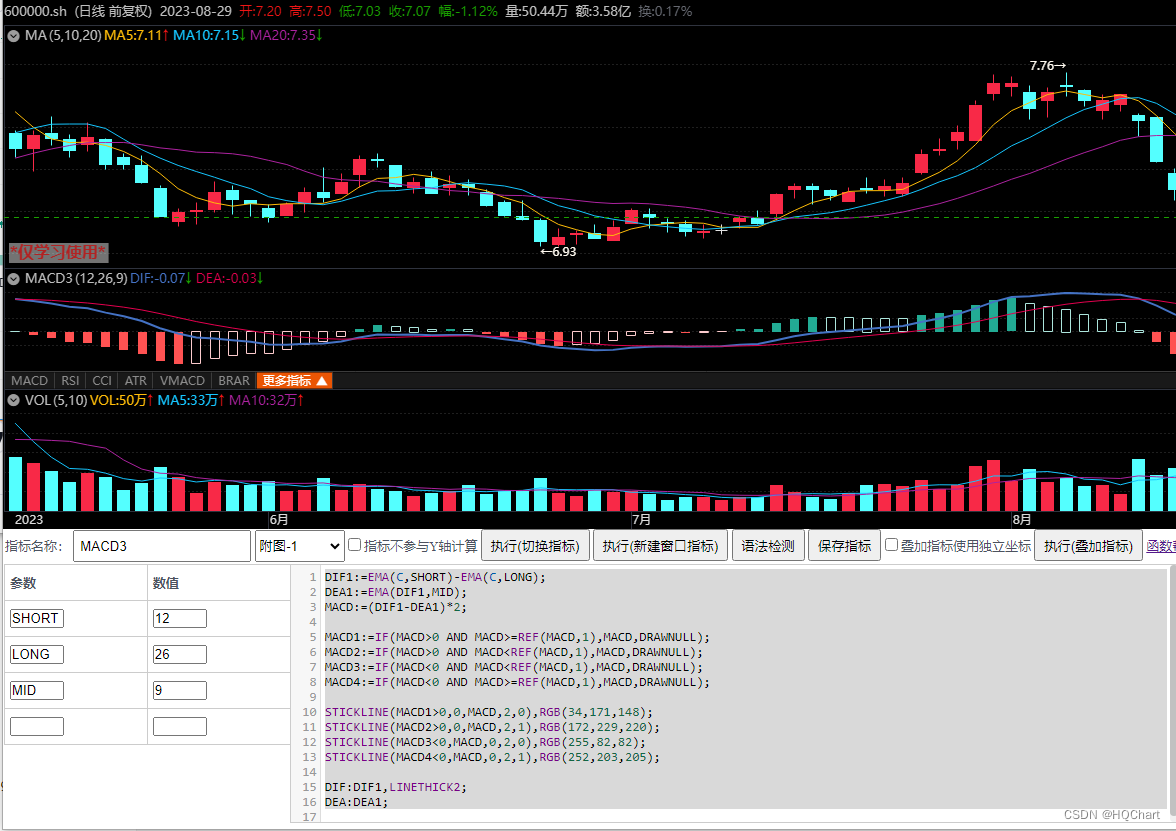
空心MACD
指标脚本
DIF1:=EMA(C,SHORT)-EMA(C,LONG);
DEA1:=EMA(DIF1,MID);
MACD:=(DIF1-DEA1)*2;MACD1:=IF(MACD>0 AND MACD>=REF(MACD,1),MACD,DRAWNULL);
MACD2:=IF(MACD>0 AND MACD<REF(MACD,1),MACD,DRAWNULL);
MACD3:=IF(MACD<0 AND MACD<REF(MACD,1),MACD,DRAWNULL);
MACD4:=IF(MACD<0 AND MACD>=REF(MACD,1),MACD,DRAWNULL);STICKLINE(MACD1>0,0,MACD,2,0),RGB(34,171,148);
STICKLINE(MACD2>0,0,MACD,2,1),RGB(172,229,220);
STICKLINE(MACD3<0,MACD,0,2,0),RGB(255,82,82);
STICKLINE(MACD4<0,MACD,0,2,1),RGB(252,203,205);DIF:DIF1,LINETHICK2;
DEA:DEA1;效果图

自定义指标添加到系统指标里
把上面的指标添加到HQChart的系统指标里面,这样图形上就可以直接使用了。具体见教程
HQChart使用教程28-如何创建系统指标
HQChart插件源码地址
https://github.com/jones2000/HQChart
这篇关于HQChart实战教程73-仿tradingview指标MACD的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









